滑过专题
Asp.Net 鼠标滑过图片自动放大的效果
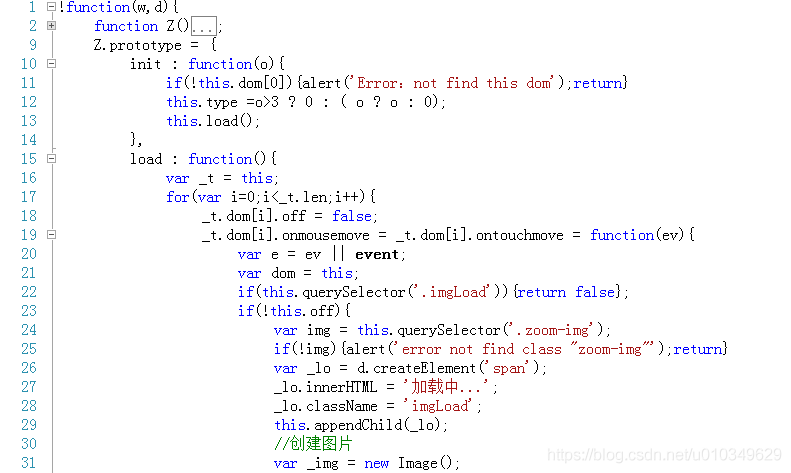
结点 前言内容小结 前言 在最近开发的项目中需要在网站中展示一张较为细致的框架图,既要保证图片的完整性又要让用户看清图中的细节。一时就想起了某宝购物时对图片的放大展示效果,于是便有了如下的实现Demo。 内容 ①准备一张像素清晰的图片,大爱我中华~ ②如下是在网页中实现的放大效果,是不是很贴心。 ③实现功能的部分代码如下: //引用放大功能的Js文件 <
蜗牛—JavaScript学习之鼠标滑过与离开
鼠标划过,图片会变,离开又回复到初识状态 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><me
css样式实现鼠标滑过显示鼠标滑过块上移
1,纯css样式实现鼠标滑过显示 <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><style type="text/css">*{margin: 0; padding: 0;font-family:arial;}.messdiv{position: relative;width: 150px; he
echarts 关于柱状图鼠标滑过背景时柱子消失问题
最近遇到一个很有头疼的问题,当我的鼠标触摸柱状图的时候他就消失问题。 改了关于 tooltip的属性,发现,只有悬浮的样式的改变,并没无法解决悬浮消失的问题,后来经过各种改动,测试,发现,原来是颜色出了问题,要把颜色换成rgba 我的原始是这样的 这样写是不规范的。 rgba 应该显式声明透明度值。 然后就好了。没错,只需这样!
ext 实现一个鼠标滑过弹出 子菜单面板
1,效果如下 2,思路 页面使用了 border 布局 west 就是 菜单所在的区域 使用 fit 布局 这样就只会显示第一个子元素 其实有两个 子元素 第二个 子元素 是一个 默认的 Ext.tree.Panel 给它设置一个 autoLoad 的 store 获取菜单的数据 west 的第一个组件 也就是 给用户看的这个组件 我叫它镜像菜单 当 treePanel
Web 鼠标滑过有粒子掉落
最近在写接口,反正环境也有了,无聊写点代码 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>粒子效果</title><style>body {margin: 0;padding: 0;overflow: hidden;}canvas {bac
【CSS3技巧】产品列表之鼠标滑过效果02
在《【CSS3小技巧】产品列表之鼠标滑过效果01》中,我跟大家分享了一种存CSS3实现的鼠标效果,今天我将再分享一种比较实用炫酷的鼠标效果给大家,希望大家会喜欢。 先来看看最终鼠标实现的效果图: 以下是实现此效果的源码,你可以直接复制到你的文档里,存成HTML,即可查看效果了。 CSS代码: .main *{ padding:0; margin:0; fo
【CSS3小技巧】产品列表之鼠标滑过效果01
我们在开发项目的时候,会经常看到很多炫酷的鼠标效果,之前基本都是采用JS或者JQ来实现,但是只从CSS3出现后,很多效果,我们都可以通过纯CSS3来实现了,而且效果一点都不输给JS他们哦。 先来看看效果图: 以下是实现此效果的源码,你可以直接复制到你的文档里,存成HTML,即可查看效果了。 HTML代码: <div class="main"> <div class="view view-t
gallery每滑动一次滑过好几屏的问题
在项目中遇到使用gallery实现左右滑屏的时候,发现一个问题就是滑动一次gallery会滑过好几张图片,到网上查了些资料,找到了解决方法就是继承gallery,然后重写onFliping方法让其返回false.代码如下: package com.gallery; public class MyGallery extends Gallery{ public GalleryFlow(Co
html实现各种好看的鼠标滑过图片特效模板
文章目录 1.鼠标悬浮效果1.1 渐动效果1.2 渐变效果1.3 边框效果1.4 线行效果1.5 图标效果1.6 块状效果1.7 边线效果1.8 放大效果1.9 渐出效果1.10 痕迹效果1.11 交叉效果1.12 着重效果1.13 详展效果1.14 能动效果1.15 明细效果 2.主要源码2.1 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csd
html 图片hover右滑,iHover | 纯CSS3炫酷鼠标滑过图片特效
iHover是一款效果相当炫酷的纯CSS3鼠标滑过图片特效。ihover可以和Bootstrap 3完美的结合使用。它提供了基于圆形图片和矩形图片共35种不同的鼠标滑过图片特效。它的特点有: 纯CSS3制作,没有任何依赖,可以在任何项目中使用。 通过Scss来构建,修改十分容易。 模块化代码,不需要引入整个文件。 共有35种不同的鼠标滑过效果。 可以和Bootstrap 3完美的结合使用。 使用
echarts有背景的柱状图,鼠标滑过提示信息都是展示背景柱状图的值
// 上一篇文章介绍了如何实现有背景的柱状图,现在又遇到一个问题,鼠标滑过柱子,提示信息是背景柱子的值,解决方案,自定义tooltip的formatter,上代码tooltip: {//鼠标悬浮提示数据formatter: function (param) {// param.seriesIndex 会告诉你是第一个柱状图,用这个来判断你要显示的数值let str = ''if (param.se
【超图+CESIUM】【基础API使用示例】14、超图|CESIUM - 鼠标移入滑过模型显示手型或自定义图标
前言 缺少前置学习使用资料,请自行查阅:[https://blog.csdn.net/weixin_44402694/article/details/123110136](https://blog.csdn.net/weixin_44402694/article/details/123110136)以下示例使用到的公共静态资料,不建议下载,建议官网自行下载超图Build资源,示例所涉及图片会在