本文主要是介绍【前端08_JS_Dom】监听、冒泡与捕获、IE兼容处理、JS 内置对象*、异常抛出、计时器及清除,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Dom
- Dom事件流
- 监听
- 冒泡
- 捕获
- 优先级
- 移除监听
- 简单兼容处理
- JS 内置对象 * ( 7个 )
- Array 数组
- 模拟数组中 push 方法 (ES 6)
- Array.from()
- n 维数组拍平
- Boolean
- Number
- ES 6 中的 Number
- String
- 内容查找
- 重复
- 补全位置
- 去掉空格
- Date
- 计时器 + 清除计时器*
- 轮播图制作要点 & 思路
- Math
- RegExp 正则
- 创建
- 方法
- 用法、模式修饰符
- Object
- 抛出异常
Dom事件流
dom 事件流分三个阶段
- 事件捕获阶段
- 处于目标阶段
- 事件冒泡阶段
参考文章 https://www.cnblogs.com/Leophen/p/11405579.html
监听
首先这里不需要写 onclick,on代表执行,而后面的名字代表事件名
可以在元素上用监听来添加多个事件
第一种形式: div.addEventListener("click",function () {});
IE 的是这个:div.attachEvent("onclick",text); 教育,学校,军工,必须要兼容ie6,7,8
这里常用的有三个参数,分别是 什么事件,处理函数, 冒泡/捕捉
冒泡
第三个参数 冒泡/捕捉 中,默认值为冒泡 false,从小到大,当父亲和儿子都有点击事件,点击儿子,会顺序触发儿子,父亲的监听事件
捕获
true 捕获,从大到小,当父亲和儿子都有点击事件,点击儿子,会触发父亲,儿子
优先级
优先捕获
如果中间有个不一样的,比方说 body 和 son 是冒泡,而 fa 是捕获呢?参考优先级,答案是
fa-son-body
一般是越是辈分越大的,优先级越高
IE 默认是冒泡
阻止冒泡用 e.stopPropagation()
son.addEventListener("click",function (e) {e.stopPropagation()},false);
第二种形式如下
div.addEventListener("click",text);/*注意这里函数不要写括号*/function text() {}
写好的测试代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件捕获</title><style>.grandfather{width:777px ;height: 777px;background-color: #7aff9b;}.father{width: 444px;height: 444px;background-color: #0086ff;}.son{width: 111px;height: 111px;background-color: #ff1dc7;}</style>
</head>
<body><div class="grandfather">grandfather<div class="father">father<div class="son">son</div></div></div></body>
<script>//优先捕获var father = document.querySelector(".father");var grandfather = document.querySelector(".grandfather");var son = document.querySelector(".son");var body = document.body;son.addEventListener("click",function () {alert("son");},false);father.addEventListener("click",function () {alert("fa");},false);grandfather.addEventListener("click",function () {alert("grandfather");},true);body.addEventListener("click", function () {alert("body");});window.addEventListener("click",function () {alert("window");},true);
</script>
</html>
移除监听
div.removeEventListener() eg.垃圾广告弹出,办 vip 就可移出监听
简单兼容处理
注意 IE 的 attachEvent,还有他的第一个参数要加 on
var div = document.getElementById("div1");if(div.addEventListener){div1.addEventListener("click",function () {alert("w3c");})}else if(div.attachEvent){//这里如果是谷歌浏览器,那么他就没有这个方法,返回的undefined//undefined 在 if 中相当于 falsediv.attachEvent("onclick",function () {alert("ie");})}
JS 内置对象 * ( 7个 )
Array 数组
数组中的所有元素可以是不同的数据类型
创建数组
var arr = new Array();这里如果给一个值得话,代表数组长度,给一个以上的话,代表添加元素,这里使用到了函数重载var arr1 = [1,'232','3'];
获取元素:通过下标获取元素,如 arr1[2];
获取长度:通过 length 方法
只要是数组,包括伪数组,类数组,就会有下标和 length 方法
直接越界插入 arr[2] = '3'; /*可以随便插入,但是前面的元素是empty*/
书写规范:var arr= [1,2,3,4,] 4 后面的逗号,不要写不要写!会有无法想象的错误
常用的使用方法
-
join('-')把数组转换成字符串,用符号拼接在一起 -
concat(可以多个)数组拼接,例如var arr = arr.concat(arr1).concat(arr2); -
push插入到数组末尾,一个或者多个元素,原数组改变,返回的是数组的长度function push(arr) { /*数组末尾添加元素*/console.log(arguments.length);/*argument 会记录传递的所有参数*/for(var i = 1;i < arguments.length;i++){arr[arr.length] = arguments[i]; /*这里的下标操作不要加一*//*加一之后的效果*//*(11) [1, 2, 3, 4, 5, empty, 6, empty, 7, empty, 8]*/}} -
pop返回最后一位元素 -
arr.unshift('qwe');数组开头追加元素,返回值是添加完元素之后数组的长度 length -
arr.shift();删除头元素,返回值是删掉的元素 -
slice左闭右开,原来的数组不会发生改变 -
reverse反转,自己本身也变了 -
sort会改变原先的数组,可以控制升序还是降序排序var arr = [100,9,8,6,5];/*sort方法*/arr.sort(function (a,b) { /*原数组发生改变*/return a - b; /*升序*//*return b - a;*/ /*降序*/});
-
ec负责规定有什么方法,然而方法的实现是交给不同的浏览器,也就是浏览器写算法 & 功能
-
数组是传递地址,指引数据,不会开辟新空间,下面的例子,结果是 lihua 的数值也会变化
var lihua = [170,80];var hanmm = lihua;hanmm[1] = 90;hanmm[0] = 160;console.log(lihua);
模拟数组中 push 方法 (ES 6)
/*rest参数必须放到最后(这里是..items)*/function push(arr, ...items) {items.forEach(function (item, index) {arr[index] = item;});console.log(arr);}push([],1,2,3,4,5,6,7);//(7) [1, 2, 3, 4, 5, 6, 7]
Array.from()
- 可以将伪数组变成数组
/*1.伪数组变成数组*///这个例子中//伪数组的 key 是索引,纯数字//伪数组的 key 必须要有lengthvar fakeArray = {0:'a',1:'b',2:'c',4:"e",length:5};var arr1_1 = Array.from(fakeArray);console.log(arr1_1);// ["a", "b", "c", undefined, "e"]//slice()如果没有参数的话,会把每一项都隔开var arr1_2 = [].slice.call(fakeArray);console.log(arr1_2);//["a", "b", "c", empty, "e"]//[] 可以换成 Array.prototype var arr1_3 = Array.prototype.slice.call(fakeArray);console.log(arr1_3);// ["a", "b", "c", empty, "e"]
- 事件委托
var ul = document.querySelector("ul");var lis = document.querySelectorAll("li");ul.onclick = function (e) {//先找点击了谁var tar = e.target;//然后转成数组var arr = Array.from(lis);//最后输出索引console.log(arr.indexOf(tar));};
- Array.from 相当于 map 映射
<body><li>1</li><li>2</li><li>3</li><li>4</li></body>var arr3 = Array.from(lis,item =>item.innerText + 'i');console.log(arr3);//["1i", "2i", "3i", "4i"]
- 补全数组中的空
//4.补全数组中空的东西var arr4 = [1,,2,,3,,,,4,,,,,5];console.log(arr4);//[1, empty, 2, empty, 3, empty × 3, 4, empty × 4, 5]//利用短路语句来把空的地方填补上,值为false的走默认值,这里的默认值是“我补位”var arr4_1 = Array.from(arr4,n => n || "我补位");console.log(arr4_1);//[1, "我补位", 2, "我补位", 3, "我补位", "我补位", "我补位", 4, "我补位", "我补位", "我补位", "我补位", 5]
n 维数组拍平
- 关键字
arr.flat(Infinity);
var arr1 = [1,2,3,[44,55,[66,7]]];//拍平console.log(arr1.flat(Infinity));//(7) [1, 2, 3, 44, 55, 66, 7]
Boolean
以下的值是 false
0和-0''空字符串- false
undefinedundefined 在 if 语句中也叫 false- NaN
undefind + 任意数 = NaN
“非数字的字符串” - 0 = NaN - null
Number
略
ES 6 中的 Number
- es6 中的思想:方法尽量和 window分离,isNaN 的方法也被归类在 Number上
- 二进制
ob
var num = 0b00010010;console.log(num);//18
Number.parseInt();取整Number.parseFloat();保证是小数Number.isInteger();判断是否为整数Math.trunc(50)取整Math.sign(-50)判断正负数,返回布尔值Math.hypot(3,4)勾股定理
String
基本方法如下:
str.toLowerCase();转换成小写,对原先的字符串没有影响str.toUpperCase();转换成大写,对原先的字符串没有影响str.charAt(14);通过下标找元素,越界的话返回 空字符串str.indexOf("day",起始位置);通过元素找下标,找不到的话返回 -1,区分大小写,这个起始位置包括它本身,所以想要找下一个的话需要在这个位置加一substring和split都是截取,原字符串不会发生变化,里面填一个数代表从哪里(角标)开始截取,要之后的东西,比方说str.substring(1);str = “1234”,那么这个结果就是 234
console.log(str.substring(1,3))左闭右开str.search("you"));这个返回下标,如果找不到的话返回 “-1”,
没有第二参数,跟 indexOf 有这个区别,indexOf 第二个参数是从那个下标开始str.match(string,RegExp)返回数组,可以有两个参数
内容查找
str.includes()是否存在某个字符串,返回布尔值str.indexOf()通过字符找下标str.startsWith()从字符串头部寻找,返回布尔值str.endsWith()从字符串尾部寻找,返回布尔值
/*查找的例子*/var str = "01234567";/*includes 返回Boolean*/console.log(str.includes("7",7));//true//第二个参数是寻找的起始位置,如果改成8的话,就会输出falseconsole.log(str.indexOf("7",7));//7console.log(str.indexOf("7",8));//-1//第二个参数是寻找的起始位置,从下标8开始肯定找不到"7"了,所以返回-1/*startsWith 判断头部是否存在*/console.log(str.startsWith("0123"));//true/*endsWith 判断尾部是否存在,返回布尔值,*/console.log(str.endsWith("67"));//true/*这个是判断字符串中前4个里有没有123,前四个是0123,所以有*/console.log(str.endsWith("123",4));//trueconsole.log(str.endsWith("5",4));//false
重复
str.repeat(4);里面添加重复的次数,默认为0
var str = "abc";var str2 = str.repeat(4);let {log:l} = console;l(str2);//abcabcabcabc
补全位置
str.padStart(8,"xy");:默认给你补的是空格,把字符串顶长了- 它前提还是保证原来的字符串不变的,不论你怎么不全,原来的 str 内容还是有的
var str = "1";var test = str.padStart(8,"xy");var test1 = str.padEnd(8,"xy");console.log(test);console.log(test1);//xyxyxyx1//1xyxyxyx
//如果原字符的长度超出了补的位数,那么补全就失效了var str = "123456789";var test = str.padStart(8,"xy");var test1 = str.padEnd(8,"xy");console.log(test);console.log(test1);//123456789//123456789
去掉空格
var str1 = str.trim();去掉前后的空格var str2 = str.trimStart();去掉字符串前面的空格var str3 = str.trimEnd();去掉字符串后面的空格- 注意:字符串里的空格是不会去掉的
//实例1var {log:l} = console;//a前面一个空格,c后面两个空格var str = " abc ";var str1 = str.trim();var str2 = str.trimStart();var str3 = str.trimEnd();l(str1);//abcl(str2);//abcl(str3);// abcl(str1.length);//3l(str2.length);//5l(str3.length);//4
//实例2var {log:l} = console;//字符串中夹着空格var str = " ab c ";var str1 = str.trim();var str2 = str.trimStart();var str3 = str.trimEnd();l(str1);//ab cl(str2);//ab cl(str3);// ab cl(str1.length);//4l(str2.length);//6l(str3.length);//5
Date
首先定义 var date = new Date();
调用的方法如下
date.getFullYear();年份date.getMonth();月份date.getDate();日date.getHours();时getMinutes();分getSeconds();秒
计时器 + 清除计时器*
声明定时器如下,其中参数包括函数,和时间ms,通常一秒设成 1000
setInterval(function () {},1000);
一定要注意用完计时器后要移出,那么就要先给计时器一个名字
var set = setInterval(function () {console.log(1);
},1000);
clearInterval(set);
然后在清除计时器 clearInterval(set);
轮播图制作要点 & 思路
-
首先轮播图得轮播啊,所以需要一个计时器
var timer = setInterval(func1,1000);,来隔几秒换张图片 -
然后写功能函数,角标的处理,轮播到下一张图后角标加加,当角标大于你的图片数量时,我的方法是用图片数量取余,这里测试会遇到很多问题,一个一个解决
-
img 的路径切换,这里用到了字符串的拼接
img.src = "../img/img" + flag +".jpg";其中 flag 是我设定的角标 -
清除定时器,你的鼠标移动到图片区域的时候,图片就不要动了,方法是清除定时器
function func3(){ clearInterval(timer); }都给我写在函数里,进行功能封装 -
然后鼠标离开图片区域的时候还要重启定时器,方法是在定义一遍定时器就好
-
左右轮播的按钮建议用背景颜色 RGBA,当鼠标悬浮到这个按钮上,改便 A 的值就可以了,例如
btn_left.addEventListener("mouseover", function () {btn_left.style.backgroundColor = "rgba(0,0,0,0.6)";});
Math
- 没有 new 方法
var PI = Math.PI;不希望改的值一定要大写—ES5 的行规,但是值能改var VERSION = "1.0";说明版本- 随机数的产生:语法为
Math.random(),这个值是(0,1),左开又开的,也就是说永远都不会取到 0 和 1
RegExp 正则
RegExp 又称为 正则表达式,它是对字符串执行模式匹配的强大工具。
创建
- 它也有 New 方法:
var rex = new RegExp();(编译器会在括号下画波浪,没关系的) - 直接声明:
var rex1 = /q/;用/语句/,(注意与单行注释的区别)
方法
- test:
rex.test("we"),返回布尔值 - exec:返回 数组,里面有索引等内容
用法、模式修饰符
-
声明的时候后面可以加参数,例如
var rex1 = /q/i;,有三种模式修饰符,分别是
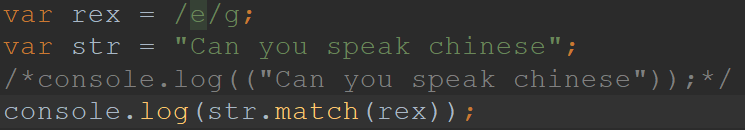
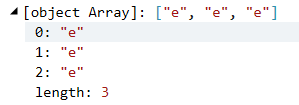
//g;全局匹配 (即匹配所有的结果,而不是第一个找到的)
下面是加全局匹配和不加的对比加全局:


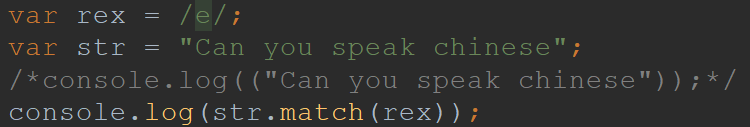
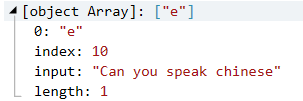
不加全局匹配:


//i;区分大小写匹配
//m;多行匹配 -
正则条件可以这样写
var rex2 = /[1-3]{2}/;中括号 里的是数值筛选 条件,意思是找数据是 1~3 的,(只有0 到 9),花括号 里的数是 长度,找字符串长度为 2 的子字符串,子字符串必须要连在一起
如果是这样写var rex2 = /[13]{2}/;那么就是找数据 1 和 3 的,不包括 2。
用var rex2 = /[1-3]{2}/;举几个例子:135中,13就满足正则筛选条件,返回 true ,而192这个就不符合条件,因为1和2中间有个9,没有连在一起,长度不为2 -
还可以固定长度的查找:用
^和$的组合,分别写在开头和结尾,例如下面这个,判断是否是电话号码 :var CheckIsPhoneNumber = /^1[34578]{1}[1-9]{1}[0-9]{8}$/;解释:第一位手机号都应该是 1,第二位手机号应该是在 3、4、5、7、8 中选一位,第三位手机号不会是 0(自己规定的条件,实际不考虑?) ,后八位可以是 0~9 的任意数。
Object
定义一个嵌入的对象
- 后面会有更详细的介绍,现在就了解一下即可
- 不算内置对象
声明有两种方法
var obj = new Object();var obj1 = {};实体化方法
其中的内容叫做 键值对,也叫 属性名-属性值
对象中的值可以是所有种类,包括布尔,字符串,函数?,变量,当然数组里也可以放对象,调用的时候先用角标找对象,然后用点方法调用对象中的键值,对象里面能放所有
var obj1 = {/*键值对,属性名-属性值*//*用逗号分割*/name:"Zhangsan",age:18,sex:"bunan",show:function () {alert(1);}/*后面没了就不要加逗号了*/};
抛出异常
throw new Error("a is hahah");用这个抛出异常,异常提示为括号中的字符串,浏览器里效果如下

这篇关于【前端08_JS_Dom】监听、冒泡与捕获、IE兼容处理、JS 内置对象*、异常抛出、计时器及清除的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



