粘贴板专题
zeroclipboard 粘贴板的应用示例, 兼容 Chrome、IE等多浏览器
zeroclipboard单个复制按钮和多个复制按钮的实现方法 最近网站改版想让复制代码功能在多个浏览器上都可以实现,最近看网上不少说我们的代码复制功能不好用的,我们最近将会增加代码高亮等功能,希望大家多多支持我们 zeroclipboard是一个跨浏览器的库类 它利用 Flash 进行复制,所以只要浏览器装有 Flash 就可以运行,而且比 IE 的
Flutter Clipboard 粘贴板使用
在 Flutter 提供了 Clipboard 跟 ClipboardData 用来操作系统的复制粘贴。 源码如下: /// 设置要复制到粘贴板中的内容@immutableclass ClipboardData {/// Creates data for the system clipboard.const ClipboardData({ this.text });/// Plain
一点知识丨Base64 的图片如何完美复制到系统粘贴板
“ 阅读本文大概需要 1 分钟。 ” 问题 最近开发过程中遇到了一个小知识点,这里有一张 Base64 编码的图片,我想要把它复制到系统的粘贴板中,这个该怎么解决? 比如这里有一张图: 404 我可以通过 Base64 转换工具转换为 Base64 编码,转换网址为 https://www.base64-image.de/,转换结果如下: 图片就是类似 data:image/png;ba
Vue中进行粘贴板粘贴数据(图片、文字等)
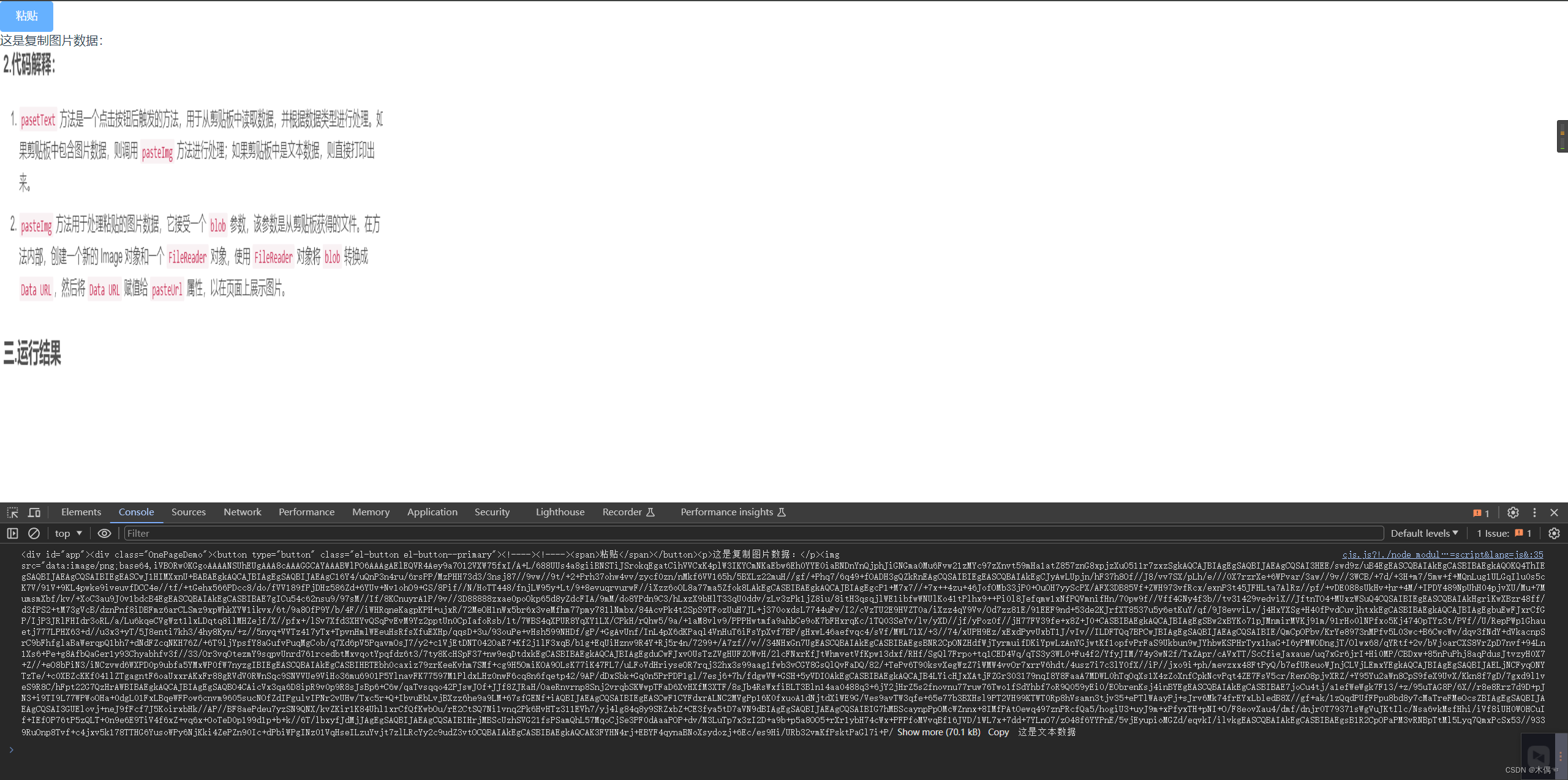
在页面中如果需要进行粘贴数据,那么就要读取系统粘贴板clipboard,通过此Api来进行粘贴板数据的操作。 目录: 一.封装相关函数1.示例代码:2.代码解释: 二.页面中进行粘贴1.代码示例:2.代码解释: 三.运行结果 一.封装相关函数 1.示例代码: let Instance = null;class NavtiveBridge {constructor() {// 判
vue 复制到粘贴板组件 vue-clipboard2
参考: https://www.jb51.net/article/160136.htm https://blog.csdn.net/JackieDYH/article/details/115551105 官网(推荐): https://www.npmjs.com/package/vue-clipboard2 安装 npm install --save vue-clipboard2
Qt:拷贝内容到粘贴板和获取粘贴板内容
QString source = ui->textEdit_code->toPlainText(); // 要拷贝的内容QClipboard *clipboard = QApplication::clipboard(); //获取系统剪贴板指针QString originalText = clipboard->text(); //获取剪贴板上文本信
js将文本复制到粘贴板
js将文本复制到粘贴板 在web开发中为了方便用户操作,我们时常会遇到需要一键复制的情况,一下两种方法是介绍js中操作剪切版的相关方法。 采用input标签实现 这里生成一个input标签,再将传入方法的文本值赋值给我们生成的input,再将我们input的值赋值到剪切版中。需要注意的是这种方法是不会保存文本中的换行信息的。 // 复制的方法这个方法不能保存换行付function co
前端实现点击复制内容到粘贴板功能
Document.execCommand() Document.execCommand()是操作剪贴板的传统方法,各种浏览器都支持。 复制时,先选中文本,然后调用document.execCommand(‘copy’),选中的文本就会进入剪贴板。 当需要选中的内容是文本输入标签(input、textarea) 如果是文本输入标签,标签不可以赋予disable或者readonly,这会影响se
微信小程序点击复制内容到粘贴板
微信小程序点击复制内容到粘贴板 此处要做到点击复制后复制订单编号到粘贴板 //index.wxml文件<view bindtap="textPaste">复制</view>//此处需要一个点击事件 //index.js文件 此处为点击事件逻辑textPaste() {wx.setClipboardData({data: this.data.orderInformation[0].or
javascript复制到粘贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>未命名頁面</title>
51-JS鼠标,键盘,表单,粘贴板,窗口事件,遍历节点树,DOM操作:创建/添加,删除,替换
1.鼠标事件 1.1双击事件dblclick <button>按钮</button><script>var btn = document.getElementsByTagName("button");// 鼠标快速点击两下// 双击dblclickbtn.ondblclick=function(){console.log("aa");}</script> 1.2鼠标移入,鼠标移出
C++学习之路(十九)C++ 用Qt5实现一个工具箱(用SQLite数据库来管理粘贴板数据)- 示例代码拆分讲解
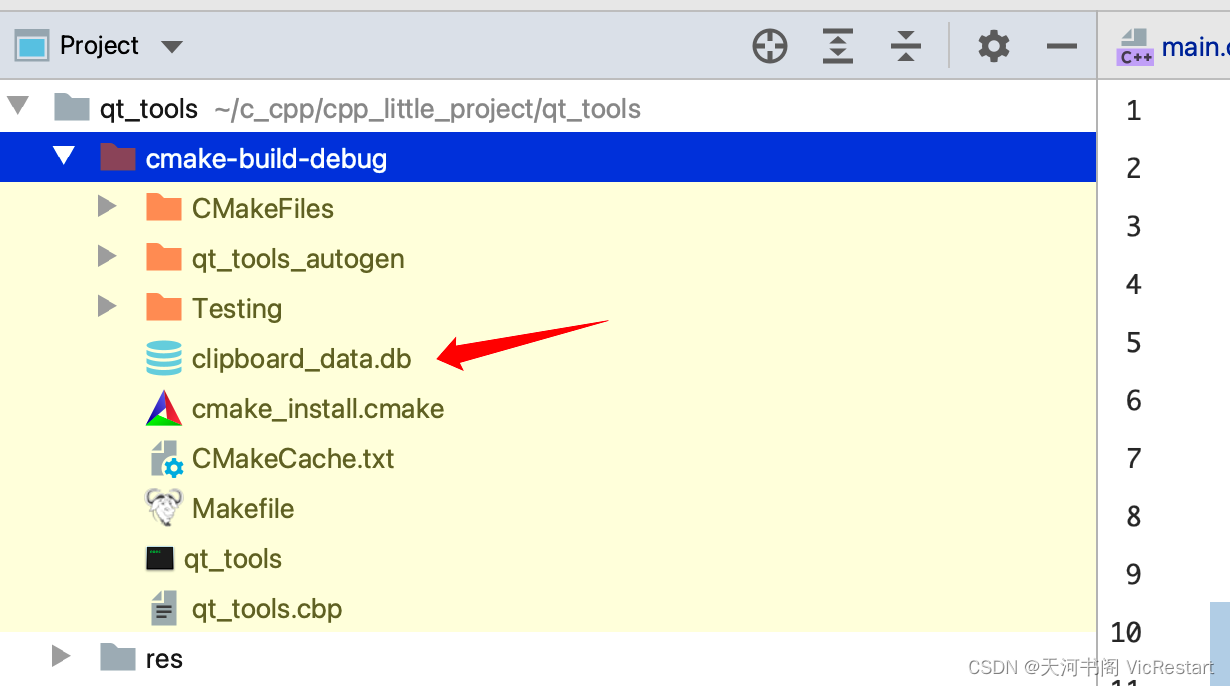
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《点击按钮以新窗口打开功能面板》功能。今天我们把粘贴板功能用SQLite数据库来管理,用SQLite来实现增删改查。下面我们就来看看如何来规划开发这样的小功能并且添加到我们的工具箱中吧。 老规矩,先上图 需求功能概述(基于老代码做变更): 我们这次想要使用 SQLite 来存储和管理剪贴板的内容,那么就需要进行一些重构。 首先,需要创建
vue中粘贴板clipboard的使用方法
安装clipboard : npm install clipboard --save 在模板文件中引入: import Clipboard from “clipboard” 具体使用: (这里我用的表格) <el-table :data="gridData" border><el-table-columnprop="documentPath"property="date"label="文件位置
彻底解决Virtualbox共享粘贴板不可使用问题
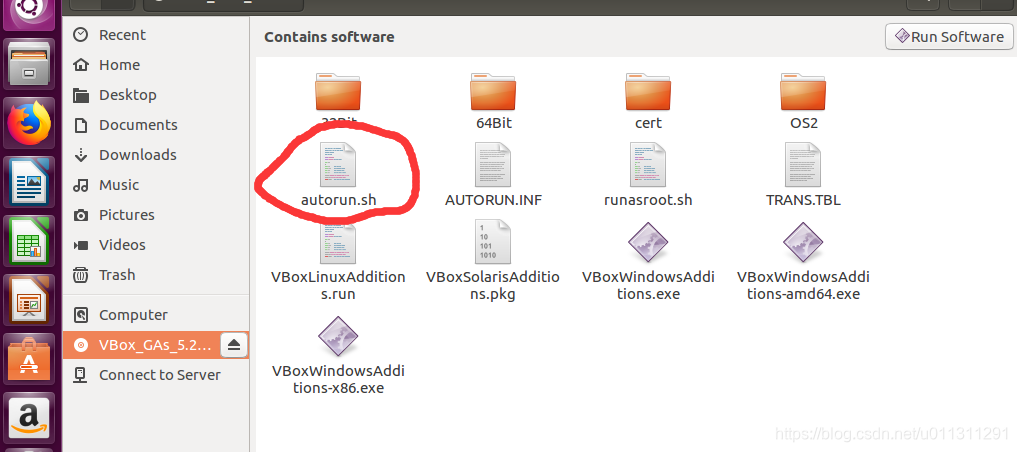
一.在虚拟机设置界面->常规 中选择双向 二.在虚拟机设置界面->存储 中进行如下勾选 三.在虚拟机设备选项中选择’安装增强功能’ 如果有挂载错误Could not mount the media/drive ‘C:\Program Files\Oracle\VirtualBox/VBoxGuestAdditions.iso’ 可以直接在驱动盘用运行autorun.sh即可解决
VMware共享粘贴板\拖拽文件
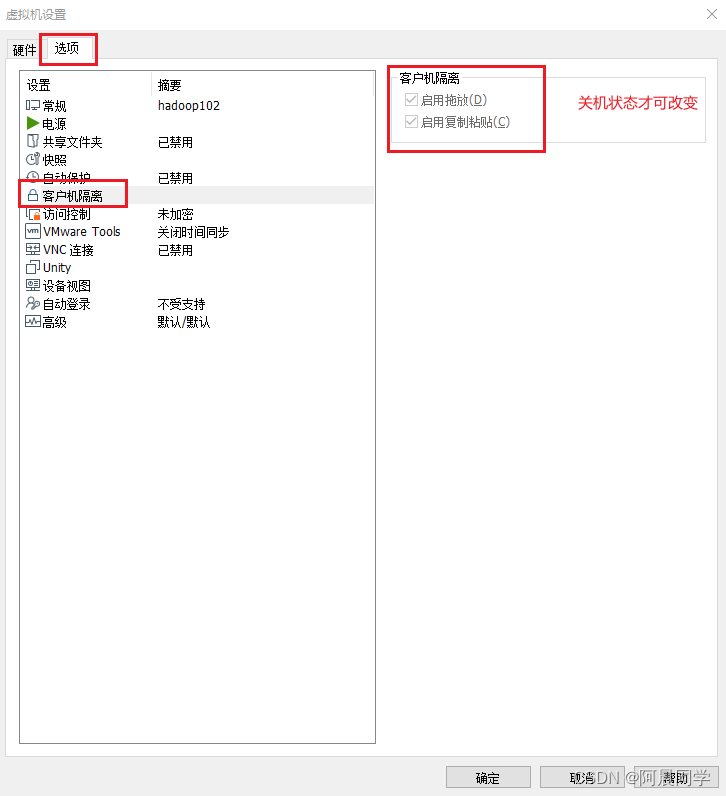
(需要在关机状态下设置,如果已勾选就取消勾选再勾选) 虚拟机设置->选项->客户机隔离 (经验证,拖拽文件过大时,文件内容会丢失,建议使用邮箱传送大文件
flutter复制口令返回app监听粘贴板
@overridevoid didChangeAppLifecycleState(AppLifecycleState state) {switch (state) {case AppLifecycleState.inactive: // 处于这种状态的应用程序应该假设它们可能在任何时候暂停。break;case AppLifecycleState.resumed: //从后台切换前台,界面可见
vue项目中利用vue-clipboard2插件实现到粘贴板的功能
1、安装vue-clipboard2插件 npm install --save vue-clipboard2 2、在main.js文件中,添加这个插件的引用: import VueClipboard from 'vue-clipboard2'Vue.use(VueClipboard) 3、在项目中使用这个插件的方法: <template><div class="box"><inpu