本文主要是介绍vue实现带缩略图的轮播图(vue-awesome-swiper),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
demo 请复制打开 https://download.lllomh.com/cliect/#/product/E125504451206525
1.引入swiper和vue-awesome-swiper插件
npm install swiper@4 --save
npm install vue-awesome-swiper@3 --save
2.在main.js中引入:
import VueAwesomeSwiper from 'vue-awesome-swiper'Vue.use(VueAwesomeSwiper)import '../node_modules/swiper/dist/css/swiper.css'
3.使用:
template:布局
<template><div><div class="thumb-example"><!-- swiper1 --><swiperclass="swiper gallery-top":options="swiperOptionTop"ref="swiperTop"><swiper-slide class="slide-1" v-for="item in bigImg" :key="item.id"><img :src="item.url" style="height:570px;width:100%" alt="" /></swiper-slide><divclass="swiper-button-next swiper-button-white"slot="button-next"></div><divclass="swiper-button-prev swiper-button-white"slot="button-prev"></div></swiper><!-- swiper2 Thumbs --><swiperclass="swiper gallery-thumbs":options="swiperOptionThumbs"ref="swiperThumbs"><swiper-slideclass="slide"style="width:100px;height:100px;"v-for="item in bigImg":key="item.id"><img style="width:100px;height:100px;" :src="item.url" alt="" /></swiper-slide><div class="swiper-button-next swiper-button-white" slot="button-next"><div><img src="../assets/ArtIcon-offs.svg" alt="" /></div></div><div class="swiper-button-prev swiper-button-white" slot="button-prev"><div><img src="../assets/ArtIcon-offs.svg" alt="" /></div></div></swiper></div></div>
</template><script>
export default {mounted() {// 实现swiper双向控制this.$nextTick(() => {const swiperTop = this.$refs.swiperTop.swiperconst swiperThumbs = this.$refs.swiperThumbs.swiperswiperTop.controller.control = swiperThumbsswiperThumbs.controller.control = swiperTop})},data() {return {//轮播大图配置bigImg: [{url: 'https://bhw.lllomh.com/images/02.jpg',id: 0},{url: 'https://bhw.lllomh.com/images/01.jpg',id: 1},{url: 'https://bhw.lllomh.com/images/03.jpg',id: 2},{url: 'https://bhw.lllomh.com/images/04.jpg',id: 3}],swiperOptionTop: {zoom: true,loop: true,loopedSlides: 5, // looped slides should be the samespaceBetween: 10,observer: true, //修改swiper自己或子元素时,自动初始化swiperobserveParents: true, //修改swiper的父元素时,自动初始化swiper// autoplay: { //自动轮播// delay: 2000,// disableOnInteraction: false// },navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev'}},swiperOptionThumbs: {loop: true,loopedSlides: 5, // looped slides should be the samespaceBetween: 10,centeredSlides: true,slidesPerView: 'auto',touchRatio: 0.2,slideToClickedSlide: true,navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev'}}}},methods: {}
}
</script>4.scss or sass
<style lang="scss" scoped>
h3 {margin: 20px 0 0 10px;
}
.thumb-example {width: 864px;margin-top: 20px;// background: #000;
}
.swiper-slide {background-size: cover;background-position: center;
}
.gallery-top {// height: 80% !important;height: 600px;width: 100%;
}
.gallery-thumbs {height: 20% !important;box-sizing: border-box;padding: 10px 0px;width: 864px;margin-left: 2px;.swiper-button-next {right: 0px;}.swiper-button-prev {left: 0px;}.swiper-button-next,.swiper-button-prev {background: #fff;width: 45px;text-align: center;height: 101px;top: 26%;div {margin-top: 30px;background: rgb(207, 205, 205);height: 45px;border-radius: 50%;img {margin: 7px 0 0 2px;width: 30px;}}}.swiper-button-next:hover div {background: rgb(189, 186, 186);}.swiper-button-prev:hover div {background: rgb(189, 186, 186);}
}
.gallery-thumbs .swiper-slide {width: 20%;height: 80px;// opacity: 0.4;
}
.gallery-thumbs .swiper-slide-active {border: 2px solid red;
}
</style>这样就可以了,demo 例子: Integrated shopping mall![]() https://download.lllomh.com/cliect/#/product/E125504451206525
https://download.lllomh.com/cliect/#/product/E125504451206525
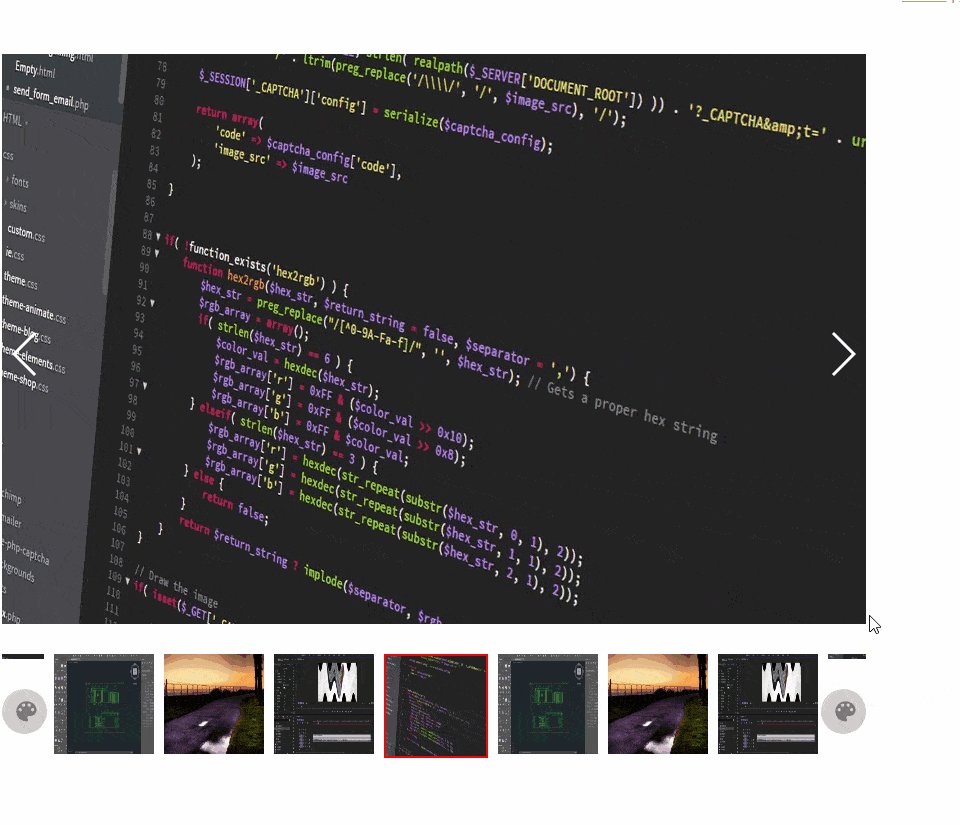
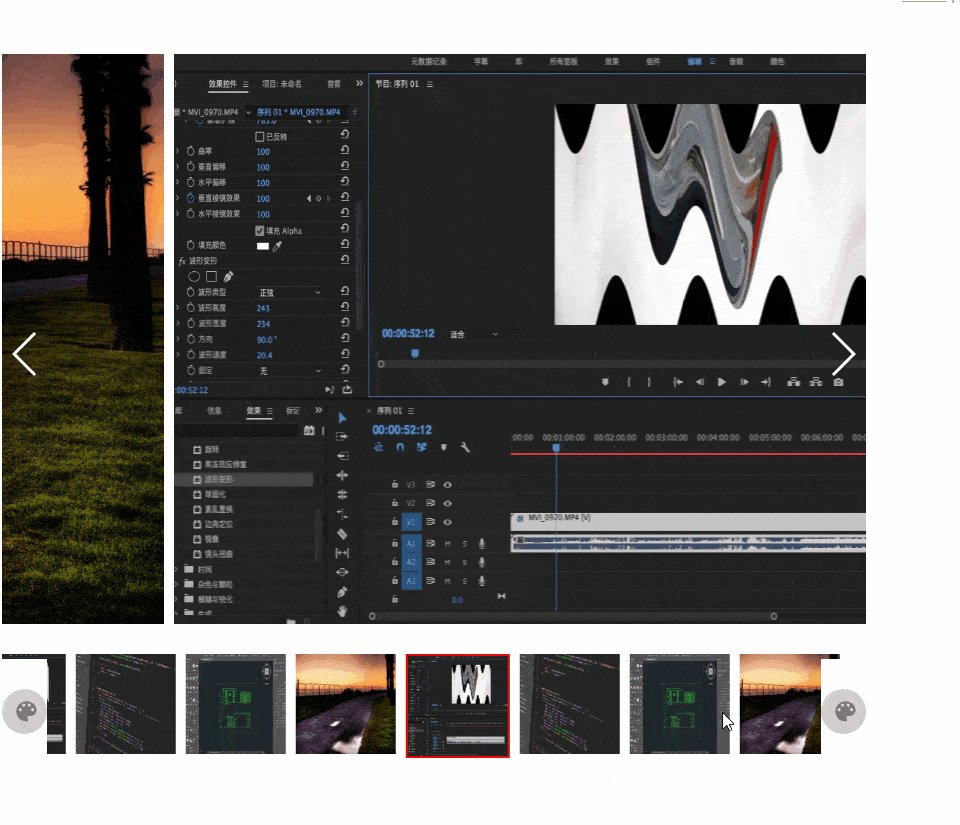
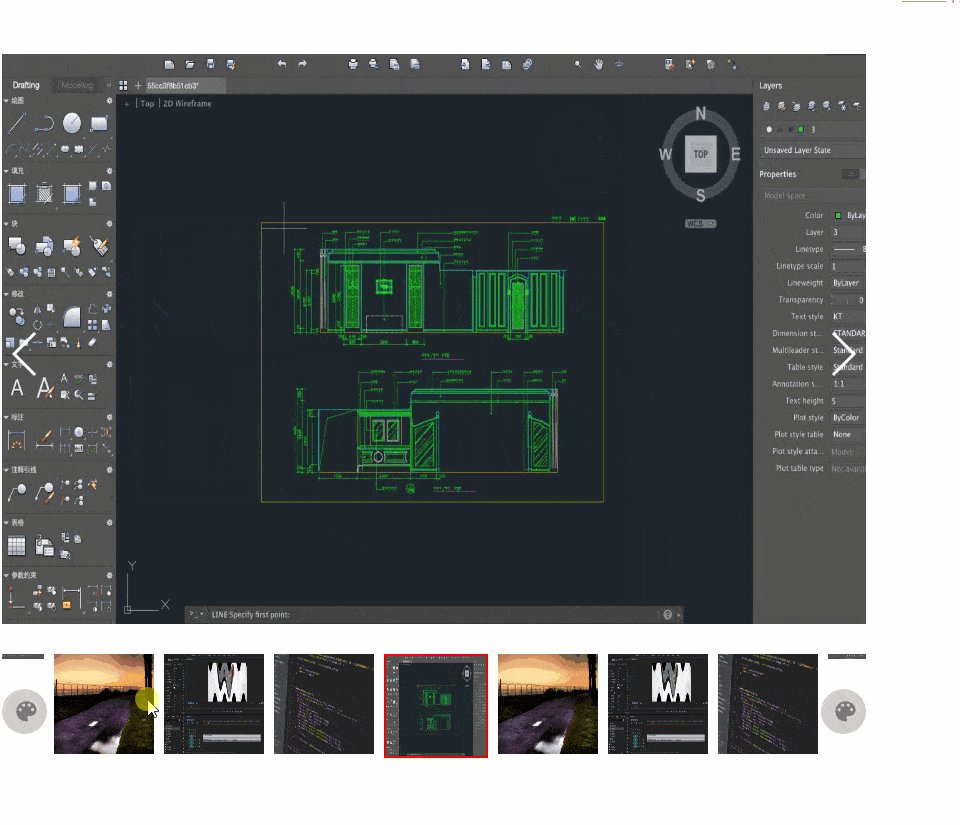
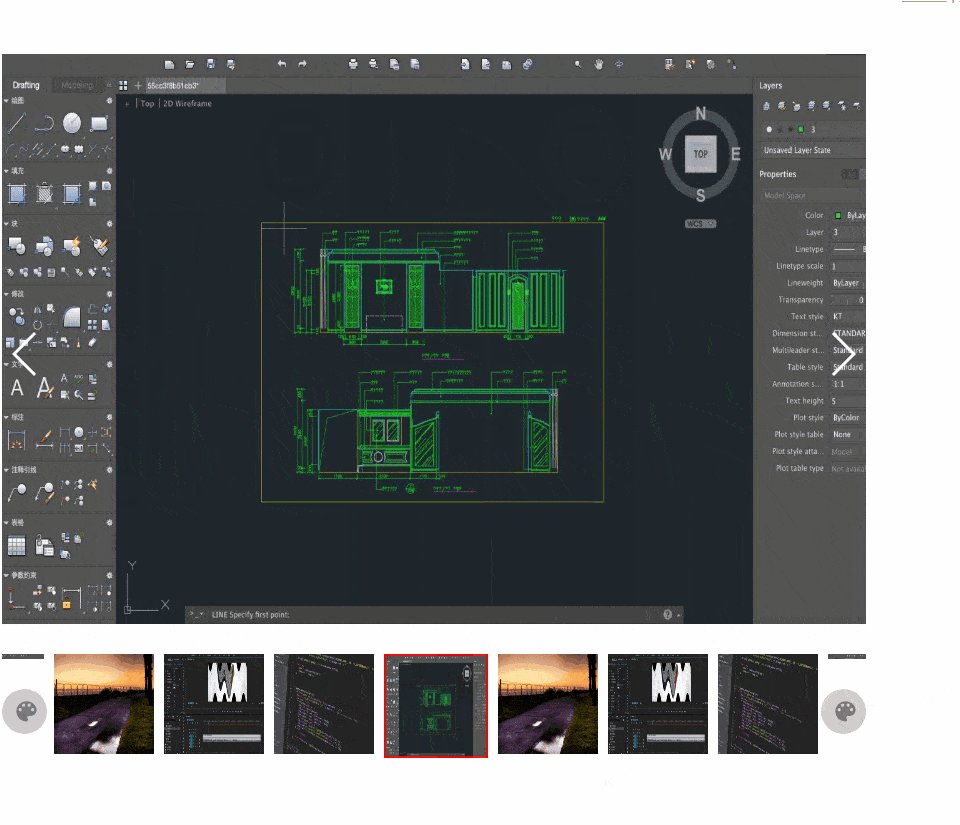
效果:

这篇关于vue实现带缩略图的轮播图(vue-awesome-swiper)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






