本文主要是介绍Llama3中文聊天项目全能资源库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Llama3 中文聊天项目综合资源库,集合了与Lama3 模型相关的各种中文资料,包括微调版本、有趣的权重、训练、推理、评测和部署的教程视频与文档。1. 多版本支持与创新:该仓库提供了多个版本的Lama3 模型,包括基于不同技术和偏好的微调版本,如直接中文SFT版、Instruct偏好强化学习版、趣味版等。此外,还有Phi3模型中文资料仓库的链接,和性能超越了8b版本的Llama3。2. 部署与使用:项目提供了网页部署的代码和教程,使用户可以轻松地在网页上使用这些模型。部署教程包括如何在Streamlit上部署这些模型进行在线体验。3. 训练与推理资源:除了已经提供的模型,仓库还包括多种训练和推理的资源,如训练教程、推理脚本、优质训练数据集的整理等。4. 扩展和增强:项目还在计划中包括增加更多的扩展如角色扮演增强模型、长上下文支持等,旨在提升模型的功能和适应更多复杂场景的能力。 添加图片注释,不超过 140 字(可选)
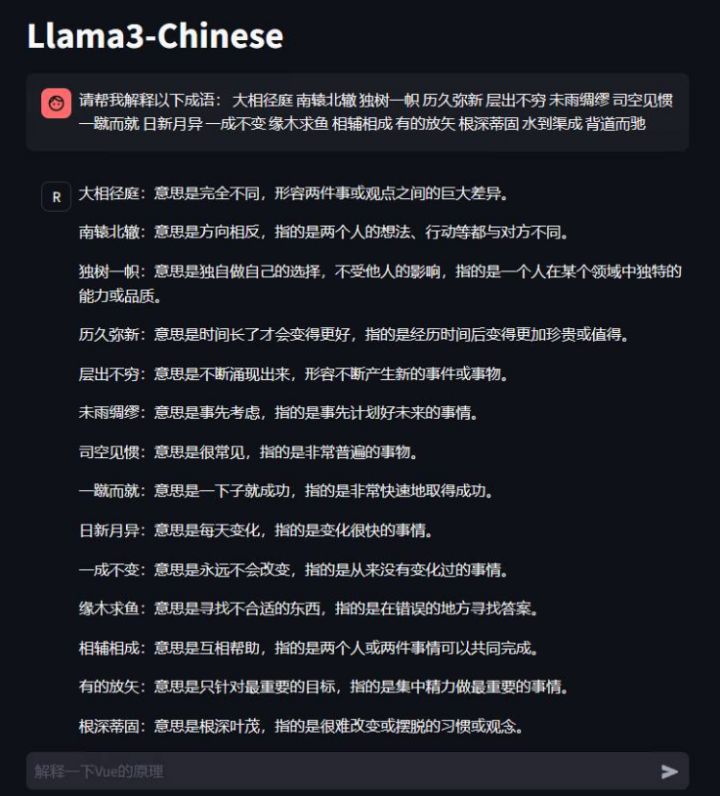
添加图片注释,不超过 140 字(可选) 添加图片注释,不超过 140 字(可选)
添加图片注释,不超过 140 字(可选)
可用Chat版模型整理lama3相关对话版本优质权重整理:shareAl系列:1.base预训练+直接中文SFT版训练数据:https://modelscope.cn/datasets/baicai003/Llama3-Chinese-dataset/summaryV1版0penCSG满速下载:https://opencsg.com/models/shareAl/llama3-Chinese-chat-8bWiseModel满速下载:https://wisemodel.cn/models/shareAl/llama3-Chinese-chat-8bV2版modelscope:https://modelscope.cn/models/baicai003/Llama3-Chinese_v2/summary2.Instruct+继续中文SFT版modelscope模型下载:https://modelscope.cn/models/baicai003/llama-3-8b-Instruct-chinese_v2/summary3.Instruct+强化学习中文版
- DPO 表情趣味版(10分钟左右可训练好,对原多语言instruct版最小化性能损伤,实测超过大多中文大量训练版)
- Modelscope:下载:https://modelscope.cn/models/baicai003/Llama3-Chinese-instruct-DPO-beta0.5/summary
- 偏好学习数据集:DP0-zh-en-emoji
- Base预训练+海量中文优质数据增量预训练:正在进行中
- 70b 中文版:计划中。
4.下面几个版本因对话模版格式不同暂时不支持网页部署推理,需要用fastchat体验
- Base+ 中文SFT: https://modelscope.cn/models/zhuangxialie/Llama3_Chinese_Sft/files
- Base+ ORPO: https://modelscope.cn/models/zhuangxialie/Llama3-Chinese-ORPO/summary 偏爱长对话
- Instruct + DPO: https://www.modelscope.cn/models/zhuangxialie/Llama3-Chinese-DPO/summary 偏爱长对话
5.llama3 Pro(加block版,推荐网友积极在该方案上做更多尝试、探索)linjh1118网友(第一个ORPO偏好对齐+扩展2*blocks):htps://github.com/linjh1118/Llama3-Chinese-0RPO6.llama3 Moe增强版cooper12121-lama3-8x8b-MoE: https://github.com/cooper12121/llama3-8x8b-MoE7.长上下文版本联通微调版v2(中文,28k上下文):https://huggingface.co/UnicomLLM/Unichat-llama3-Chinese-8B-28K
- 262k上下文(英文):https://huggingface.co/gradientai/Llama-3-8B-nstruct-262k
- 262k上下文(中文):计划中
- 无限上下文版本:计划中,参考:https://medium.com/neoxia/lm-infini-attention-with-linear-complexity-3209b87a77c3
8.其他普通中文微调版本
- 联通微调版(SFT,网友尝试反馈幻觉多):
- https://www.modelscope.cn/models/UnicomAl/Unichat-llama3-Chinese/summary-
- Openbuddy微调版(SFT,据说不错):
- https://www.modelscope.cn/models/0penBuddy/openbuddy-llama3-8b-v21.1-8k/summary
- zhichen微调版(ORPO方法,应该是第一个orpo):https://github.com/seanzhang-zhichen/llama3-chinese
- shenzhi-wang微调版(ORPO方法,说是第一个orpo):https:/huggingface.co/shenzhi-wang/Llama3-8B-Chinese-Chat
- Rookie微调版(SFT):https://github.com/Rookie1019/Llama-3-8B-nstruct-Chinese-hit-sz klc lab
- 微调版本:https://github.com/zyg18181818/Llama-3-Chinese
9.破解安全限制系列(暂时只支持英文)
- Unholy:https://huggingface.co/Undi95/Llama-3-Unholy-8B
- neural-chat: https://hf-mirror.com/Locutusque/llama-3-neural-chat-v1-8b
- dolphin: https://huggingface.co/cognitivecomputations/dolphin-2.9-llama3-8b
10.v-llama3 多模态图文版 (英文,支持视觉问答)
- Bunny-Llama-3-8B-V:https://wisemodel.cn/models/BAAl/Bunny-Llama-3-8B-V
- llava-llama-3-8b: https://huggingface.co/xtuner/llava-llama-3-8b-v1_1
11.agent工具能力增强版ModelScope Chinese Agent版V1(中文,可根据要求帮你选择工具)https://modelscope.cn/models/swift/Llama3-Chinese-8B-nstruct-Agent-v1/summary基于EmoLLM心理数据微调的Llama3-8B-Instruct 模型
- EmoLLM 3.0 在线体验链接
- EmoLLM Llama3心理咨询室V3.0 https://st-app-center-006861-9746
- ilroxvg.openxlab.space/
- 或者前往0penXLab EmoLLM3.0-Llama3启动
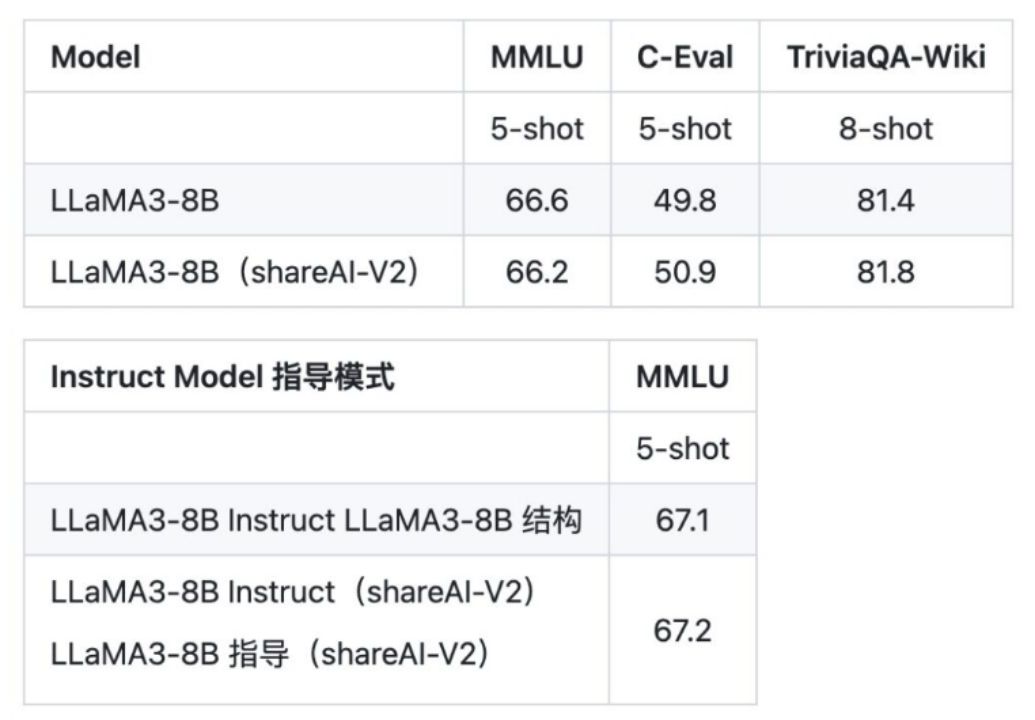
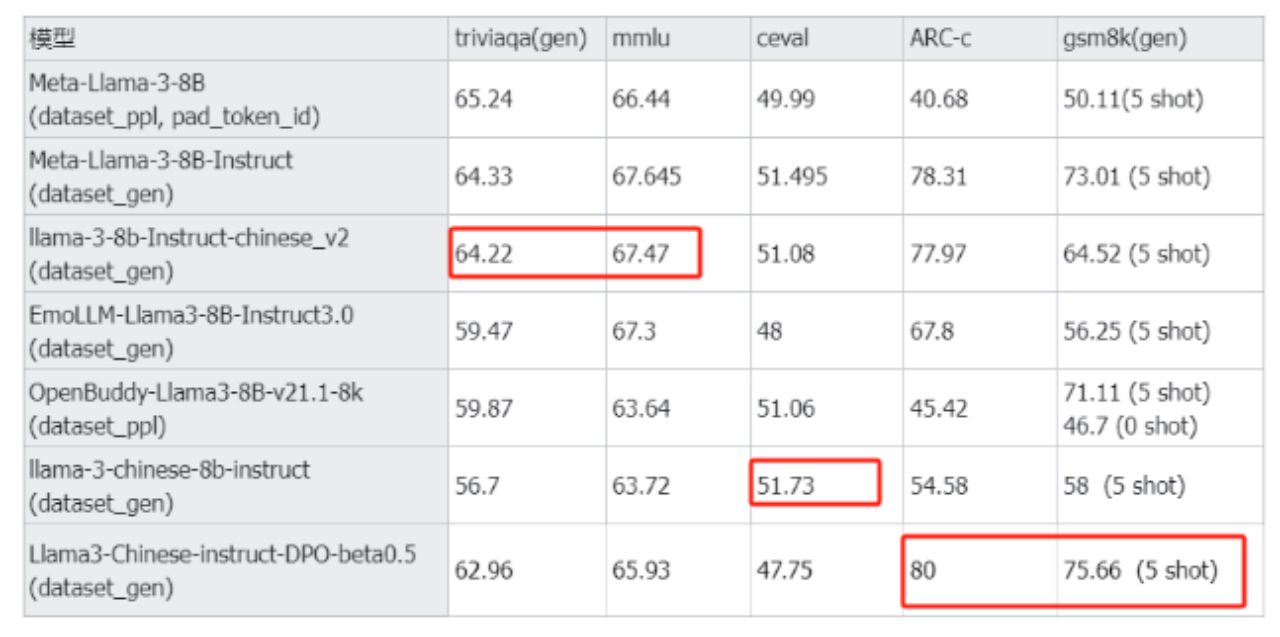
https://openxlab.org.cn/apps/detai/chg0901/EmoLLM-Llama3-8B-nstruct3.0模型链接**OpenXLab**https://openxlab.org.cn/models/detai/chg0901/EmoLLM-Llama3-8B.-Instruct3.0ModelScopehttps://modelscope.cn/models/chg0901/EmoLLM-Llama3-8B-Instruct3.0/summary新增Phi3模型中文资料仓库(性能超越llama3 8b,以小搏大),正在适配中https://github.com/CrazyBoyM/phi3-Chinese新增趣味版,数据集已开源:https://modelscope.cn/models/baicai003/Llama3-Chinese-instruct-DP0-beta0.5/summary模型测评 添加图片注释,不超过 140 字(可选)
添加图片注释,不超过 140 字(可选) 添加图片注释,不超过 140 字(可选)
添加图片注释,不超过 140 字(可选)
可用训练工具整理下面的库都是相当好用的,代码封装简洁又清晰,如果你也想微调个自己的llama3 中文定制版,不要错过
- Firefly-https://github.com/yangjianxin1/Firefly
- 萤火虫-https://github.com/yangjianxin1/Firefly
- LLaMA-Factory-https://github.com/hiyouga/LLaMA-Factory
- unsloth-https://github.com/unslothai/unsloth
- Xtuner-https://github.com/SmartFlowAl/Llama3-XTuner-CN
- SWlFT-https://github.com/modelscope/swift
- 高性价比gpu资源:https://www.ucloud.cn/site/active/gpu.html?ytag=gpu_697558837_tongyong_toutiao
这篇关于Llama3中文聊天项目全能资源库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






