本文主要是介绍在微信小程序项目中安装和使用 Vant 组件库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vant Wwapp 小程序开发组件库官网 Vant Weapp - 轻量、可靠的小程序 UI 组件库
安装 Vant 组件库
1.在微信小程序项目文件目录的空白位置右键,选择在外部终端窗口中打开
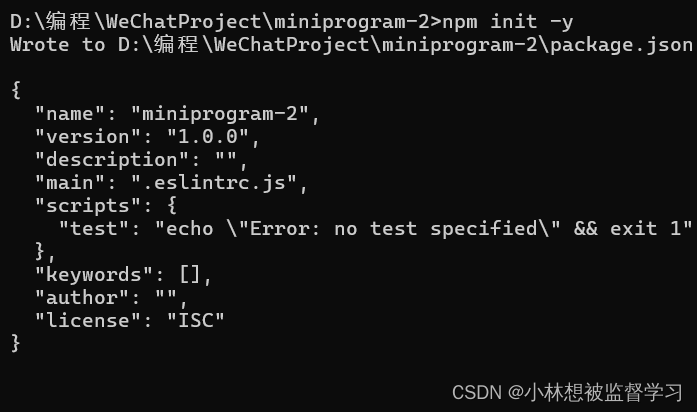
2在命令行输入如下命令(在项目中创建包管理配置文件 package.json)
npm init -y 
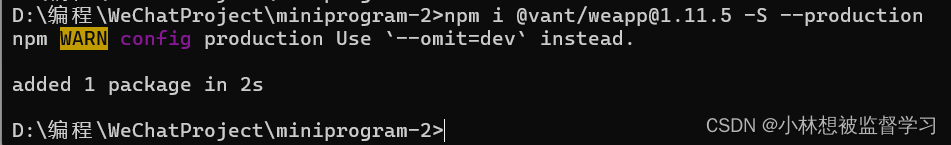
3.输入如下命令安装 Vant 组件库
weapp@后面的是组件库的版本号
npm i @vant/weapp@1.11.5 -S --production
4.构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm

5.修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
使用 Vant 组件库
引入
在 app.json 或页面的 .json 文件中引入组件
如:
"usingComponents": {"van-button": "@vant/weapp/button/index"
}使用
通过定义的组件名称来使用组件
<text>首页</text>
<view></view>
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
关于各种组件的引用和使用,在官网都做了详细的讲解
这篇关于在微信小程序项目中安装和使用 Vant 组件库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




