本文主要是介绍【Cesium解读】Cesium中primitive/entity贴地,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
官方案例
Cesium Sandcastle
Cesium Sandcastle
好文推荐:Cesium贴地设置_primitive贴地-CSDN博客
scene.globe.depthTestAgainstTerrain = true;True if primitives such as billboards, polylines, labels, etc. should be depth-tested against the terrain surface, or false if such primitives should always be drawn on top of terrain unless they're on the opposite side of the globe. The disadvantage of depth testing primitives against terrain is that slight numerical noise or terrain level-of-detail switched can sometimes make a primitive that should be on the surface disappear underneath it.
如果广告牌、折线、标签等primitive应该针对地形表面进行深度测试,则为True;如果这些原语应该总是绘制在地形顶部,除非它们位于地球的另一边,则为false。对地形进行深度测试的缺点是,轻微的数值噪声或地形细节水平的切换有时会使应该在表面上的primitive消失在它的下面。
disableDepthTestDistance: Number.POSITIVE_INFINITY,Gets or sets the distance from the camera at which to disable the depth test to, for example, prevent clipping against terrain. When set to zero, the depth test is always applied. When set to Number.POSITIVE_INFINITY, the depth test is never applied.
获取或设置与相机的距离,在该距离上要禁用深度测试,以防止对地形的剪切。当设置为零时,始终应用深度测试。当设置为Number时。POSITIVE_INFINITY,深度测试从未应用。
sampleHeight
* Returns the height of scene geometry at the given cartographic position or <code>undefined</code> if there was no
* scene geometry to sample height from. The height of the input position is ignored. May be used to clamp objects to the globe, 3D Tiles, or primitives in the scene.*
* This function only samples height from globe tiles and 3D Tiles that are rendered in the current view. Samples heightfrom all other primitives regardless of their visibility.*这个函数只从当前视图中渲染的全球贴图和3D Tiles中采样高度。从所有其他primitive中采
*样高度,不管它们的可见性如何。
/*** @param {Cartographic} position The cartographic position to sample height from.* @param {Object[]} [objectsToExclude] A list of primitives, entities, or 3D Tiles features to not sample height from.[不被采样高度的]* @param {Number} [width=0.1] Width of the intersection volume in meters.* @returns {Number} The height. This may be <code>undefined</code> if there was no scene geometry to sample height from.-----------------------------------------------------------------------------------------* @example* const position = new Cesium.Cartographic(-1.31968, 0.698874);* const height = viewer.scene.sampleHeight(position);* console.log(height);*
--------------------------------------------------------------------------------------** @exception {DeveloperError} sampleHeight is only supported in 3D mode.* @exception {DeveloperError} sampleHeight requires depth texture support. Check sampleHeightSupported.*/-----------------------------------------------------------------------------------
Scene.prototype.sampleHeight = function (position, objectsToExclude, width) {return this._picking.sampleHeight(this, position, objectsToExclude, width);
};clampToHeight
* Clamps the given cartesian position to the scene geometry along the geodetic surface normal. Returns theclamped position or <code>undefined</code> if there was no scene geometry to clamp to. May be used to clamp objects to the globe, 3D Tiles, or primitives in the scene.
* This function only clamps to globe tiles and 3D Tiles that are rendered in the current view. Clamps to all other primitives regardless of their visibility.
这个函数只固定在当前视图中呈现的globe tiles 和 3D Tiles上。
@Example* // Clamp an entity to the underlying scene geometry* const position = entity.position.getValue(Cesium.JulianDate.now());* entity.position = viewer.scene.clampToHeight(position);------------------------------------------------------------------------------
Scene.prototype.clampToHeight = function (cartesian,objectsToExclude,width,result
) {return this._picking.clampToHeight(this,cartesian,objectsToExclude,width,result);
};clampToHeightMostDetailed
* Initiates an asynchronous query for an array of positions using the maximum level of detail for 3D Tilesets in the scene. The height of the input positions is ignored.Returns a promise that is resolved when the query completes. Each point height is modified in place.
使用场景中3D Tilesets的最大细节级别启动对位置数组的异步查询。输入位置的高度被忽略。返回查询完成时解析的promise,每个点的高度都被就地修改。
If a height cannot be determined because no geometry can be sampled at that location, or another error occurs, the height is set to undefined.
* @example* const positions = [* new Cesium.Cartographic(-1.31968, 0.69887),* new Cesium.Cartographic(-1.10489, 0.83923)* ];* const promise = viewer.scene.sampleHeightMostDetailed(positions);* promise.then(function(updatedPosition) {* // positions[0].height and positions[1].height have been updated.* // updatedPositions is just a reference to positions.* }-------------------------------------------------------------------------------
Scene.prototype.sampleHeightMostDetailed = function (positions,objectsToExclude,width
) {return this._picking.sampleHeightMostDetailed(this,positions,objectsToExclude,width);
};sampleHeightMostDetailed
* Initiates an asynchronous {@link Scene#clampToHeight} query for an array of {@link Cartesian3} positions using the maximum level of detail for 3D Tilesets in the scene. Returns a promise that is resolved whenthe query completes. Each position is modified in place. If a position cannot be clamped because no geometry can be sampled at that location, or another error occurs, the element in the array is set to undefined.
* @example* const cartesians = [* entities[0].position.getValue(Cesium.JulianDate.now()),* entities[1].position.getValue(Cesium.JulianDate.now())* ];* const promise = viewer.scene.clampToHeightMostDetailed(cartesians);* promise.then(function(updatedCartesians) {* entities[0].position = updatedCartesians[0];* entities[1].position = updatedCartesians[1];* }---------------------------------------------------------------------------
Scene.prototype.clampToHeightMostDetailed = function (cartesians,objectsToExclude,width
) {return this._picking.clampToHeightMostDetailed(this,cartesians,objectsToExclude,width);
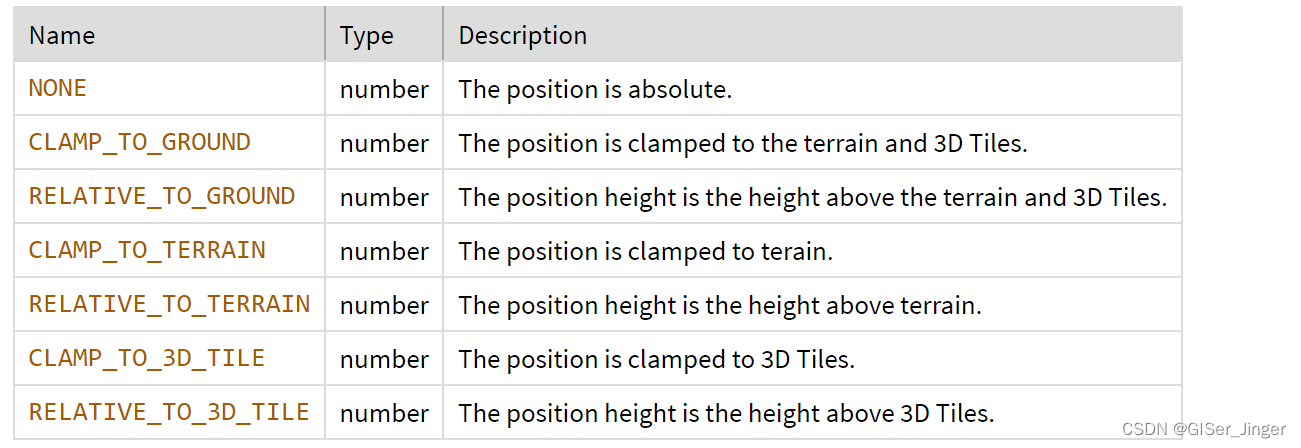
};HeightReference

这篇关于【Cesium解读】Cesium中primitive/entity贴地的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







