本文主要是介绍油猴脚本:BOSS候选人简历工作履历时间自动计算显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
BOSS的候选人工作履历时间不计算,不符合我的查看习惯,很容易让那种经常跳槽的人简历通过,容易遗漏,特编写此程序!
使用前: 使用后:
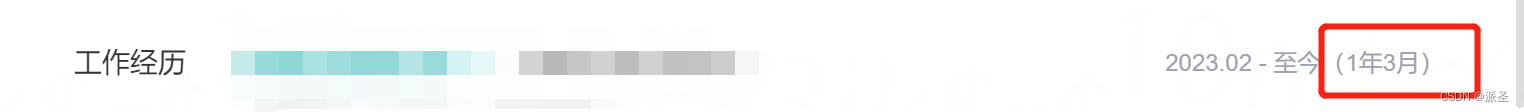
使用后:
代码如下:
// ==UserScript==
// @name BOSS网页版辅助器(计算候选人工作经历时间)
// @namespace hearts
// @version 0.3
// @description 计算时间段内的年月差,并添加到文本节点末尾,且有颜色标识,绿色是稳定3年以上,红色是频繁跳槽
// @author You
// @match https://www.zhipin.com/*
// @grant none
// ==/UserScript==(function() {'use strict';var regex = /(\d{4}\.\d{2})\s*-\s*(\d{4}\.\d{2})|(\d{4}\.\d{2})\s*-\s*至今/g;var durationRegex = /\(\d+年\d+月\)/;function processTextNodes() {var textNodes = getTextNodes(document.body);console.log('找到的文本节点数量:', textNodes.length);textNodes.forEach(function(node) {var text = node.textContent;var spanExists = node.parentNode.querySelector('span.duration');if (spanExists || durationRegex.test(text)) {console.log('文本节点已经包含年月信息:', text);return;}var matches = text.match(regex);if (matches) {console.log('匹配到的时间段:', matches);var processed = {};matches.forEach(function(match) {if (!processed[match]) {processed[match] = true;var dates = match.split('-');var start = dates[0].trim();var end = dates[1] ? dates[1].trim() : new Date().toISOString().slice(0, 7).replace('-', '.');console.log('开始时间:', start, '结束时间:', end);if (end === '至今') {end = new Date().toISOString().slice(0, 7).replace('-', '.');}var startDate = new Date(start.replace('.', '-'));var endDate = new Date(end.replace('.', '-'));var diffYear = endDate.getFullYear() - startDate.getFullYear();var diffMonth = endDate.getMonth() - startDate.getMonth();var diff = diffYear * 12 + diffMonth;var yearMonth = `${Math.floor(diff / 12)}年${diff % 12}月`;console.log('计算出来的年月:', yearMonth);// 创建 span 元素来标识时间计算值和颜色var span = document.createElement('span');span.textContent = `(${yearMonth})`;span.classList.add('duration');// 创建一个空的文本节点,用来插入 span 元素的后面var emptyTextNode = document.createTextNode('');node.parentNode.insertBefore(span, node.nextSibling);node.parentNode.insertBefore(emptyTextNode, span.nextSibling);// 根据年限设置颜色var year = Math.floor(diff / 12);if (year < 1) {span.style.color = 'red';}else if (year >= 3) {span.style.color = 'green';}//else{span.style.color = 'green';}}});}});}function getTextNodes(root) {var walker = document.createTreeWalker(root, NodeFilter.SHOW_TEXT, null, false);var textNodes = [];var node;while (node = walker.nextNode()) {textNodes.push(node);}return textNodes;}processTextNodes();setInterval(processTextNodes, 2000);
})();
这篇关于油猴脚本:BOSS候选人简历工作履历时间自动计算显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






