本文主要是介绍【项目实战】使用Github pages、Hexo如何10分钟内快速生成个人博客网站,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一.准备工作
- 1.安装git
- 2.安装node
- 安装 cnpm
- 3.使用 GitHub 创建仓库,并配置 GitHub Pages
- 0.Github Pages是什么
- 1. 在 GitHub 上创建一个新仓库
- 2. 创建您的静态网站
- 3. 启用 GitHub Pages
- 4. 等待构建完成
- 5. 访问您的网站
- 二. Hexo
- 1.什么是Hexo
- 2.安装Hexo
- 1. 安装前提
- 2.使用npm安装hexo-cli
- 3.新建存储博客的文件夹,初始化hexo
- 4.进入hexo项目文件夹,安装npm**
- 5. 本地启动hexo项目
- 6.将hexo博客站点部署到github上
- 7. 推送hexo项目到github
- hexo clean && hexo deploy 推送报错解决
- 3.Hexo常用命令
- 4.更换theme主题
- 1. 找到喜欢的主题
- 2.clone主题,或者将主题下载到本地解压
- 3. 将主题解压后放到Hexo项目的`themes文件夹`下面
- 4. 打开`_config.yml`配置文件,找到`theme:xxx`替换成你克隆下来的文件名
- 5. 重新编译,并本地启动hexoo该hero项目
- 6. 本地ok后上传到github等待审核通过
- 三.配置指南
- 1._config.yml中设置网站信息
- 2.配置分类、标签
- 2.1.创建分类选项
- 2.2. 创建标签选项
- 2.3.打开你要部署的md文件
- 3.hexo报错解决方案
一.准备工作
1.安装git
git下载地址:https://git-scm.com/downloads
- git安装完成后命令行执行
git -v有返回表示安装完成

2.安装node
Hexo 基于 NodeJS 运行,因此在开始前,需要安装NodeJS 和npm工具
-
Node.js (Node.js 版本需不低于 10.13,建议使用
Node.js 12.0 及以上版本)- 新版的
Node都是内置安装了 npm 模块
- 新版的
-
git安装完成后命令行执行
node -v npm -v有返回表示安装完成

-
如果执行 node -v 报错的话,
手动将 Node.js 的安装路径添加到环境变量中。
安装 cnpm
如果npm很慢,可以配置taobao的镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
配置后,使用 cnpm 代替 npm 命令即可。
3.使用 GitHub 创建仓库,并配置 GitHub Pages
0.Github Pages是什么
- Github Pages 是一个免费的静态网页托管服务,可以
托管博客、项目官网等静态网页。目前 Gitee Pages 支持Jekyll、Hugo、Hexo编译静态资源。-
编译 Hexo 依据:
仓库编译目录下存在package.json、_config.yml文件和scaffolds目录时,会使用hexo generate生成静态文件。由于每次部署需要重新克隆代码、执行 npm install 以及编译,部署时间相对于 Hugo 和 Jekyll 会长一些。 -
编译 Hugo 依据:仓库编译目录下存在
config.toml|json|yaml文件和content目录时,会使用hugo生成静态文件。 -
当不符合上述 1 和 2 条件的时候,就使用 Jekyll 编译。
-
2.使用前须知
-
- 仓库必须有 index.html 才可以正常访问
-
- 静态网页的样式可以自己写,也可以拿一些
静态模版来修改,Pages服务本身不提供任何形式的模版
- 静态网页的样式可以自己写,也可以拿一些
3.Pages 进阶,使用 Jekyll、Hugo、Hexo 生成自己的静态网页
-
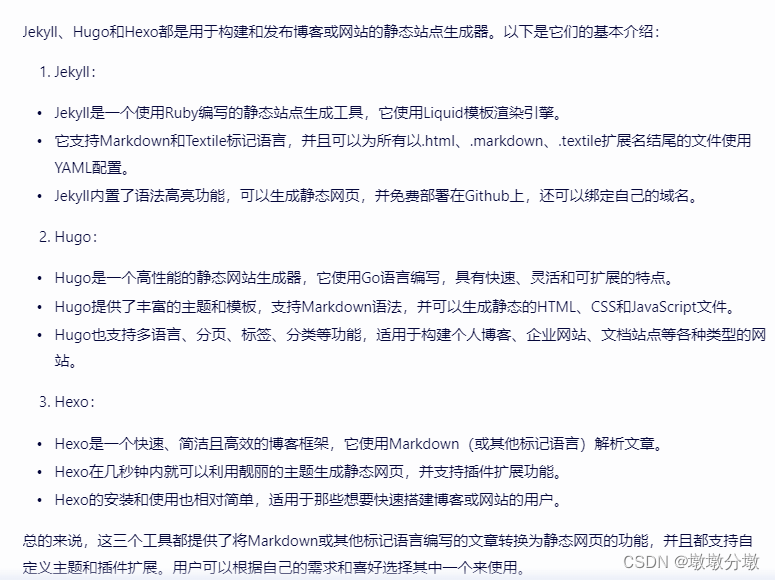
Jekyll、Hugo、Hexo 究竟是什么?

- Jekyll 使用文档:https://www.jekyll.com.cn/docs/home/
- Hugo 使用文档:https://gohugo.io/documentation/
- Hexo 使用文档:https://hexo.io/docs/
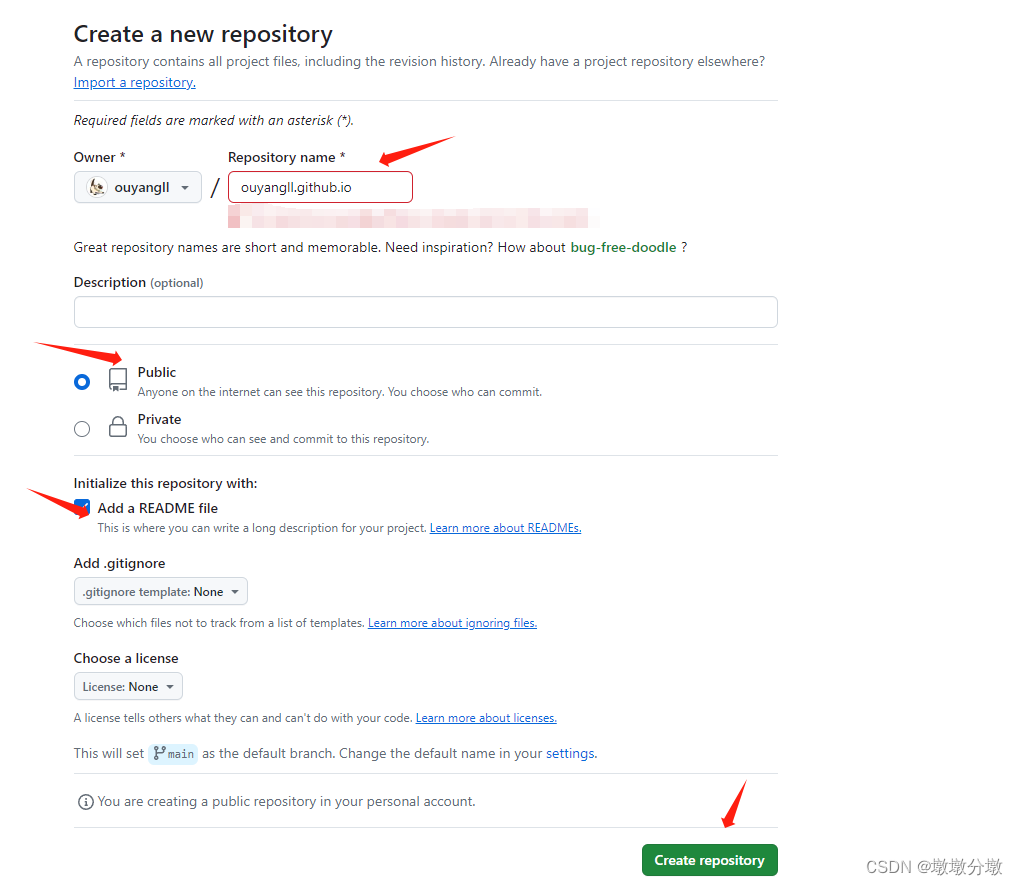
1. 在 GitHub 上创建一个新仓库
登录到您的 GitHub 账户(没有就注册一个吧,开始你的GitHub之旅)
-
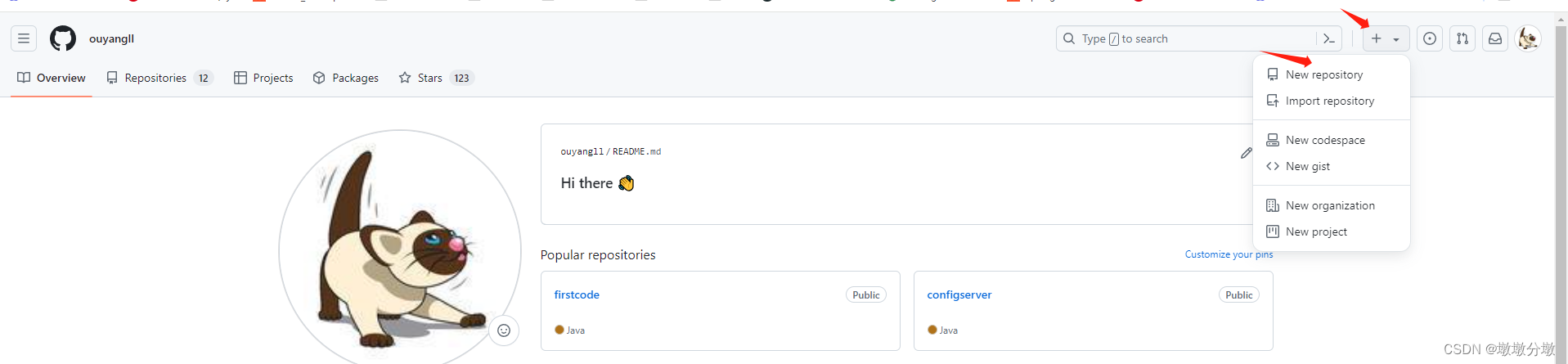
在页面右上角,点击页面顶部的
“+”(加号)按钮,然后选择“New repository”(新建仓库) -
github仓库用于存放个人博客页面,仓库名必须使用
<GitHub用户名>.github.io格式。 -
填写一个简短的描述,选择是否要将仓库设置为
公共或私有

-
勾选 “
Initialize this repository with a README” 选项,这将创建一个初始的README文件

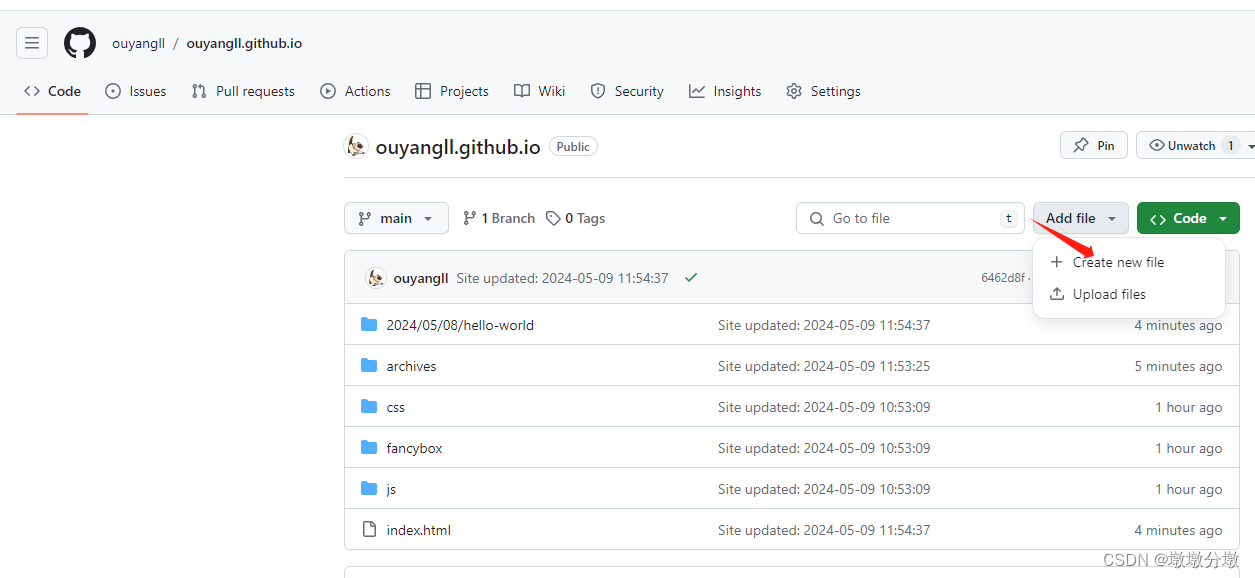
2. 创建您的静态网站
- 创建仓库完成后,
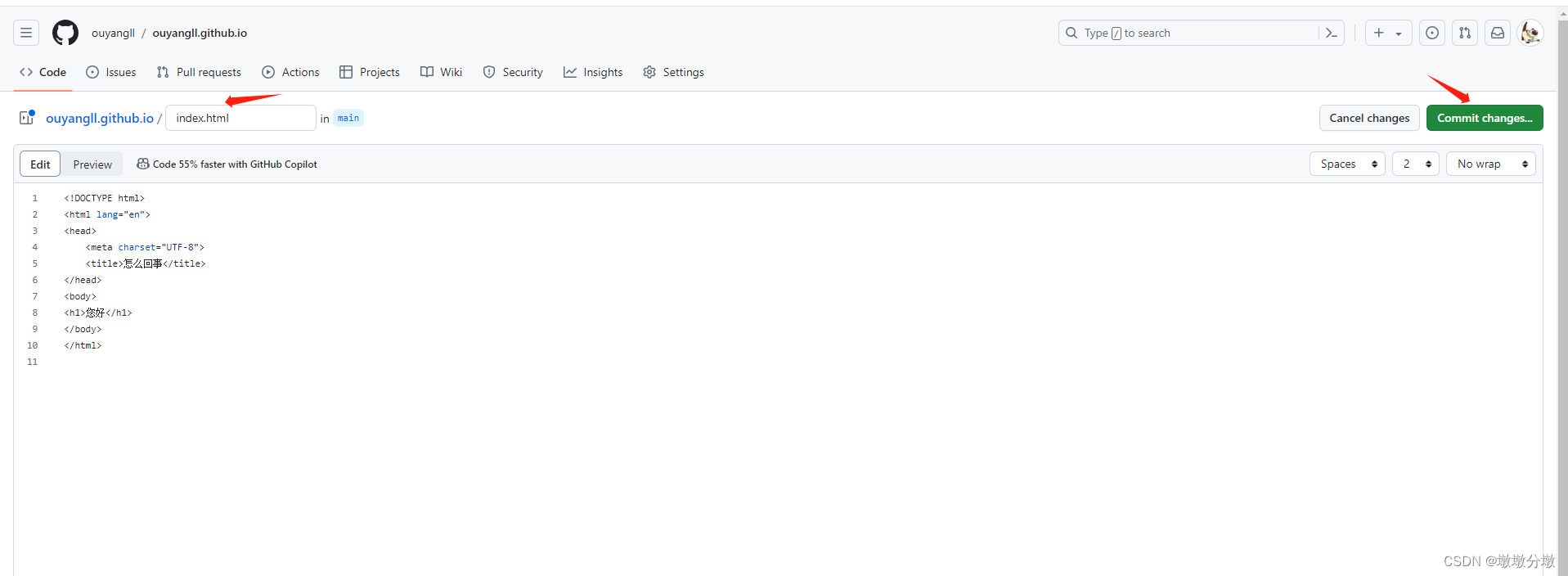
必须在仓库根路径下创建一个名为index.html的来验证个人博客搭建是否成功。


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>怎么回事</title></head><body><h1>您好</h1>
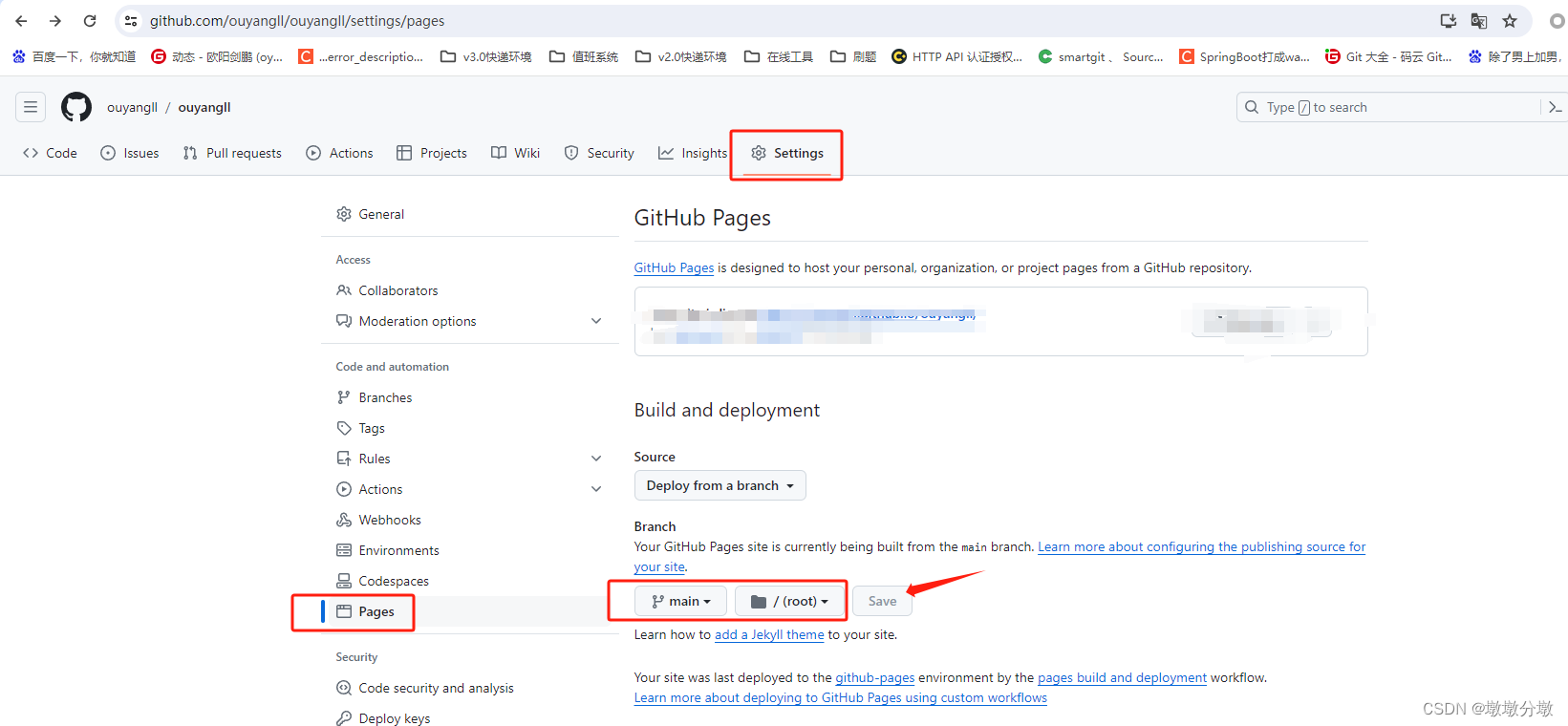
3. 启用 GitHub Pages
- 进入仓库的
Settings(设置)选项卡 - 在左侧导航栏中,选择 “
Pages” - 在 “
Source” 部分,选择您希望用于 GitHub Pages 的分支(通常是main 或 gh-pages) - 点击 “
Save”

4. 等待构建完成
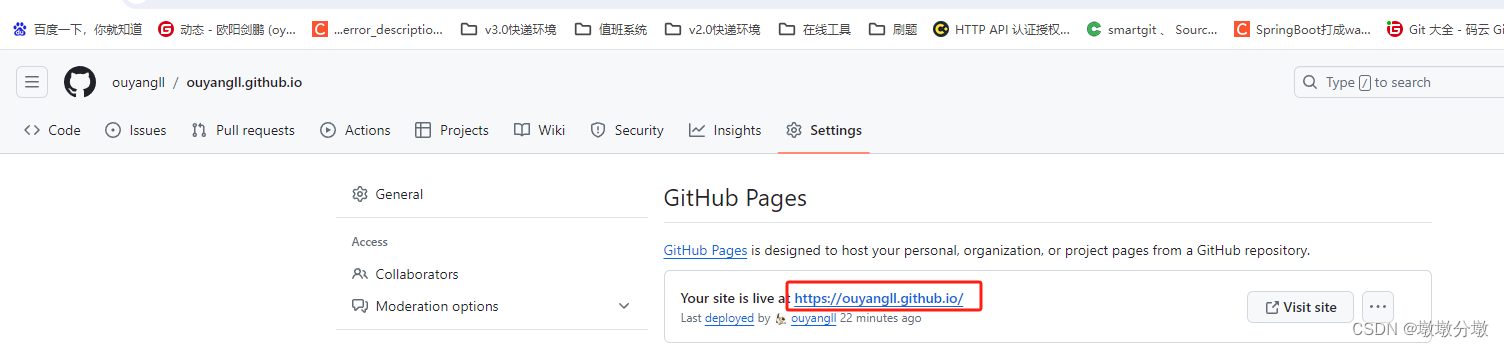
构建完成后, 在<GitHub用户名>.github.io仓库对应的 GitHub Pages 设置页面 (访问路径为Settings -> Pages) 可以找到个人博客的主页访问地址:https://<GitHub-username>.github.io/<repository-name>
- 其中 GitHub-username 是您的
GitHub 用户名,repository-name是您的仓库名称。- 由于我的仓库名叫
ouyangll.github.io,自带.github.io所以生成的个人博客访问地址为https://ouyangll.github.io/

- 由于我的仓库名叫
5. 访问您的网站
- 等待几分钟后,若能在浏览器中正常访问该地址,即代表个人 GitHub Pages 搭建成功。

二. Hexo
1.什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 官方教程:https://hexo.io/zh-cn/docs/
2.安装Hexo
1. 安装前提
- Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
- Git
2.使用npm安装hexo-cli
npm install -g hexo-cli 或者
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g hexo-cli
- 安装完成可输入hexo -v查看版本
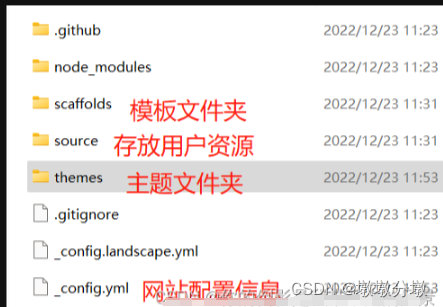
3.新建存储博客的文件夹,初始化hexo
mkdir github_blog
hexo init github_blog
4.进入hexo项目文件夹,安装npm**
cd github_blognpm install

5. 本地启动hexo项目
hexo server
访问http://localhost:4000/ 至此hero就搭建好了。可以在本地访问了
6.将hexo博客站点部署到github上
- npm安装hexo的上传插件deploy-git
npm install hexo-deployer-git --save
- 修改hexo配置文件
_config.yml指定仓库路径
deploy:type: gitrepo: https://<github_token>@github.com/ouyangll/ouyangll.github.io.gitbranch: main
7. 推送hexo项目到github
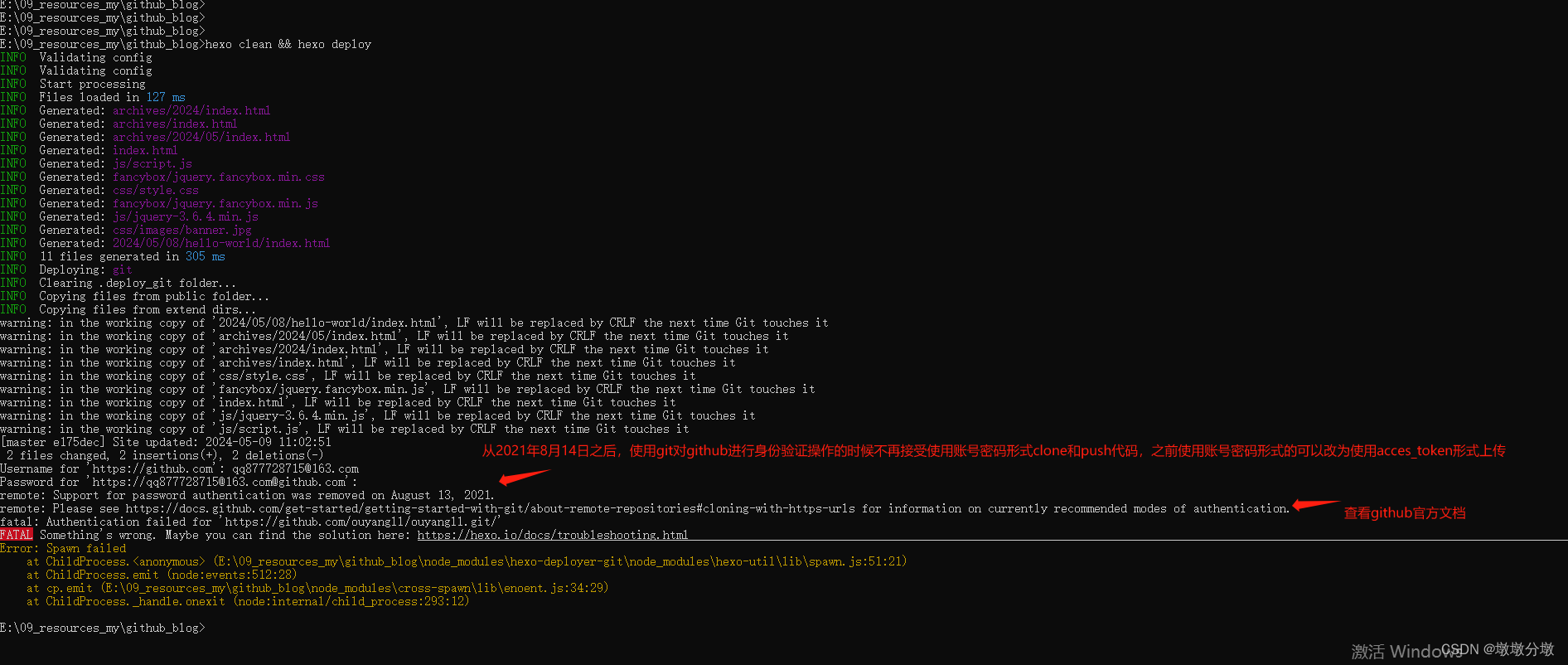
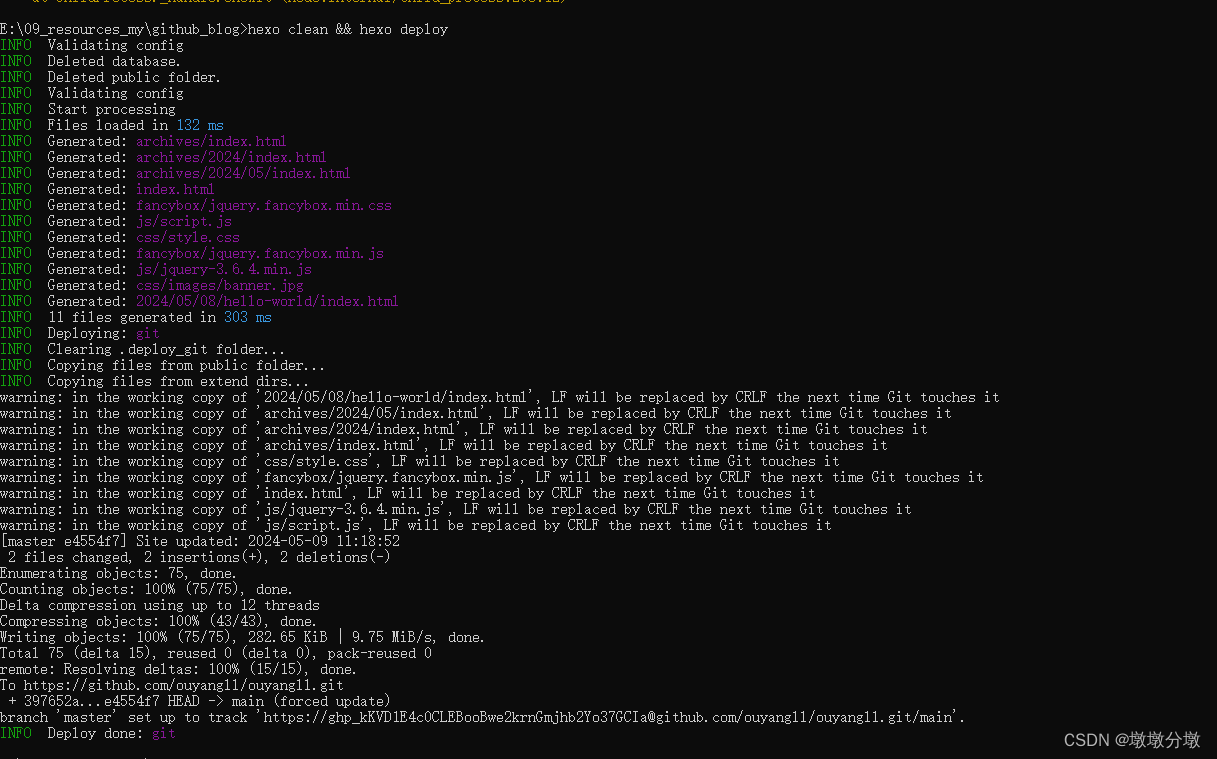
hexo clean && hexo deploy
推送中会要求输入github的用户名和密码,
GitHub 从 2021 年 8 月 13 日起不再支持通过密码进行认证。因此,使用电子邮件和密码的方式克隆或推送代码到 GitHub 仓库将会失败。
hexo clean && hexo deploy 推送报错解决

-
GitHub 从 2021 年 8 月 13 日起不再支持通过密码进行认证。因此,使用电子邮件和密码的方式克隆或推送代码到 GitHub 仓库将会失败。
-
推荐使用个人访问令牌(
Personal Access Token, PAT)或 SSH 密钥进行认证。你可以前往 GitHub 的设置页面,生成一个 PAT,并在 Git 命令中使用它来代替密码- 请查看 https://docs.github.com/get-started/getting-started-with-git/about-remote-repositories#cloning-with-https-urls 以获取当前推荐的认证模式信息。
-
致命错误:出现问题。也许您可以在这里找到解决方案:https://hexo.io/docs/troubleshooting.html
-
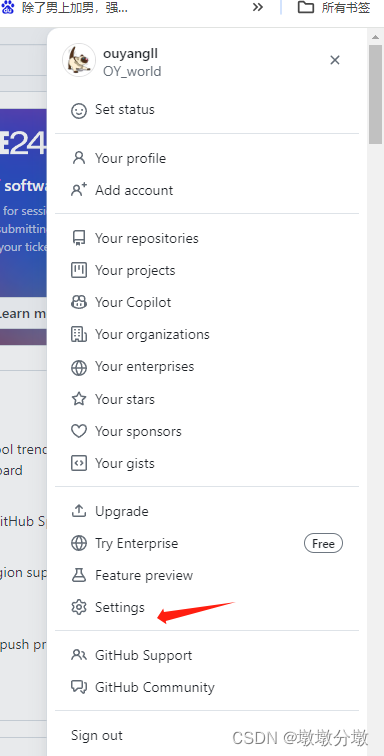
在github页面的右上角,单击您的个人资料照片,然后单击 Settings(设置)

-
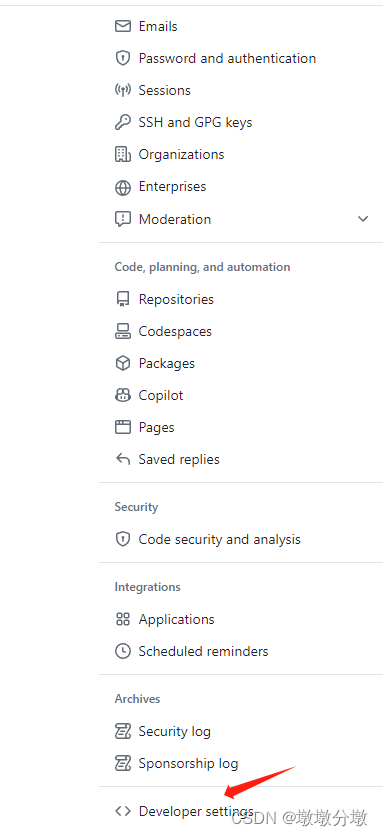
在左侧边栏中,单击
Developer settings

-
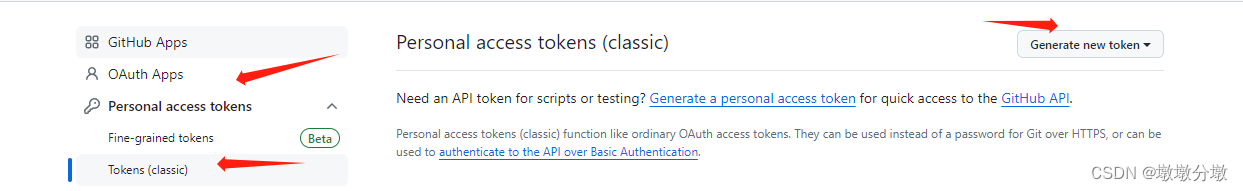
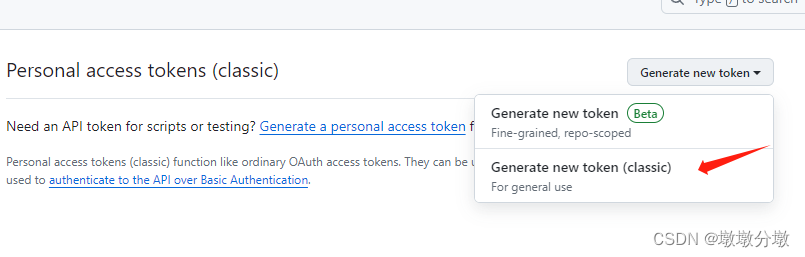
在左侧边栏中,单击
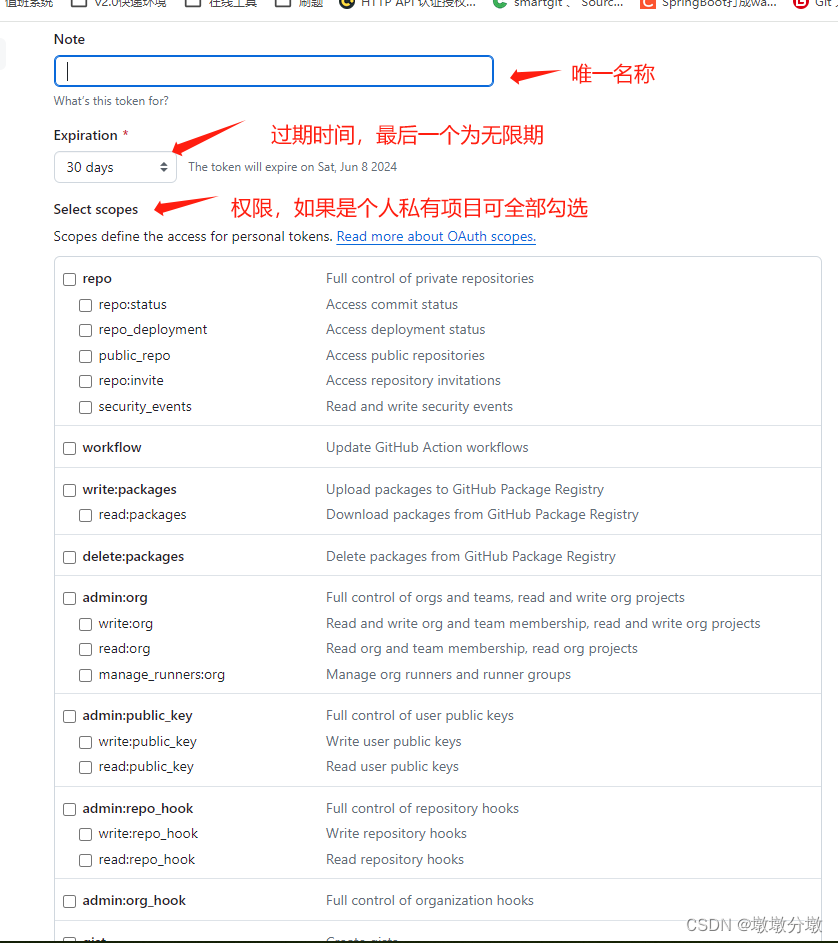
Personal access tokens(个人访问Tokens)然后点击Generate new token(生成新Tokens)


-
设置token名称,过期日期,以及权限。

-
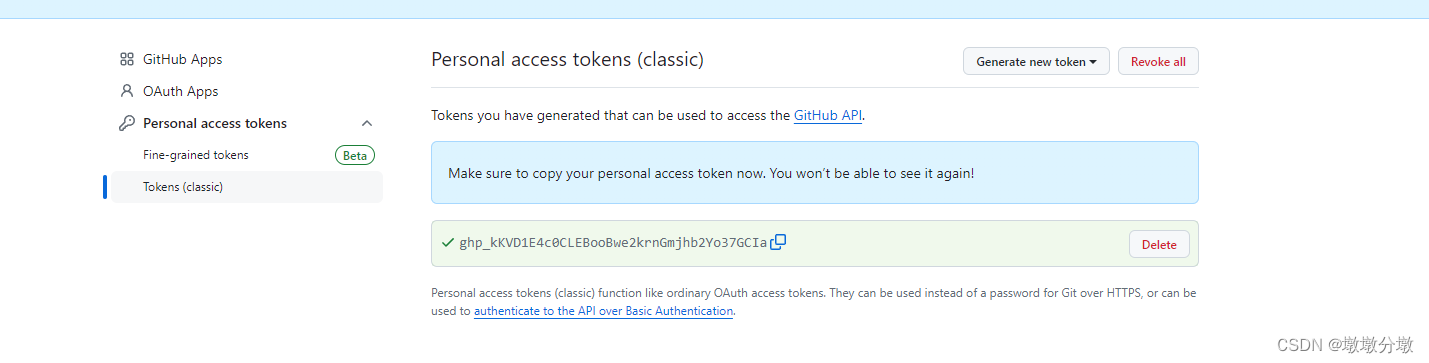
点击生成


-
记得将生成的token复制并且存储下来,因为
安全原因当您离开该页面之后,token将不再显示。
你在github上的原始url: https://github.com/<github-username>/<repo-name>.git而你现在需要clone的则是:https://<your_token>@github.com/<github-username>/<repo-name>.giy
也可以在密码登录时使用token作为密码进行登录认证
上传成功

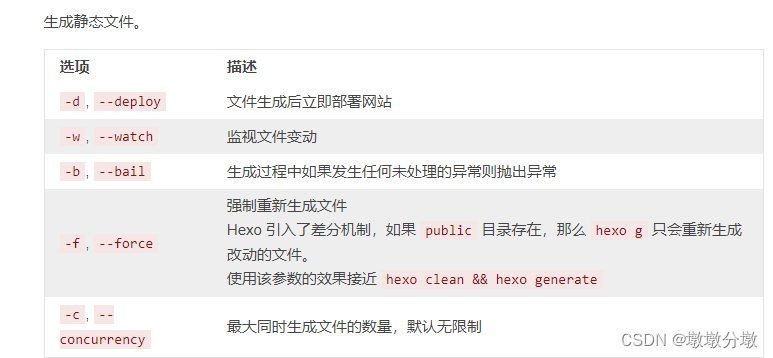
3.Hexo常用命令
-
hexo init: 命令用于初始化一个本地文件夹为网站的根目录
-
hexo new
<title >新建一篇文章 -
hexo clean 命令用于清理缓存文件

-
hexo generate:该命令用于生成静态文件,可以简写成
hexo g

-
hexo deploy 命令用于部署网站,上传文件到git/gitee 可以简写成
hexo d -
hexo server 命令用于启动本地服务器,可以简写成
hexo s- -p 选项,指定服务器端口,默认为 4000
- -i 选项,指定服务器 IP 地址,默认为 0.0.0.0
- -s 选项,静态模式 ,仅提供 public 文件夹中的文件并禁用文件监视
-
hexo --safe 表示安全模式,用于禁用加载插件和脚本
-
hexo --debug 表示调试模式,用于将消息详细记录到终端和 debug.log 文件
4.更换theme主题
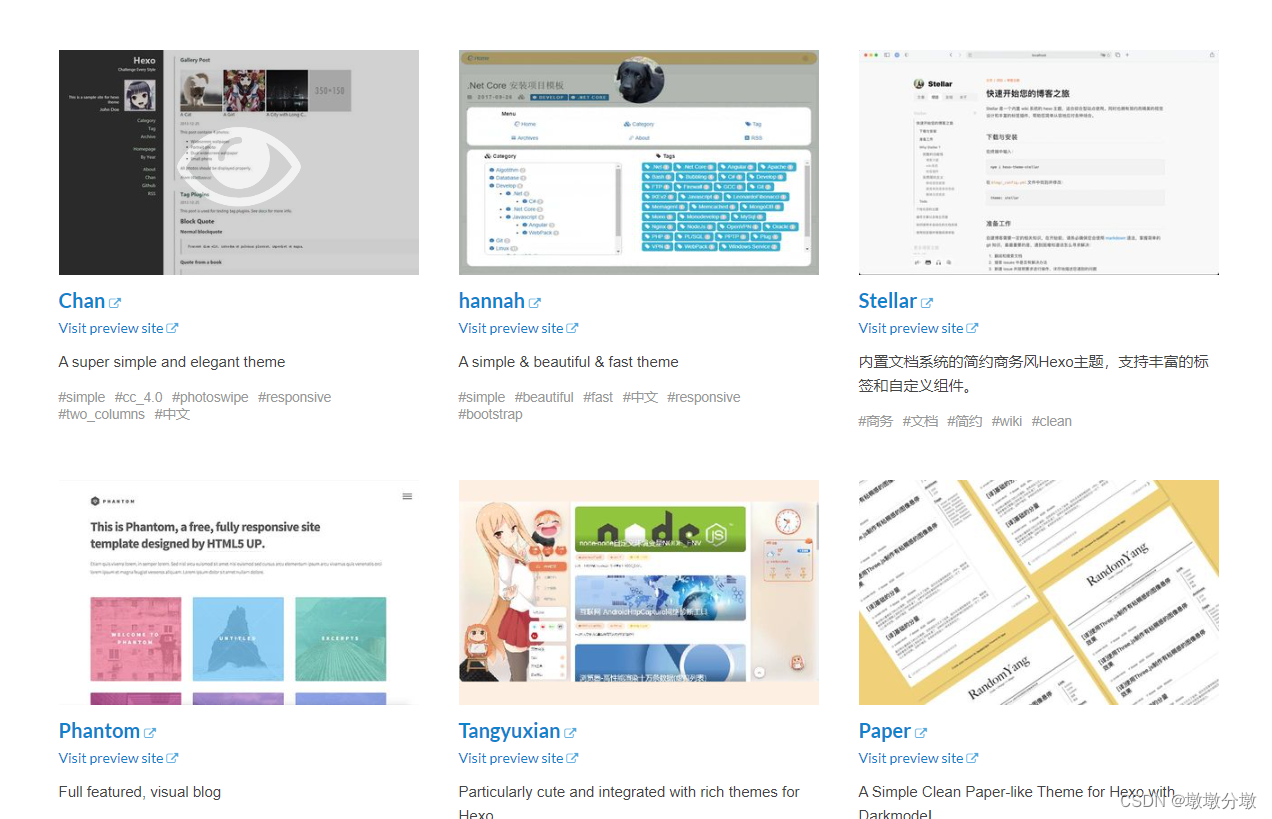
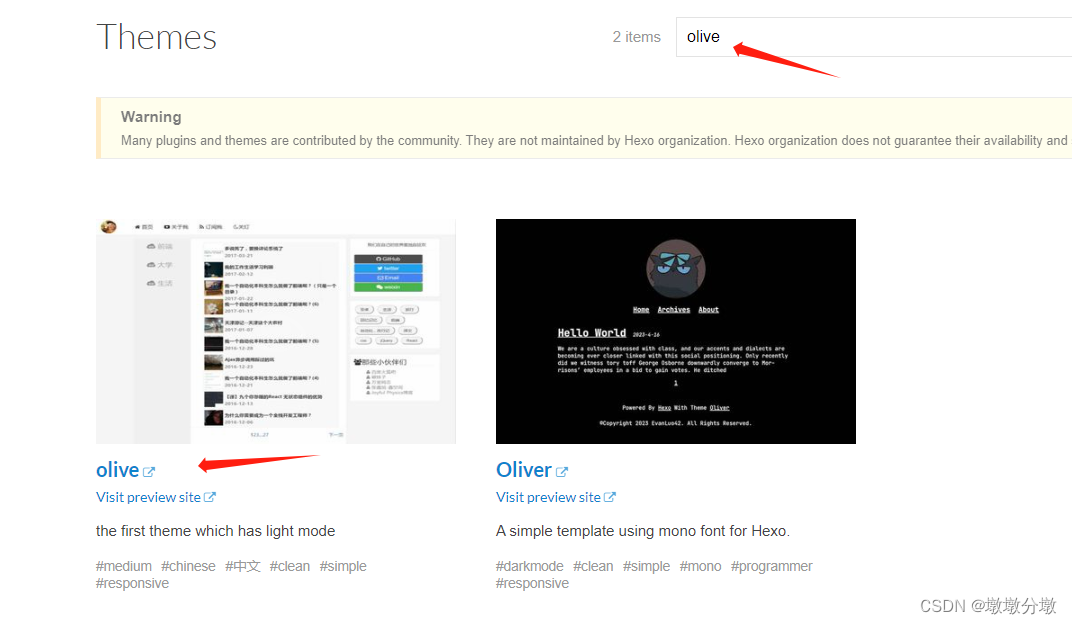
1. 找到喜欢的主题
hexo主题地址:Themes | Hexo


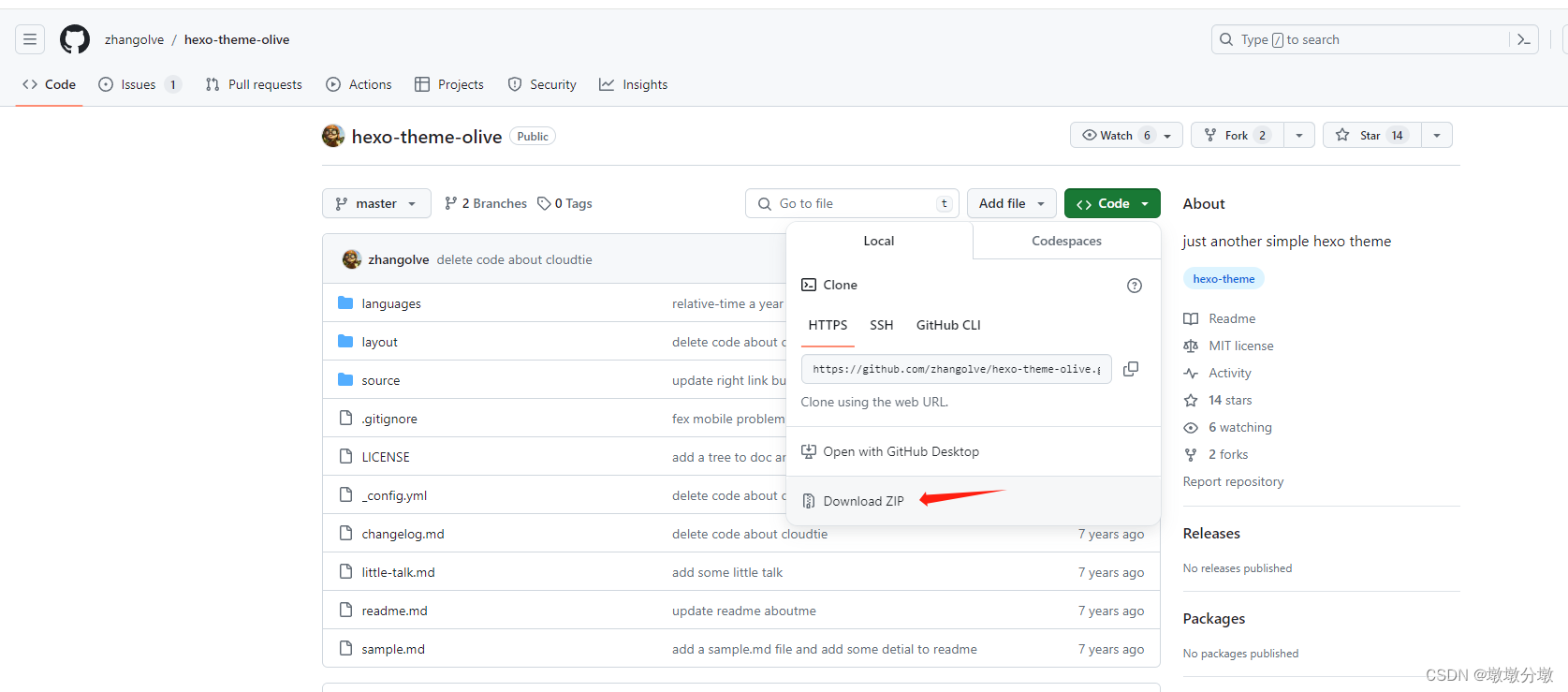
2.clone主题,或者将主题下载到本地解压
https://github.com/zhangolve/hexo-theme-olive

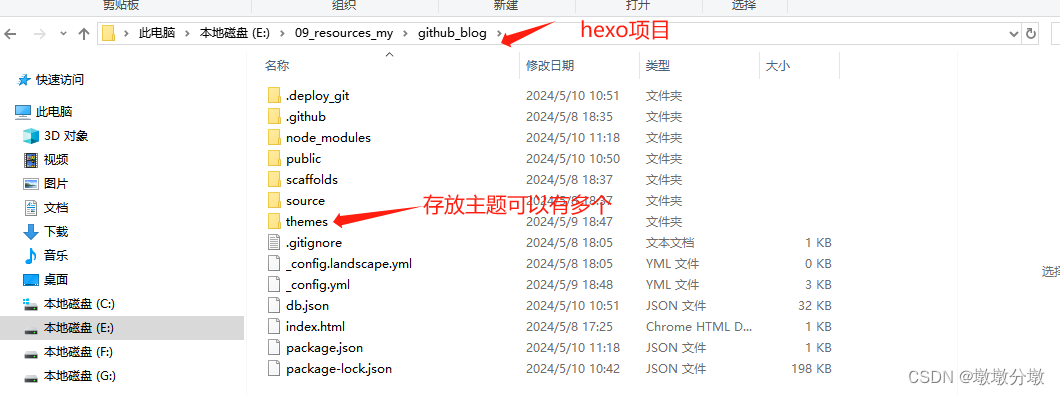
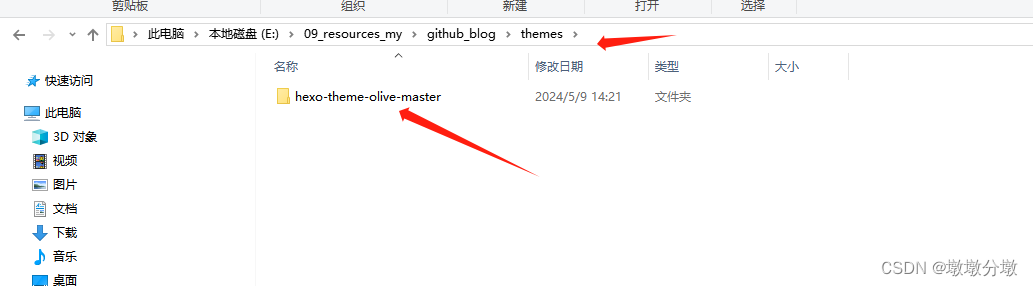
3. 将主题解压后放到Hexo项目的themes文件夹下面

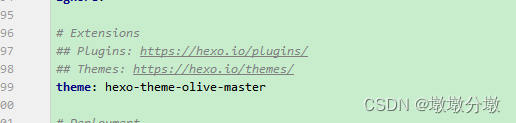
4. 打开_config.yml配置文件,找到theme:xxx替换成你克隆下来的文件名


5. 重新编译,并本地启动hexoo该hero项目
cd github_blog 进入hexo项目
hexo generate 生成静态文章
hexo server 本地启动
http://localhost:4000/

6. 本地ok后上传到github等待审核通过
hexo clean && hexo deploy 清理缓存上传github

三.配置指南
1._config.yml中设置网站信息

2.配置分类、标签
2.1.创建分类选项
-
hexo默认是按时间(年月日)分类,如果自定义分类:
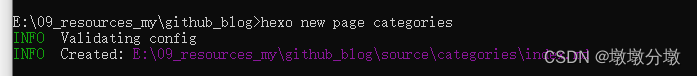
hexo new page categories -
生成文件在
...\source\categories\index.md

-
编辑创建分类生成的
...\source\categories\index.md文件,加入 categories :--- title: 分类 date: 2024-05-10 14:37:47 type: "categories" ---
2.2. 创建标签选项
-
默认是没有标签的,生成标签:
hexo new page tags -
生成文件
...\source\tags\index.md

-
打开
...\source\tags\index.md文件,加入 tags:--- title: 标签 date: 2024-05-10 14:37:47 type: "tags" ---
2.3.打开你要部署的md文件
部署到服务器的文章统一在放在source/_posts目录下的

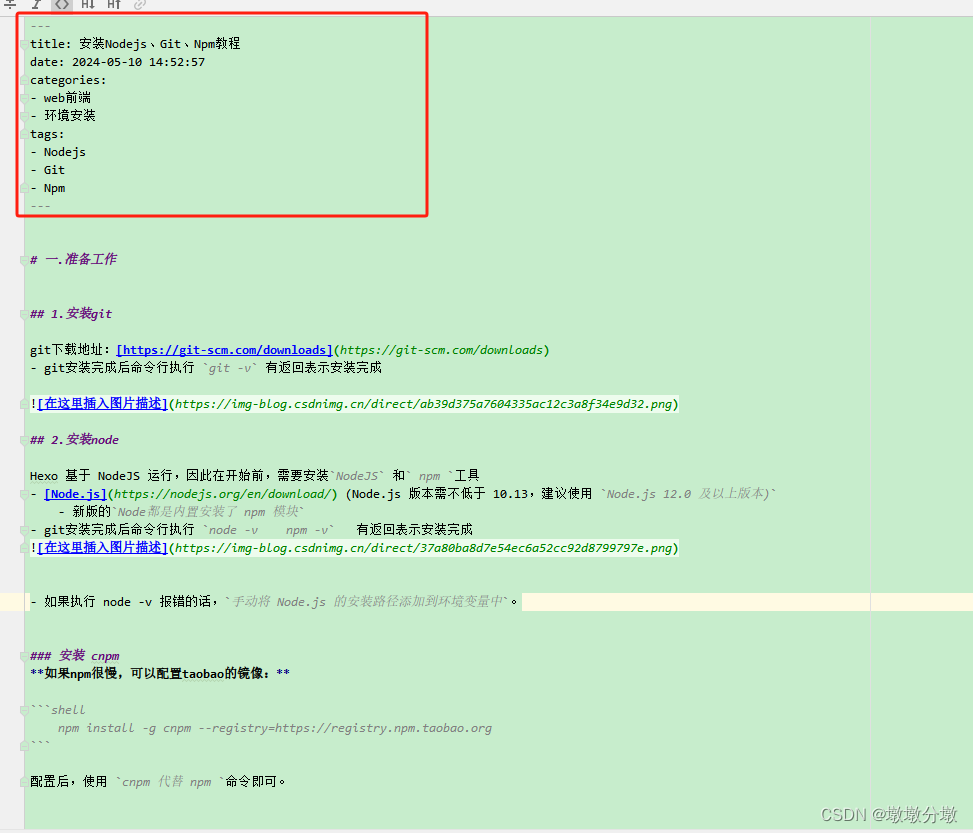
打开文章,在头部声明分类和标签
---
title: 安装Nodejs、Git、Npm教程
date: 2024-05-10 14:52:57
categories:
- web前端
- 环境安装
tags:
- Nodejs
- Git
- Npm
---
- 分类 只能有一个,如果有多个默认取第一个;标签可以有多个

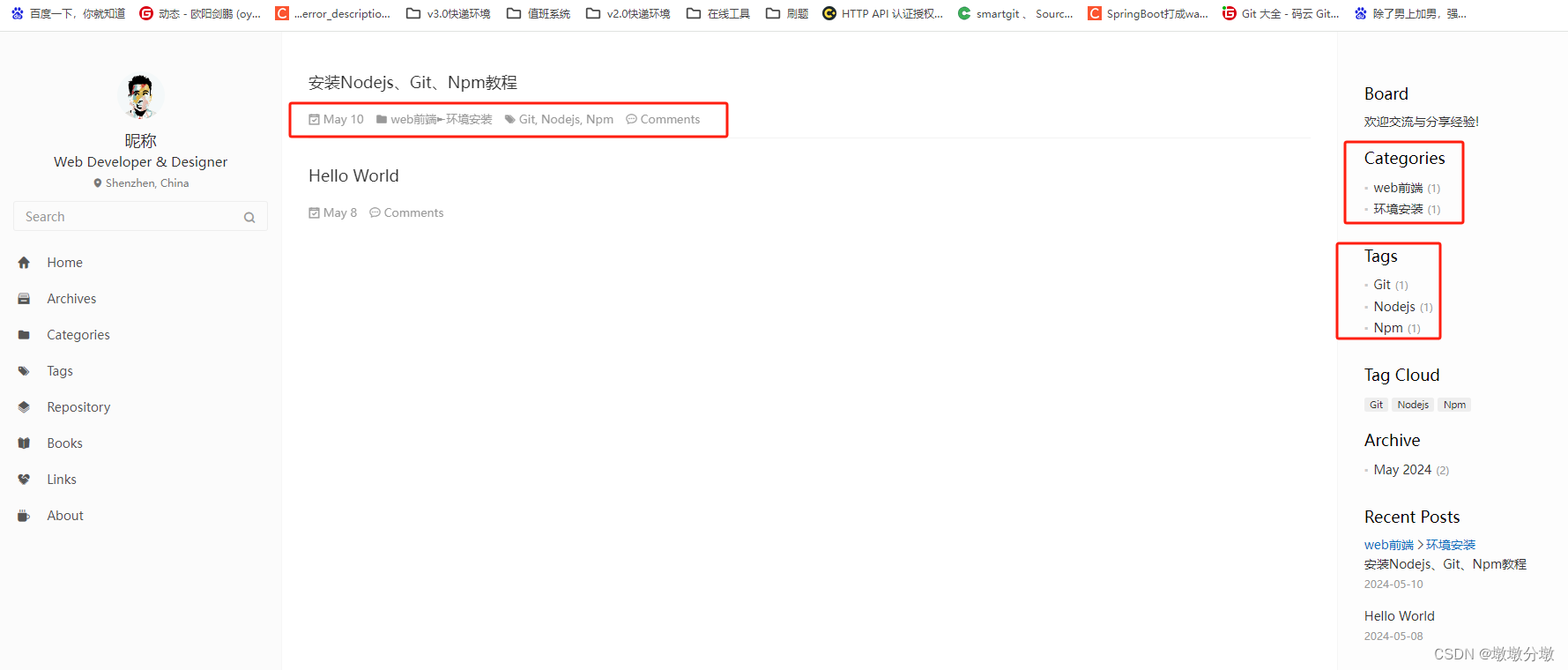
编译并上传
hexo g && hexo d
等待审核查看网站是否生效

要添加更多的归档或者自定义分类,参考:https://www.jianshu.com/p/ebbbc8edcc24
3.hexo报错解决方案
hexo d命令报错 ERROR Deployer not found: git
解决npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to
搭建Hexo博客中遇到的那些“坑”
Hexo 好看的主题推荐
这篇关于【项目实战】使用Github pages、Hexo如何10分钟内快速生成个人博客网站的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





