本文主要是介绍学习Uni-app开发小程序Day23,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天学习了将上一章的所有核算的js,抽离出去,让在其他地方可以直接调用,然后和适配抖音的办法,封装网络请求;
抽离公共方法
如何将公共方法抽离?
1、在根目录创建一个目录,一般起名是:utils
2、写一个js页面
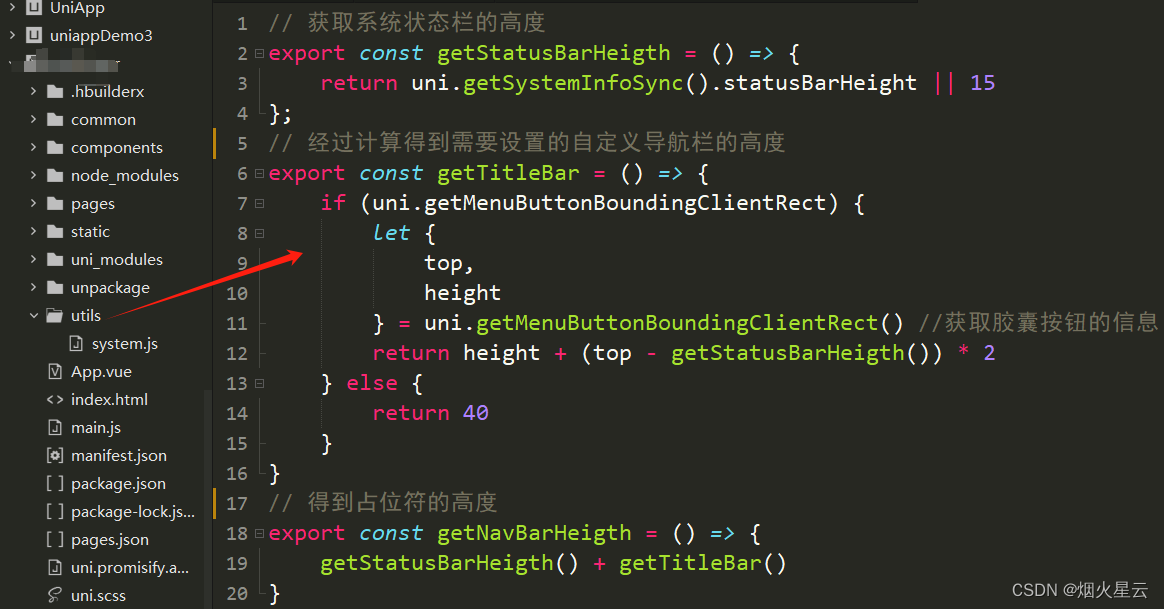
3、在js页面中,要用export将方法暴露出去,
4、在需要的地方,先引用公共方法,然后直接调用

这是设置的公共方法页面,如何引用呢?

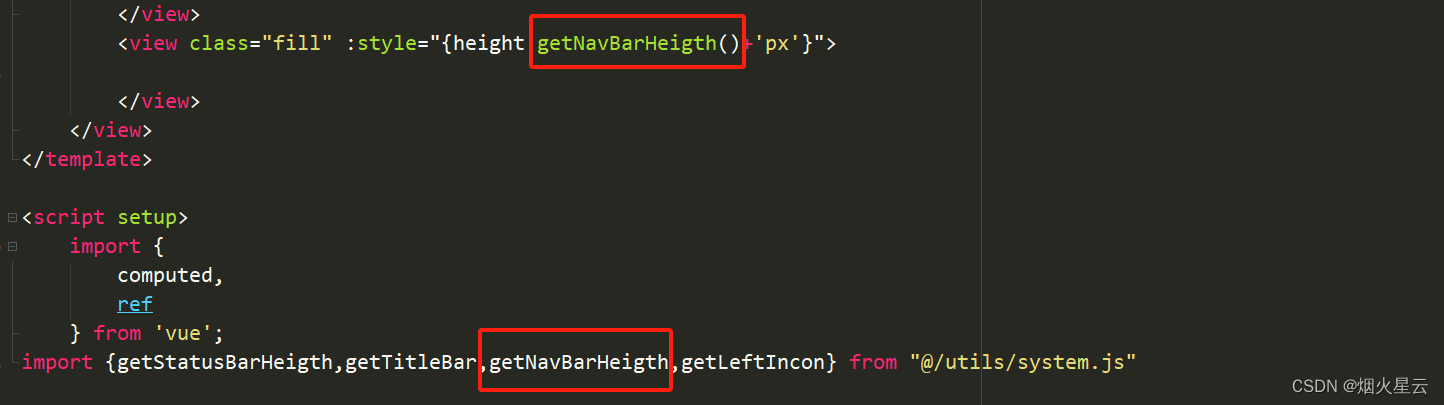
这就是引用,先引用js页面,然后只用记录方法的名称,但是在使用的时候,因为是方法,所以是要用括号的
用条件编译对抖音小程序适配
为什么要对抖音进行适配,是因为抖音小程序是有左边的图标,那就需要把左边的图标进行计算,给自定义的标题要加上边距,不会让覆盖设置的标题。
export const getLeftIncon = () => {// #ifdef MP-TOUTIAOlet {leftIcon: {left,width}} = tt.getCustomButtonBoundingClientRect();return left + parseInt(width);// #endif// #ifndef MP-TOUTIAOreturn 0// #endif
}
tt.getCustomButtonBoundingClientRect():这是抖音开发中的api,可以获取到详细信息,这里只是做个记录,大家知道有这个情况,如果要开发的时候,就需要做更改设计。
条件编译,前面已经说过了,这里只说下,抖音在条件编译中,是要设置成TOUTIAO的,
封装网络请求
前面的页面,全部是本地静态的图片展示,现在使用网络请求获取图片信息。访问的地址:
咸虾米API免费接口大全;这是老师提供的接口地址,大家可以使用。
正常请求,是使用uni.request()请求,传递参数等,例如:
let res = await uni.request({url: "https://tea.qingnian8.com/api/bizhi/homeBanner"})if (res.data.errCode === 0) {bannerList.value = res.data.data} else {uni.showToast({title: "接口错误"})}
这就是正常情况下的网络请求,但是当页面请求过多的时候,在使用这种方式,会让代码量多,查找的时候很不方便,因此,可以将请求地址,放在特定的文件夹下。
在根目录下创建一个文件:api文件
在api文件下创建一个js:apis.js
将所有网络请求放在apis中;例如:
export function apiGetBanner(){return uni.request({url:"https://tea.qingnian8.com/api/bizhi/homeBanner"})
}
在请求页面,使用下面的方法调用,这里需要知道,使用的是async…await的方式
const randomList = ref([]);const getDayRandom = async () => {let res=await apiGetDayRandom();randomList.value = res.data
这就是把请求放在apis.js文件中,减少重复性的代码。但当页面的请求多的时候,发现还是有重复性的很多代码,这就得使用前面说过的ES6 Promise的用法,ES7 async/await异步处理同步化,异步处理进化史,这里有课程,可以多看看,前面已经说了,这里在说下
ES6 Promise的用法,ES7 async/await异步处理同步化,异步处理进化史
这就是把网络请求的公共模块,放在公共文件夹下utils,这里生成一个request.js文件,把请求的公共地址参数等,都做成以参的形式,例如:
//这是定义一个基础网络地址
const BASE_URL = 'https://tea.qingnian8.com/api/bizhi';
//config = {},这是给的默认为空,当不传的时候,就是空
export function request(config = {}) {
//下面是参数设定,url:地址,data:参数;method:请求方式,默认GET;header:请求的keylet {url,data = {},method = "GET",header = {}} = config//这里是将传过来的请求地址和原地址进行拼接url = BASE_URL + url// header['access-key'] = "xxxxxx"console.log(url);return new Promise((resolve, reject) => {uni.request({url,data,method,header,success: res => {if (res.data.errCode === 0) {resolve(res.data)} else if (res.data.errCode === 400) {uni.showModal({title: "错误提示",content: res.data.errMsg,showCancel: false})reject(res.data)} else {uni.showToast({title: res.data.errMsg,icon: "none"})reject(res.data)}},fail: err => {reject(err)}})})
}
这样,就实现了网络请求的封装了,方便后期不论是修改还是维护。
最近感觉有点懈怠了,加油!!!
这篇关于学习Uni-app开发小程序Day23的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







