本文主要是介绍html+css-Day1(盒子模型),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、常用属性

1、字体设置font

"line-height" 是 CSS 中的一个属性,用于设置文本行之间的距离,也就是行间距。它影响着段落、行内元素或者任何包含文本的元素的可读性。"line-height" 可以设置为数字、长度单位(如 px、em 等)、百分比,或者使用 "normal" 这个关键字。

首行缩进

居中

颜色

二、选择器
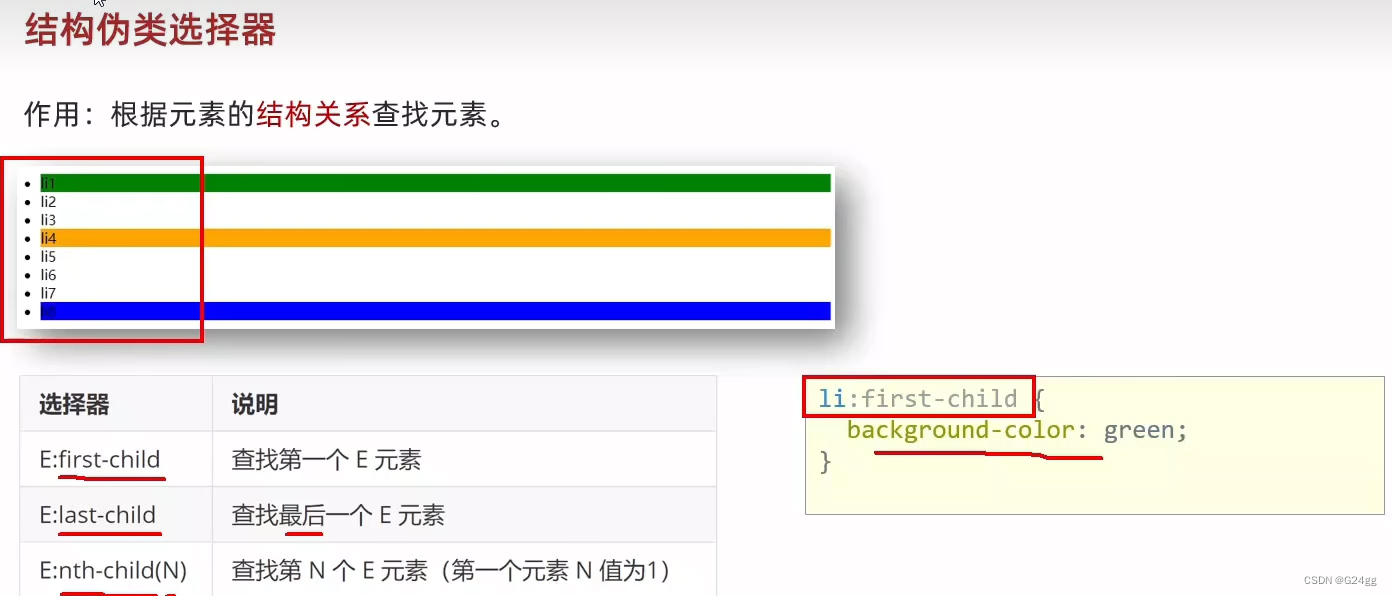
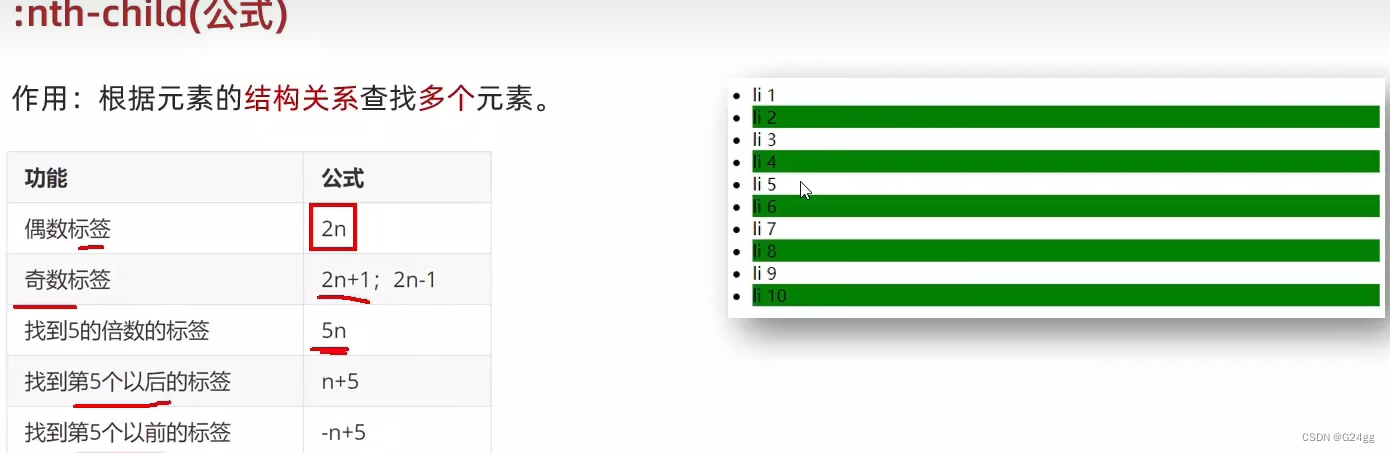
1、伪类选择器
是CSS中的一种选择器,它允许你根据元素的特定状态或行为来应用样式,而不是仅仅根据元素的类型或其在文档中的位置。以下是一些常用的伪类选择器:
:hover- 当鼠标悬停在元素上时应用样式。:focus- 当元素获得焦点时应用样式,通常用于表单元素。:active- 当元素被激活(如点击)时应用样式。:visited- 用于链接,表示用户已经访问过的链接。:link- 用于链接,表示用户未访问过的链接。:first-child- 选择一个父元素的第一个子元素 。
。
:last-child- 选择一个父元素的最后一个子元素。:nth-child(n)- 选择一个父元素的第n个子元素。:not(selector)- 排除匹配给定选择器的元素。:checked- 用于表单中的复选框或单选按钮,当它们被选中时应用样式。:enabled和:disabled- 分别用于启用和禁用表单元素。:empty- 用于选择没有子元素的元素。


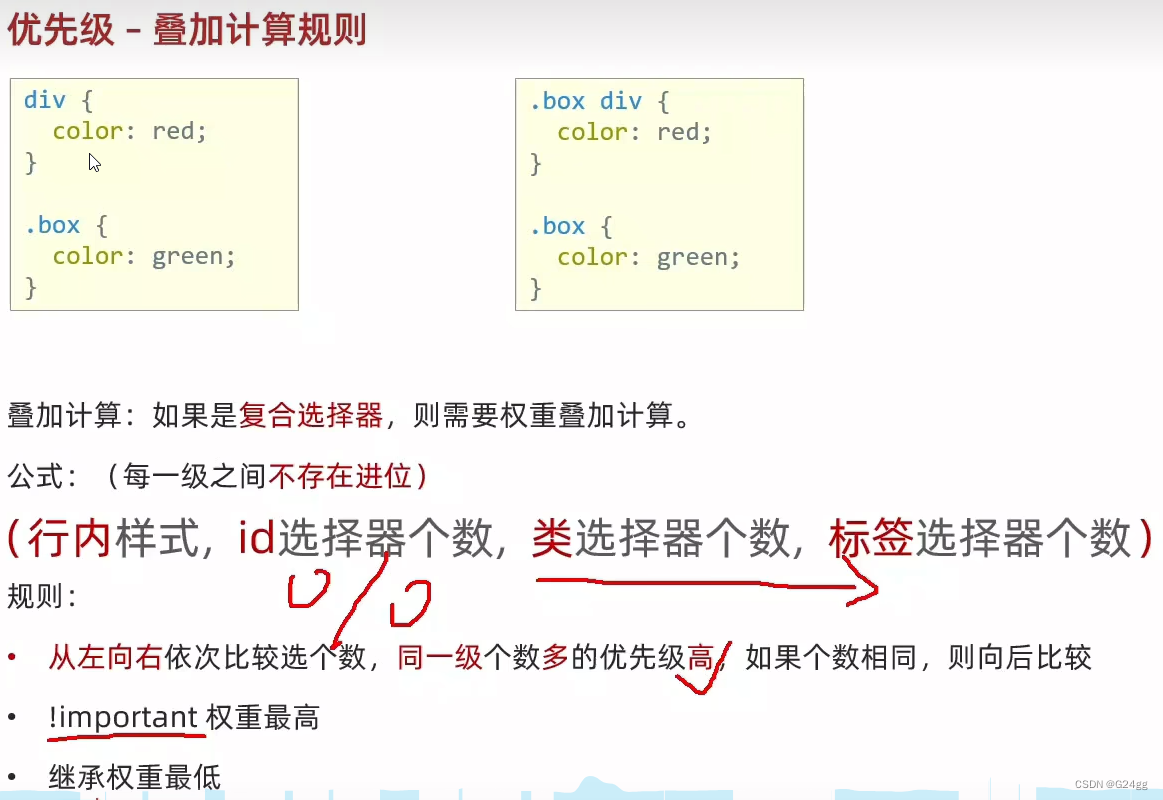
权重

改变权重

复合选择器权重


2、伪元素选择器
伪元素选择器是CSS中用来选择页面上的特定部分,这些部分不是文档树中的独立元素,而是元素的特定部分或效果。CSS2引入了两个最常用的伪元素选择器:::before 和 ::after,而CSS3进一步扩展了伪元素的种类。以下是一些常见的伪元素选择器及其用途:
::before- 在元素的内容前面插入内容,通常与content属性一起使用。::after- 在元素的内容后面插入内容,同样通常与content属性一起使用。::first-line- 选择元素内的第一行文本。::first-letter- 选择元素内的第一段的第一个字母。::selection- 选择用户在页面上选中的文本部分。::placeholder- 用于设置表单输入框中的占位符文本样式。::before和::after还可以用于创建纯CSS的图标和装饰性元素,因为它们可以配合content属性来插入字符或引用特定的CSS内容。-
/* 使用 ::before 在元素前添加内容 */ .my-element::before {content: ">";color: red; }/* 使用 ::after 在元素后添加内容 */ .my-element::after {content: ">";color: red; }/* 使用 ::first-line 为段落的第一行设置样式 */ p::first-line {font-weight: bold; }/* 使用 ::first-letter 为段落的第一个字母设置样式 */ p::first-letter {font-size: 200%;float: left; }/* 使用 ::selection 为选中的文本设置样式 */ ::selection {background-color: #yellow;color: #000; }
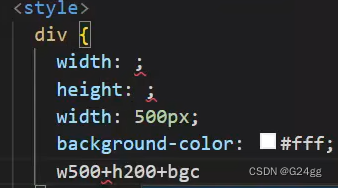
3、emmet语法简写


4、背景(background)


平铺设置:no-repeat居多

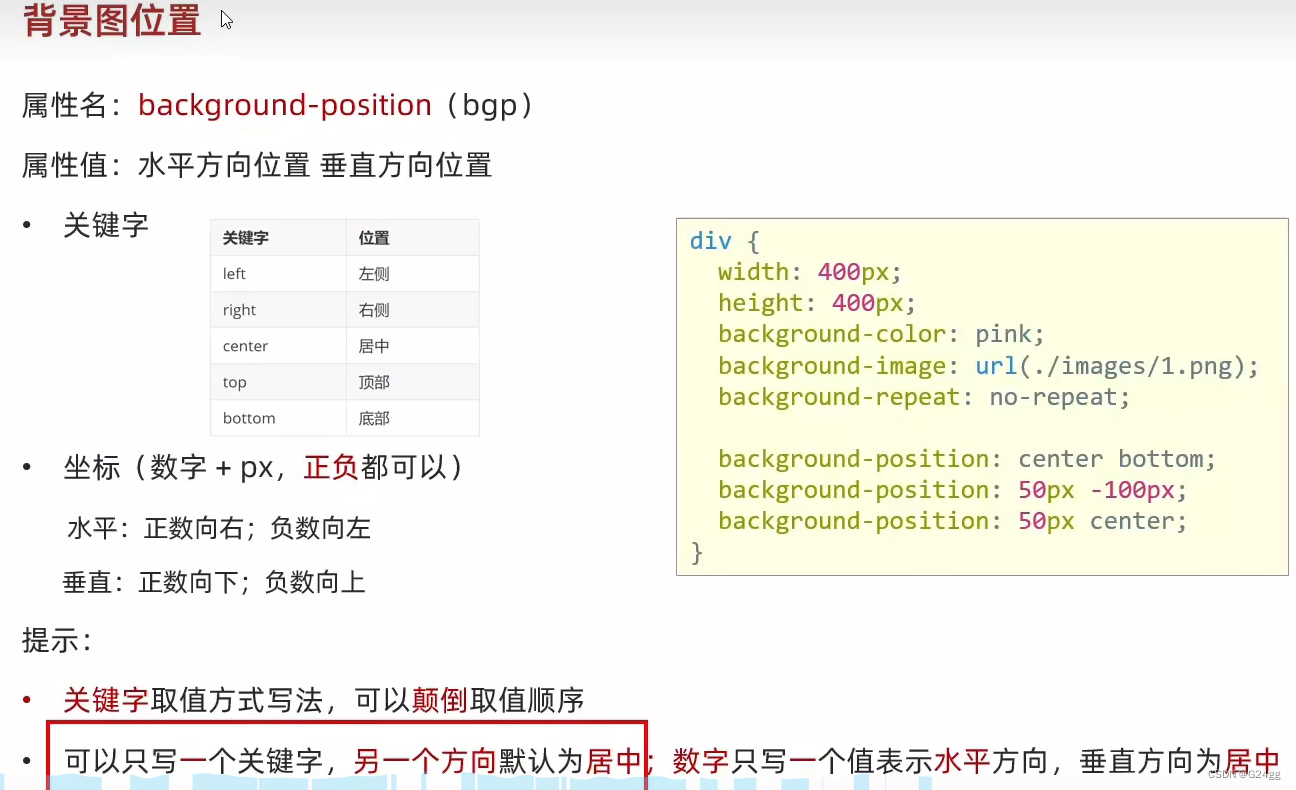
位置:可以结合使用

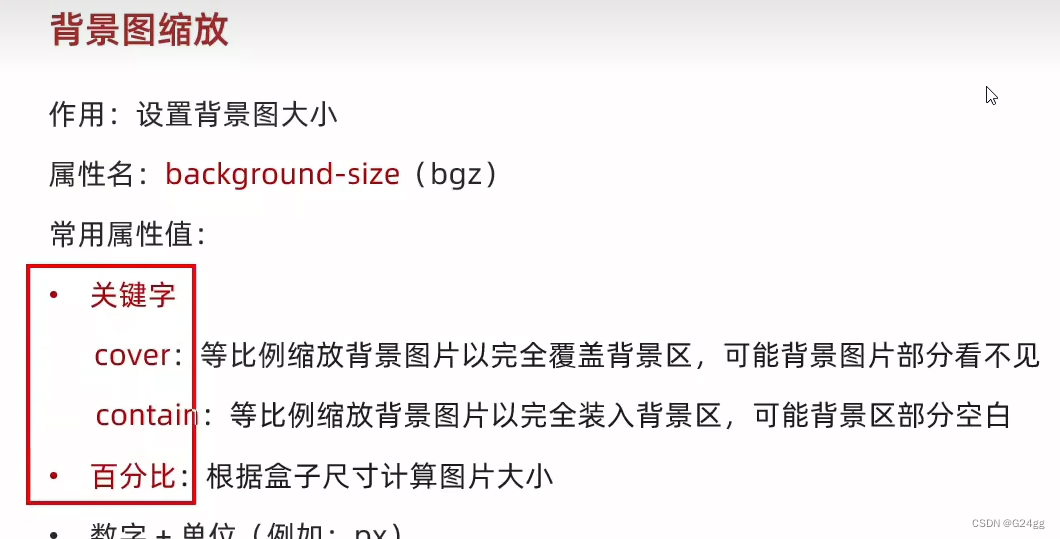
缩放

背景固定

三、盒子模型
内外边距+boder +内容
1.内边距

重要


2.外边距
0+auto:居中

这里注意:
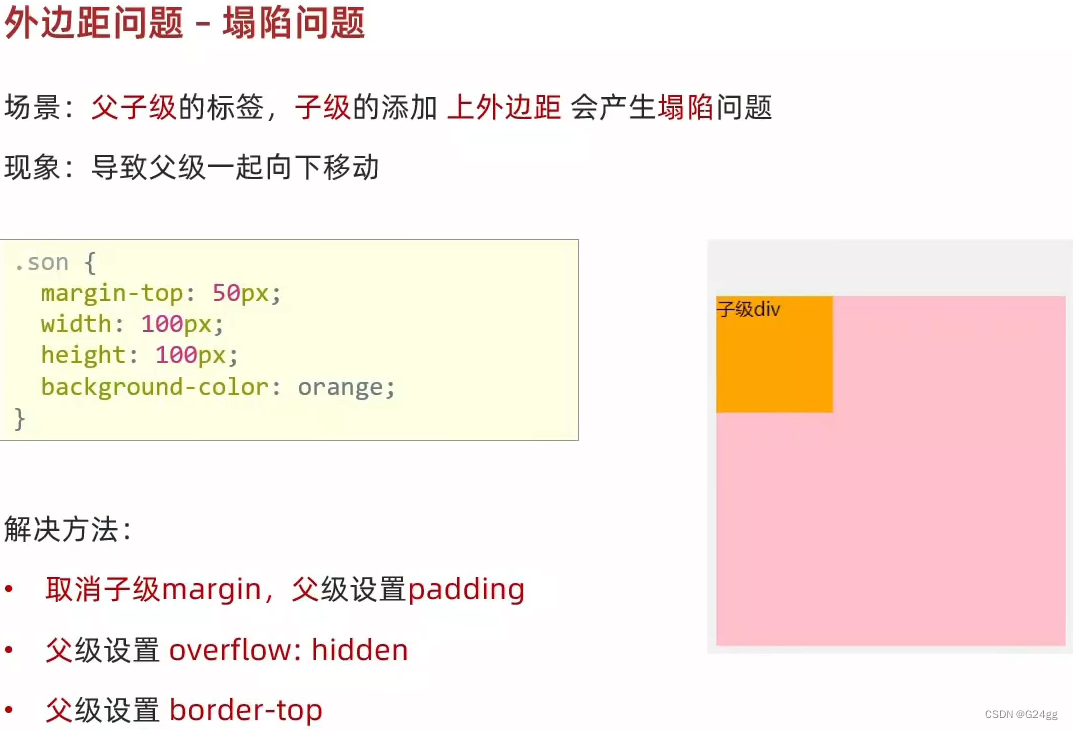
合并与塌陷


解决盒子撑大:

清除默认样式:

元素溢出

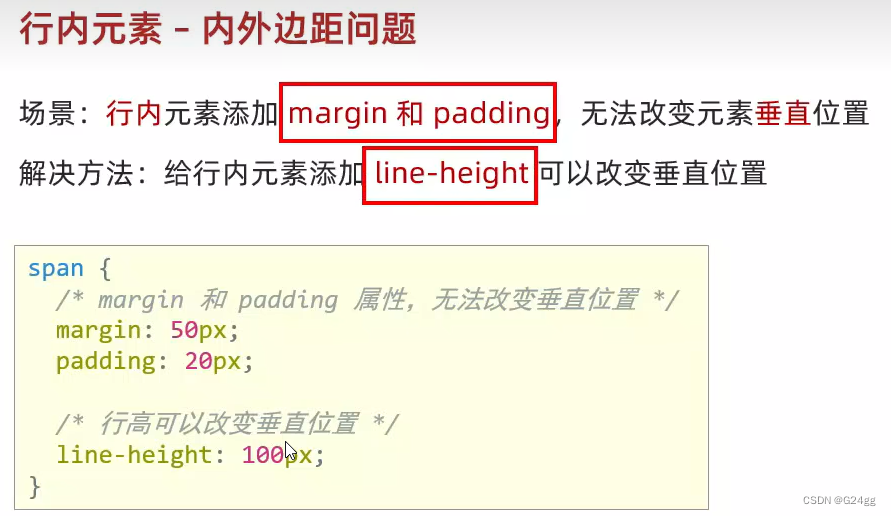
行内样式垂直:

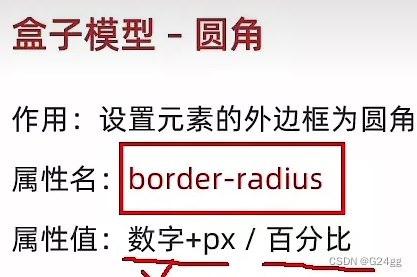
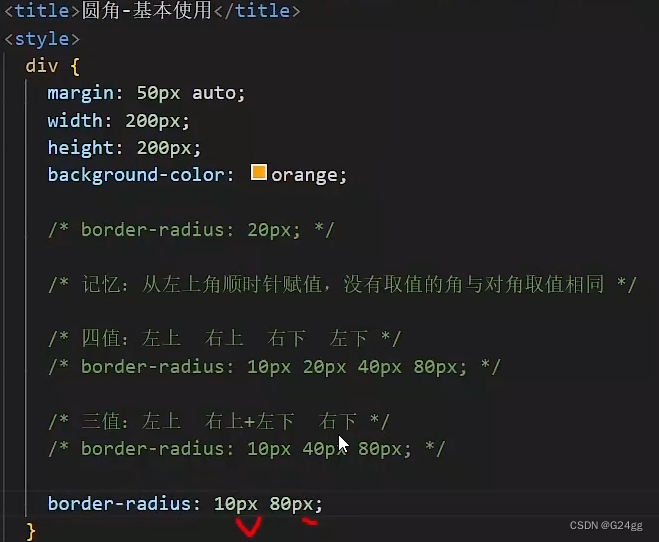
3、盒子圆角


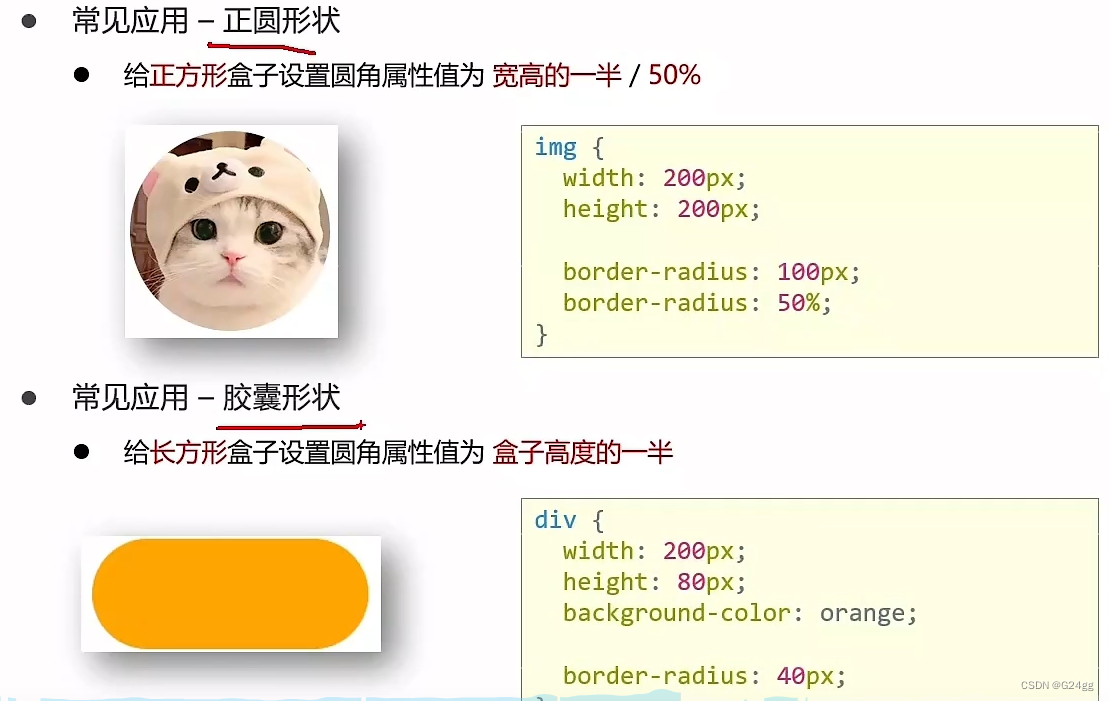
1、圆和胶囊

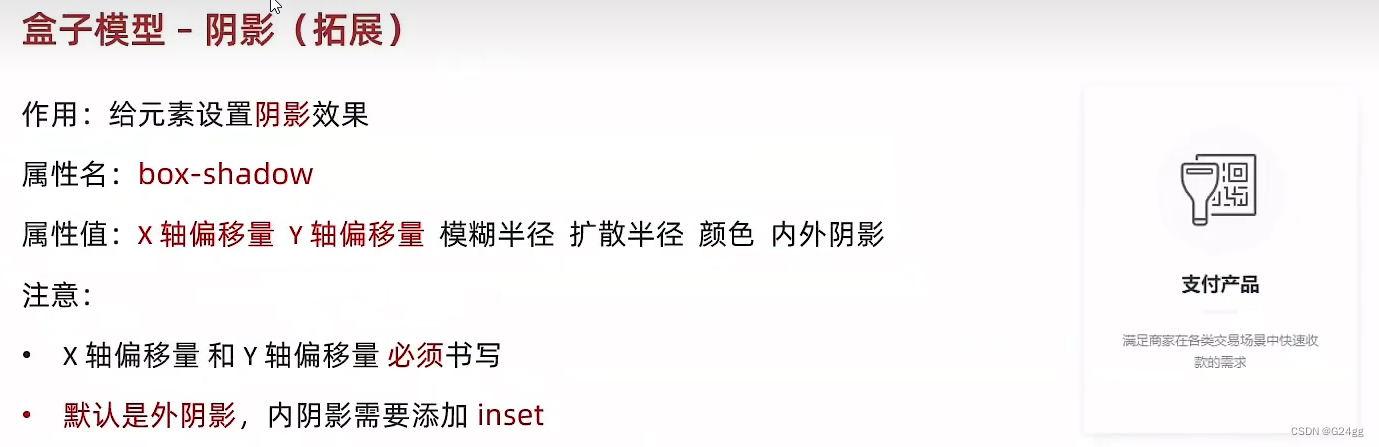
4、盒子阴影

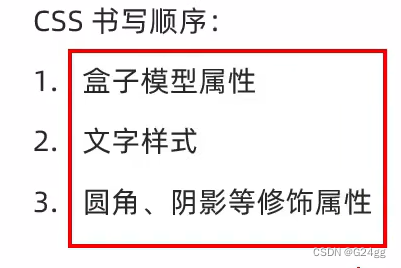
5、顺序

这篇关于html+css-Day1(盒子模型)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








