本文主要是介绍【React】 打包扫描出现高风险文件 YUI 版本太低 JSEncrypt,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
漏洞定位
扫出漏洞的情况,多是在说下面几个工具:
-
jquery
-
js-cookie
-
jsencrypt
参考链接
YUI:2.9.0 (Link) http://www.cvedetails.com/cve/CVE-2012-5883/
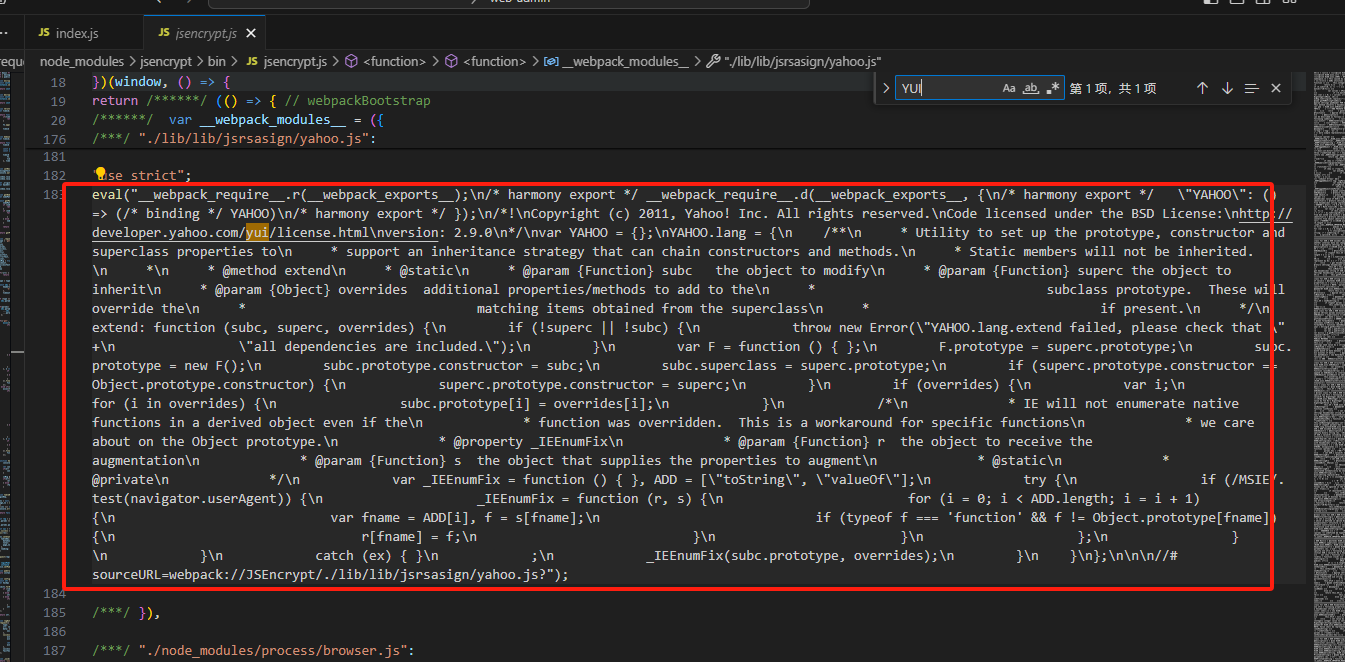
1.于是在打包后的代码中搜索 YUI(不区分大小写,不进行全字匹配),果然搜到了一段注释:

2.认了这个事情,接下来就容易多了。这明显不是我的代码,那就在 node_modules 中继续搜索,最终在 jsencrypt 下查到了这段注释:

3.用 npm 安装到项目得jsencrypt是没有压缩的,里面包含YUI, 打包之后会出现这种文件;
现在可以总结出:
- 漏洞的原因是 YUI 2.9.0 版本存在安全漏洞
- 安全软件扫描的依据是注释中包含 yui 的版本号
解决方案:使用压缩后(不含注释)的文件
以 npm 安装了jsencrypt后 不要直接引入:
// ERRORimport jsencryptf rom 'jsencrypt'从jsencrypt包中导入默认的导出。这通常意味着你正在导入一个未压缩的、更易于阅读或调试的版本,或者是该包开发者认为对于大多数用途来说最合适的版本。
具体导入了什么取决于jsencrypt包的package.json文件中的 main字段,该字段指定了当使用包名作为导入路径时应导入哪个文件。
1.使用具体的文件路径导入 jsencrypt.min 文件
2.从jsencrypt包的bin子目录中的jsencrypt.min文件导入JSEncrypt;
3.这通常意味着你正在导入一个压缩(可能是最小化)的版本,用于生产环境,因为它的大小可能更小,加载速度更快;
4.但是,由于它是压缩的,所以源码可能不太容易阅读或调试;
5.文件大小:使用.min后缀的文件通常是压缩过的,因此文件大小可能更小;
// SUCCEED
import JSEncrypt from 'jsencrypt/bin/jsencrypt.min'最后
要注意的是,不是所有的包都会提供压缩和未压缩的版本,或者可能会使用不同的方法来区分它们(例如,通过环境变量或构建配置)。因此,最好查看特定包的文档来了解如何正确使用它。
这篇关于【React】 打包扫描出现高风险文件 YUI 版本太低 JSEncrypt的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









