backdrop专题
css backdrop-filter 实现背景滤镜
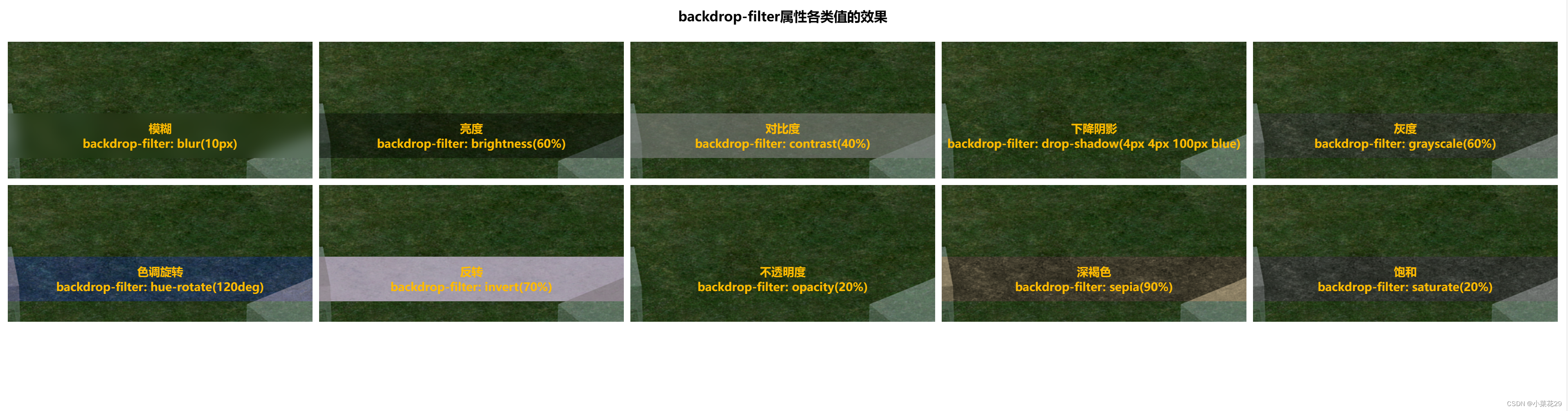
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。 大致分为以下10种: backdrop-filter: blur(2px);backdrop-filter: brightness(60%);backdrop-filter: contrast(40
什么是backdropbuild, Backdrop Build 是加速器还是黑客马拉松?
文章目录 什么是backdropbuildBackdrop Build 是加速器还是黑客马拉松?我应该计划在这个项目上花费多少时间?backdropbuild费用是多少?backdropbuild如何赚钱?有任何现场活动吗?在这个项目的 4 周内到底会发生什么? 谁可以申请Backdrop Build?我们的项目已经启动了,还可以申请吗?我需要具备多少经验才能申请?我还不知道要构建什么,我还
CSS:backdrop-filter实现毛玻璃的效果
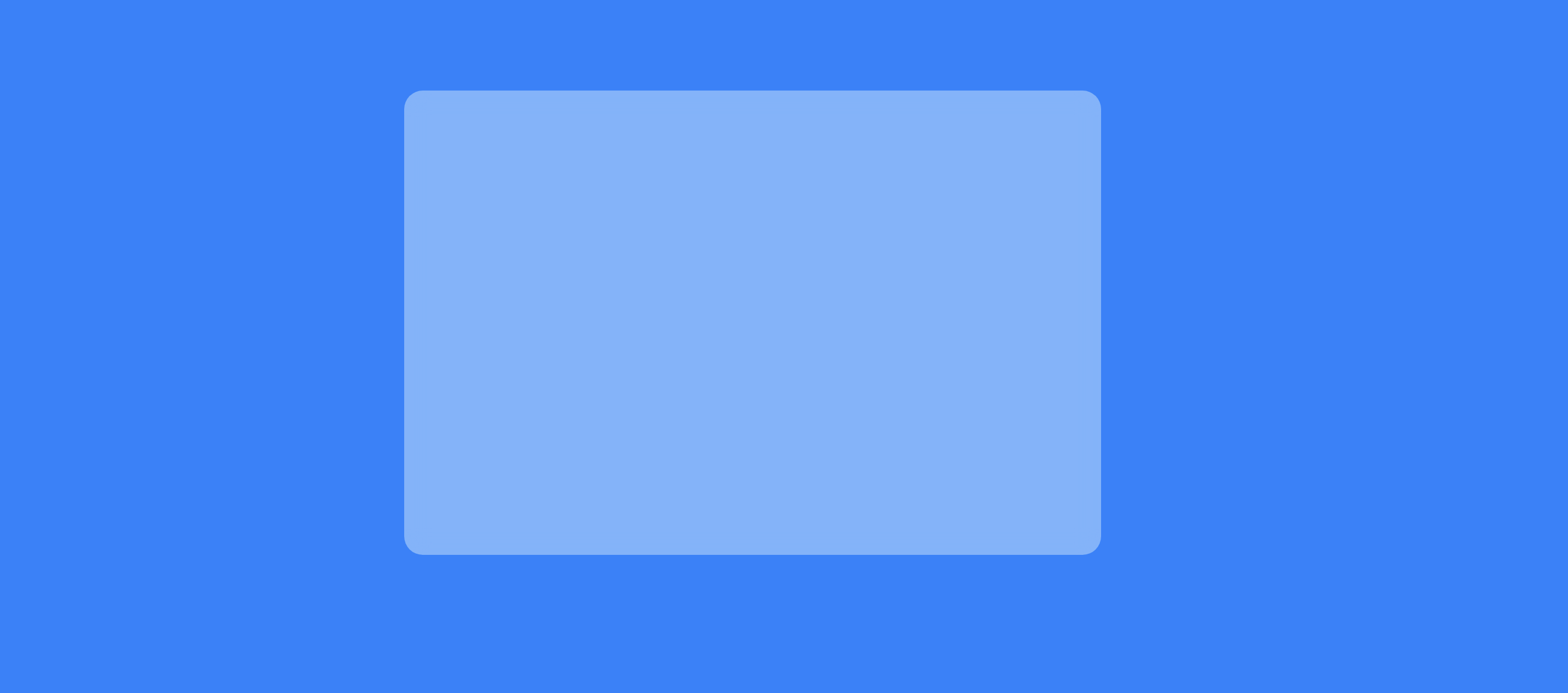
实现效果 实现代码 /* 关键属性 */background-color: rgba(255, 255, 255, 0.4);backdrop-filter: blur(10px);-webkit-backdrop-filter: blur(10px); 完整代码 <style>/* 遮罩层 */.mo-mask {position: fixed;top: 0;bottom: 0
backdrop-filter 与 filter 模糊效果的区别
介绍 使用 backdrop-filter 与 filter 都可以写出高斯模糊的效果,但是两者使用起来还是有区别的,而且使用的目标也不同,具体介绍如下: 区别 backdrop-filter: 使背景模糊,不会影响到背景下面的图片filter : 通常是定义 img的可视效果 ,修改图片的模糊效果,值越大越模糊 效果 两者的使用效果如下: backdrop-filter: filte