本文主要是介绍【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第21课-购买烟花插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第21课-购买烟花插件
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的摆件点击购买烟花插件并燃放烟花。烟花插件在3D纪念馆中可以免费使用或付费购买插件后使用(本节教程主要是讲解如何为烟花插件设置文件锁、并通过头榜购买烟花插件),最终可以形成插件商店和插件开发者生态。
该《烟花插件》采用开源的js-canvas绘制燃放烟花的特效。通过dtns.plugin(基于vue2版本构建《烟花插件》),通过npm build lib编译生成index.js,将index.js和index.json配置文件,压缩生成dpkg的类似小程序安装包的插件。
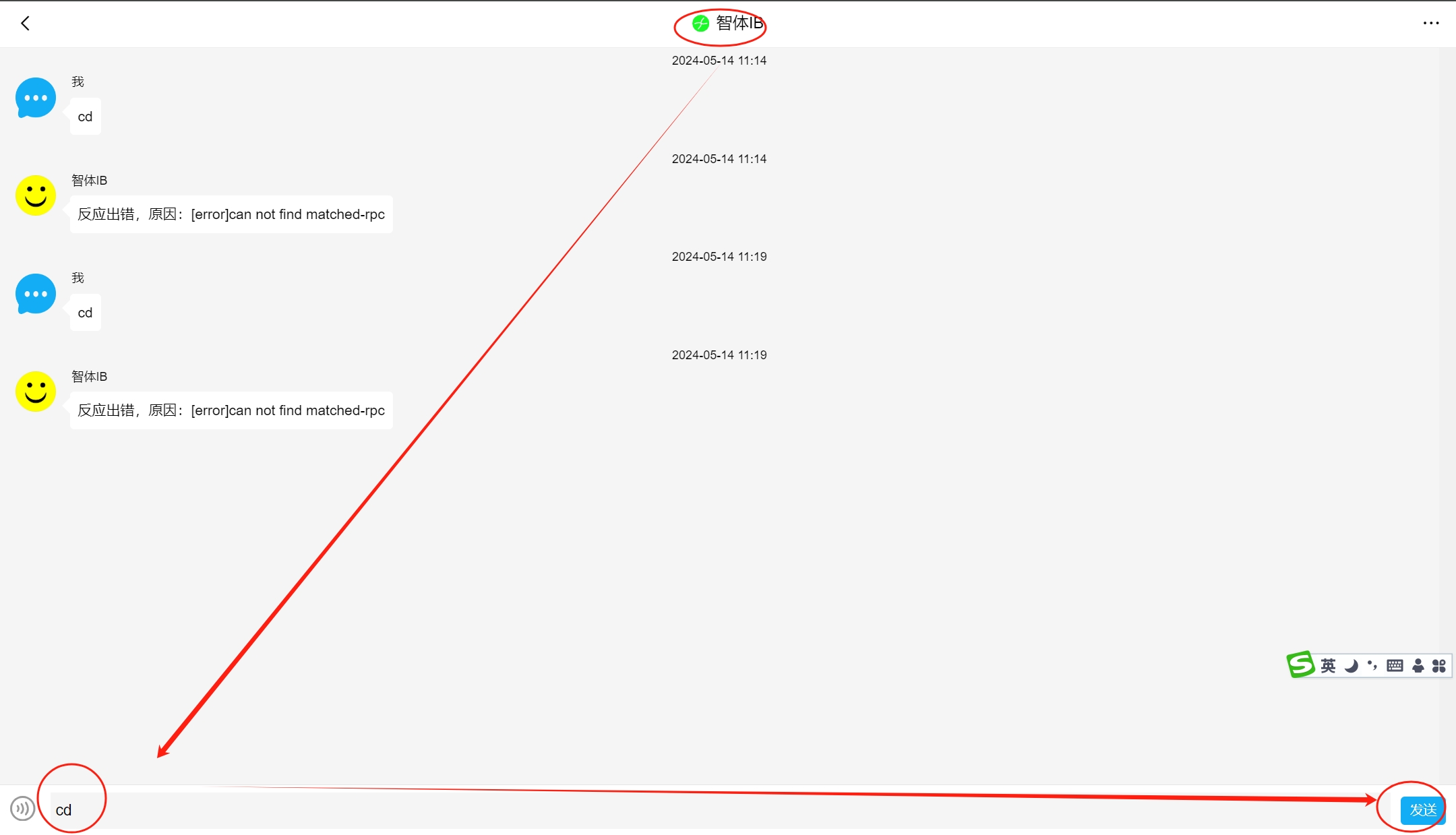
第一步:打开智体IB页面,输入cd进入我的文件夹

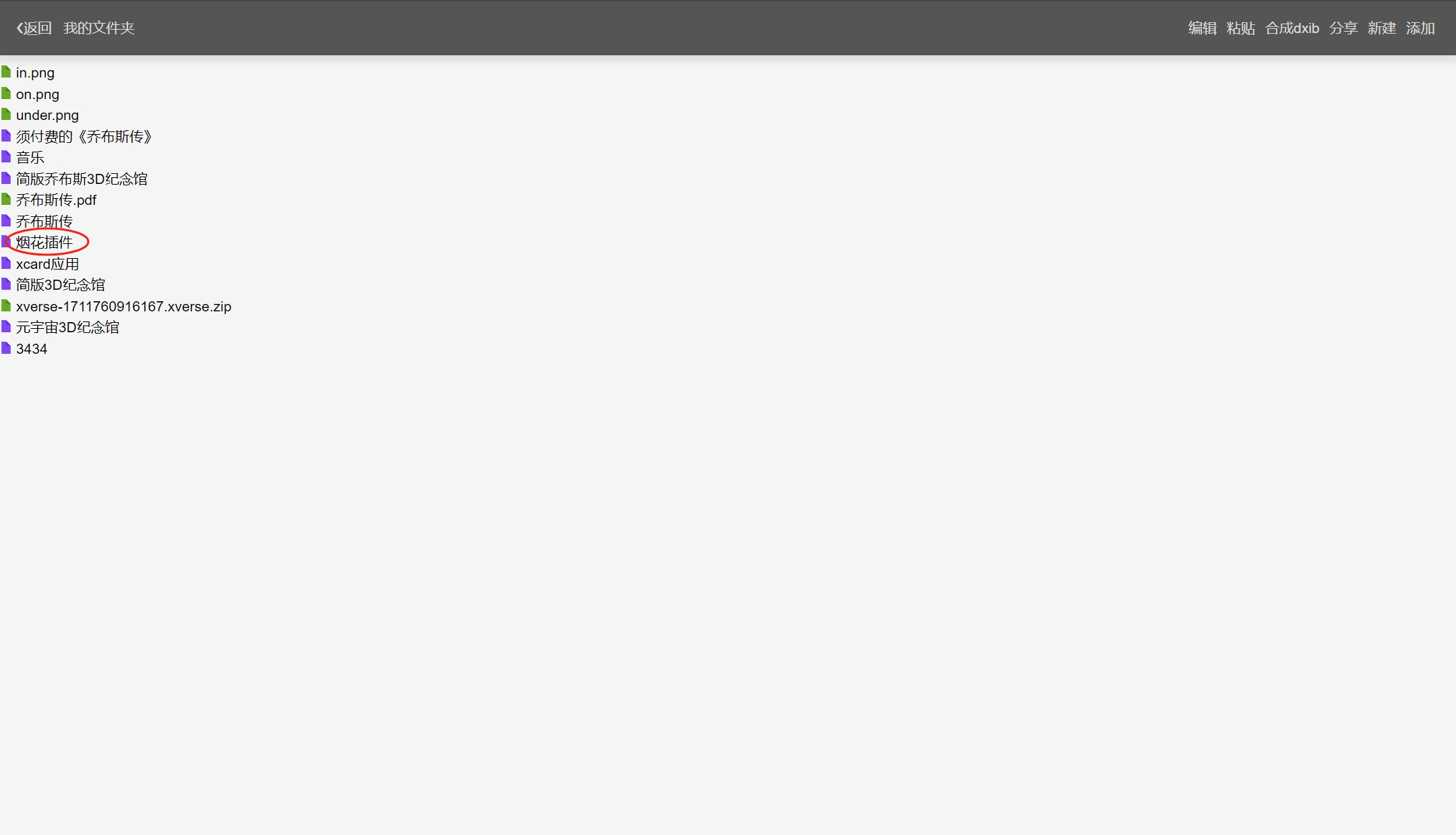
第二步:在“我的文件夹”中找到“烟花插件”

如果未创建“烟花插件”文件夹,点击右上角“新建”创建文件夹名为“烟花插件”
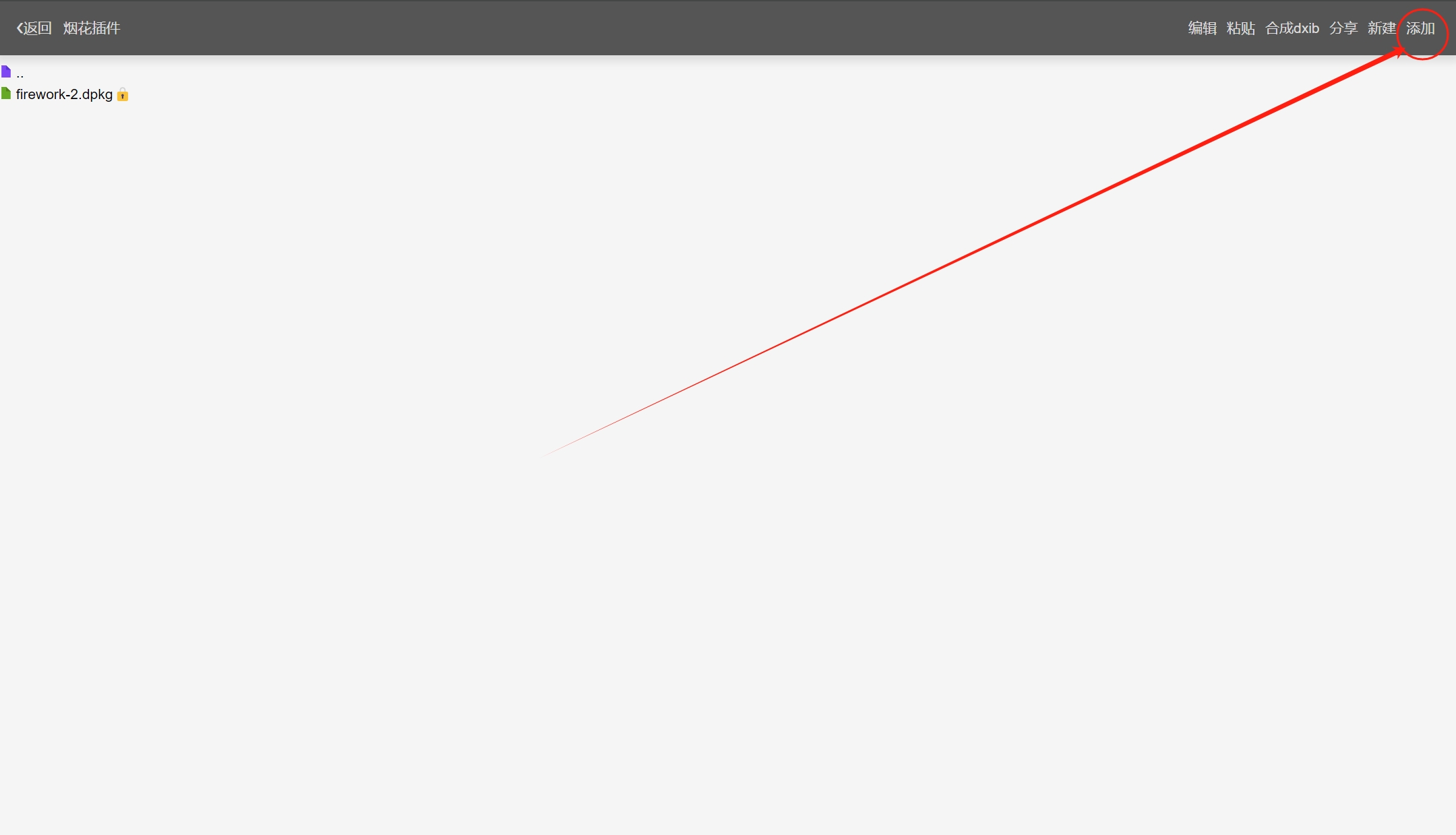
第三步:点击进入“烟花插件”文件夹

如未添加烟花插件firework-2.dpkg,请先点击右上角添加该烟花插件(在jobs3d智体节点中可找到firework*.dpkg烟共插件,下载它并上传)
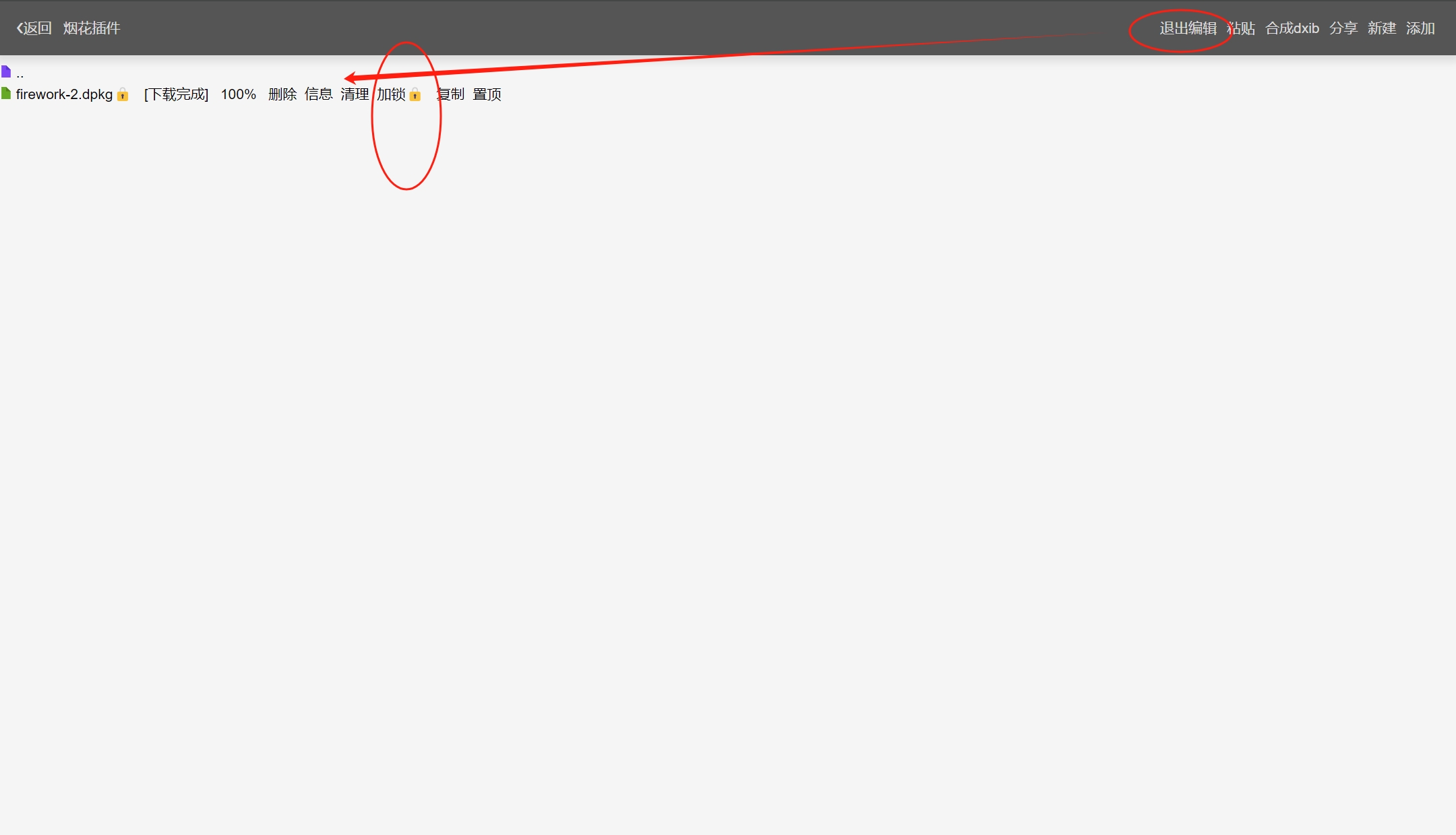
第四步:点击右上角“编辑”,显示该文件夹的编辑状态(如下图所示)

点击后,编辑按钮显示为“退出编辑”,点击它可【退出编辑】(并显示为“编辑”按钮)
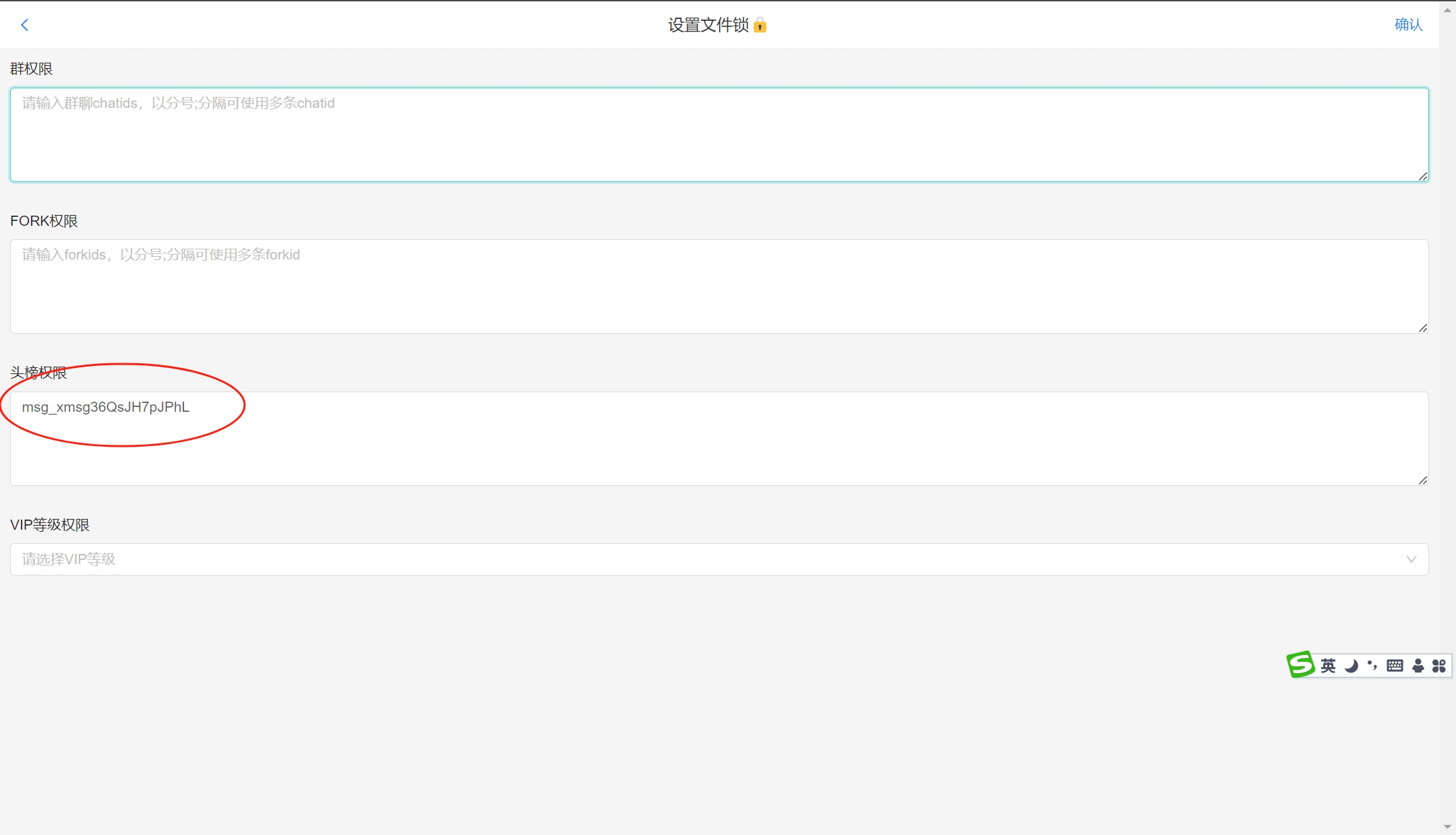
第五步:点击烟花插件的【加锁】操作,进入文件锁编辑页面

请复制上述的头榜权限ID:msg_xmsg*(复制它),以便在3D编辑器中使用poplang智体编程,跳转该头榜,并允许支付该头榜,以获得该烟花插件的使用权限(使用aes256加密,支付后会获得解密密钥)。
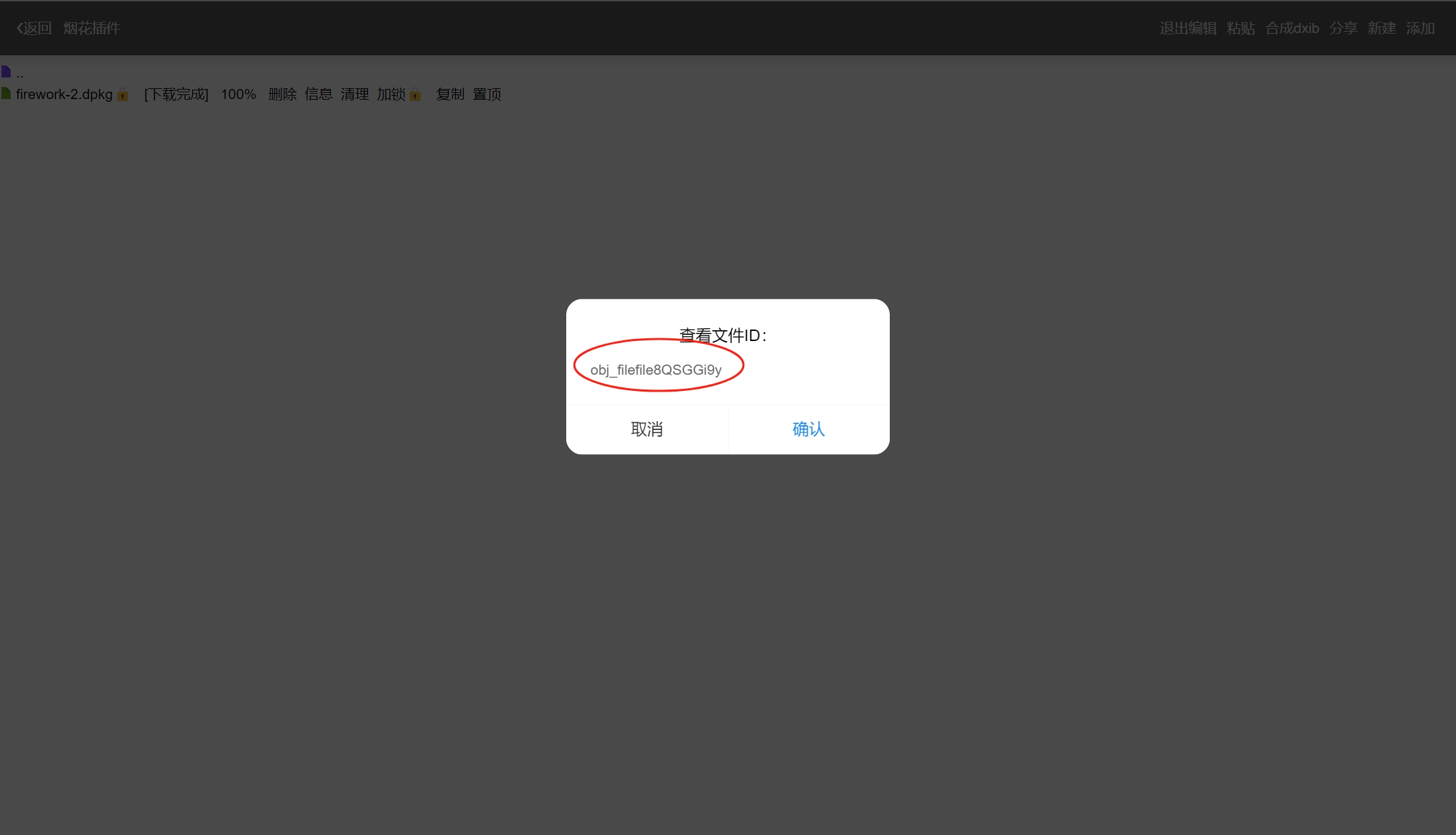
第六步:返回“烟花插件”文件夹,点击该插件【信息】按钮,复制烟花插件的文件ID

使用ctrl+c复制这个文件ID(形如obj_file*)
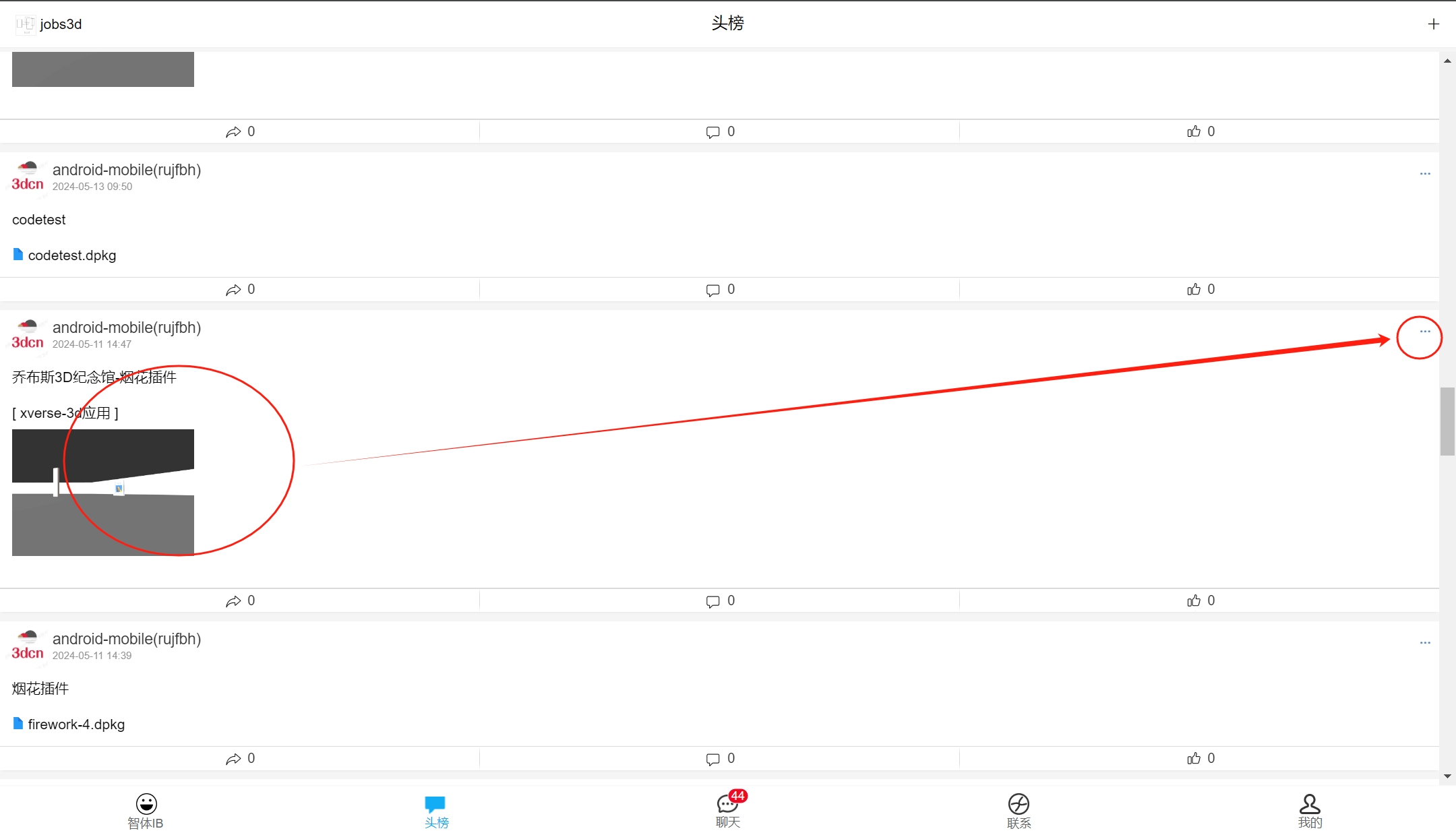
第七步:在头榜页面,找到《乔布斯3D纪念馆》xverse应用

第八步:点击xverse应用的右上角…,进入头榜内容编辑器

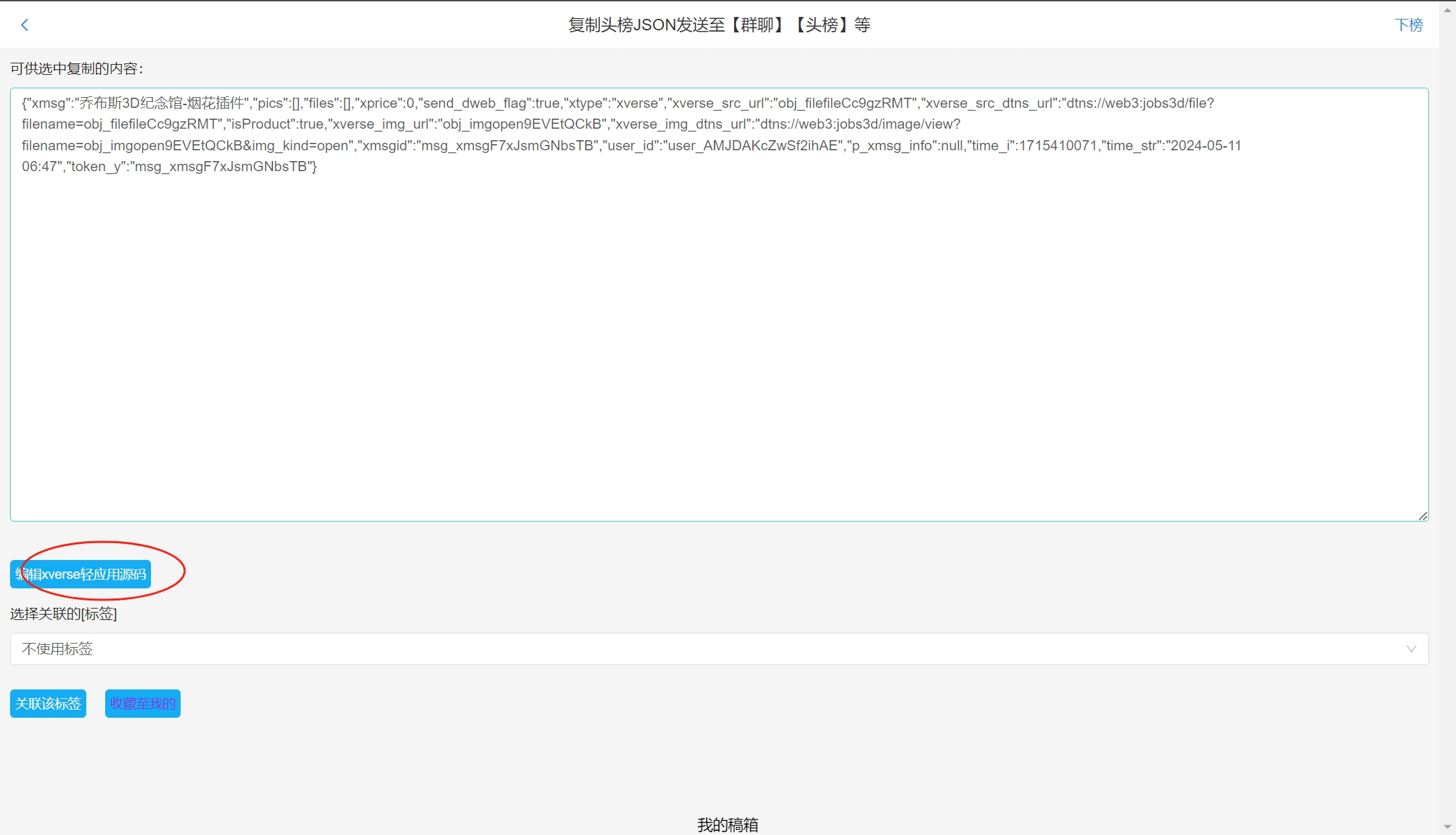
第九步:点击“编辑xverse轻应用源码”,进入3D编辑器

使用滚动球控制玩家视角,使得《乔布斯传》3D摆件正面着玩家。
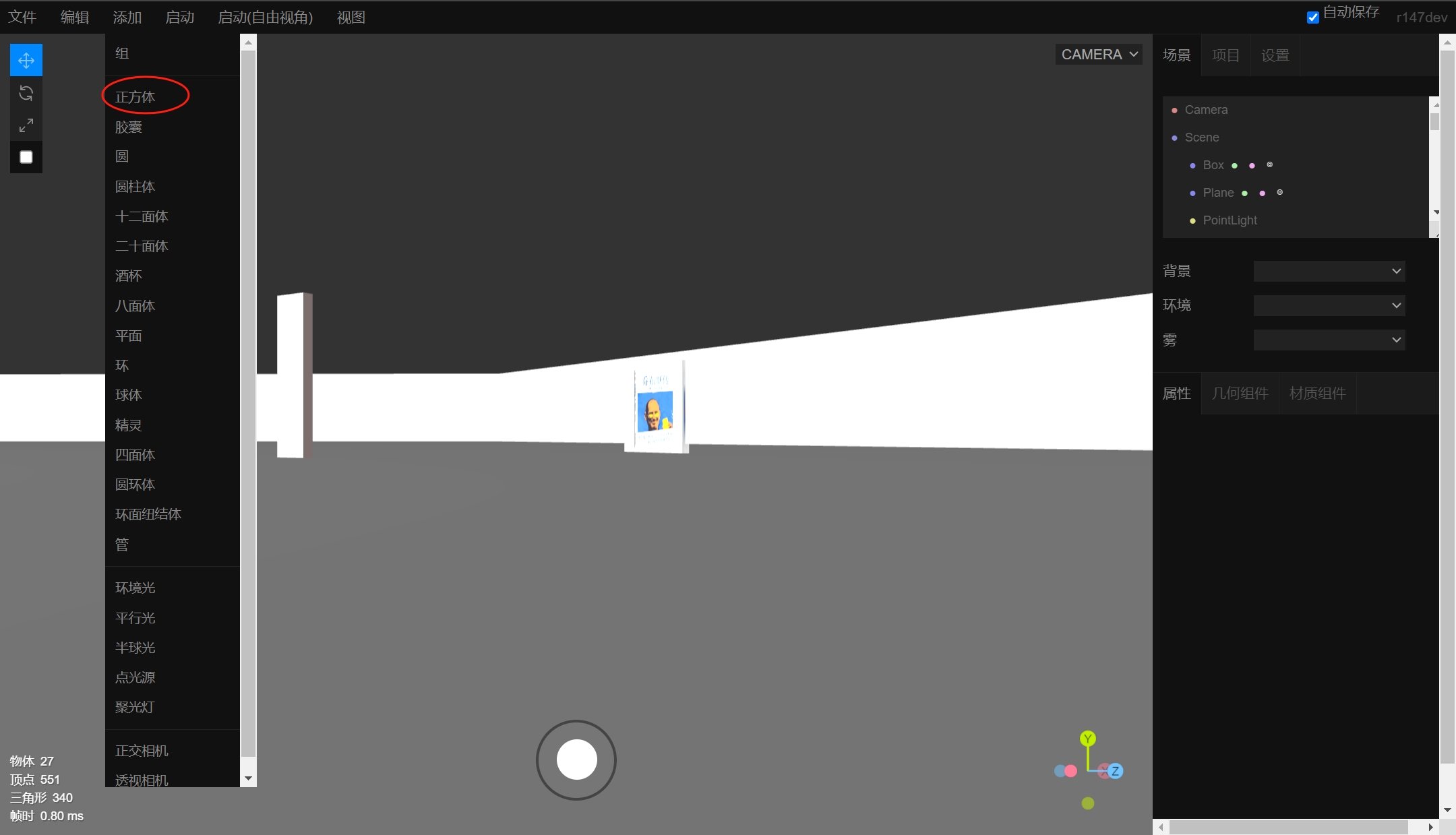
第十步:点击顶部菜单“添加”,选择正方体

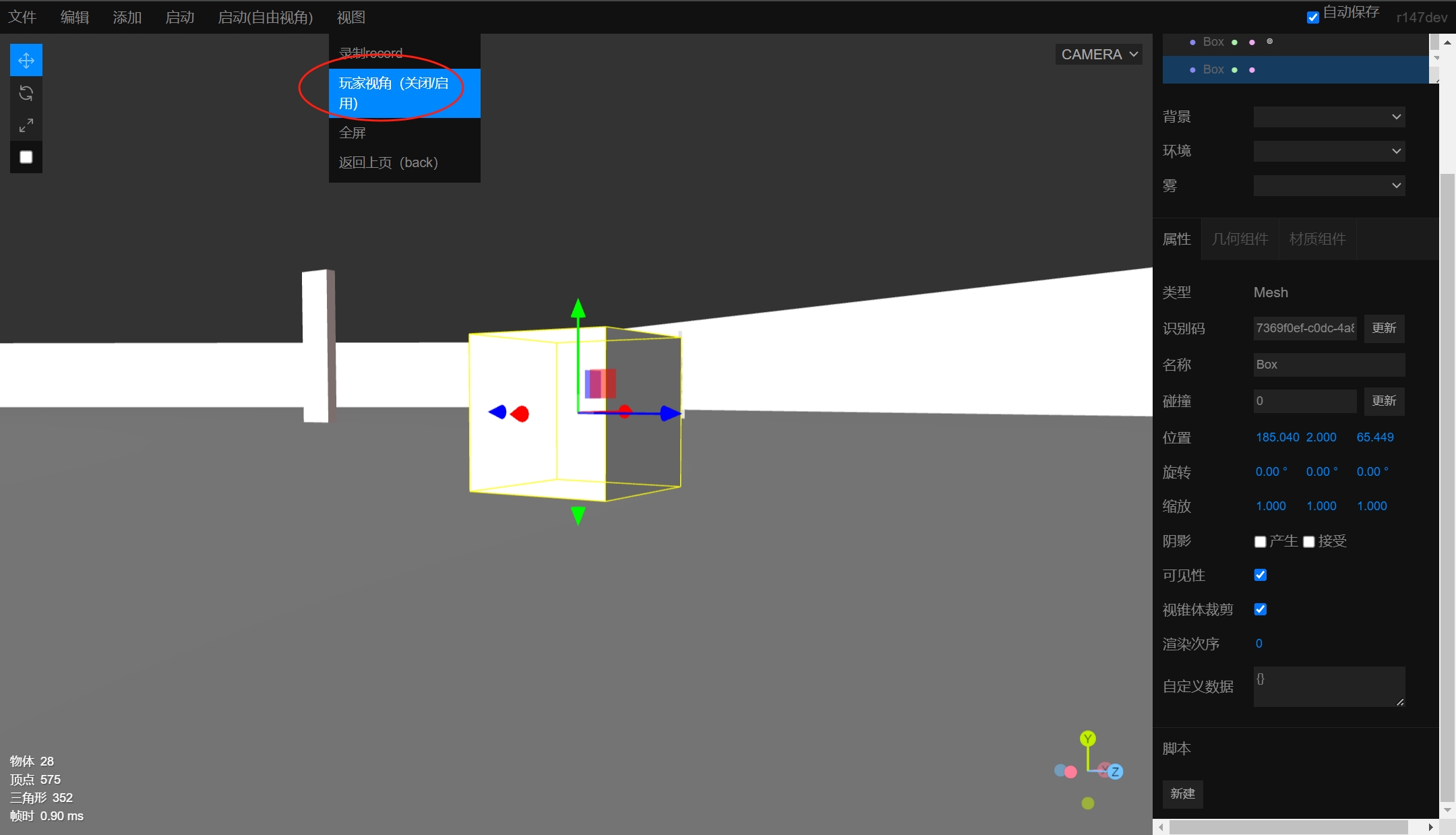
注:可以看到添加了的正方体出现在视野中心;点击顶部菜单“视图”,关闭玩家视角,方便进行画布的鼠标旋转、缩放操作。
第十一步:将正方体变身“购买烟花”3D摆件

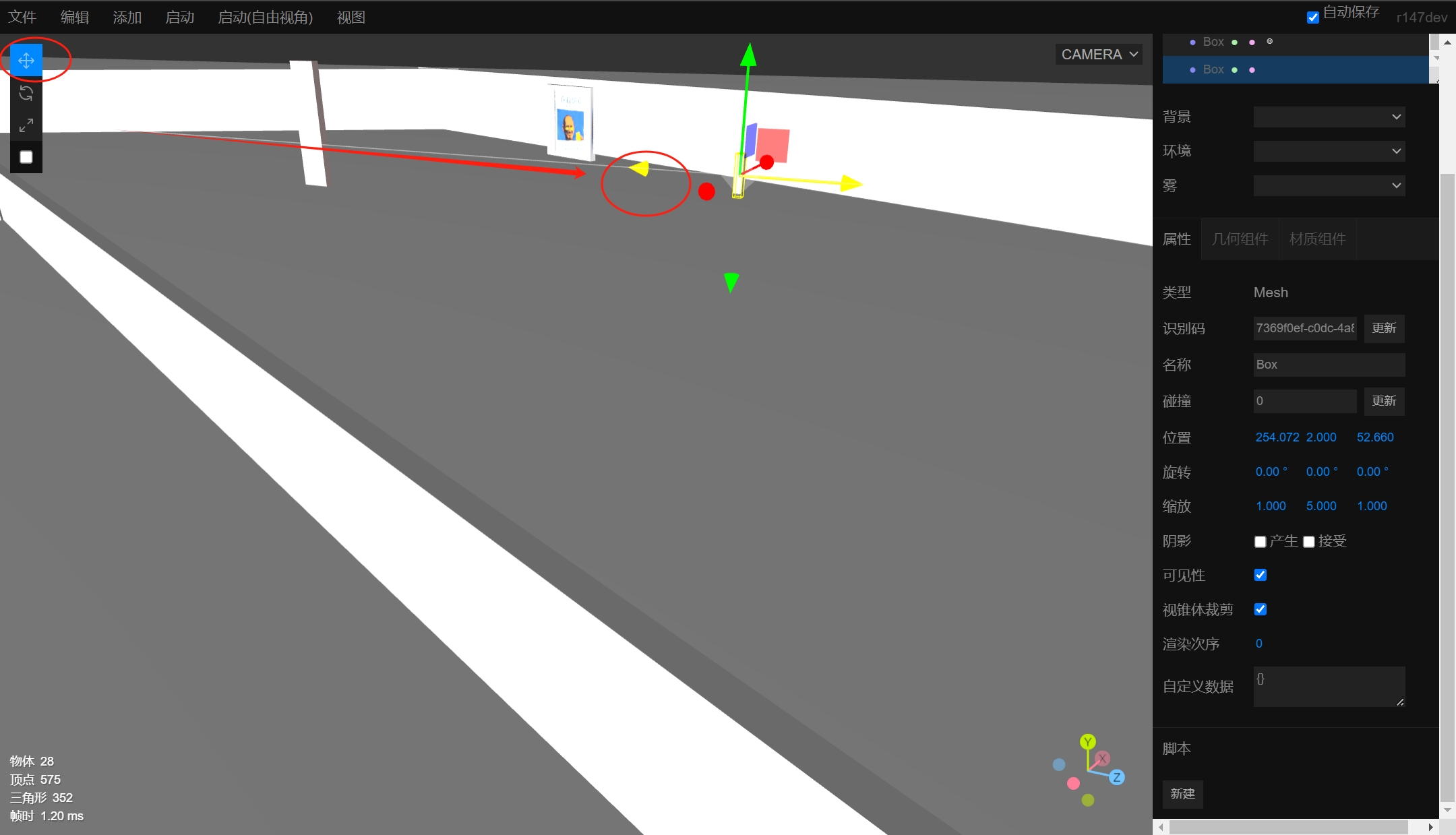
注:通过左上角的“组件控制器”,选择位移操作,点击位移鼠标移动至《乔布斯传》3D摆件右侧。
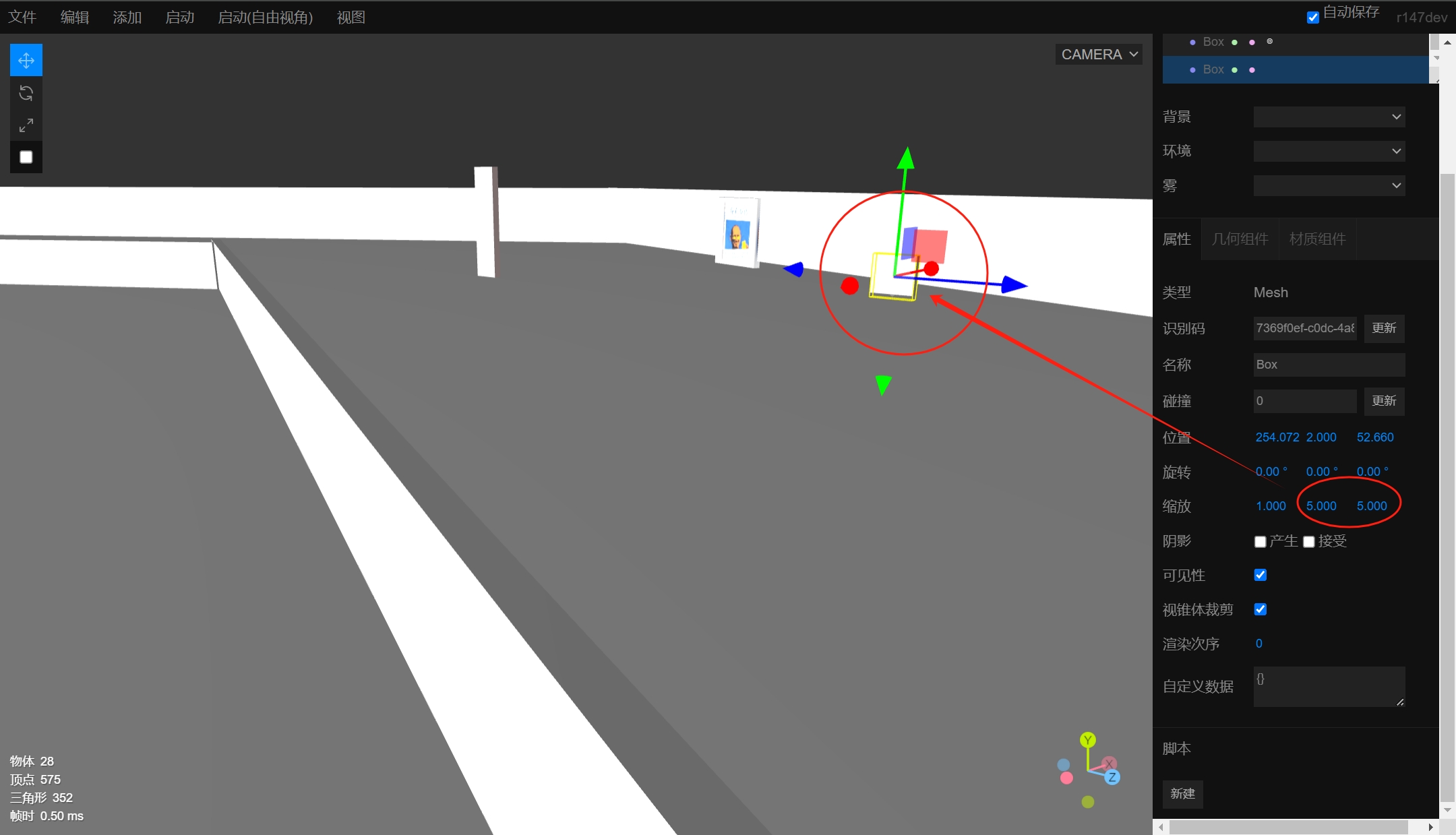
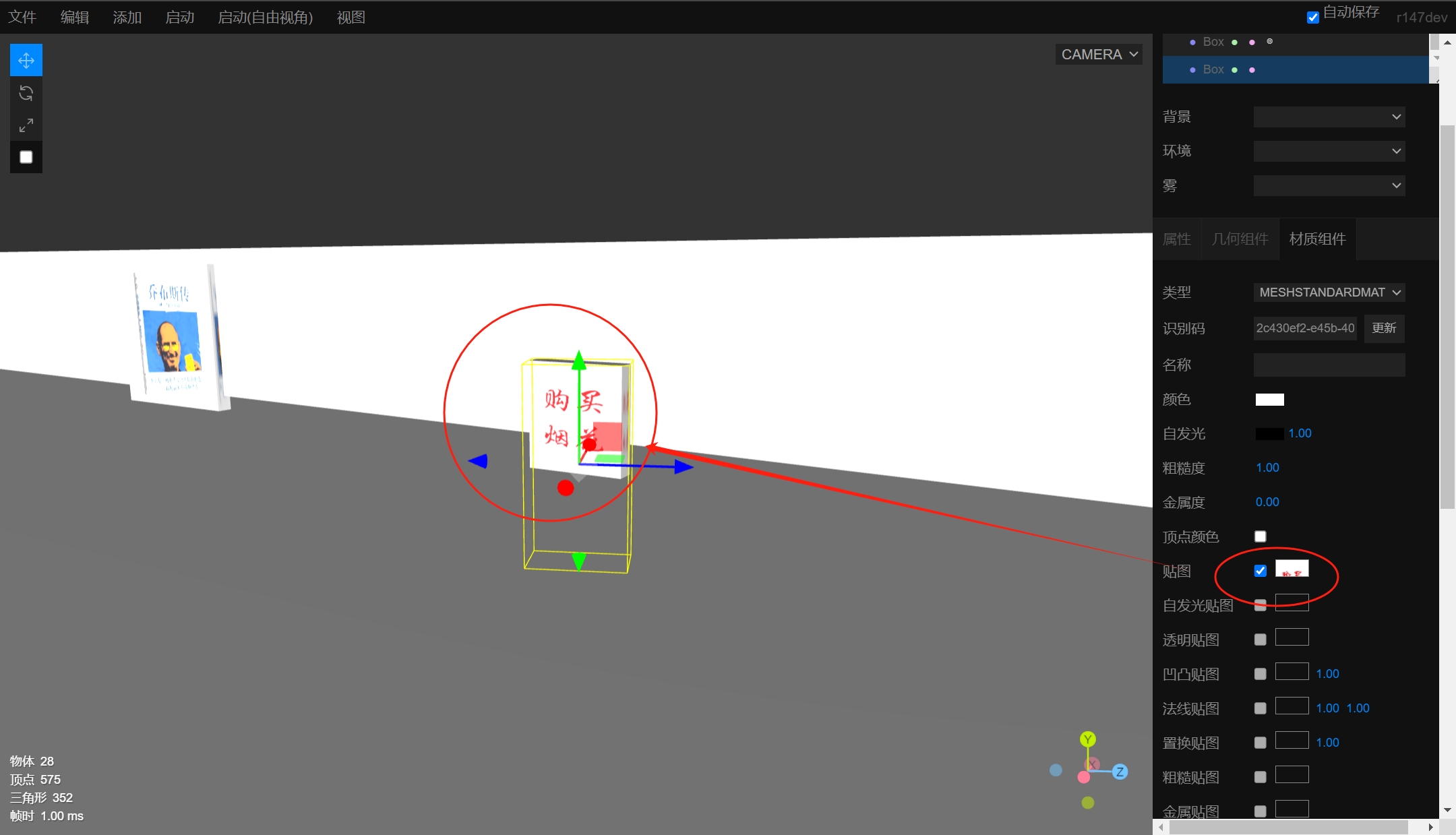
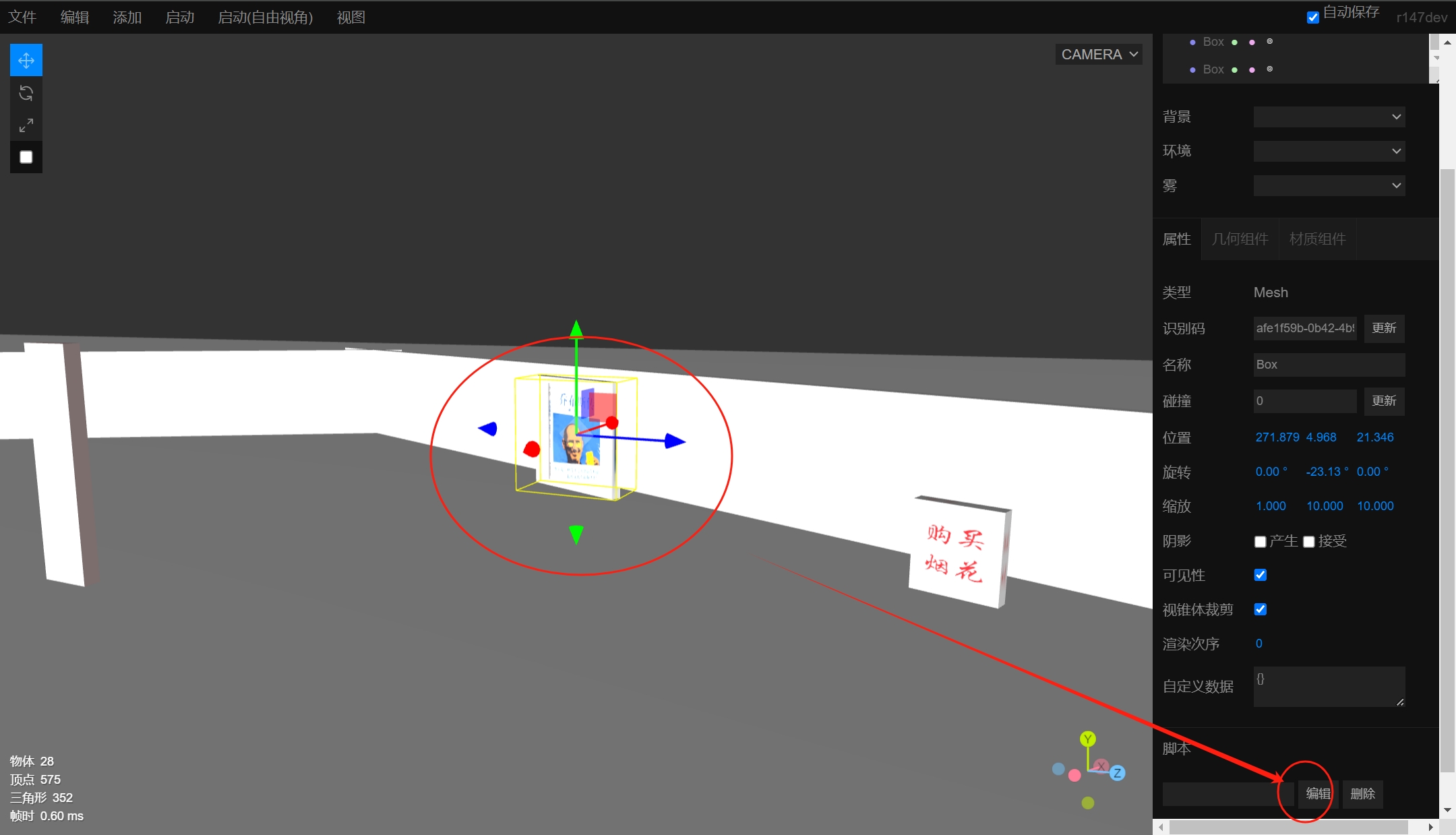
通过3D组件的属性面板(右侧),选择缩放为x:1、y:5(后面修改为10)、z:5——如下图所示:

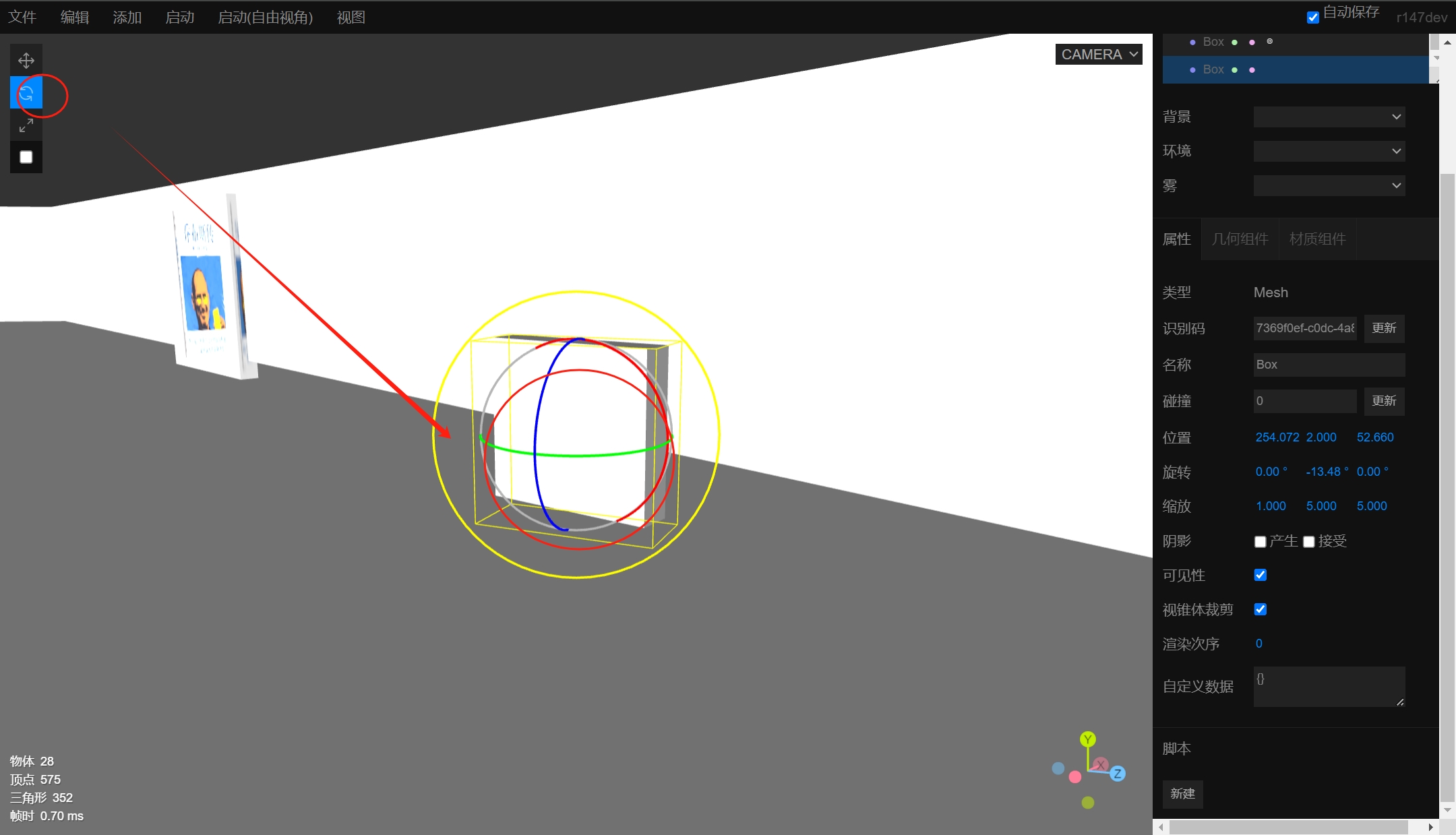
通过左上角的“组件控制器”的旋转功能,旋转这个3D组件与墙体平行(如下图所示)

修改纹理贴图为文字图片“购买烟花”(如下图所示)

此时,购买烟花的3D摆件已经成功设计出来了。
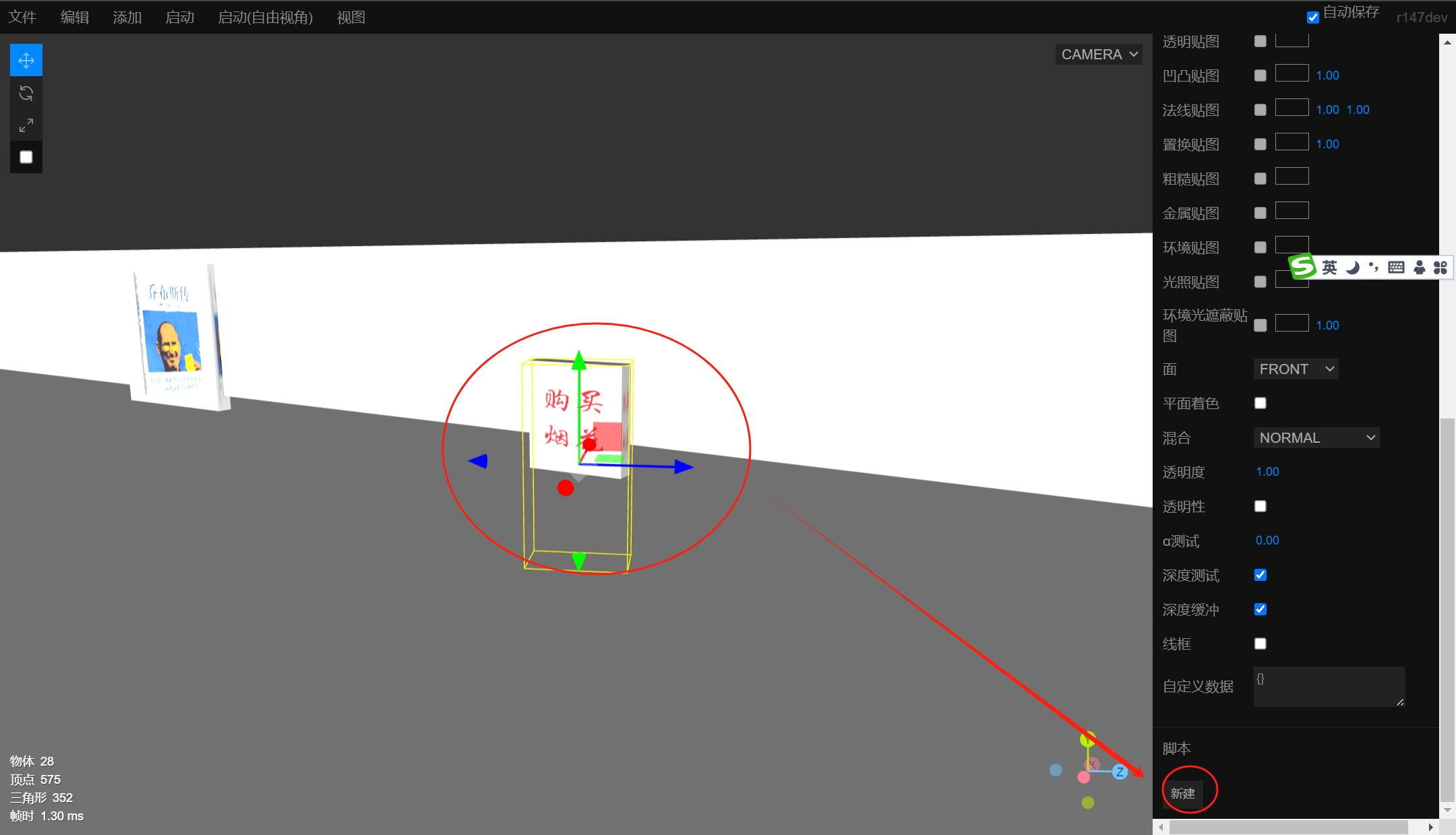
第十二步:在“购买烟花”3D摆件的属性页面最下方,找到“脚本”,选择【新建】,后点击在输入框右侧“编辑”按钮,进入poplang智体脚本编辑器

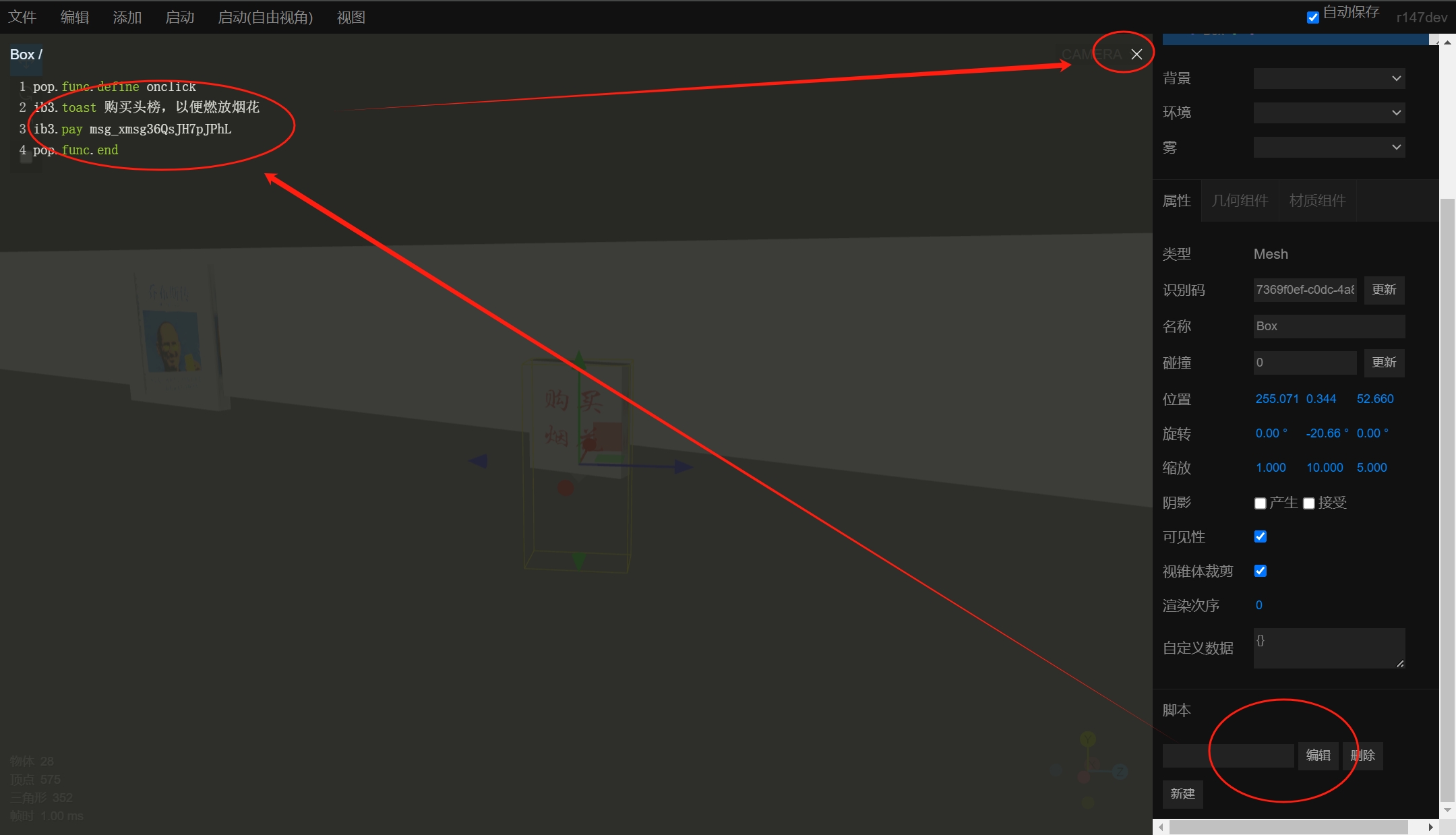
点击属性面板最下面的脚本-“编辑”,打开poplang智体脚本编辑器(如下图所示)

注:使用ib3.toast指令显示“购买头榜,以便燃放烟花”,并使用ib3.pay指令跳转刚才的烟花插件的文件锁里的头榜权限ID(形如msg_xmsg*的头榜ID)
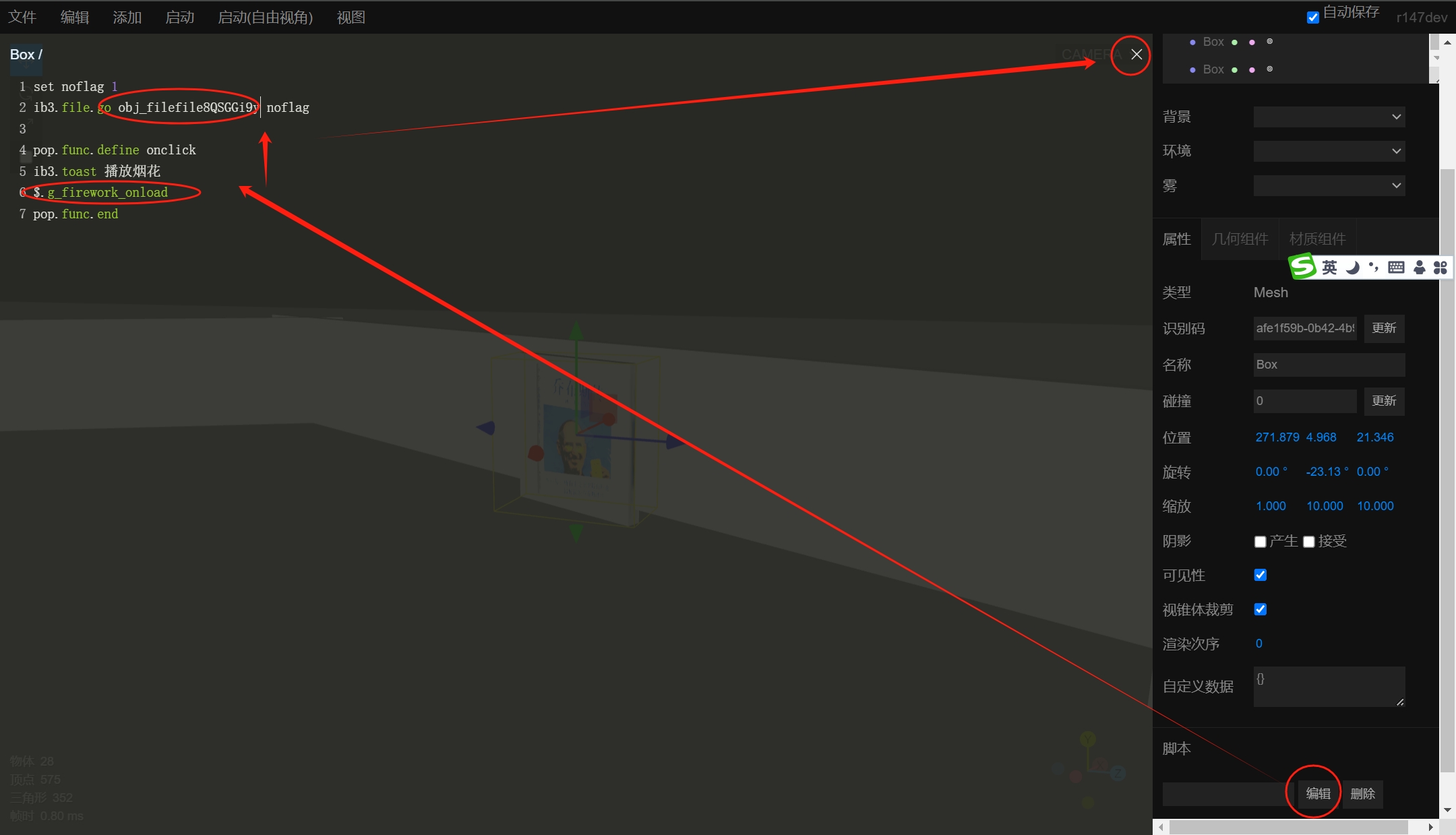
第十三步:点击《乔布斯传》3D摆件,在属性面板最下面的脚本选择编辑

注:点击后会进入poplang智体脚本编辑器(注:每一个3D摆件均可创建1-多个poplang脚本或js脚本,js脚本须命名名称为*js方可识别为js脚本)
第十四步:通过ib3.file.go指令加载烟花插件,并通过$.g_firework_onload指令播放燃放烟花的动画效果

注:将刚才复制的烟花插件文件ID(形如obj_file*),使用ib3.file.go * noflag进行预加载,以便通过$.g_firework_onload实现烟花动画播放。
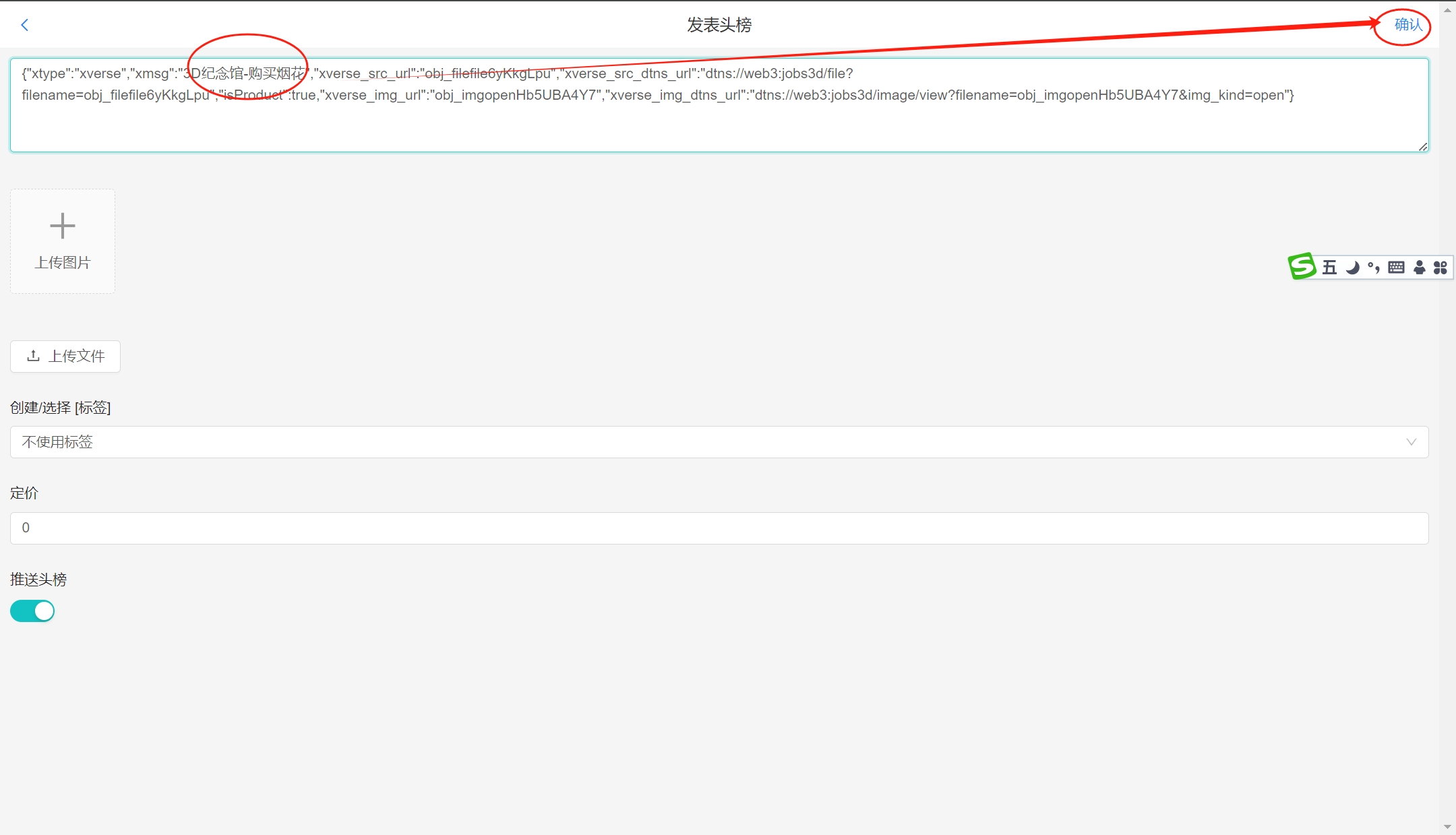
第十五步:点击顶部菜单“文件”推送头榜(作品)选项,将新的3D纪念馆推送头榜

第十六步:将头榜标题设置为“3D纪念馆-购买烟花插件”

注:点击右上角“确认”,发送头榜成功。
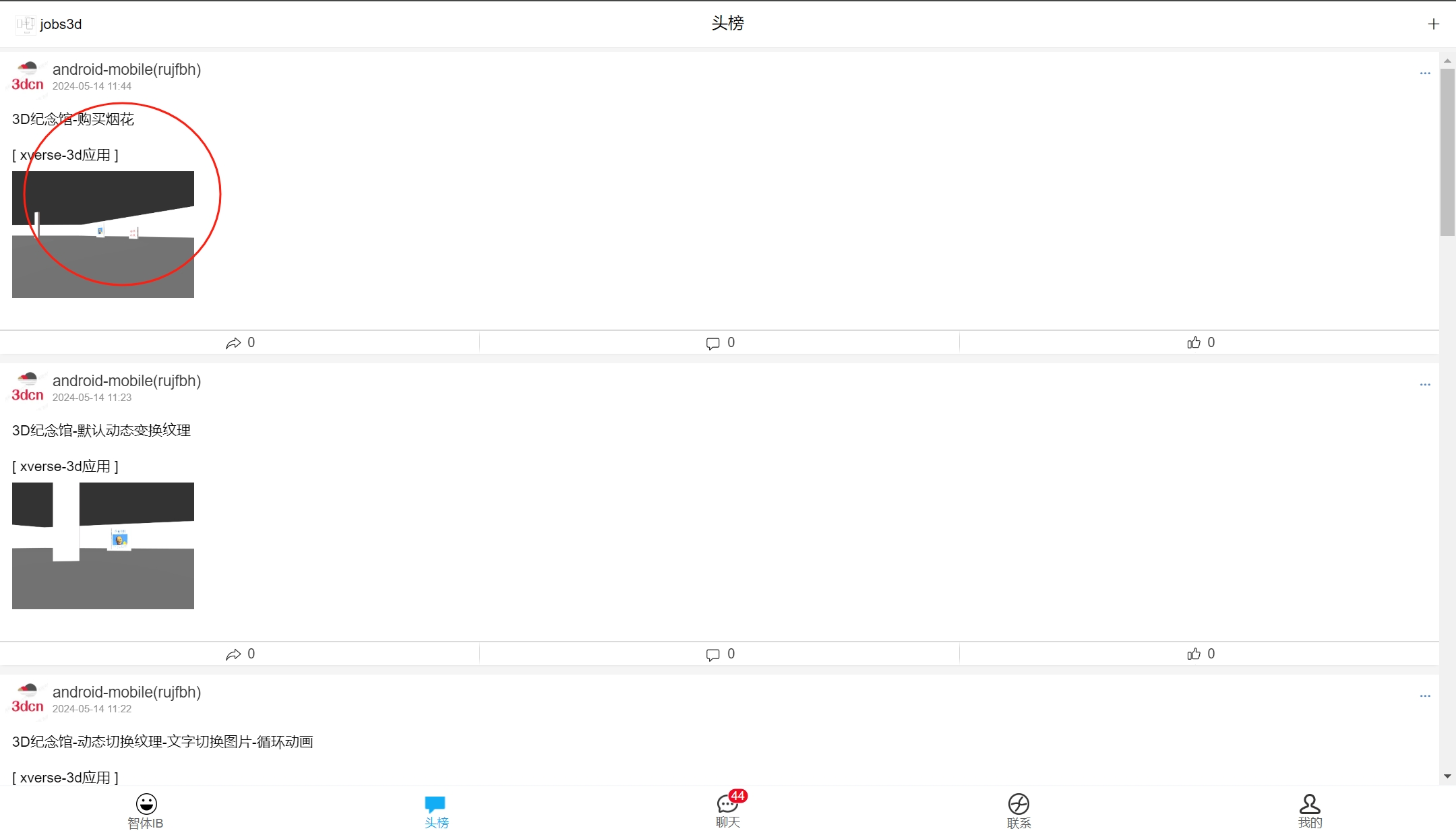
第十七步:返回头榜找到刚发布的“3D纪念馆-购买烟花插件”xverse轻应用

第十八步:点击xverse轻应用,进入3D轻应用游览器

注:通过滚动玩控制玩家视角,实现《乔布斯传》“购买烟花”这2个3D摆件,位于视野中间位置。
第十九步:点击“购买烟花”3D摆件,跳转购买头榜页面

点击右上角的“确认”,即支付并购买烟花插件。
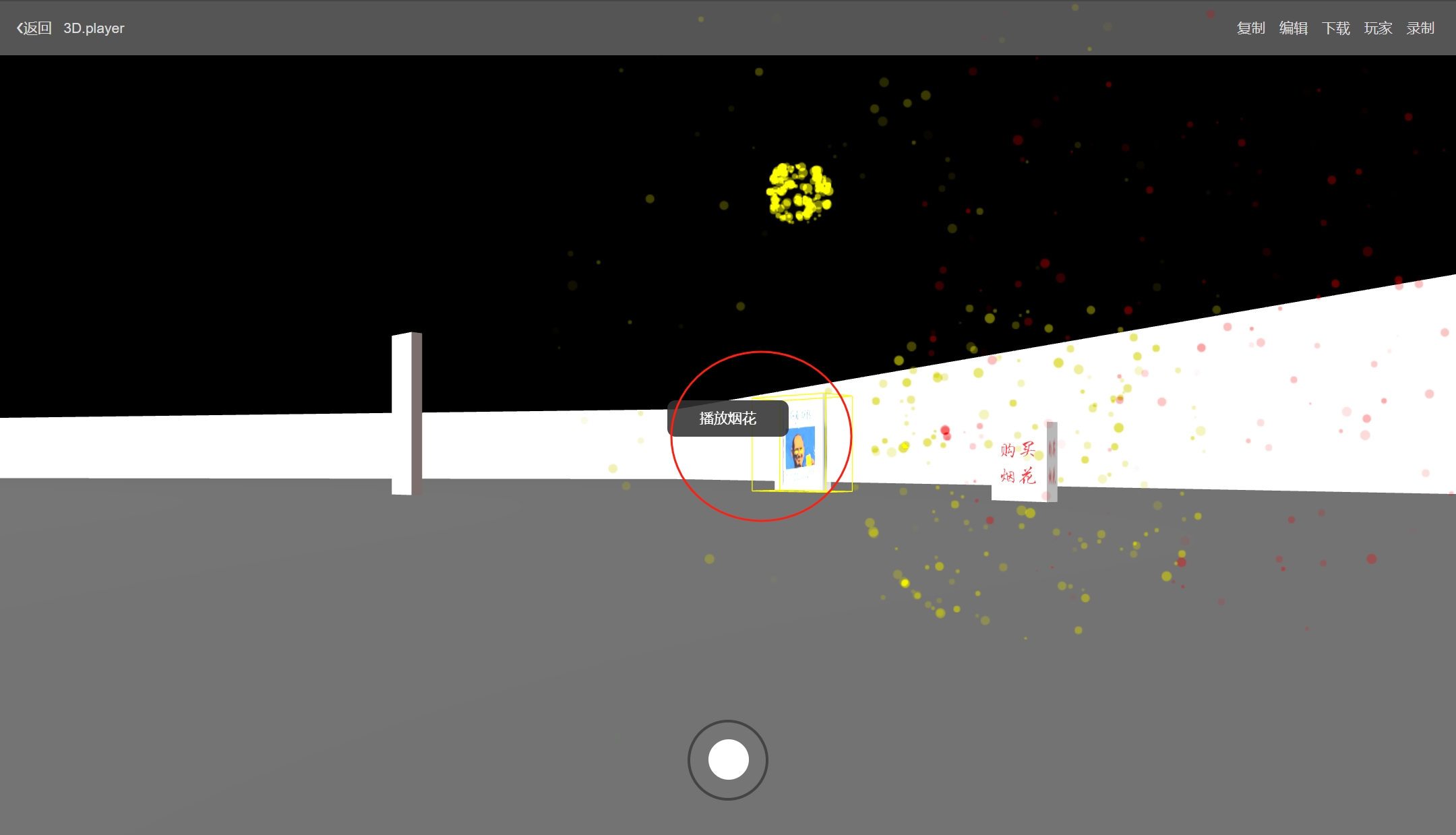
第二十步:返回3D纪念馆,点击《乔布斯传》3D摆件,燃放烟花

注:我们看到,播放烟花的消息提示,并实现了烟花的燃放特效(如上图所示)
通过上述20步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的烟花插件的购买及烟花燃放的动画效果播放功能。通过dtns.plugin插件引擎,我们成功的构建了dpkg插件文件,从而直接通过头榜上传和头榜支付购买烟花插件.dpkg文件的方式,为dtns.connector德塔世界连接器融入了烟花插件功能(并实现了售卖)。再通过3D场馆的摆件点击播放烟花插件动画,完整实现了一个从vue插件构建,上传发布,文件锁售卖插件,在poplang智体编程场景中调用全局函数使用它的完整闭环。
整个体验非常完整。可以看到,使用dpkg和dtns.plugin插件系统,可轻松构建dtns.connector的轻应用插件生态。插件的开发、部署、上传、体验、销售、购买均非常方便。非常适合构建【插件商店】生态、插件开发者生态、插件开源生态等。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
开源地址:
github地址:https://github.com/dtnsman/dtns
Gitee地址:https://github.com/dtnsman/dtns
官方文档:https://dtns.network.yunapi.org
加入QQ群:279931001
加入微信群:

这篇关于【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第21课-购买烟花插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






