statuscode专题
一种请求头引起的跨域问题记录(statusCode = 400/CORS)
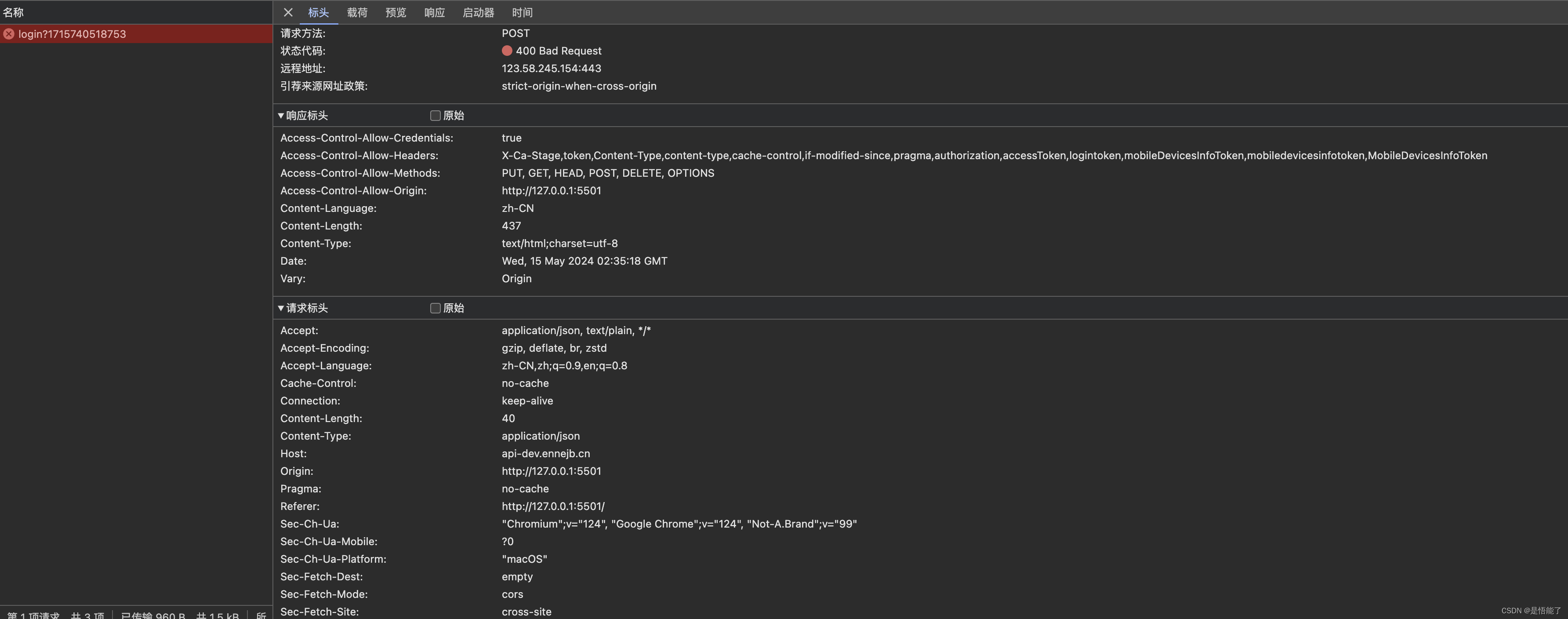
问题表象 问题描述 当我们需要在接口的headers中添加一个自定义的变量的时候,前端的处理是直接在拦截器或者是接口配置的地方直接进行写,比如下面的这段比较基础的写法: $http({method: "post",url:constants.backend.SERVER_LOGIN_IP_V2 +constants.backend.REQUEST_METHOD.LOGIN
Liveness probe failed: HTTP probe failed with statuscode: 500
Nuxt js 项目发生产的时候,运维说前端服务起不来,K8S 报错,然后前端页面显示502 bad gateway 毫无头绪,怀疑是服务端渲染本地连接生产环境后报 CORS error 跨域 最终原因: 前端调用的生产环境接口域名被改了……(这个太坑了!!!) 解决方法: 运维改回原来的接口域名,或者开发代码里改成现有的接口域名