jsencrypt专题
golang RSA 解密前端jsencrypt发送的数据时异常 crypto/rsa: decryption error 解决方法
golang中 RSA解密前端(jsencrypt)发来的密文后出现 "crypto/rsa: decryption error" , 这个问题首先需要确认你的私匙和公匙是否匹配, 如果匹配 那检查入参数据类型, 前端发送来的rsa加密后的数据一般都是经过base64编码后的, 在后端进行RSA解码时需要对前端发送的数据进行base64解码! crypto/rsa: decryption
【React】 打包扫描出现高风险文件 YUI 版本太低 JSEncrypt
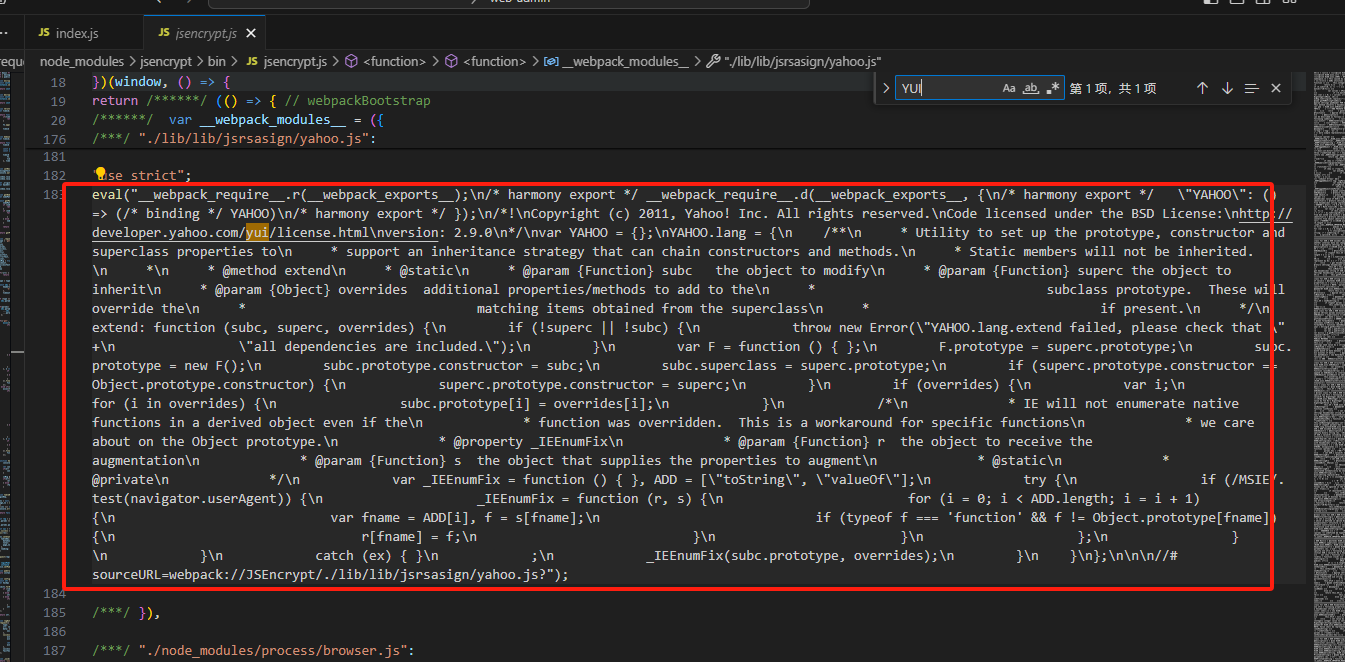
漏洞定位 扫出漏洞的情况,多是在说下面几个工具: jquery js-cookie jsencrypt 参考链接 YUI:2.9.0 (Link) http://www.cvedetails.com/cve/CVE-2012-5883/ 1.于是在打包后的代码中搜索 YUI(不区分大小写,不进行全字匹配),果然搜到了一段注释: 2.认了这个事情,接下来就容易多了。
记录解决报错--These dependencies were not found jsencrypt lodash-es
1.场景 idea打包vue,报错退出,缺少依赖 These dependencies were not found jsencrypt lodash-es 2.解决步骤 ①到相关目录下直接安装依赖,npm install --save jsencrypt lodash-es。我这里是没安装成功,原因是很多依赖冲突。(这一步就是报错的原因) ②删除node_modules文件夹及里面
uniapp vue3版本引用 jsencrypt加密库报错:“default“ is not exported by……
个人产生这个异常的原因:将历史项目(vue2)的jsencrypt文件复制到新项目(vue3)里直接引用报错。存在兼容问题,需要重新安装vue3版本的jsencrypt 安装依赖 npm install jsencrypt 页面引入 import { JSEncrypt } from 'jsencrypt' 简单封装 import {JSEncrypt} from 'jse
JavaScript 示例: jsencrypt 私钥 16位密码短语 + cryptojs AES加解密
JavaScript 示例: jsencrypt 私钥 16位密码短语 + cryptojs AES加解密 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScri
若依基于jsencrypt实现前后端登录密码加密
若依虽然有加密解密功能,然后只有前端有,在用户点击保存密码的时候,会将密码保存到本地,但是为了防止密码泄露,所以在保存的时候,进行加密,在回显密码的时候进行解密显示,用户在登录的时候密码照样会明文传输,我们可以使用,为了解决这个问题,我们可以在登陆的时候,前端加密,后端解密验证密码正确性。 代码如下: 首先去生成秘钥,然后复制里面的公钥和私钥 前端代码 然后把公钥和私钥粘贴到前端的jsenc
jsencrypt加密解密Ts使用方法+示例
jsencrypt加密解密Ts使用方法+示例 安装依赖创建ts文件 前言:顺便处理分段加密长文本处理,也可以用 encryptlong点击进入详细介绍=>( 基于 jsencrypt 扩展长文本分段加解密功能)依赖来处理加解密。我目前前端只需处理加密,下面展示的解密方法在不超过长度情况下是没问题的,超过长度解密会返回null,后期可能会优化解密方法。 安装依赖 npm
nodejs之JSEncrypt模块,浏览器端非对称加密RSA算法库
一、简介 JSEncrypt 是一个用于在浏览器中进行RSA加密和解密的 JavaScript 库。它提供了一种简单的方式来生成 RSA 密钥对、加密数据并使用私钥解密数据。 以下是 JSEncrypt 模块的一些主要功能和用法: 生成密钥对:使用 JSEncrypt,你可以轻松地生成 RSA 密钥对。你可以通过调用 new JSEncrypt() 创建一个 JSEncrypt 实例,然后使用
node 第十七天 使用rsa非对称加密 实现前后端加密通信 JSEncrypt和node-rsa
什么是非对称加密 加密过程需要两个钥匙, 公钥和私钥 其中公钥用于加密明文, 私钥用于解密公钥加密的密文, 解密只可以用私钥 公钥和私钥是一对一的关系 公钥可以发送给用户, 不用担心泄露 私钥需要保存在服务端, 不能泄露 例如: 战场上,B要给A传递一条消息,内容为某一指令。 RSA的加密过程如下: 1.A生成一对密钥(公钥和私钥),私钥不公开,A自己保留。公钥为公开的,任何人可以获取。 2.A
js 加解密 jsencrypt(非对称加密 rsa)
这是一个非对称加密的库,可以进行 rsa 加解密 使用方法 安装 npm install jsencrypt --save jsencrypt rsa 加解密 let rsaStr = "这就是一个RSA加密的测试";let jsencryptObj = new jsencrypt();jsencryptObj.getKey(); //这个方法用来生成一个密钥对let publicKey
RSAUtil 前端 JavaScript JSEncrypt 实现 RSA (长文本)加密解密
文章归档:https://www.yuque.com/u27599042/coding_star/cl4dl599pdmtllw1 依赖 import JSEncrypt from ‘jsencrypt’ pnpm i jsencrypt import {stringIsNull} from “@/utils/string_utils.js”:https://www.yuque.c
jsencrypt与base64加密解密的实用流程
jsencrypt的实用流程 第一步,下载 npm install jsencrypt --dev 第二步,建立jsencrypt.js文件(一般放在utils文件夹里边),内容如下 通过公钥加密,私钥解密,哪个页面需要引入utils/jsencrypt文件即可 import JSEncrypt from 'jsencrypt/bin/jsencrypt.min'// 密钥对生成
前(jsencrypt)后(node-rsa/crypto)端 RSA 加密与解密
前端使用 jsencrypt 进行加密,服务端使用 node-rsa 或 crypto 进行解密。 jsencrypt 加密 需要注意的是 RSA 加密的数据长度是有限制的,过长的数据可能导致解密失败。允许的数据长度与密钥长度成正比。 import JSEncrypt from 'jsencrypt';// 通过 node-rsa 或 crypto 生成的公钥,也可以其他方式生成,只要与私钥