本文主要是介绍有哪些好用的3dMax大神插件?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有哪些好用的3dMax大神插件?
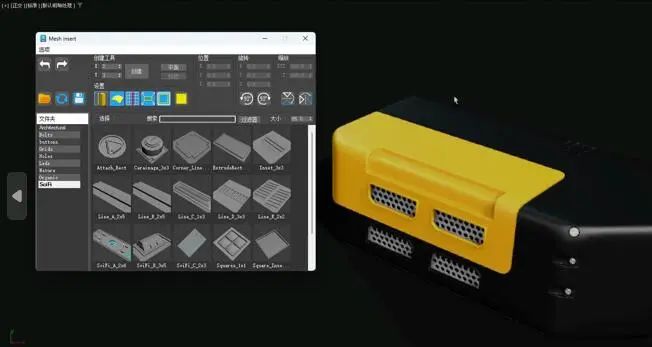
Mesh Insert

3DMAX网格插入插件Mesh Insert,在选择的面上安门窗、打螺丝、挖洞、插入眼耳口鼻及其它网格模型等可以分分钟搞定!它通过将面选择替换为库中的资源来加快建模过程。非常适合硬网格和有机建模!
适用版本:3dMax2013-2025及更高版本
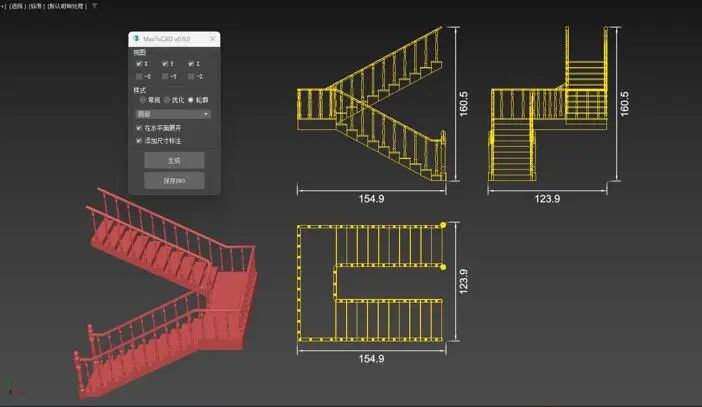
MaxToCAD

3dMax转CAD平面图插件MaxToCAD,将3dMax模型转换为Autocad 2D图形的工具。
适用版本:3dMax2018-2025及更高版本
KitchenCabinetGenerator 4.0

3DMAX橱柜生成器KitchenCabinetGenerator 4.0是一个在3dMax中自动创建三维橱柜模型的高效脚本。它有多种风格的台面、门和橱柜,可以灵活地应用于Archviz项目,同时为3D艺术家节省大量时间。
适用版本:3dMax2018-2025及更高版本
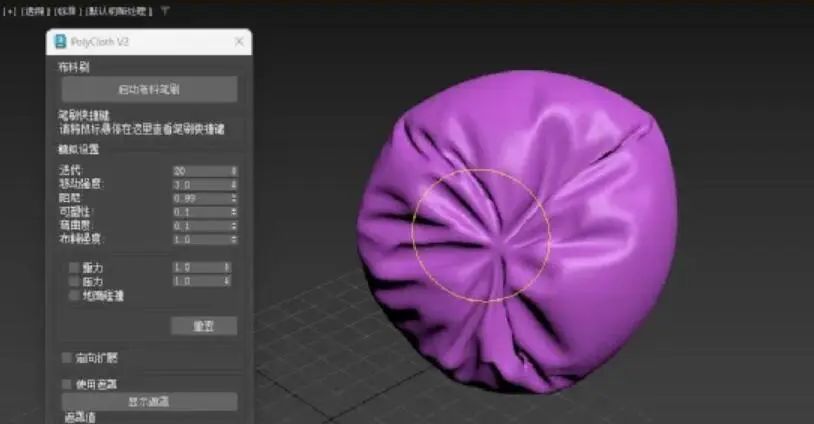
PolyCloth

PolyCloth是一个很好的应用程序,可用于设计具有最佳折痕和脱模刷的逼真织物。它能够自动编辑多个虚拟角色(avatar)的服装,以达到最佳匹配。该应用程序支持高质量的SBSAR文件格式,因为它与自然程序集成,用户可以通过该程序编辑和修改使用高质量应用程序创建的设计。
适用版本:3dMax2016-2025及更高版本
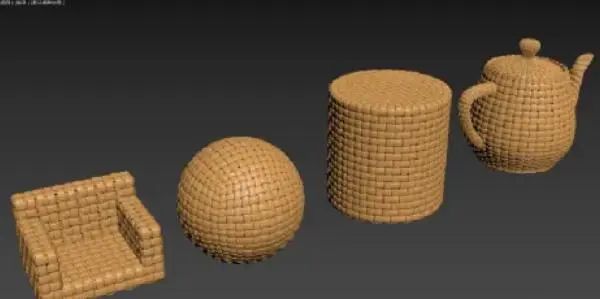
BreadMaker

BreadMaker面包机插件,3dMax软包类建模不二的选择。对于3dMax室内设计中的软包、欧式真皮沙发等家具建模,手动建模一向都是非常头痛和耗时,使用这款插件可以大大提高工作效率。
适用版本:3dMax2013-2025及更高版本
Weaving modifier

3dMax一键编织建模修改器,创建基于实时拓扑的编织几何体。建议你在可编辑多边形(EditablePoly)上使用该脚本以获得良好的效果。
适用版本:3dMax2018.1-2025及更高版本
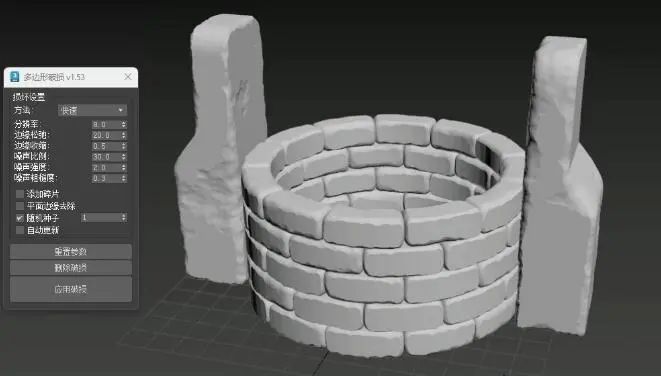
PolyDamage

3DMAX一键破损插件,是一种快速添加模型损坏和缺陷的工具。增加模型的损坏会使它们看起来更逼真。
适用版本:3dMax2016-2025及更高版本
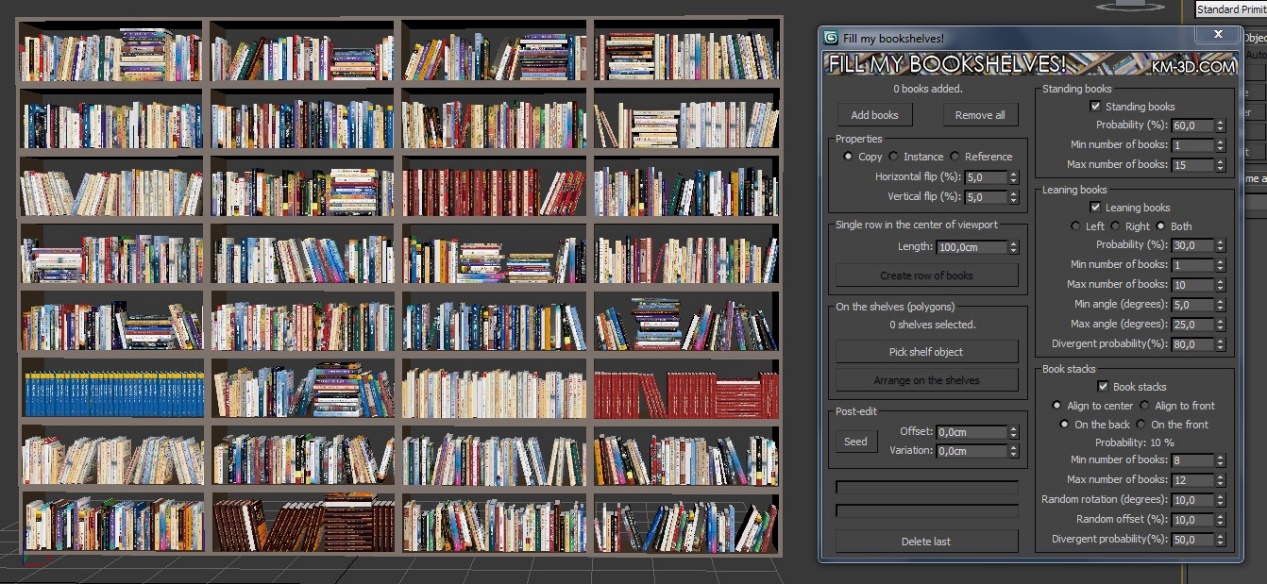
FillMyBookshelves

FillMyBookshelves(摆满我的书架)工具,是用MAXScript脚本开发一个3DMAX小工具,这个工具是专为3d室内设计者制作的,帮助他们安排书架上的书籍。“摆满我的书架”工具可以用许多独特、自然的方式来完成这项任务。
适用版本:3dMax2010-2025及更高版本
感谢阅读,下期再见!
这篇关于有哪些好用的3dMax大神插件?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!