侧滑专题
HTML5培训第14节课堂笔记(列表滑动删除的实现、侧滑菜单的生成)
HTML5培训第14节课堂笔记 1.列表滑动删除的实现: (1)li要改造 <liclass="mui-table-view-cell"> <divclass="mui-slider-left mui-disabled"> <aclass="mui-btn mui-btn-red">删除</a>
黑马北京新闻项目连载(2)---侧滑菜单栏、主页面Fragment搭建
项目Json数据下载地址。。。 北京新闻框架代码 侧滑开源库下载。。。 xutil库下载,,, 先看总体的导图 看ui图 ************************************************先看整体布局开始**********************************************************
Android-侧滑菜单(三)
新整理的仿QQ侧滑菜单实现的例子,使用android.support.v4.widget.DrawerLayout和android.support.design.widget.NavigationView实现的,下面先上两张效果图: 效果图也看到了,那么咱们废话不多说,直接上代码: 注意:要在app的build.gradle里添加下面这句,不然可能会报错的 compile 'com.an
Android 学习之drawerlayout写侧滑菜单
Android 学习之Drawerlayout写侧滑菜单 我们经常利用SlidingMenu来实现侧滑菜单,谷歌推出的DrawerLayout也可以实现侧滑菜单,完全可以替代SlidingMenu,如下图所示都是用SlidingMenu开发的实例。 1、项目结构 JAVA
优雅地实现RecycleView的点击、拖动、和侧滑删除
优雅地实现RecycleView的点击、拖动、和侧滑删除 自从发布了RecycleView之后,可以很方便的实现列表数据展示,同时只需要指定LayoutManager就可以实现列表、瀑布流、表格布局的无缝切换。RecycleView的所有东西都很美好,但是它没有提供像ListView那样的单击item的接口,都是通过对ViewHolder实现OnclickListener来实现单击事件。这里发现
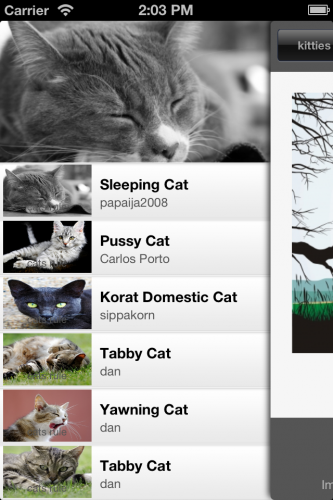
[iOS]JASidePanels(侧滑栏)的使用
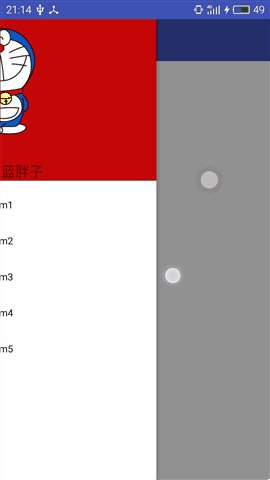
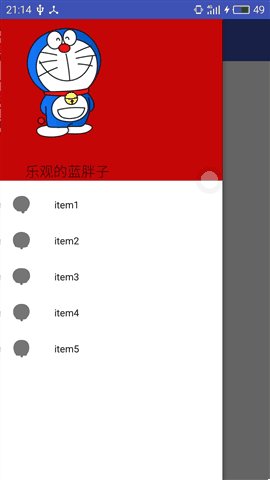
GitHub地址:https://github.com/gotosleep/JASidePanels Demo地址:http://download.csdn.net/detail/u012881779/8833961 JASidePanels是一个很实用的第三方的侧滑工具 #import "AppDelegate.h"#import "HomeViewController.h"#impo
SwipeLayout一个展示条目底层菜单的侧滑控件
由于项目上的需要侧滑条目展示收藏按钮,记得之前代码家有写过一个厉害的开源控件 AndroidSwipeLayout 本来准备直接拿来使用,但是看过 issue 发现现在有不少使用者反应有不少的 bug ,而且代码家现在貌似也不进行维护了.故自己实现了一个所要效果的一个控件.因为只是实现我需要的效果,所以大家也能看到,代码里有不少地方我是写死的.希望对大家有些帮助.而且暂时也不需要 Android
Android QQ5.0侧滑菜单
转载请标明出处:http://blog.csdn.net/u011546655/article/details/46564709 背景 相信大家用过QQ的人,都会知道QQ有这样的一个功能,那就是他的菜单,感觉就像抽屉一样被拉出来的感觉,感觉很拉风啊,酷酷的,如果你有一种想要把它给弄清楚,想明白,这是一个好东西,你要把它变成自己的,那么现在就是你的机会,也在此恭喜你,你终于初步具有一个向中级工
CSS3模拟侧滑菜单
在APP应用上,常见的一种导航方式是侧滑导航,效果类似于这样: 用CSS3可以对其进行模拟,代码如下: HTML: <nav><div id="toggleMenu"><span id="hide"></span><span id="show"></span></div><ul id="list"><li><a href="#">首页</a></li><li><a href="#">问题
自定义ViewGroup的总结(侧滑特效)
前言: 和自定义View控件一样,我们有时也需要自定义我们想要的ViewGroup,那么此时,我们就需要让其继承ViewGroup,然后重写 里边的onMeasure()和onLayout()方法,下面以侧滑特效为例,来讲解一下自定义ViewGroup所需的流程,关于侧滑特效, 其整体效果图如下: 对于自定义ViewGroup,主要有以下几步: 步骤一:编写ViewGroup
Android使用DrawerLayout和ToolBar实现仿知乎侧滑菜单
侧滑菜单现在在很多app上都可以看到,以下文章主要讲如何实现实现Android的侧滑菜单。可以先看一个简单的侧滑菜单设计。 示例图: 从屏幕左端向右滑动或点击左上角按钮可打开侧滑栏菜单。 具体实现 activity_main.xml <?xml version="1.0" encoding="utf-8"?><android.support.v4.widget.DrawerLayo
Android UI(五)云通讯录项目之联系人列表,带侧滑选择,带搜索框
Android UI(五)云通讯录项目之联系人列表,带侧滑选择,带搜索框 作者:泥沙砖瓦浆木匠 网站:http://blog.csdn.net/jeffli1993 个人签名:打算起手不凡写出鸿篇巨作的人,往往坚持不了完成第一章节。 交流QQ群:【编程之美 365234583】http://jq.qq.com/?_wv=1027&k=XVfBTo 要捐钱的就打支付宝吧:139586
漂亮的侧滑主页(仿QQ、腾讯QQ首页侧滑效果)
项目原地址: https://github.com/SpecialCyCi/AndroidResideMenu GitHub文档说明: DEMO This copy is the demo. Version Migration Upgrading tov1.4 fromv1.3, v1.2, v1.1, v1.0 Duplicate the followed
iOS 侧滑手势的打开关闭
方法一: 参考文章:点这里 方法二: - (void)viewWillDisappear:(BOOL)animated{[super viewWillDisappear:animated];[self.navigationController.navigationBar setHidden:NO];//在其他离开改页面的方法同样加上下面两句代码self.isTapBack = YES;if(
用MMDrawerController实现侧滑
我这里使用的是cocoapods来安装的MMDrawerController库,细节不再详述。 CenterViewController 在加载本视图控制器的时候,由于其它视图控制器的切换可能会关闭 通过手势滑动打开抽屉的模式,因此需要设置一下: -(void)viewWillAppear:(BOOL)animated{[super viewWillAppear:animated];[sel
仿QQ左边侧滑+手势 (github下载源码)
话不多说附图: github链接:https://github.com/TianYou899/LeftSlide 源码非本人原创,只是收藏
Android中DrawerLayout(仿QQ双向侧滑菜单效果)
Android中DrawerLayout抽屉(仿QQ效果) 导航抽屉显示在屏幕的最左侧,默认情况下是隐藏的,当用户用手指从边缘向另一个滑动的时候,会出现一个隐藏的面板,当点击面板外部或者向原来的方向滑动的时候,抽屉导航就会消失了! 这个抽屉就是DrawerLayout,DrawerLayout是存在于v4包下的类,主要实现Android抽屉的效果。 重点内容 1.主内容视图一定要是Draw
React组件 - 实现侧滑删除
实现效果 组件源码 SlideContainer.js import React, {useRef, useState} from "react";export const SlideContainer = (props) => {const childrenArray = React.Children.toArray(props.children);const [left, setLe
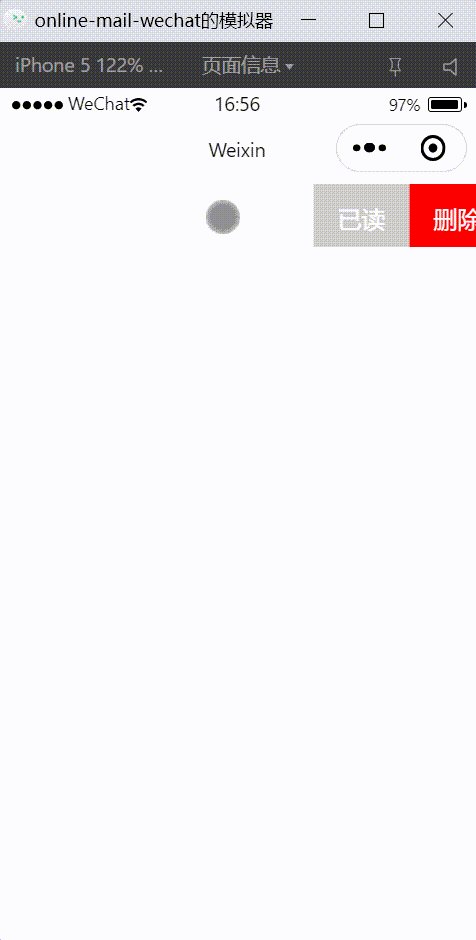
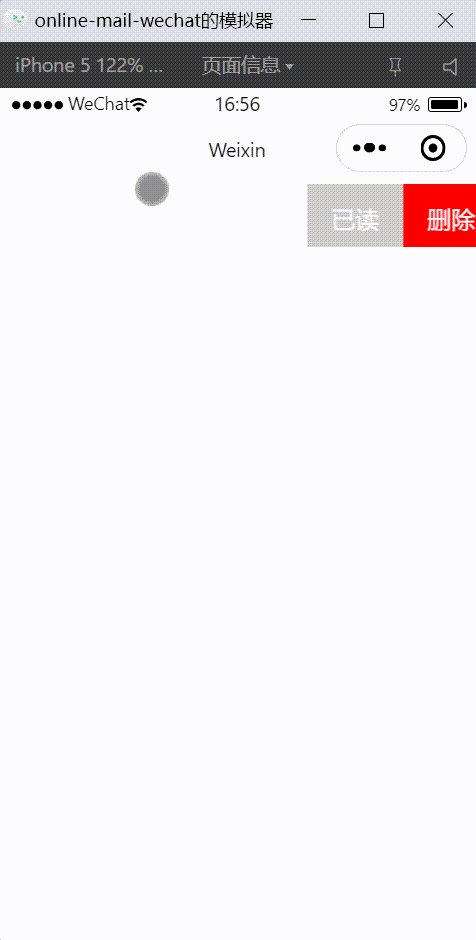
微信小程序-侧滑删除
简介 movable-view和movable-area是可移动的视图容器,在页面中可以拖拽滑动。 本篇文章将会通过该容器实现一个常用的拖拽按钮功能。 使用效果 代码实现 side-view.wtml 布局见下面代码,left view为内容区域,right view为操作按钮,在使用时候只需要替换left和right 对应slot即可。
android studio 导入SlidingMenu实现侧滑效果
第一步,去GitHub下载SlidingMenu (下载地址:https://github.com/jfeinstein10/SlidingMenu),点击画红圈的 第二步,建立一个Android Studio项目: 在咱们的SlidingMenudemo项目里建立个model,这样就避免了好多教程中提到的修改gradle的问题,但是有几个细节要注
ViewDragHelper应用之仿QQ侧滑删除控件
概要 QQ消息列表侧滑删除在网上也有很多相关代码介绍,介绍的实现方式也各不一样,本文是将侧滑删除自定义为一个控件,这样使用就可以不仅仅限制在ListView中了。如果想理解本文逻辑首先得对ViewDragHelper有一定的了解,可以参考一下ViewDragHelper解析,在文章中对ViewDragHelper进行了简单的介绍并配有示例demo,通过本文也可以加深对ViewDragH









![[iOS]JASidePanels(侧滑栏)的使用](https://i-blog.csdnimg.cn/blog_migrate/e7809091fe5d3fe26090888e882b58f1.png)