本文主要是介绍Android OpenGL 模仿抖音上的time warp scan特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
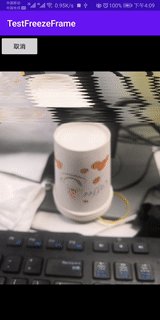
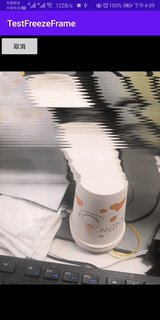
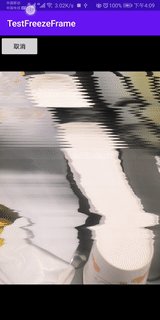
照例先看效果

挺有意思的一种滤镜,思路很简单,先确定宽高画一个空的图片,然后通过y轴来一像素一像素的添加图像数据,难点是OpenGL怎么实现,OpenGL可以通过fbo来进行图像数据保存,然后通过一个参数来进行判断如scanHeight,小于scanHeight的图像数据不进行处理,大于scanHeight的都进行替换,scanHeight随着时间慢慢变大,当现在的scanHeight比刚才的scanHeight大的时候,刚才替换掉的图像数据就保留了下来,最后scanHeight大于图像的高后就都不进行处理了
我的demo很简单,没有光标,只有y轴处理没有x轴处理,相信大家自己能加这些功能
Github
这篇关于Android OpenGL 模仿抖音上的time warp scan特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



