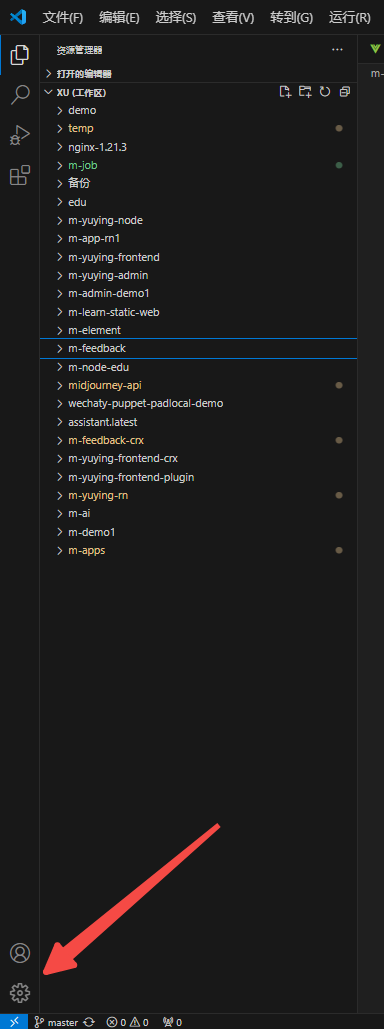
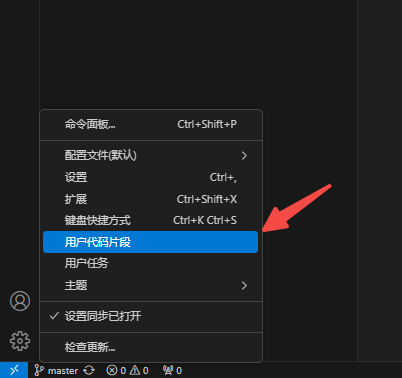
本文主要是介绍在vscode中新增代码模板用于开发vue3的组合式函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!



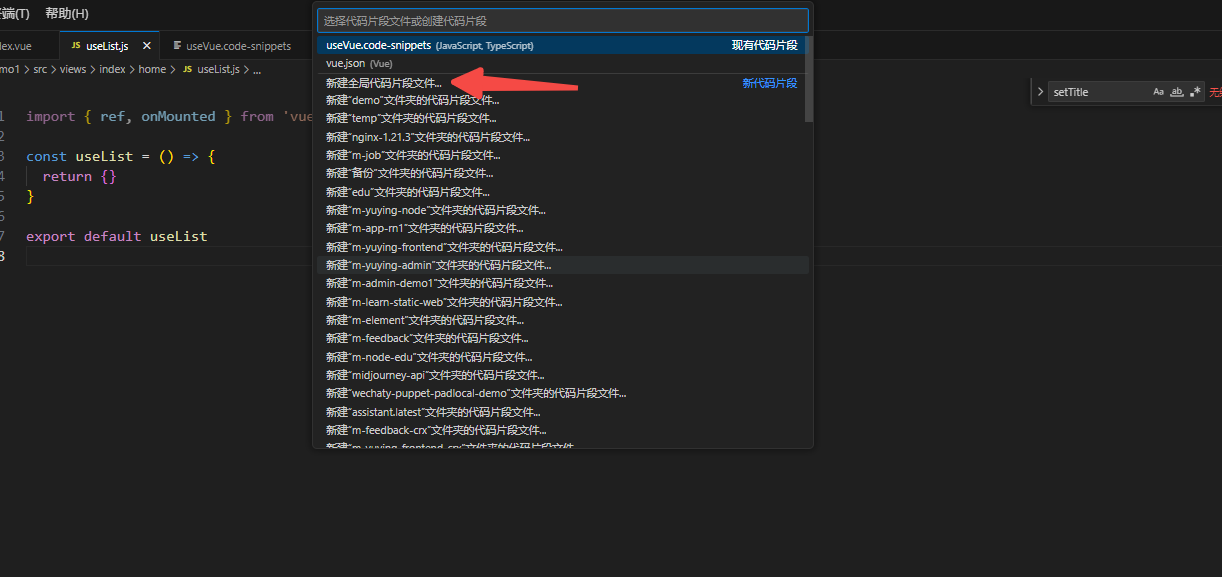
useVue.code-snippets:
{// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"Print to console": {"scope": "javascript,typescript","prefix": "useVue","body": ["import { ref, onMounted } from 'vue'","","const useList = () => {"," return {}","}","","export default useList"],"description": "useVue"}
}
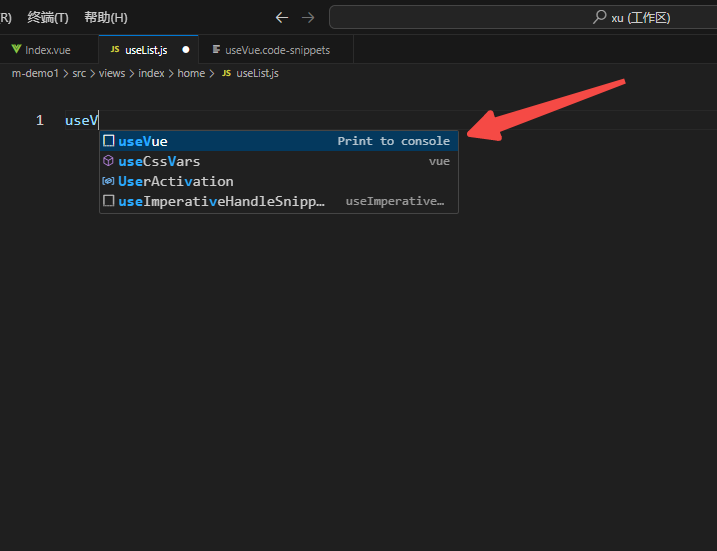
生成的代码片段:
import { ref, onMounted } from 'vue'const useList = () => {return {}
}export default useList人工智能学习网站
https://chat.xutongbao.top
这篇关于在vscode中新增代码模板用于开发vue3的组合式函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






