本文主要是介绍基于Vue3与ElementUI Plus的酷企秀场景可视化DIY设计器探索(更新版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、引言
在当今数字化快速发展的时代,企业对于展示自身形象、产品细节以及提升客户体验的需求日益增强。酷企秀场景可视化DIY设计器,以其强大的功能和灵活的定制性,为企业提供了从VR全景展示到地图可视化、电子画册制作等一系列数字化解决方案。本文将重点探讨基于Vue3与ElementUI Plus框架的酷企秀场景可视化DIY设计器的技术实现与应用价值。

二、技术框架概述
酷企秀场景可视化DIY设计器采用了Vue3作为前端框架,结合ElementUI Plus进行UI组件的搭建。Vue3作为Vue.js的最新版本,带来了诸多性能上的优化和新特性,如Composition API、Teleport等,使得前端开发更加灵活和高效。ElementUI Plus作为ElementUI的升级版本,提供了更多丰富的UI组件和定制化的能力,为设计器提供了良好的用户体验和交互效果。

三、核心功能解析
-
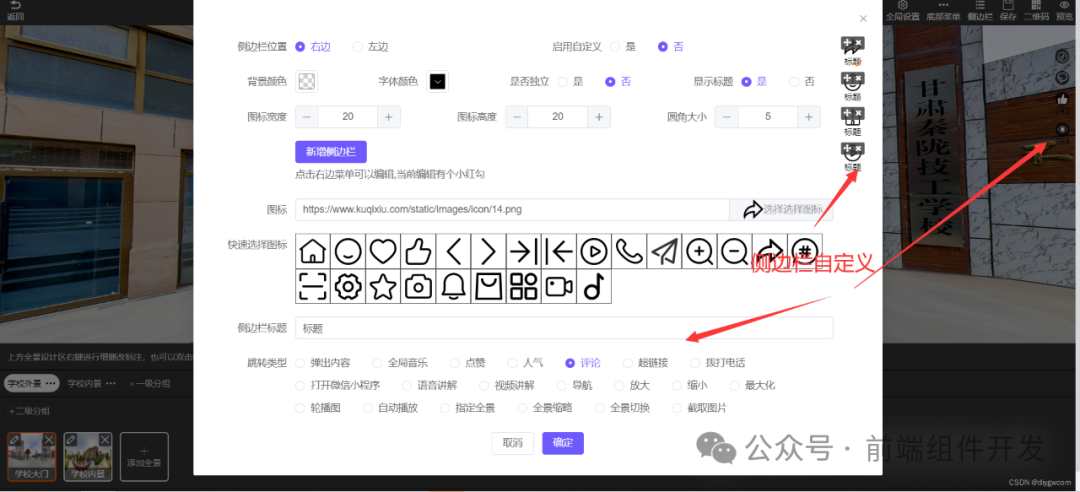
VR全景可视化
酷企秀利用3D技术和VR技术,通过WebGL等技术手段,构建了逼真的虚拟展厅。用户可以在其中自由漫游,感受身临其境的体验。这一功能的实现,不仅提升了用户的参与度和信任度,也为企业带来了更多的展示机会和潜在客户。


-
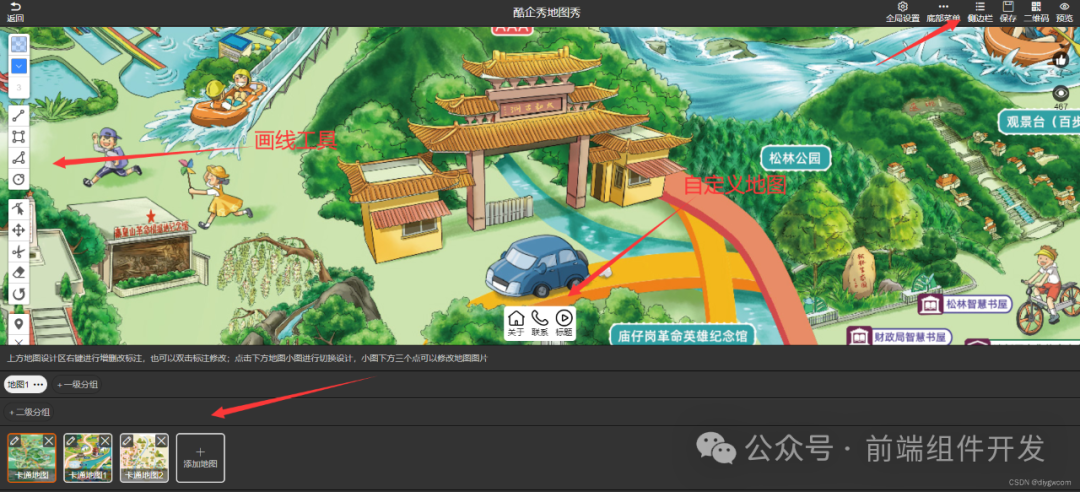
地图可视化制作
通过集成地图技术,酷企秀提供了超高清大图的展示效果。用户可以在地图上自由缩放、拖动,查看详细的信息和位置。这一功能不仅丰富了展示内容,也提升了用户的体验感和信任度。

-
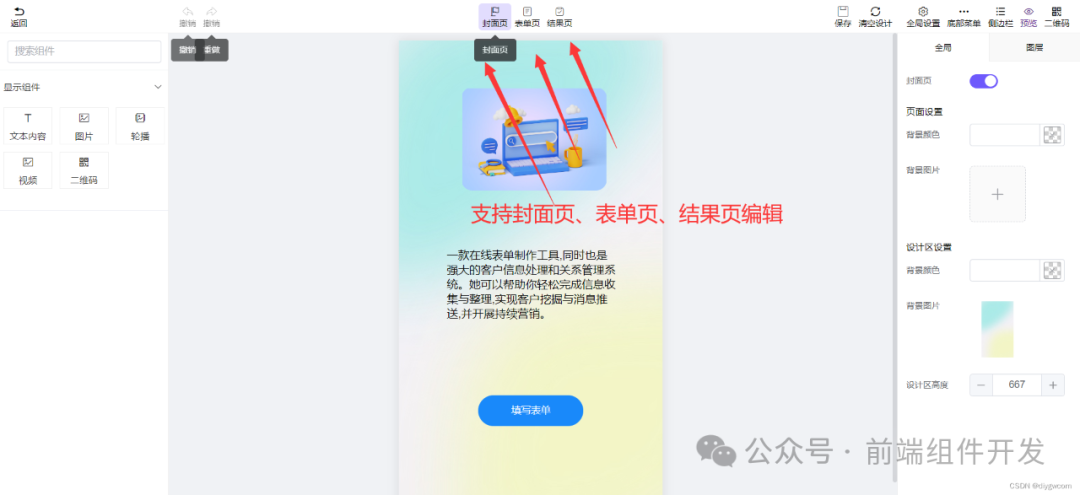
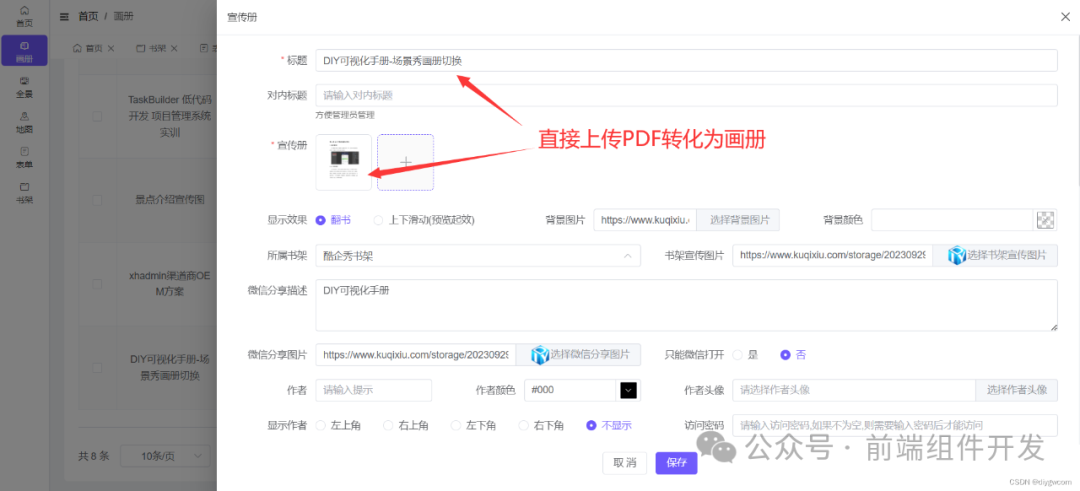
电子画册可视化制作
酷企秀提供了在线可视化电子画册的制作功能。用户只需一键上传PDF文件,即可生成逼真的3D翻页画册。通过分享链接或二维码,用户可以轻松地将画册分享到微信、公众号等平台,实现多渠道传播。

-
深度互动功能
酷企秀通过图片、文字、音乐、解说等多种方式,为用户提供了丰富的互动体验。用户可以在展示过程中与内容进行互动,了解更多的信息和细节。这一功能不仅增强了用户的参与感和兴趣,也为企业提供了更好的信息传递方式。

-
移动互联3D应用
酷企秀的应用支持在手机、PAD、PC、触摸一体机等多种终端上展示。用户可以在任何时间、任何地点进行全景展示,实现真正的移动互联体验。这一功能不仅为企业提供了更多的展示渠道,也为用户带来了更加便捷的使用体验。
-
重力感应功能
通过集成重力感应技术,酷企秀的全景展示可以随手机重力的改变而自动旋转。这一创新的功能为用户带来了新奇而有趣的体验,也增强了用户对产品的兴趣和认知。
四、适用行业与价值
酷企秀场景可视化DIY设计器适用于多个行业领域,如房产、旅游、汽车、家居、酒店、电商等。通过提供个性化的展示解决方案,酷企秀不仅提升了企业的品牌知名度和客户信任度,还为企业带来了更多的商机和利润。


五、结论
基于Vue3与ElementUI Plus框架的酷企秀场景可视化DIY设计器,以其强大的功能和灵活的定制性,为企业提供了从VR全景展示到地图可视化、电子画册制作等一系列数字化解决方案。通过不断优化和创新,酷企秀将继续为企业创造更多的价值和机会。
项目演示地址:
https://demo.kuqixiu.com/admin/index
账号:17665098516 密码:123456
功能演示地址:
https://x.heyou.vip/index/view/id/5 客户的全景
https://www.kuqixiu.com/index/view/id/24 全景
https://www.kuqixiu.com/index/view/id/19 画册左右翻
https://www.kuqixiu.com/index/view/id/43 画册上下翻
https://www.kuqixiu.com/index/view/id/41 画册
https://www.kuqixiu.com/index/view/id/42 地图
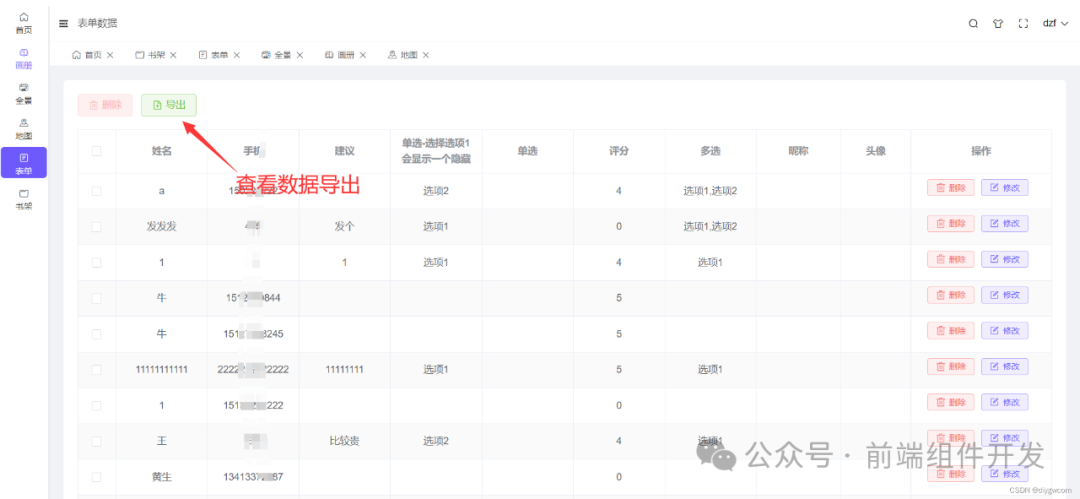
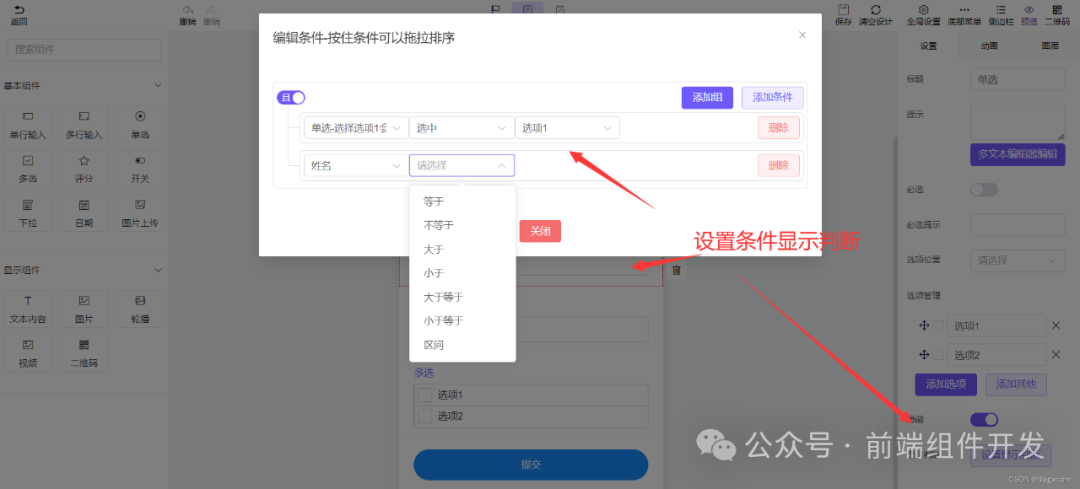
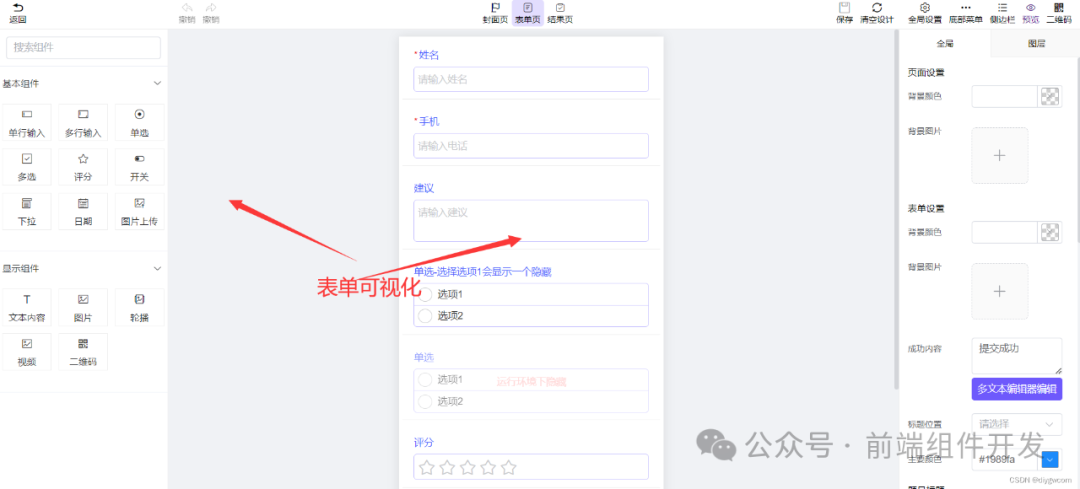
https://www.kuqixiu.com/index/view/id/39 表单
这篇关于基于Vue3与ElementUI Plus的酷企秀场景可视化DIY设计器探索(更新版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





