本文主要是介绍【多人协作】场景模拟(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 实现多人协作
- 场景:
- 操作流程
- 1开发人员a和b克隆仓库到本地
- 2在本地仓库建立分支并与远程分支建立链接
- 3开发人员工作并提交代码
- 4将合并dev分支与master分支
实现多人协作
多人协作开发是git的最核心也是最重要的操作。多人协作也就意味着同一时间里,可能有很多人提交不同版本的代码到远程仓库中,也就要求我们理解并且熟悉分支管理等操作。下面我们来简单模拟一个多人协作的场景,观察其流程。
场景:
现有一个远程仓库test,master分支中有一个code.cpp文件。要求添加两行代码到这个文件中:一行是a++,一行是b++。 这两行代码分别由a,b两名程序员分别完成。要求两名开发人员不能直接在master分支下操作,需要新建一个dev分支,并将代码先提交到dev分支下。最后合并dev分支与master分支。
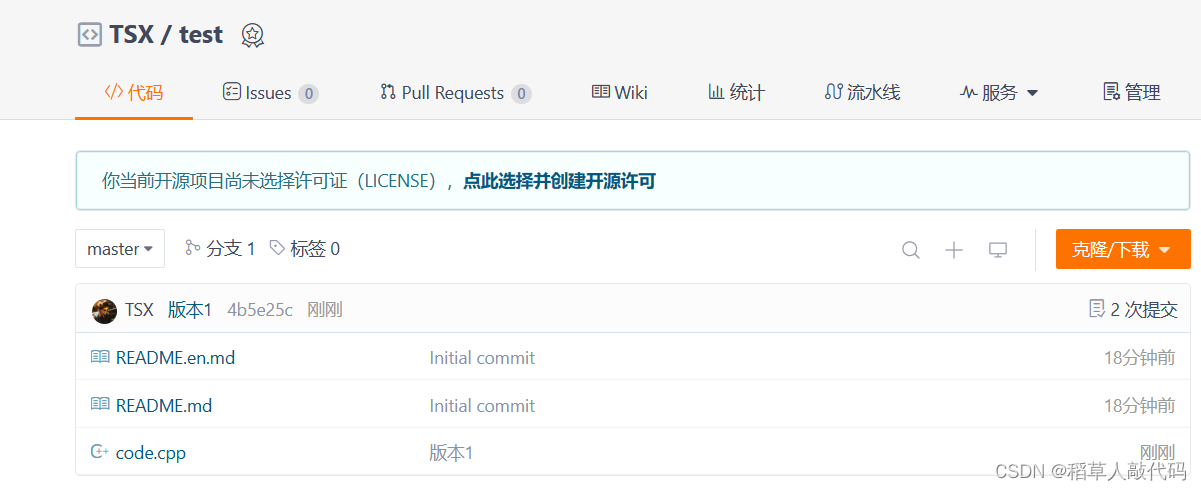
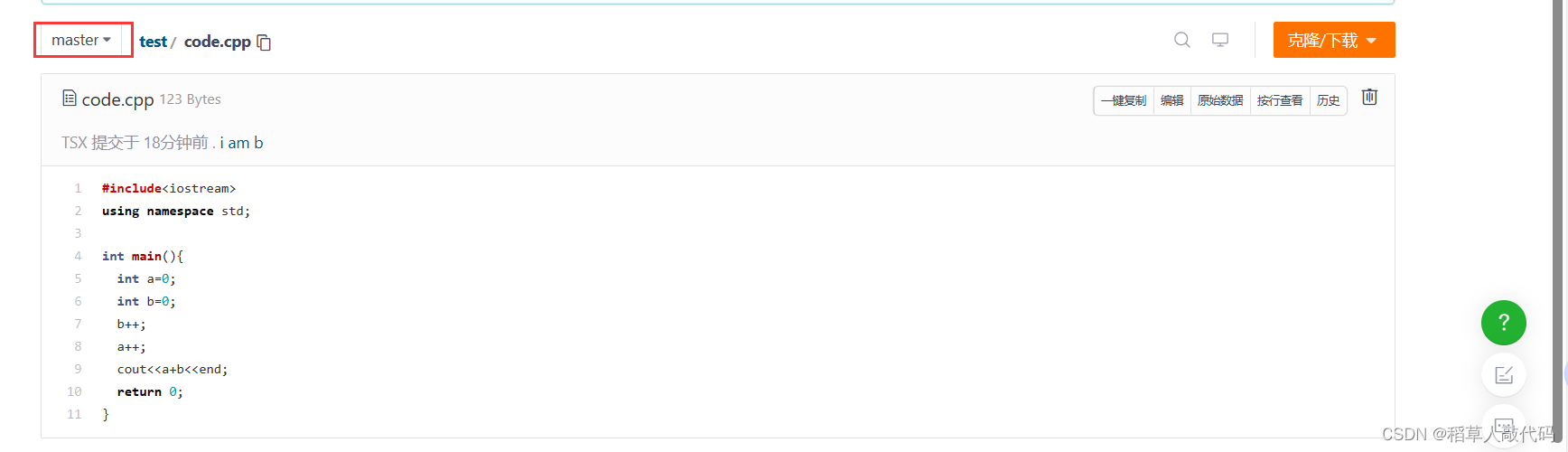
初始仓库内容:

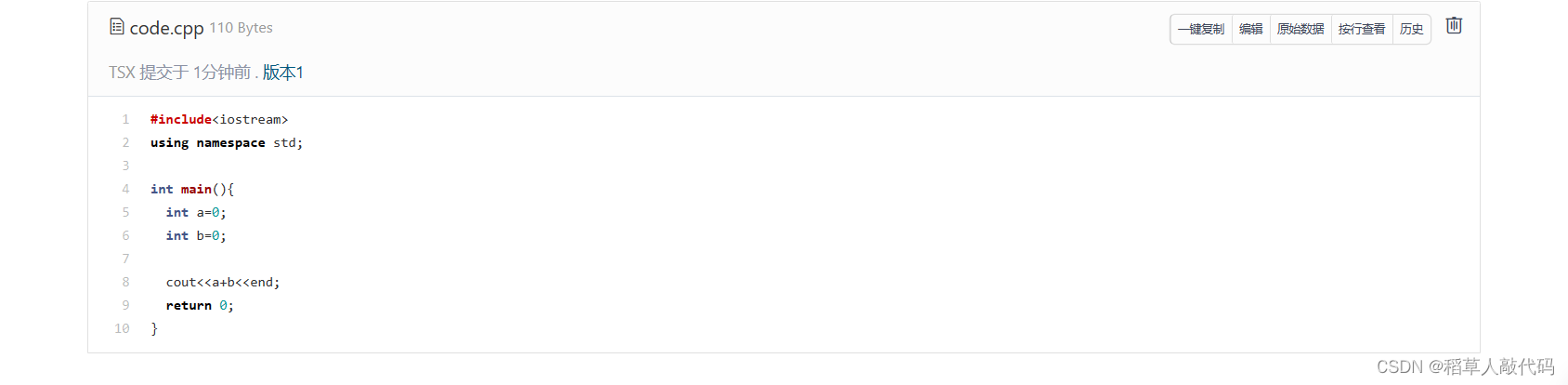
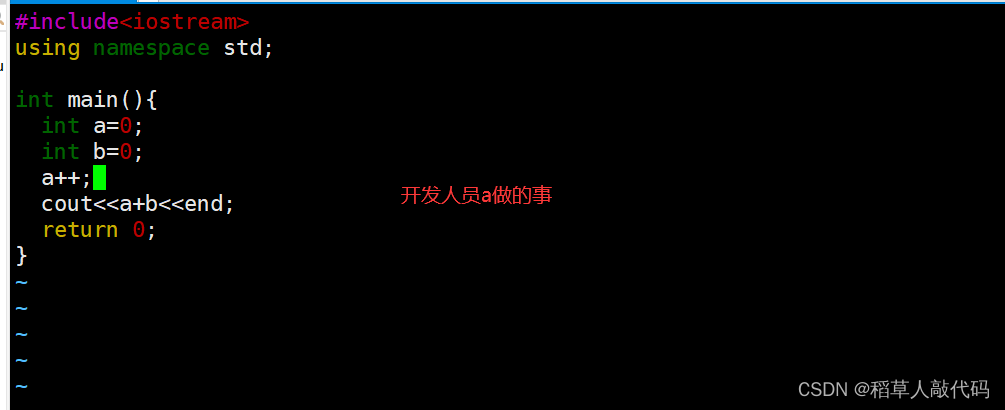
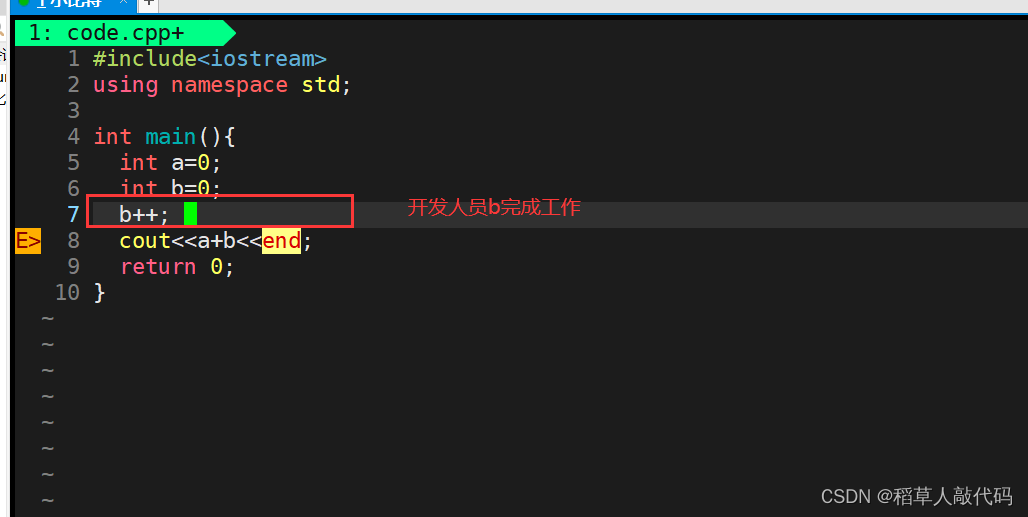
code.cpp初始版本:

我们希望在第7行处添加a++和b++。
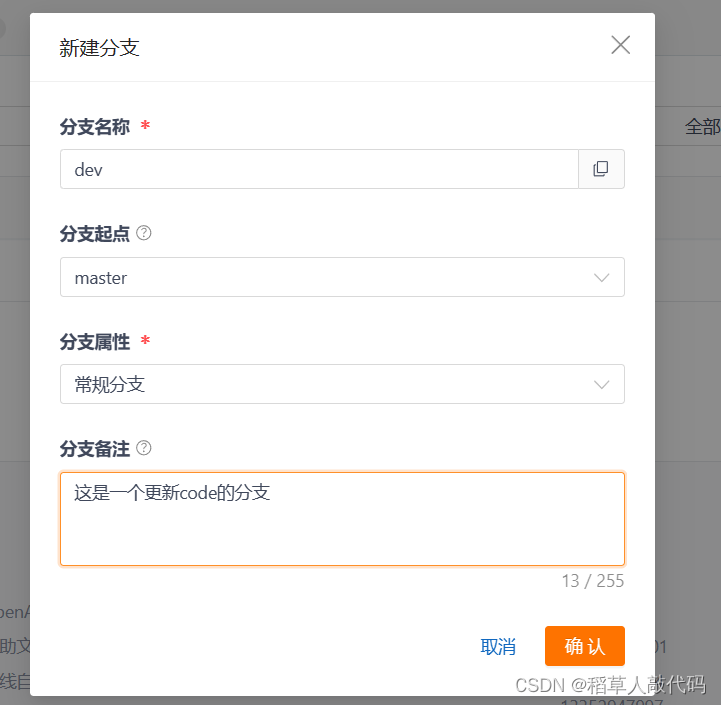
新建分支dev,这个分支也就是后面开发人员的工作分支

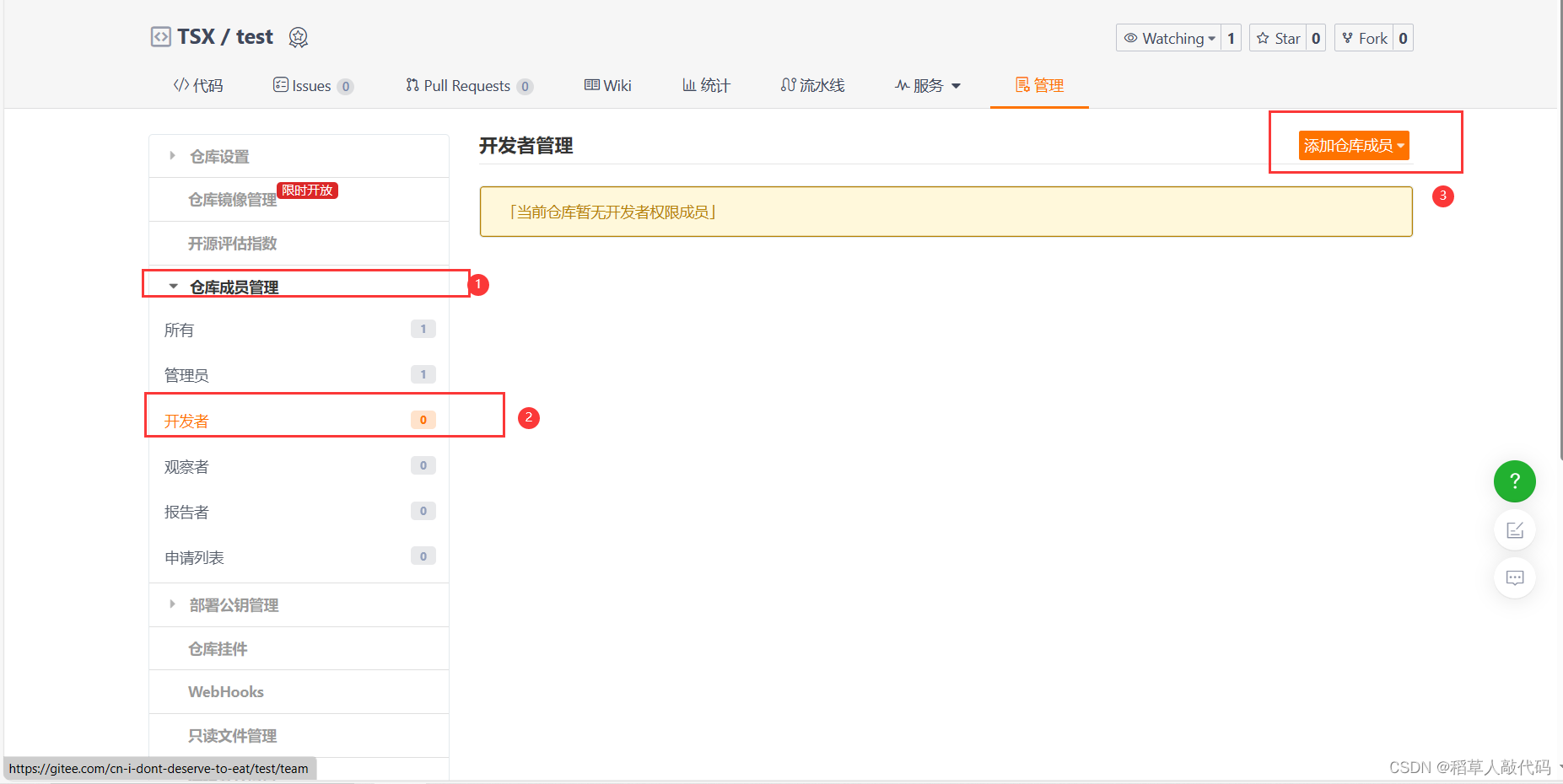
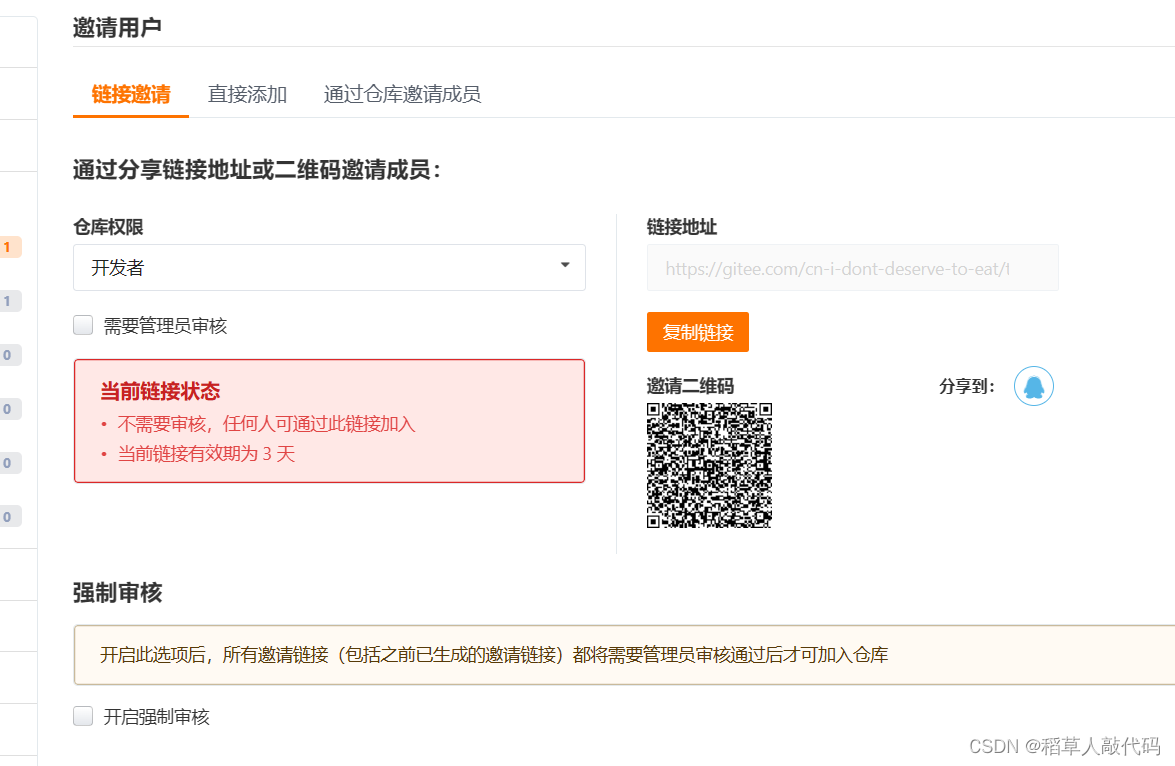
值得注意的是,目前我们是模拟了两个用户,在实际开发中每个用户都有自己的gitee/github账户,如果要多人进行协同开发,必须要将用户添加到开发者,否则没有权限提交代码到仓库。


而为了简化步骤我这里就直接用两个本地仓库模拟两个用户了。
操作流程
1开发人员a和b克隆仓库到本地
克隆仓库使用指令git clone
为了确保最新的版本。使用git pull拉取操作
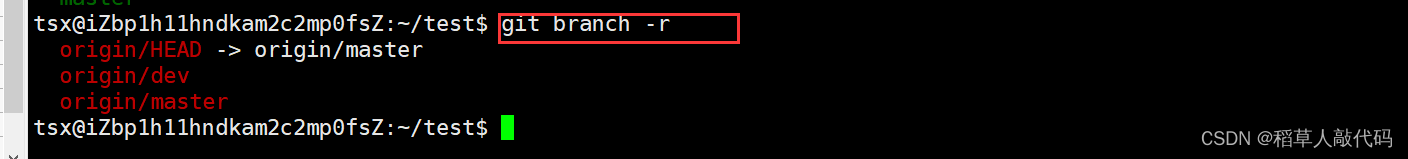
使用git branch -r指令可以查看origin(远端仓库默认叫origin)的分支

2在本地仓库建立分支并与远程分支建立链接
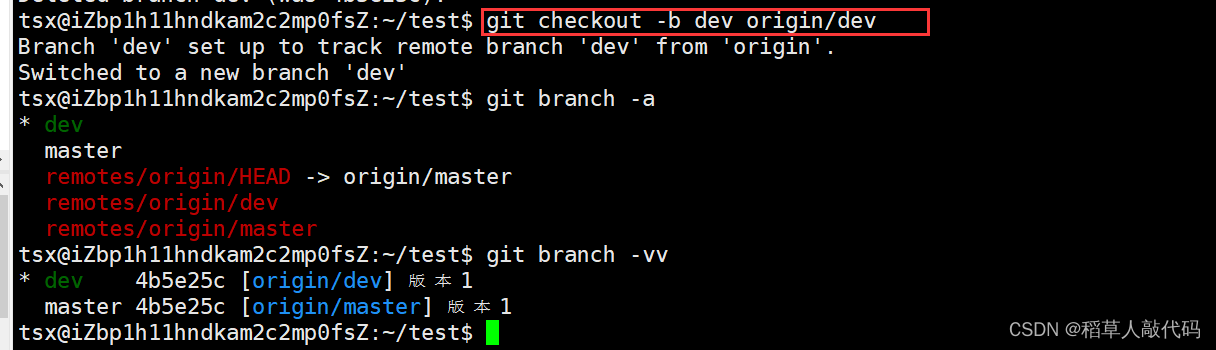
使用指令 git checkout -b dev origin/dev ,建立链接的同时切换到dev分支。 同时使用指令git branch -vv查看本地分支与远程分支的;链接关系。

我们可以看到本地的dev分支与远程的dev分支建立了链接。在当前分支下git push操作就能直接推送到远程的dev分支下了。
将以上操作在另一台机器上再重新复刻一遍模拟开发成员b,准备工作完成。
3开发人员工作并提交代码
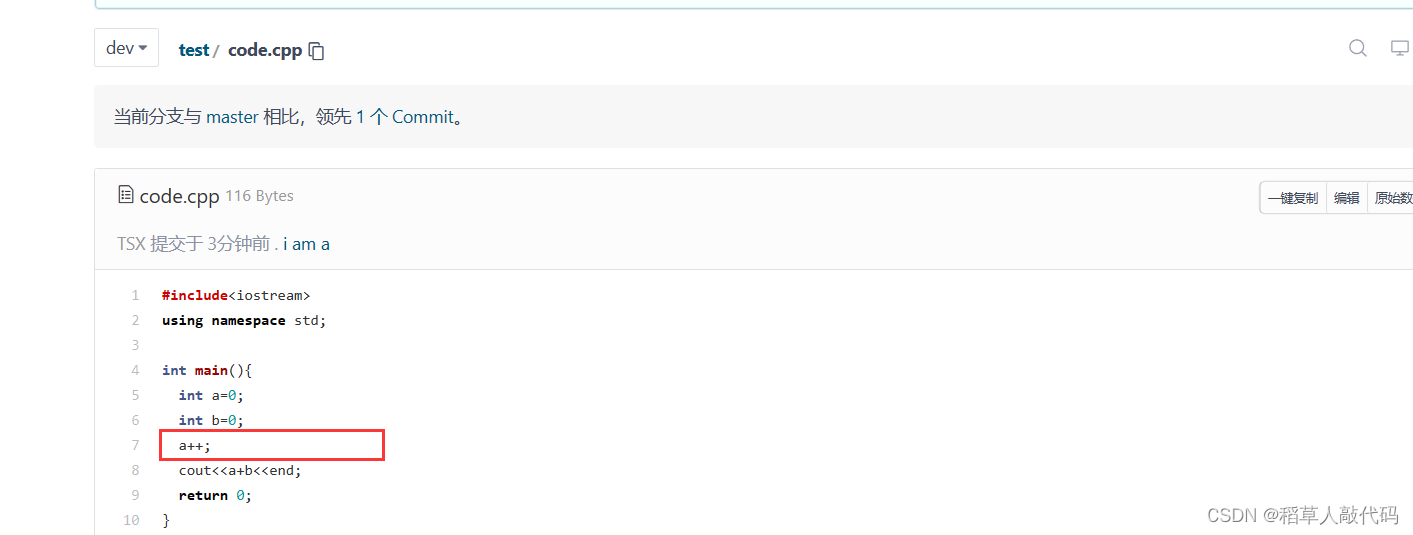
开发人员a完成工作

开发人员b完成工作

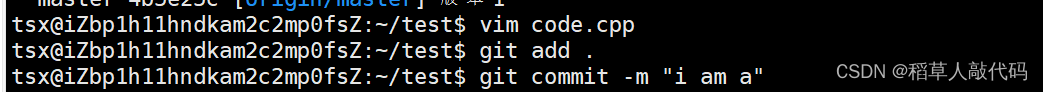
开发人员a提交代码到远程dev分支中


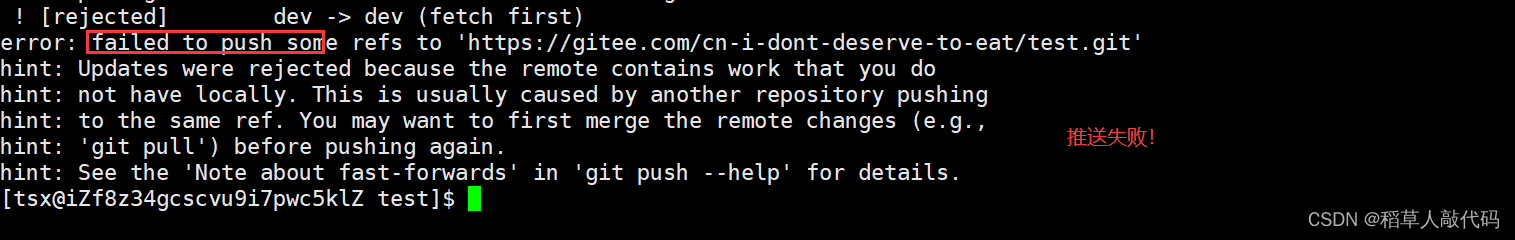
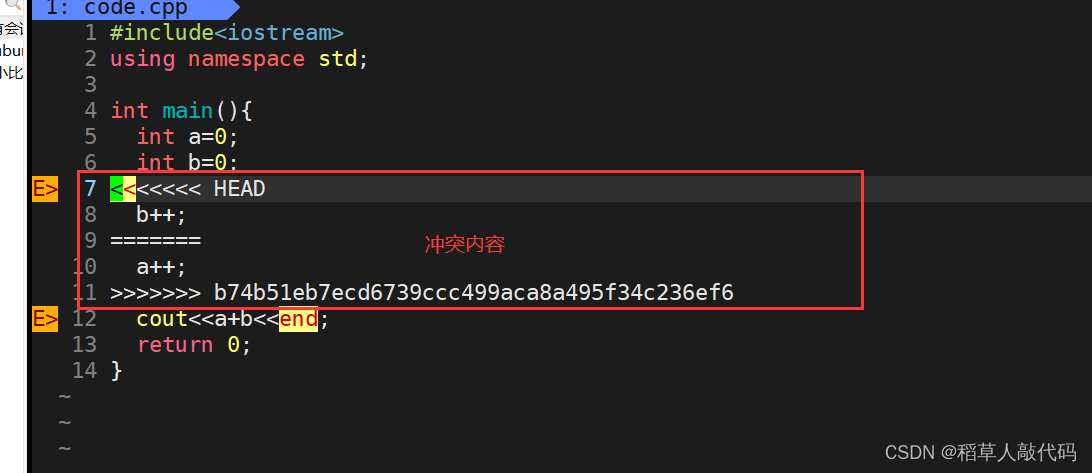
此刻开发人员a已经成功将代码推送到gitee中,此时开发人员b也试图推送代码,就会发生合并冲突问题:

这是因为由于a提交的代码和b提交的代码有冲突。都是在第7行修改代码,git不知道该怎么处理!而且由于a已经提交过代码了,此时b本地的dev分支已经落后于远程的dev分支了。
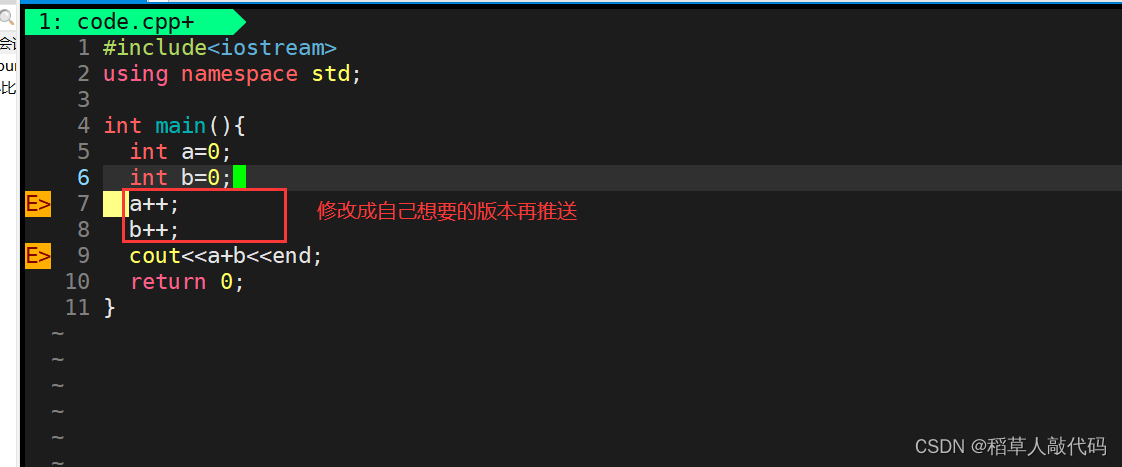
解决办法:先用git pull指令把最新的提交从origin/dev下抓取下来。然后在本地进行合并,解决冲突之后再推送。


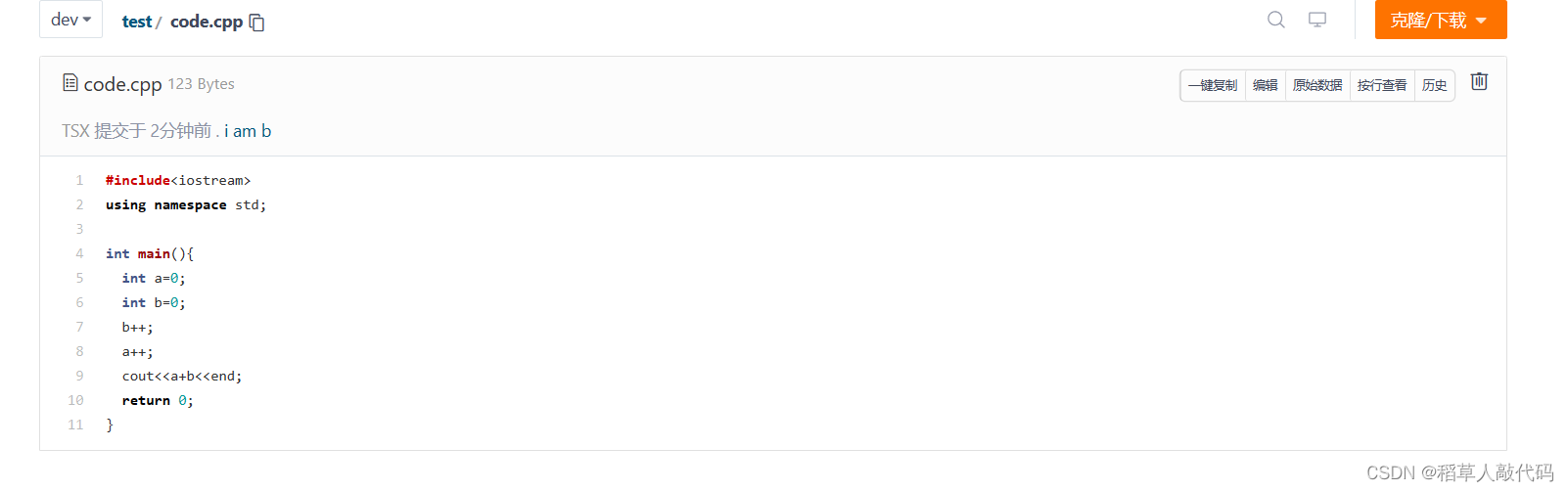
此时重新提交就能在远程仓库看到新的代码了。注意这里的重新提交是指add以及之后的一系列操作。

此时a和b就完成了各自的工作,并且成功将代码合并提交到了远程的dev分支中。
4将合并dev分支与master分支
多人协作的目的还是将开发后的代码合并到master上去,让我们的项目运行最新的代码。

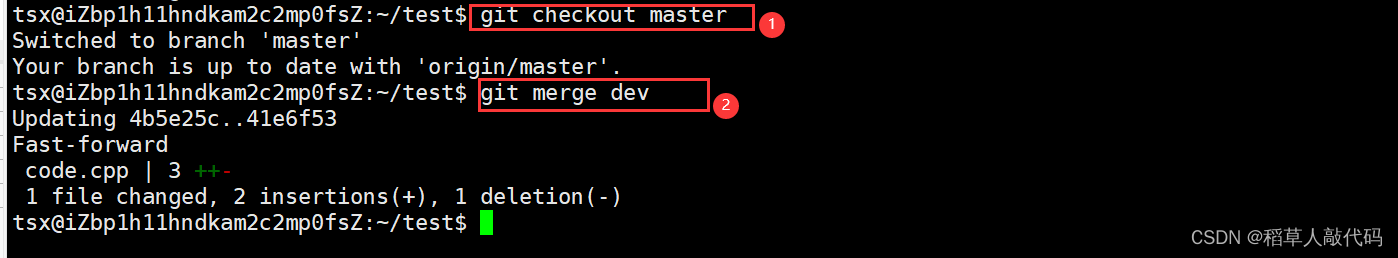
在本地的dev分支下pull操作,保证最新的dev版本。切换到本地的master分支下,同样,master分支也最好pull一下。将两个分支进行合并,合并的指令是:git merge dev。合并完之后再推送到远程的mast下中。

任务完成。上述代码只是一个例子,与实际开发要求无关。
这篇关于【多人协作】场景模拟(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




