本文主要是介绍自定义ViewGroup的总结(侧滑特效),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
和自定义View控件一样,我们有时也需要自定义我们想要的ViewGroup,那么此时,我们就需要让其继承ViewGroup,然后重写
里边的onMeasure()和onLayout()方法,下面以侧滑特效为例,来讲解一下自定义ViewGroup所需的流程,关于侧滑特效,
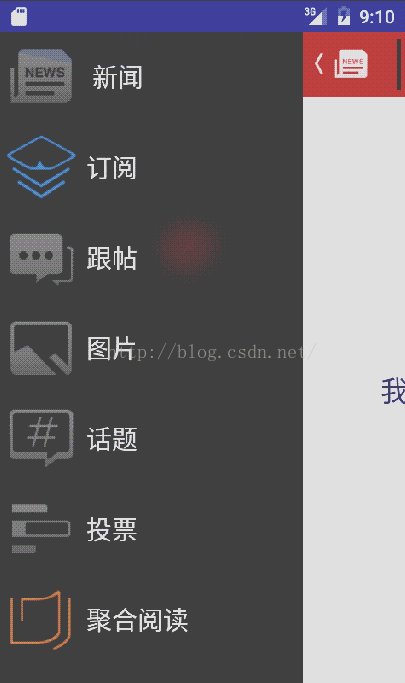
其整体效果图如下:
对于自定义ViewGroup,主要有以下几步:
步骤一:编写ViewGroup所需的布局文件
在这里,侧滑特效有两个布局文件组成,左侧布局文件和右侧的布局文件,
左侧布局文件slide.xml内容如下:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="240dp" android:layout_height="match_parent" android:background="@drawable/menu_bg" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="200dp" > <TextView style="@style/slide" android:drawableLeft="@drawable/tab_news" android:text=" 新闻 " /> <TextView style="@style/slide" android:drawableLeft="@drawable/tab_focus" android:text="订阅" /> <TextView style="@style/slide" android:drawableLeft="@drawable/tab_ties" android:text="跟帖" /> <TextView style="@style/slide" android:drawableLeft="@drawable/tab_pics" android:text="图片" /> <TextView style="@style/slide" android:drawableLeft="@drawable/tab_ugc" android:text="话题" /> <TextView style="@style/slide" android:drawableLeft="@drawable/tab_vote" android:text="投票" /> <TextView style="@style/slide" android:drawableLeft="@drawable/tab_read" android:text="聚合阅读" /> </LinearLayout> </ScrollView>
其中:
这篇关于自定义ViewGroup的总结(侧滑特效)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!