本文主要是介绍css backdrop-filter 实现背景滤镜,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。
大致分为以下10种:
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: drop-shadow(4px 4px 10px blue);
backdrop-filter: grayscale(30%);
backdrop-filter: hue-rotate(120deg);
backdrop-filter: invert(70%);
backdrop-filter: opacity(20%);
backdrop-filter: sepia(90%);
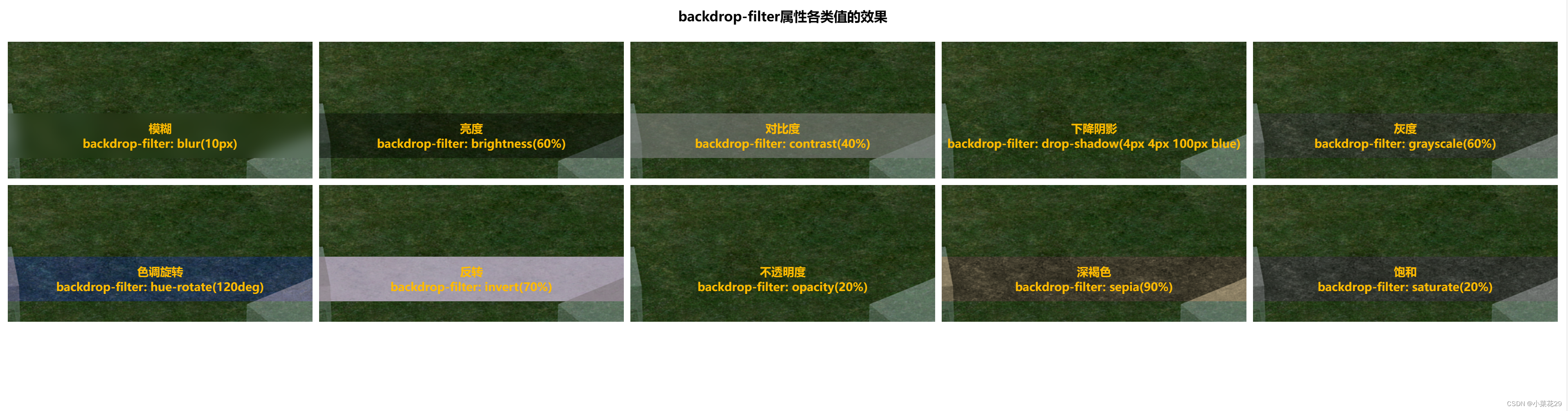
backdrop-filter: saturate(80%);根据上述10种,做了一张汇总图

同样直接贴一下源码吧
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>backdrop-filter</title><style>h3{text-align: center;}.container {display: flex;justify-content: flex-start;flex-wrap: wrap;}.box {position: relative;width: 20%;height: 200px;vertical-align: middle;border: 5px solid #FFFFFF;box-sizing: border-box;background: url('img/bg.png') no-repeat top;background-size: auto;}p {margin: 100px auto;color: #FFBB00;font-weight: bold;text-align: center;padding: 10px 0;background-color: transparent;}.box:nth-child(1) p {backdrop-filter: blur(10px);}.box:nth-child(2) p {backdrop-filter: brightness(60%);}.box:nth-child(3) p {backdrop-filter: contrast(40%);}.box:nth-child(4) p {backdrop-filter: drop-shadow(1px 1px 10px blue);}.box:nth-child(5) p {backdrop-filter: grayscale(60%);}.box:nth-child(6) p {backdrop-filter: hue-rotate(120deg);}.box:nth-child(7) p {backdrop-filter: invert(70%);}.box:nth-child(8) p {backdrop-filter: opacity(10%);}.box:nth-child(9) p {backdrop-filter: sepia(90%);}.box:nth-child(10) p {backdrop-filter: saturate(20%);}</style>
</head>
<body>
<h3>backdrop-filter属性各类值的效果</h3>
<div class="container"><div class="box"><p>模糊<br/>backdrop-filter: blur(10px)</p></div><div class="box"><p>亮度<br/>backdrop-filter: brightness(60%)</p></div><div class="box"><p>对比度<br/>backdrop-filter: contrast(40%)</p></div><div class="box"><p>下降阴影<br/>backdrop-filter: drop-shadow(4px 4px 100px blue)</p></div><div class="box"><p>灰度<br/>backdrop-filter: grayscale(60%)</p></div><div class="box"><p>色调旋转<br/>backdrop-filter: hue-rotate(120deg)</p></div><div class="box"><p>反转<br/>backdrop-filter: invert(70%)</p></div><div class="box"><p>不透明度<br/>backdrop-filter: opacity(20%)</p></div><div class="box"><p>深褐色<br/>backdrop-filter: sepia(90%)</p></div><div class="box"><p>饱和<br/>backdrop-filter: saturate(20%)</p></div>
</div>
</body>
</html>
这篇关于css backdrop-filter 实现背景滤镜的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




