本文主要是介绍【vue2项目经验总结:a标签干扰路由】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
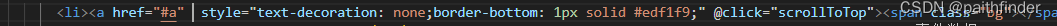
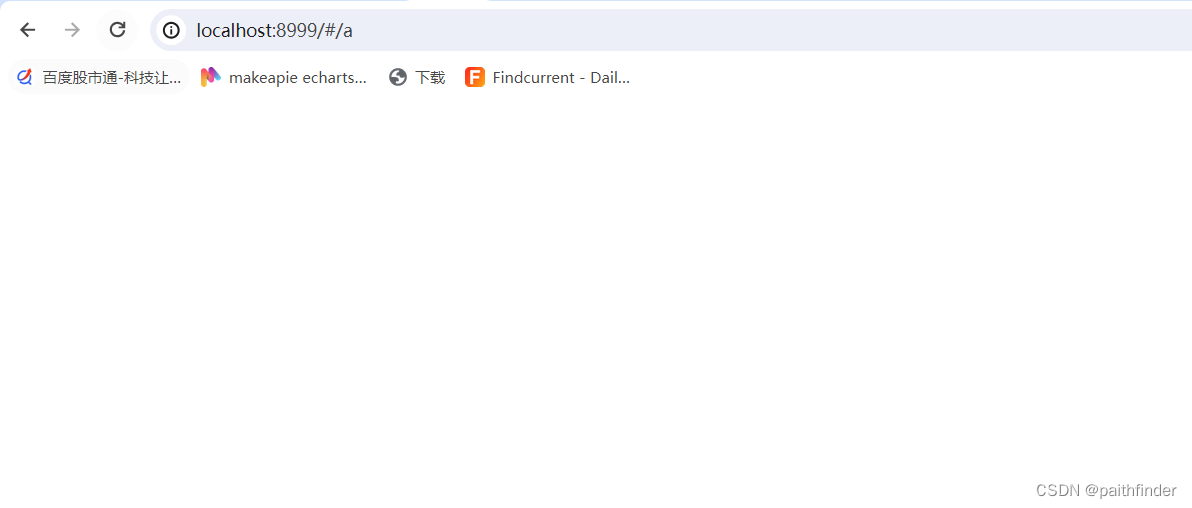
当我们点击页面中的a标签实现跳转时,会发现网页上方的路由也切换成了a标签的id值:

刷新后页面也会变成空白:

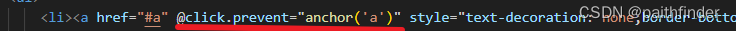
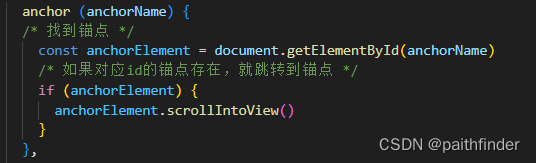
解决方法:
添加Click方法,传入的参数与id值保持一致


scrollIntoView() 方法,将该元素滚动到可见区域内,即浏览器窗口的可视区域,从而实现页面滚动到锚点位置的效果。
这篇关于【vue2项目经验总结:a标签干扰路由】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







