本文主要是介绍5款网页表白代码5(附带源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
5款网页表白代码5
- 前言
- 效果图及部分源码
- 1.博客式表白
- 2.故事式表白
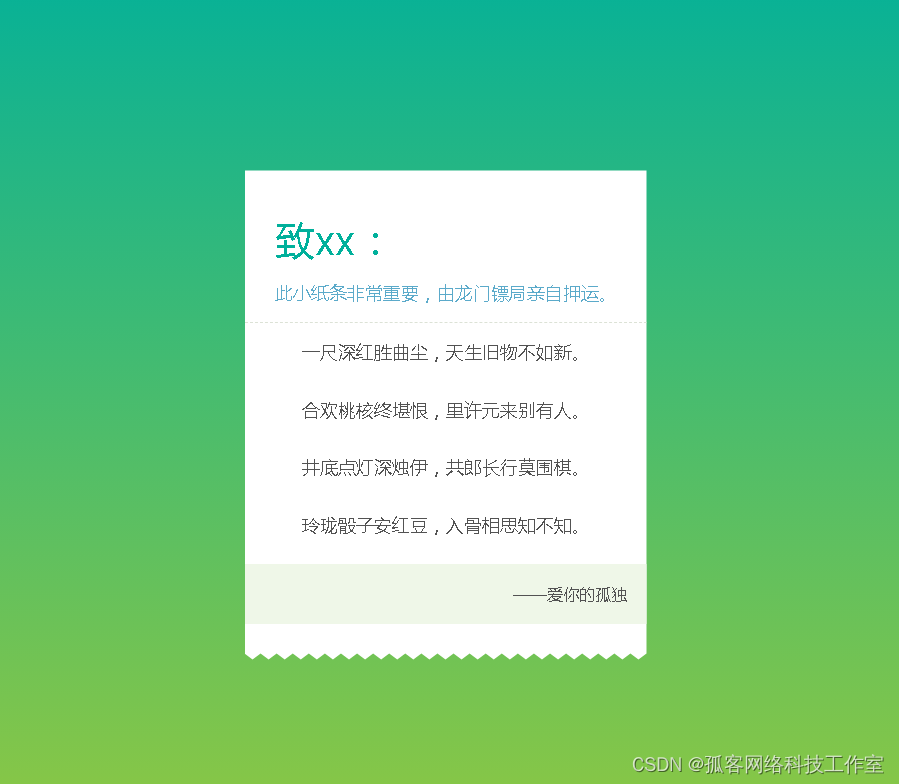
- 3.信封式表白
- 4.信封式表白(简洁版)
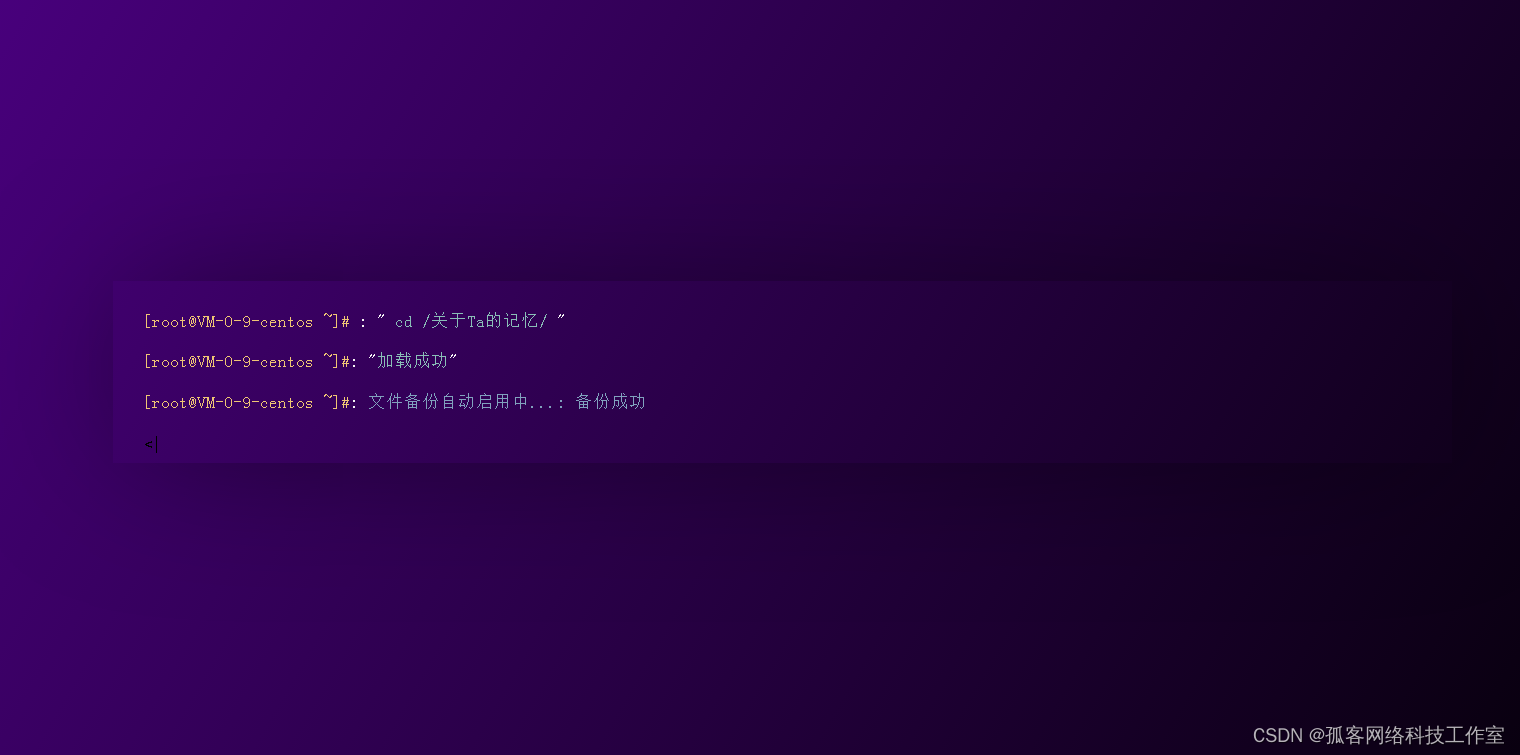
- 5.高级UI表白页
- 领取源码
- 下期更新预报
前言
大部分人都有喜欢的人,学会这些表白代码,下次表白你肯定会成功。希望你有个女朋友
效果图及部分源码
1.博客式表白


部分源码
<script src="js/jquery-1.12.4.min.js" type="text/javascript"></script><script src="js/venobox.min.js" type="text/javascript"></script><script src="js/smooth-scroll.js" type="text/javascript"></script><script src="js/script.js" type="text/javascript"></script><script type="text/javascript">var together = new Date();var strs = "2023-01-20 00:00:00";var nowTime = new Date();var together = new Date(strs.replace(/-/g, "/"));timeElapse(together);setInterval(function () { timeElapse(together); }, 500);function timeElapse(c) {var e = Date();var f = (Date.parse(e) - Date.parse(c)) / 1000;var g = Math.floor(f / (3600 * 24)); f = f % (3600 * 24);var b = Math.floor(f / 3600);if (b < 10) { b = "0" + b } f = f % 3600; var d = Math.floor(f / 60);if (d < 10) { d = "0" + d } f = f % 60;if (f < 10) { f = "0" + f }var a = '<span class="digit">' + g + '</span> days <span class="digit">' + b + '</span> hours <span class="digit">' + d + '</span> minutes <span class="digit">' + f + "</span> seconds"; $("#elapseClock").html(a)};</script><audio id="main_audio" autoplay="autoplay" preload="auto" loop=""><sourcesrc="http://m128.xiami.net/869/2110248869/2103472457/1801400569_1516527396061.mp3?auth_key=1519095600-0-0-c65ae8fba0efb9eae88785e8b6322bd9"type="audio/mpeg"></audio><script type="text/javascript" src="js/count.js"></script>
2.故事式表白

部分源码
function lovetime() {window.setTimeout("lovetime()", 1000);var seconds = 1000var minutes = seconds * 60var hours = minutes * 60var days = hours * 24var years = days * 365var today = new Date()var todayYear = today.getFullYear()var todayMonth = today.getMonth()var todayDate = today.getDate()var todayHour = today.getHours()var todayMinute = today.getMinutes()var todaySecond = today.getSeconds()// 修改这里时间即可 我的是2023.01.20 分手:2024.12.04var t1 = Date.UTC(2023, 01, 20, 16, 52, 21)var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond)var diff = t2 - t1var diffYears = Math.floor(diff / years)var diffDays = Math.floor((diff / days) - diffYears * 365)var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours)var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes)var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes *minutes) / seconds)document.getElementById("lovetime").innerHTML = "我们已经在一起 " + diffYears + "年" + diffDays + "天" +diffHours + "小时" + diffMinutes + "分钟" + diffSeconds + "秒啦"
}
lovetime()
3.信封式表白

部分源码
@media(max-width:384px) {.newsletter {width: 80%;}
}@media(max-width:320px) {.newsletter-main h1 {font-size: 1.5em;}.newsletter-main h2 {font-size: 1.5em;}.newsletter-main p {font-size: 1em;}a.signup {font-size: 1.1em;}.newsletter-main input[type="text"] {font-size: 0.75em;padding: 0.7em 0.5em;}.newsletter-main input[type="submit"] {margin-bottom: 1em;}.design img {width: 70%;}.newsletter {width: 92%;min-height: 425px;margin: 1em auto;}.copy-right {margin: 1em 0em 1em 0em;}.copy-right p {font-size: 0.8em;}
}
4.信封式表白(简洁版)

部分源码
body {display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: center;-ms-flex-align: center;align-items: center;-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;min-height: 100vh;color: #525252;font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif;font-weight: 300;line-height: 1.25;background: -webkit-linear-gradient(top, #00b09b, #96c93d);background: linear-gradient(to bottom, #00b09b, #96c93d);
}a {color: #5c7b25;-webkit-text-decoration-skip: ink;text-decoration-skip: ink;
}.receipt {position: relative;-webkit-box-flex: 0;-ms-flex: none;flex: none;padding: 10px 0 20px;background: #fff;-webkit-clip-path: polygon(100% 0, 100% calc(100% - 6px), 98% 100%, 96% calc(100% - 6px), 94% 100%, 92% calc(100% - 6px), 90% 100%, 88% calc(100% - 6px), 86% 100%, 84% calc(100% - 6px), 82% 100%, 80% calc(100% - 6px), 78% 100%, 76% calc(100% - 6px), 74% 100%, 72% calc(100% - 6px), 70% 100%, 68% calc(100% - 6px), 66% 100%, 64% calc(100% - 6px), 62% 100%, 60% calc(100% - 6px), 58% 100%, 56% calc(100% - 6px), 54% 100%, 52% calc(100% - 6px), 50% 100%, 48% calc(100% - 6px), 46% 100%, 44% calc(100% - 6px), 42% 100%, 40% calc(100% - 6px), 38% 100%, 36% calc(100% - 6px), 34% 100%, 32% calc(100% - 6px), 30% 100%, 28% calc(100% - 6px), 26% 100%, 24% calc(100% - 6px), 22% 100%, 20% calc(100% - 6px), 18% 100%, 16% calc(100% - 6px), 14% 100%, 12% calc(100% - 6px), 10% 100%, 8% calc(100% - 6px), 6% 100%, 4% calc(100% - 6px), 2% 100%, 0 calc(100% - 6px), 0 0);clip-path: polygon(100% 0, 100% calc(100% - 6px), 98% 100%, 96% calc(100% - 6px), 94% 100%, 92% calc(100% - 6px), 90% 100%, 88% calc(100% - 6px), 86% 100%, 84% calc(100% - 6px), 82% 100%, 80% calc(100% - 6px), 78% 100%, 76% calc(100% - 6px), 74% 100%, 72% calc(100% - 6px), 70% 100%, 68% calc(100% - 6px), 66% 100%, 64% calc(100% - 6px), 62% 100%, 60% calc(100% - 6px), 58% 100%, 56% calc(100% - 6px), 54% 100%, 52% calc(100% - 6px), 50% 100%, 48% calc(100% - 6px), 46% 100%, 44% calc(100% - 6px), 42% 100%, 40% calc(100% - 6px), 38% 100%, 36% calc(100% - 6px), 34% 100%, 32% calc(100% - 6px), 30% 100%, 28% calc(100% - 6px), 26% 100%, 24% calc(100% - 6px), 22% 100%, 20% calc(100% - 6px), 18% 100%, 16% calc(100% - 6px), 14% 100%, 12% calc(100% - 6px), 10% 100%, 8% calc(100% - 6px), 6% 100%, 4% calc(100% - 6px), 2% 100%, 0 calc(100% - 6px), 0 0);
}5.高级UI表白页


部分源码
<script type="text/javascript">function show_runtime() {window.setTimeout("show_runtime()", 1000); X = newDate("@01/20/2023 12:22:00");Y = new Date(); T = (Y.getTime() - X.getTime()); M = 24 * 60 * 60 * 1000;a = T / M; A = Math.floor(a); b = (a - A) * 24; B = Math.floor(b); c = (b - B) * 60; C = Math.floor((b - B) * 60); D = Math.floor((c - C) * 60);runtime_span.innerHTML = "我们已经相爱了: " + A + "天" + B + "小时" + C + "分" + D + "秒"} show_runtime();</script>
领取源码
5款网页表白代码5领取地址:https://www.123pan.com/s/ji8kjv-ORPU3.html提取码:关注微信公众号祖龙科技工作室回复表白代码5即可获取
下期更新预报
5款网页表白代码6(附带源码)
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
这篇关于5款网页表白代码5(附带源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





