本文主要是介绍【永洪BI】传参组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 参数
参数也叫做变量。永洪中,支持参数的地方很多,几乎涉及整个永洪产品,用起来非常灵活,而且具有强大的能力,可用于各种需要动态改变值的场景。数据源、数据集、报表、实验都可以定义和使用参数,比如在SQL中、在过滤条件中、在计算列中等。在报告里还有传参组件,用来可视化的修改参数的值。在编辑和预览报表时,会弹出参数输入对话框,用户给参数赋值后,使用参数的地方就可过滤数据了。
产品中,有三种使用参数的方式:
-
通过 ?{} 来使用参数,如?{param1},param1是参数名。
-
通过 param[“param1”] 来使用参数。
-
直接输入参数名,来使用参数。
通过编辑参数Dialog,可以定义和收集参数,设置参数属性值。
通过刷新参数,对于定义了需要弹出的参数,可以弹出参数输入框,输入和修改参数值。
2. 传参组件概述
传参组件,其作用是给参数赋值,向其他组件传递参数值,可以用来筛选数据。
例如:
给一个参数组件命名为 a, 输入内容为 BeiJing。就相当于定义了一个 a=BeiJing
的参数。当给组件添加过滤条件的时候,就可以使用参数 a。例如给 city 字段加过滤条件为
“city=?{a}”,表明过滤出数据city=BeiJing 的数据。随着用户输入不同值,过滤出不同的结果。
产品中支持筛选数据的还有过滤组件,但不同之处在于:传参组件可以支持非同源的过滤场景。
传参组件包括
下拉列表参数、
树状参数、
下拉参数、
文本参数、
范围参数、
搜索参数
后续博文将会一一介绍具体使用方法。
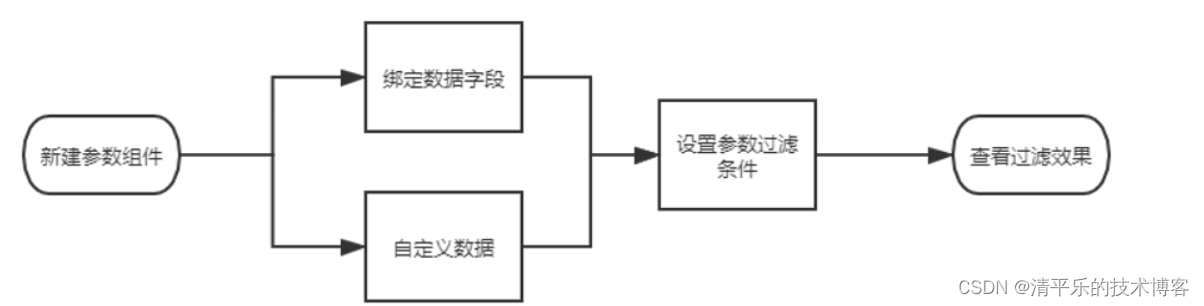
3. 基本流程

1)在使用传参组件之前,我们需要确定接收参数的组件,并确定参数的数据类型。
2)根据场景选择一种传参组件绑定数据字段或者自定义数据,每新增一个传参组件,就会在编辑参数里面新增一个对应名称参数,在其他的组件上可以引用这个参数,例如设置参数过滤、超链接传参等。
3)以引用参数进行数据过滤为例,我们需要选择一个图表组件,设置过滤条件时使用参数,例如“city=?{下拉参数}”,通过改变下拉选项传递不同的值,实现过滤效果。
这篇关于【永洪BI】传参组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







