本文主要是介绍Asp.Net 鼠标滑过图片自动放大的效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
结点
- 前言
- 内容
- 小结
前言
在最近开发的项目中需要在网站中展示一张较为细致的框架图,既要保证图片的完整性又要让用户看清图中的细节。一时就想起了某宝购物时对图片的放大展示效果,于是便有了如下的实现Demo。
内容
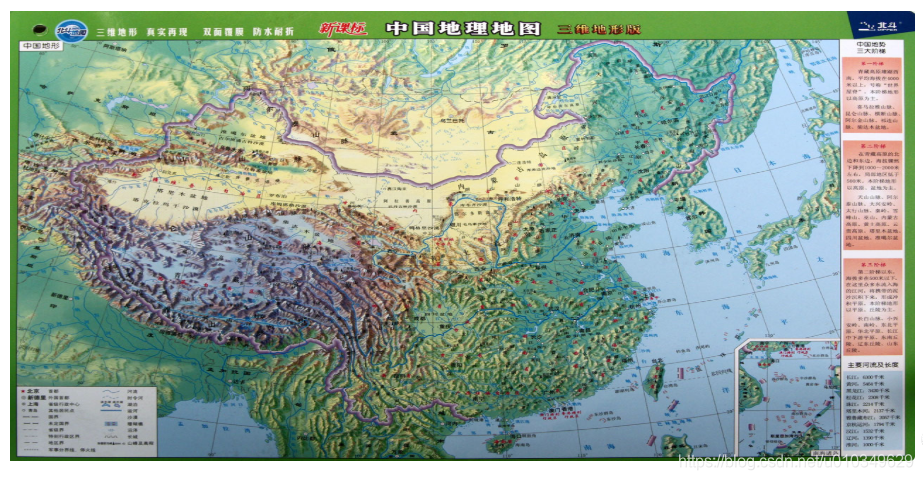
①准备一张像素清晰的图片,大爱我中华~

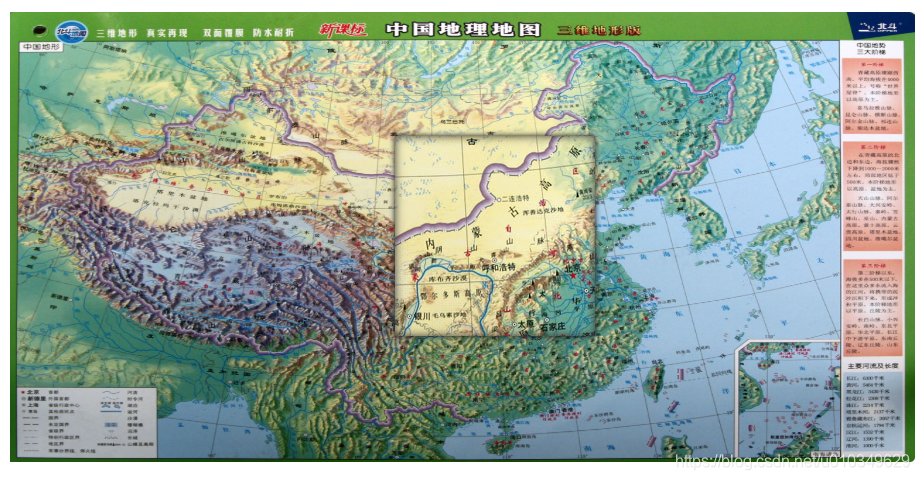
②如下是在网页中实现的放大效果,是不是很贴心。

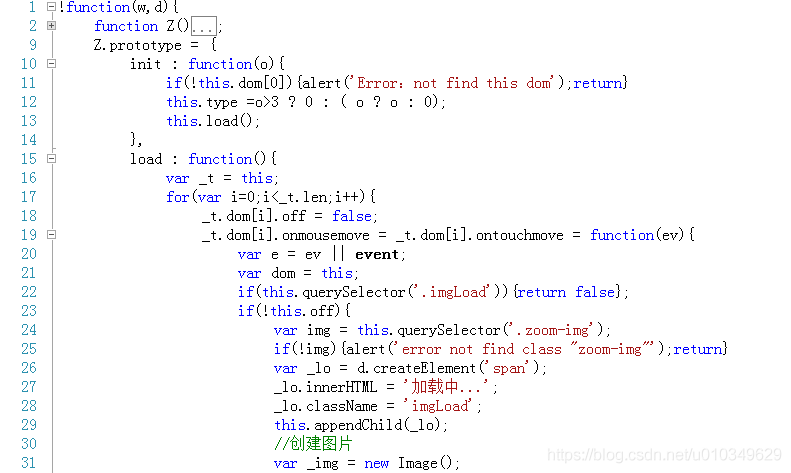
③实现功能的部分代码如下:
//引用放大功能的Js文件
<script type="text/javascript" src="js/ enlargement.js"></script>
//加载需要放大的图片
enlargement('.mapPic').init();
//设置需要放大的图片
<div class="centerMap"><div class='mapPic'><img class='zoom-img' src='images/map.jpg'></div>
</div>
小结
开发中要总结学习的东西不仅仅只在宏观的框架与模板,为用户更加舒适的体验做出的功能设计也是必不可少的需求。荣幸与您分享~
这篇关于Asp.Net 鼠标滑过图片自动放大的效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







