本文主要是介绍Vue中进行粘贴板粘贴数据(图片、文字等),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在页面中如果需要进行粘贴数据,那么就要读取系统粘贴板clipboard,通过此Api来进行粘贴板数据的操作。
目录:
- 一.封装相关函数
- 1.示例代码:
- 2.代码解释:
- 二.页面中进行粘贴
- 1.代码示例:
- 2.代码解释:
- 三.运行结果
一.封装相关函数
1.示例代码:
let Instance = null;class NavtiveBridge {constructor() {// 判断环境this.platform = (navigator.userAgent.match(/(Electron)/i) || (/macintosh|mac os x/i.test(navigator.userAgent))) && !!(window.ipcRenderer && window.shell && window.remote)//根据环境选择相关this.clipboard = this.platform ? window.clipboard : window.navigator.clipboardthis.clipboard.readAvailableFormats = ()=>{if(this.platform){return Promise.resolve(window.clipboard.availableFormats())}else{return new Promise(async(resolve, reject)=>{try {let clipboardItem = await window.navigator.clipboard.read()resolve(clipboardItem[0] ? clipboardItem[0].types : [])} catch (error) {reject(error)}})}}this.setClipboardWrite()}//写入剪切板setClipboardWrite(){if(!this.platform){const originalWriteText = navigator.clipboard.writeText;this.clipboard.writeText = async (text)=>{// 是否授权const { state } = await navigator.permissions.query({ name: "clipboard-write", });if(state === 'granted'){return originalWriteText.apply(navigator.clipboard,[text])}else{return Promise.resolve()}}}else{const originalWriteText = window.clipboard.writeText;this.clipboard.writeText = async (text)=>{originalWriteText.apply(window.clipboard,[text])return Promise.resolve()}}}// 读取复制的值async readText(){if(!this.platform){return await this.clipboard.readAvailableFormats()}else{return await this.clipboard.read()[0].types}}
}
if (!Instance) {Instance = new NavtiveBridge();
}
//导出
export default Instance;2.代码解释:
-
首先定义了一个变量
Instance,用于存储NavtiveBridge类的实例。如果Instance为空,则创建一个新的NavtiveBridge实例并赋值给Instance,以保证只有一个NavtiveBridge实例存在。 -
NavtiveBridge类的构造函数通过检测用户代理字符串来确定当前运行环境是否支持本地原生功能(如Electron桌面应用或者Mac上的 Web 应用)。如果支持本地原生功能,则使用本地原生的剪贴板API,否则使用Web标准的剪贴板API。在构造函数中,还调用了setClipboardWrite()方法来设置写入剪贴板的方法。 -
setClipboardWrite()方法用于设置写入剪贴板的方法。如果运行环境支持本地原生功能,则直接调用本地原生的写入剪贴板方法;否则使用Web标准的写入剪贴板方法,并在写入前检查权限。 -
readText()方法用于读取剪贴板中的文本。如果支持本地原生功能,则直接调用本地原生的读取剪贴板方法;否则使用Web标准的读取剪贴板方法,并返回剪贴板中的文本。
最后通过 export default 将 Instance 导出,以便其他模块可以引入并使用该实例。
二.页面中进行粘贴
1.代码示例:
<template><div class="OnePageDemo"><el-button type="primary" @click="pasetText">粘贴</el-button><p>这是复制图片数据:</p><img :src="pasteUrl" style="width: 500px;height: 500px;" alt="" srcset=""></div>
</template><script>
// 导入上述封装的js
import demo from './demo'
export default {name: 'OnePageDemo',data() {return {platform: "", //平台环境clipboard: "", //粘贴板pasteUrl: "" //链接};},mounted() {},methods: {async pasetText() {let clipboard = demo.clipboardlet clipboardType = await clipboard.readAvailableFormats()let readText = await clipboard.readText()// 输入框粘贴let excelArr = ['text/plain', "text/html", "text/rtf", "image/png"] //excel格式let num = 0excelArr.forEach(e => {!clipboardType.includes(e) && (num += 1)})if (clipboardType.includes("image/png")) {const clipboardItems = await clipboard.read()for (const clipboardItem of clipboardItems) {for (const type of clipboardItem.types) {// 筛选图片类型的文件const blob = await clipboardItem.getType(type)this.pasteImg(blob)}}}else{console.log(readText,'这是文本数据');}},pasteImg(blob) {let self = this;// blob 就是从剪切板获得的文件 可以进行上传或其他操作var imgs = new Image();var reader = new FileReader();reader.onload = (function (aImg) {return function (e) {self.pasteUrl = e.target.result;};})(imgs);reader.readAsDataURL(blob);}}
}
</script>
2.代码解释:
pasetText方法是一个点击按钮后触发的方法,用于从剪贴板中读取数据,并根据数据类型进行处理。如果剪贴板中包含图片数据,则调用pasteImg方法进行处理;如果剪贴板中是文本数据,则直接打印出来。pasteImg方法用于处理粘贴的图片数据,它接受一个blob参数,该参数是从剪贴板获得的文件。在方法内部,创建一个新的 Image 对象和一个FileReader对象,使用FileReader对象将blob转换成Data URL,然后将Data URL赋值给pasteUrl属性,以在页面上展示图片。
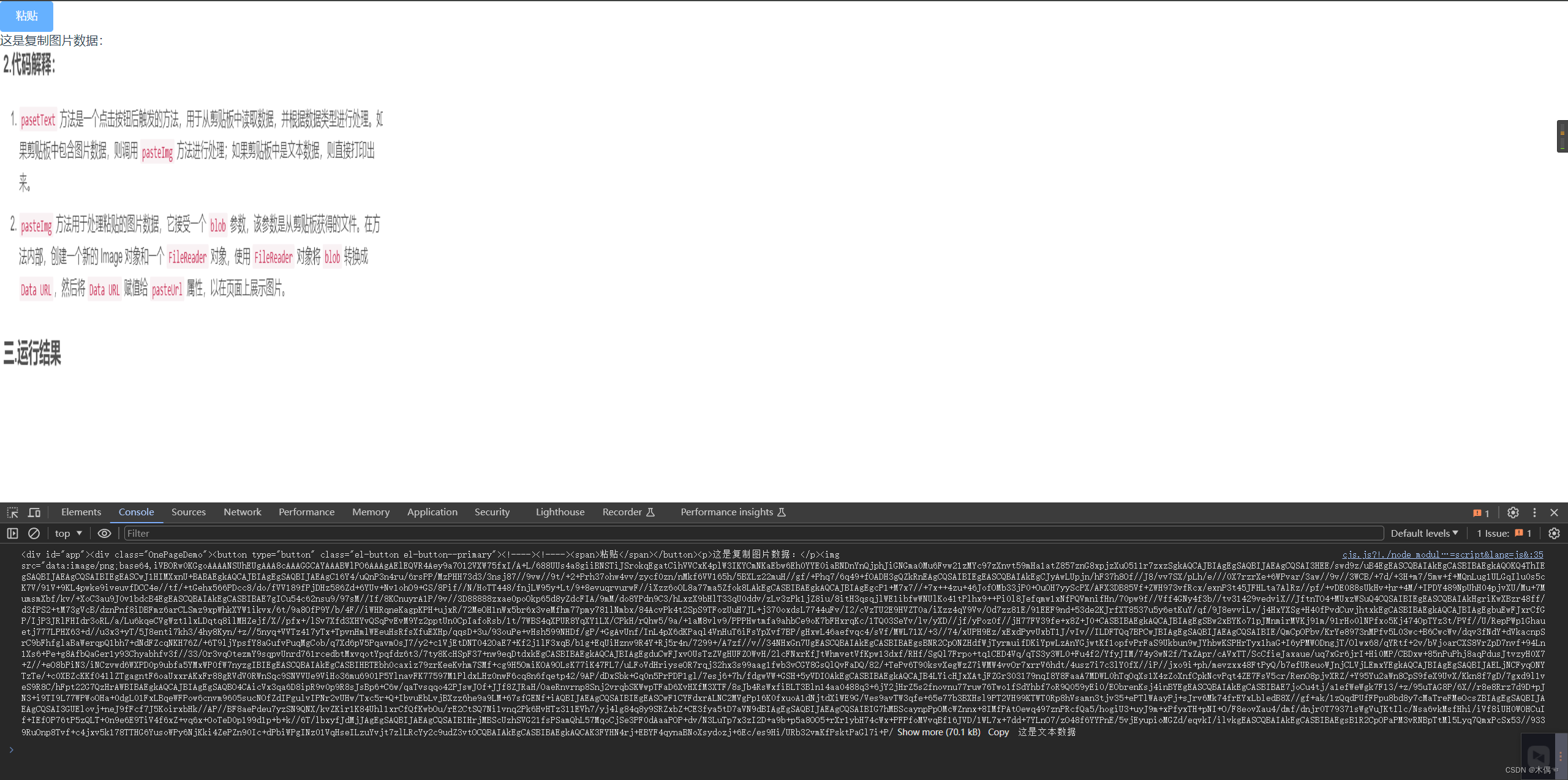
三.运行结果

这篇关于Vue中进行粘贴板粘贴数据(图片、文字等)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







