本文主要是介绍ESLint: Unexpected ‘debugger‘ statement.(no-debugger)(debugger报红),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

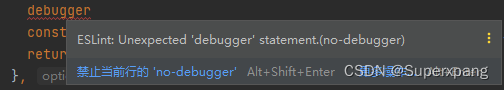
ESLint: Unexpected 'debugger' statement.(no-debugger)
解决办法:
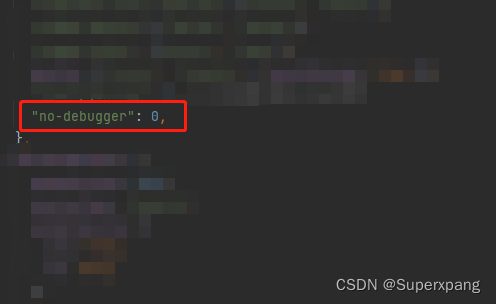
找到.eslintrc.js文件中rules的no-debugger更改为0即可

这篇关于ESLint: Unexpected ‘debugger‘ statement.(no-debugger)(debugger报红)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









