本文主要是介绍JS实现动态页码及分页导航,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 前言
- 内容
- 小结
前言
最近的项目需要添加一个分页导航的功能,没有用网上封装好的文件。通过JS自己简单实现了效果。下面和大家分享一下。
内容
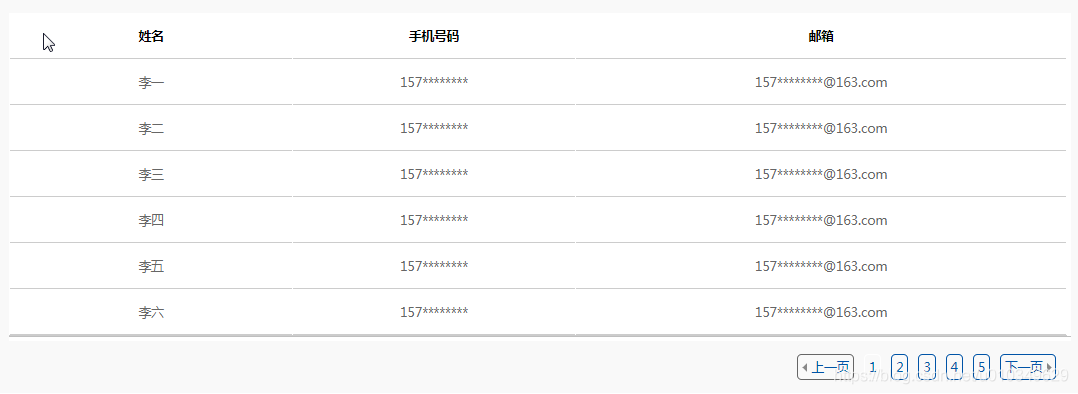
下图为首次加载后的效果,默认显示5页,

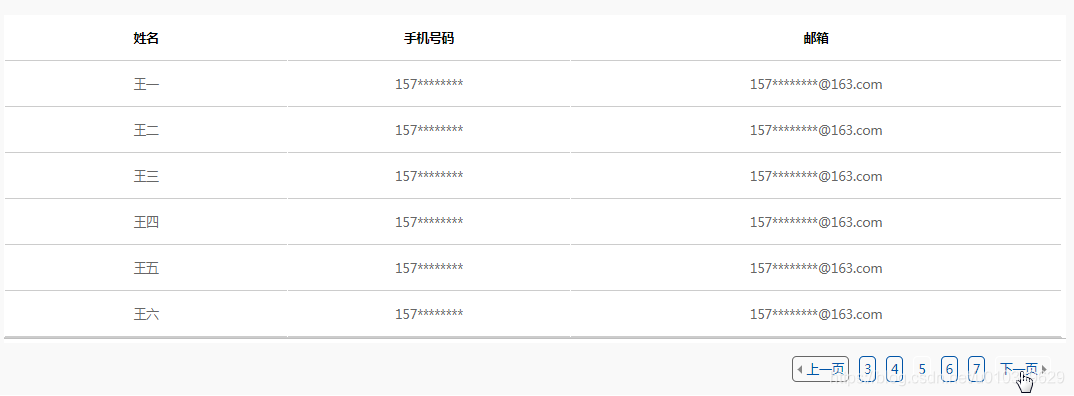
当点击下一页时将选中页面的页码置于中间

下面让我们来看看实现的代码
第一部分是在页面显示内容的处理,
function SetListPage() {$.ajax({type: "GET",url: "ajax/PhoneList.ashx?",datatype: 'json',success: function (data, textStatus) {var li_list = "";if (data != "") {var cc = jQuery.parseJSON(data); //转换Json对象var pagesize = 6; //设置每页显示数var pagecount = Math.ceil(cc.length / pagesize); //获取页数SetPageCount(pagecount); //设置跳转页签for (var j = 0, l = pagecount; j < l; j++) { //设置页面内容if (j == 0) {li_list += "<table class='phonetable' >";}else {li_list += "<table class='phonetable hide'>";}li_list += "<tr>";li_list += "<th>姓名</th>";li_list += "<th>手机号码</th>";li_list += "<th>邮箱</th>";li_list += "</tr> ";var index = j * pagesize;var rowcount = j * pagesize + pagesize;if (rowcount > cc.length) {rowcount = cc.length;}for (var i = index; i < rowcount; i++) {var Name = cc[i]['Name'];var PhoneNO = cc[i]['PhoneNO'];var Email = cc[i]['Email'];li_list += "<tr>";li_list += "<td>" + Name + "</td>";li_list += "<td>" + PhoneNO + "</td>";li_list += "<td>" + Email + "</td>";li_list += "</tr> ";}li_list += "</table>";}} }});}
第二部分是动态的设置页码并添加页码导航的方法,
function SetPageCount(count) {if (count > 0) { //设置动态页码var li_list = "";li_list += "<ul>";li_list += "<li id='01preage'><a class='prev'><span></span>上一页</a></li>";li_list += "<li><ul>";li_list += "<li class='01pageIndex'><a class='active'>1</a></li>";for (var i = 2; i <= count; i++) {if (i <= 5) {li_list += "<li class='01pageIndex'><a>" + i + "</a></li>";} else {li_list += "<li class='01pageIndex'><a style='display: none;'>" + i + "</a></li>";}}li_list += "</ul></li>";li_list += "<li id='01nextage'><a>下一页<span></span></a></li>";li_list += "</ul>";if (li_list != null && li_list.length > 0) {$("#PhonePageCount").html(li_list);$('.01pageIndex a').click(function () { //添加添加分页导航的事件var pagecounts = $('.01pageIndex a').length;$(this).addClass('active');$(this).parent().siblings().find('a').removeClass('active');var index = $(this).parent().index() || 0;if (1 < index && index < pagecounts - 2) {$('.01pageIndex a').hide()$('.01pageIndex a').eq(index - 2).show();$('.01pageIndex a').eq(index - 1).show();$('.01pageIndex a').eq(index).show();$('.01pageIndex a').eq(index + 1).show();$('.01pageIndex a').eq(index + 2).show();}$('#phonelist>table').siblings().hide();$('#phonelist>table').eq(index).show();})$('#01preage').click(function () {var currentPageIndex = $('.01pageIndex').find("a[class$='active']").parent().index();var pagecounts = $('.01pageIndex a').length;if (currentPageIndex > 0) {var thisobj = $('.01pageIndex a').eq(currentPageIndex - 1);thisobj.addClass('active');thisobj.parent().siblings().find('a').removeClass('active');if (0 < currentPageIndex && currentPageIndex < pagecounts - 3) {$('.01pageIndex a').hide()$('.01pageIndex a').eq(currentPageIndex - 3).show();$('.01pageIndex a').eq(currentPageIndex - 2).show();$('.01pageIndex a').eq(currentPageIndex - 1).show();$('.01pageIndex a').eq(currentPageIndex).show();$('.01pageIndex a').eq(currentPageIndex + 1).show();}$('#phonelist>table').siblings().hide();$('#phonelist>table').eq(currentPageIndex - 1).show();}})$('#01nextage').click(function () {var currentPageIndex = $('.01pageIndex').find("a[class$='active']").parent().index();var pagecount = $('.01pageIndex a').length - 1;var pagecounts = $('.01pageIndex a').length;if (pagecount > currentPageIndex) {var thisobj = $('.01pageIndex').eq(currentPageIndex + 1);thisobj.find('a').addClass('active');thisobj.siblings().find('a').removeClass('active');if (0 < currentPageIndex && currentPageIndex < pagecounts - 3) {$('.01pageIndex a').hide()$('.01pageIndex a').eq(currentPageIndex - 1).show();$('.01pageIndex a').eq(currentPageIndex).show();$('.01pageIndex a').eq(currentPageIndex + 1).show();$('.01pageIndex a').eq(currentPageIndex + 2).show();$('.01pageIndex a').eq(currentPageIndex + 3).show();}$('#phonelist').siblings().hide();$('#phonelist>table').eq(currentPageIndex + 1).show();}})}}}
小结
一个小小的功能,在实现的过程中并不容易不断的调试和优化才让这样的需求得到了合理的实现。但敲代码中也让我更多的感受到了页面导航中所需要考虑到的多元素设计。荣幸与您分享~
这篇关于JS实现动态页码及分页导航的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






