本文主要是介绍一种请求头引起的跨域问题记录(statusCode = 400/CORS),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题表象
问题描述
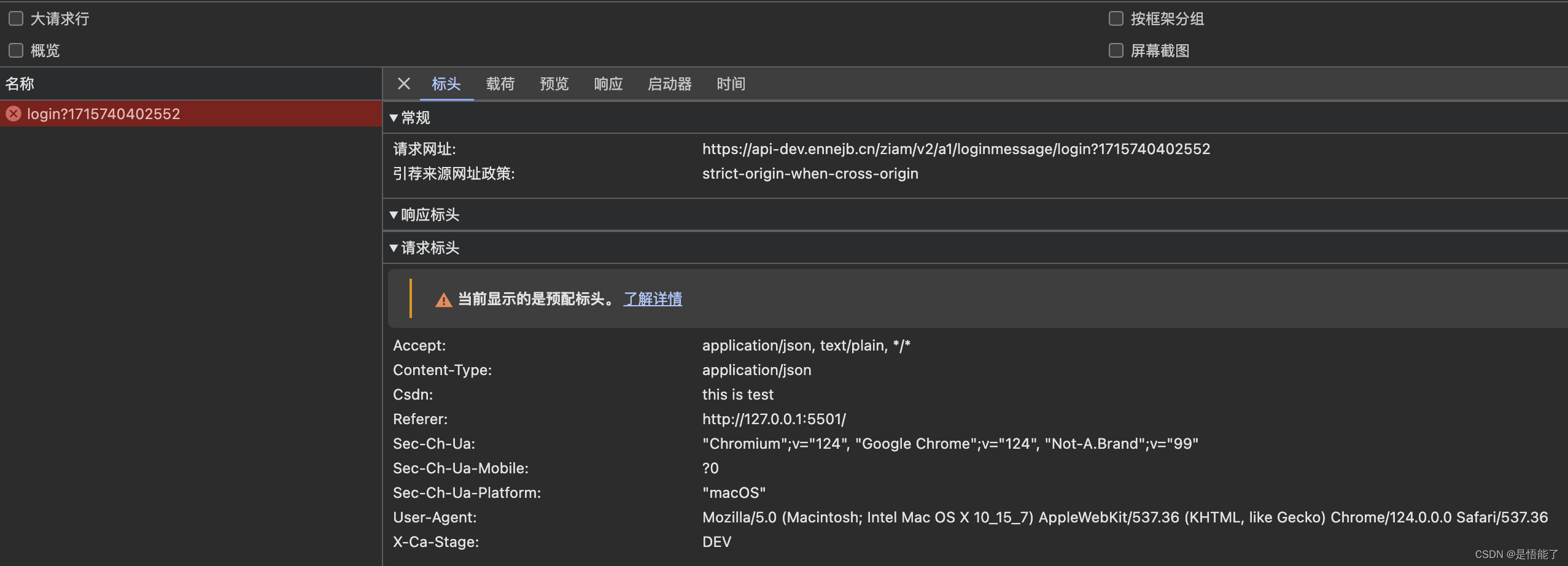
当我们需要在接口的headers中添加一个自定义的变量的时候,前端的处理是直接在拦截器或者是接口配置的地方直接进行写,比如下面的这段比较基础的写法:
$http({method: "post",url:constants.backend.SERVER_LOGIN_IP_V2 +constants.backend.REQUEST_METHOD.LOGINMESAG,data: JSON.stringify(obj),dataType: "json",headers: { "Content-Type": "application/json","csdn":"this is test" // 这里是为了演示,写了一个csdn的头信息},})
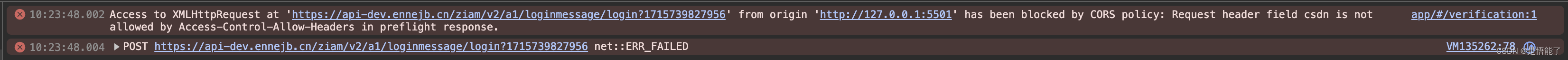
这个时候我们请求的时候会发现,会报错如上图,具体看这里:
app/#/verification:1 Access to XMLHttpRequest at ‘https://api-dev.ennejb.cn/ziam/v2/a1/loginmessage/login?1715740109633’ from origin ‘http://127.0.0.1:5501’ has been blocked by CORS policy: Request header field csdn is not allowed by Access-Control-Allow-Headers in preflight response.
大概的解释就是 我们请求的时候 ,请求头csdn不在请求回调信息允许的请求头里面,说人话就是请求回调不认识你的请求头,
问题解决
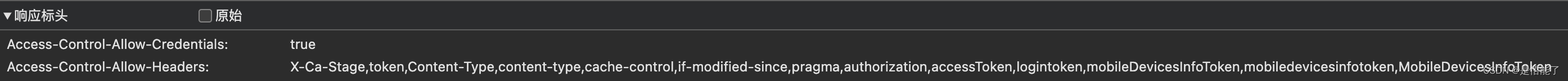
我们需要在Access-Control-Allow-Headers: (一般是ng中配置的) 添加我们需要的请求头信息 配置的信息我们是可以看到的,比如配置结束之后请求的完全体是这样的:(这里没有csdn,我只是使用csdn举个例子)

过程分析(问题解决之后可以不往下看了,如果没有解决,可以继续看)
报错的完整信息(第一种现象,CORS错误)

问题分析解决
这种问题是因为Access-Control-Allow-Headers 没有配置引起的,前面已经说过了,这里说一下为什么,因为一个正常的请求分为复杂请求和简单请求,简单请求一般是请求体和请求头都属于常规的一些请求,请求头没有自定义的一些字段等,这种请求一般的跨域原因就是ip跨域,这种使用Google 的插件就可以得到处理解决,另一种请求是复杂请求,比如你需要自定义的请求头信息,这个时候请求发送出去之后会先发一个预请求(Option
请求),所谓的预请求就是提前发一个简单的请求过去,将请求头带过去,看一下服务器是不是允许这些请求信息请求服务器,如果不允许的话,具体的请求体和返回的数据信息就不进行传输了,这样可以节省带宽和数据的传输,仔细看可以看到,上面是没有任何返回的,因为真实的请求其实并没有发生,假设没有这个预请求,我们的请求体非常大,返回的数据也是非常大的时候,请求结束,准备返回发现请求是非法的,带宽其实已经浪费了,这就是预请求的意义,这里明白了之后预请求就可以理解了,那么这个过程理解了之后,我们在服务器转发的地方进行拦截将自定义的请求头添加到Access-Control-Allow-Headers就可以了
注意的点
- ng 配置的时候是区分大小写的,这里不要搞错
- 不是所有的请求都是ng转发的,不是ng转发的时候,需要服务器自己配置
- 前端配置请求头的时候不管是配置大小写,在真实请求的时候都会展示大写开头
- 前端配置的时候如果希望不被改格式,可以使用中划线的方式进行定义
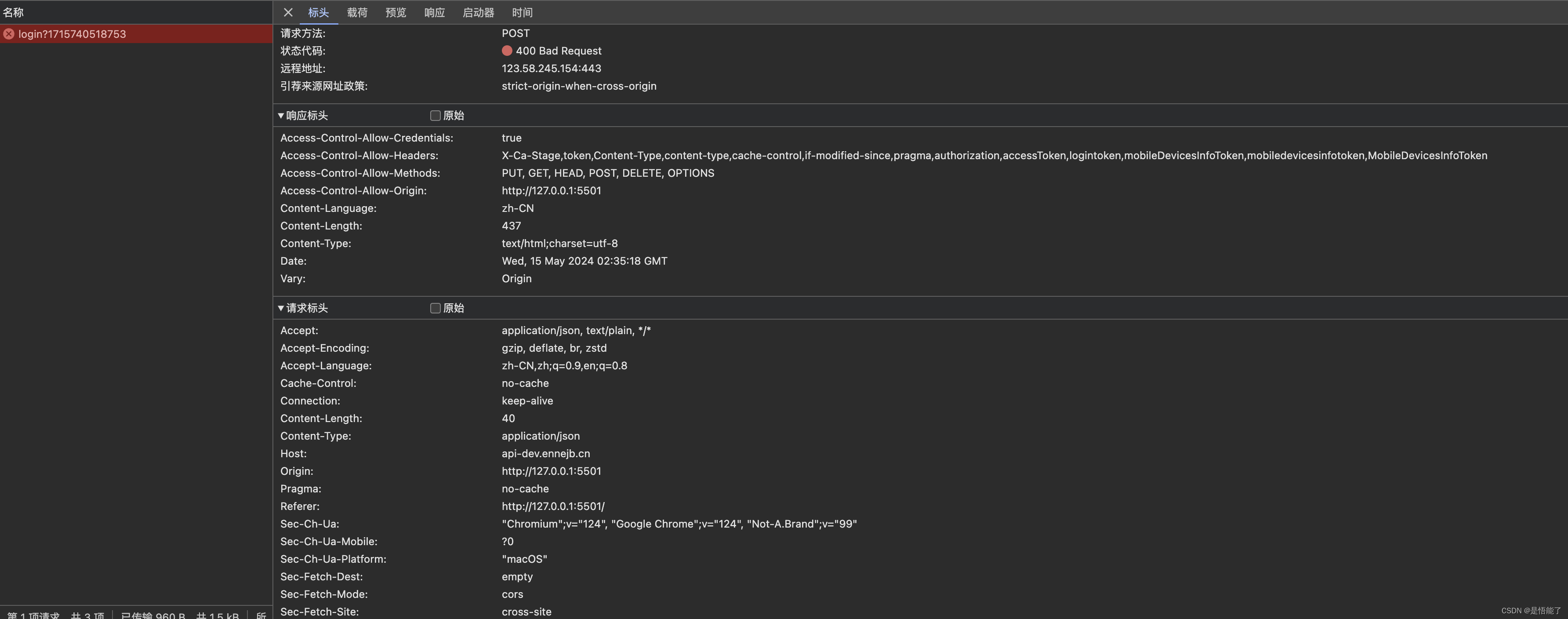
报错的完整信息(第二种现象,400错误)

问题分析解决
一般我们说500之后是服务器的问题,500之前是客户端的问题,所以一般我们看到400的时候是默认不找服务端的,其实不全是,比如这个400,虽然根本上是客户端的问题,但是这里还是需要和服务端沟通,因为引起这个问题的原因之一是服务端要求我们的传的请求头我们没有给,请求就认为是一个400的错误请求,但是请求并没有明确告诉你我需要的请求头是什么,这个是服务端那边代码控制的(也可能是配置的),我们需要和后端统一请求头,比如他要求请求头里面要有csdn这个字段,我们不给,就会报错400,说人话就是我们少了必要的请求头!
问题结束
以上就是关于跨域和请求头信息不全引起问题的记录
这篇关于一种请求头引起的跨域问题记录(statusCode = 400/CORS)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!