滤镜专题
快速搞定“照片调色”!50000+Lr预设滤镜模板,一键让你照片不再丑!
照片调色不仅仅是调整颜色,更是一种艺术表达。通过巧妙地运用 LR 预设,可以突出照片的主题,增强情感共鸣。比如,在风景照片中,使用特定的预设可以让天空更蓝、草地更绿,让大自然的美丽更加生动地展现出来。 在人像摄影中,合适的 LR 预设可以让肤色更加自然、眼神更加明亮,让人物更加迷人。而且,LR 预设还可以根据不同的风格和场景进行定制,满足各种个性化的需求。如果你对照片调色还不是
【OpenLayers 进阶】添加滤镜改变底图样式
目录 一、前言二、准备工作三、实现方式四、总结 一、前言 项目实施过程中,需要根据不同的业务场景需求变换地图样式。如果客户提供的底图服务或自建底图服务是类似Mapbox这种矢量切片,那只要按照需求配置不同的样式文件即可。如果没有矢量切片,只有一张张瓦片图如何实现呢?下面提供两种实现方式,以供参考 二、准备工作 首先要将完成地图的初始化 添加地图DIV <
iOS CoreImage专题(三)—— 自定义滤镜
前言子类化CIFilter自定义滤镜配方 子类化CIFilter创建CIColorInvert滤镜色度键滤镜配方 创建立体映射 获得最佳性能 最佳性能实践你的App需要颜色管理吗 总结 前言 本章节是这个专题最后一篇文章,学完这里,你应该能非常熟练的掌握CoreImage的使用技巧了。 在上一章节中我们介绍了如何实现一些高级技巧,包括滤镜链的实现、转场效果、人脸检测等。
ffmpeg6.1集成Plus-OpenGL-Patch滤镜
可参考上一篇文章。ffmpeg6.1集成ffmpeg-gl-transition滤镜-CSDN博客 安装思路大致相同, 因为 Plus-OpenGL-Patch也是基于 ffmpeg 4.x 进行开发的,所以在高版本上安装会有很多报错。 这是我安装后的示例,需要安装教程或者改代码可私信我。 安装过程会有很多报错。如果是./configure 过程中哄的报错,可查看ffbuild/config.
ffmpeg6.1集成ffmpeg-gl-transition滤镜
可代安装,有需要可以私信 ffmpeg-gl-transition 是基于 ffmpeg 4.x 进行开发的一个滤镜插件,在高版本上安装会有很多问题,以下是安装步骤,过程中可能会遇到很多报错,每个人的环境不一样,遇到的报错也不一样,但是都有解决办法。以下步骤中如果是在容器中docker 中,如果使用的镜像比较干净,可能需要需要先安装 wget,git, unip, sudo 等命令。安装方式直接
ffmpeg学习十二:滤镜(实现视频缩放,裁剪,水印等)
这篇文章对使用滤镜进行视频缩放,裁剪水印等做简单介绍。 一.滤镜 滤镜可以实现多路视频的叠加,水印,缩放,裁剪等功能,ffmpeg提供了丰富的滤镜,可以使用ffmpeg -filters来查看: Filters: T.. = Timeline support .S. = Slice threading ..C = Command support A = Audio input/out
四十七、openlayers官网示例Image Filters——给地图添加锐化、浮雕、边缘等滤镜效果
官网demo示例: Image Filters 这篇讲的是如何给地图添加滤镜。 一看代码,,好家伙,信息量满满,全都看不懂。。。 咱只能一段一段扒。。。 首先添加一个底图到地图上,这个好理解。 const imagery = new TileLayer({source: new OGCMapTile({url: "https://maps.gnosis.earth/og
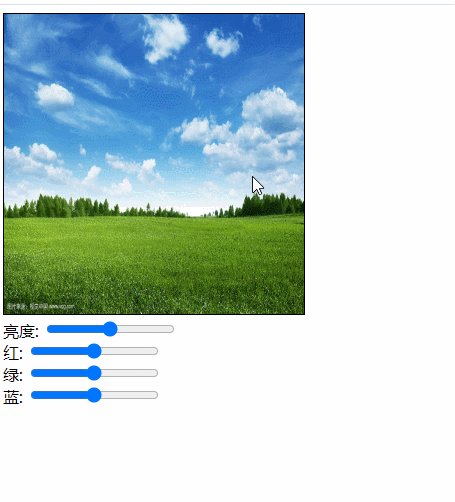
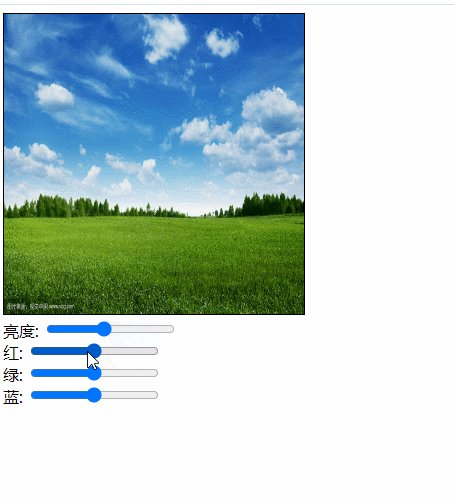
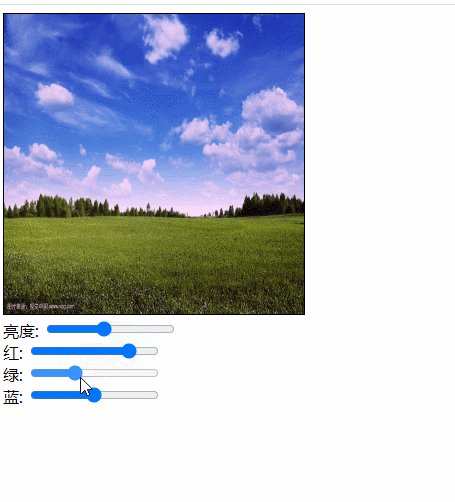
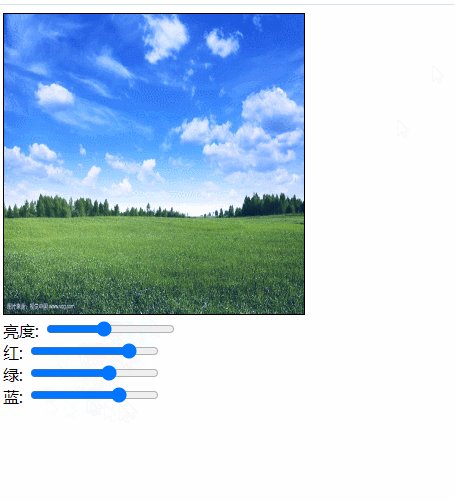
自制调色小工具给图片加滤镜,修改图片红、绿、蓝通道及亮度,修改图片颜色
上篇: 上篇我们给地图添加了锐化、模糊等滤镜,这篇来写一个小工具给图片调色。 调色比锐化等滤镜要简单许多,直接拿到像素值修改即可。不需要用到卷积核。。。(*^▽^*) 核心原理就是图像结构,使用context.getImageData获取图像像素结构。 const imageData = context.getImageData(0, 0, canvas.width, ca
CSS基础: css3新特性体验一滤镜和过渡
滤镜filter filter CSS属性性将模糊或者颜色便宜等图形效果应用于元素。 格式: filter: 函数() 函数有很多的如果有兴趣可以看:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Functions 演示: <!DOCTYPE html><html lang="en"><head><meta charse
【SkiaSharp绘图03】SKPaint详解(一)BlendMode混合模式、ColorFilter颜色滤镜
文章目录 SKPaintSKPaint属性BlendMode获取或设置混合模式SKBlendMode 枚举成员效果预览 Color/ColorF获取或设置前景色ColorFilter 颜色滤镜CreateBlendMode 混合模式CreateColorMatrix 颜色转换CreateCompose 组合滤镜CreateHighContrast 高对比度滤镜CreateLighting 照
UE4_后期_ben_模糊和锐化滤镜
学习笔记,不喜勿喷,侵权立删,祝愿生活越来越好! 本篇教程主要介绍后期处理的简单模糊和锐化滤镜效果,学习之前首先要回顾下上节课介绍的屏幕扭曲效果: 这是全屏效果,然后又介绍了几种蒙版,方形蒙版,圆形边缘蒙版,角滤镜三种蒙版效果。忘记的同学需要去复习下知识点。 让我们来介绍下模糊和锐化滤镜效果: 一、模糊滤镜效果制作 我们将从采样场景本身开始,我们会对场景进行多次采样,然后把它们结
Ps:消失点滤镜 - 图章工具
Ps菜单:滤镜/消失点 Filter/Vanishing Point 快捷键:Ctrl + Alt + V 在“消失点”滤镜中,图章工具 Stamp Tool将使用样本像素绘画,仿制的图像将定向到平面(在其中绘画)的透视。 对于诸如混合和修饰图像区域、仿制部分表面以“涂去”对象,或仿制图像区域以复制对象或扩大纹理或图案等任务,图章工具十分有用。 快捷键:S ◆ ◆ ◆ 操作方法与技巧 1、设
FFmpeg滤镜完整列表
FFmpeg滤镜完整列表 滤镜名称 用途 acompressor 压缩音频信号,当输入信号超过某个预设阈值时,压缩器就会开始工作。该滤镜使音量大的部分变得不那么响亮,而音量小的部分相对变得响亮,这样就可以使整体听起来更加均衡,常用于音乐制作、广播和现场混音。 acontrast 调整音频信号的对比度,支持传入参数contrast,范围是0至100,默认是33。 acrossfade
Ps:消失点滤镜 - 选区操作
Ps菜单:滤镜/消失点 Filter/Vanishing Point 快捷键:Ctrl + Alt + V 当在“消失点”滤镜中进行绘画或修饰以校正缺陷、添加元素或改进图像时,可使用选区提供帮助。 通过建立选区,可在图像中绘制或填充特定区域的同时采用图像中的平面定义的透视。选区还可以用于仿制和移动透视中的特定图像内容,以及限制图章工具和画笔工具的工作范围。 ◆ ◆ ◆ 操作方法与技巧 1、创建空
PS滤镜插件Camera Raw 15.4升级,开启智能修图
前段时间Adobe 更新了photoshop 的智能AI填充功能,深受很多设计师朋友的喜爱。Camera Raw作为PS的一个滤镜插件对RAW图片的处理上面有一定的优势,Camera Raw 15.4升级了,开启智能修图木事,一起来看看吧! Camera Raw滤镜是PS滤镜菜单下的一个调色工具,它的调色功能与Lightroom一模一样,两者在使用过程中没有任何区别。 Camera Raw
黏土滤镜教程分享:让你的照片瞬间变身黏土艺术
在数字时代的浪潮中,手机摄影和修图软件成为了我们日常生活中不可或缺的一部分。而近期,一款名为“黏土滤镜”的修图功能火爆全网,让无数摄影爱好者和创意达人为之疯狂。本文将为你详细介绍几款拥有黏土滤镜功能的软件,并附上详细的教程分享,让你的照片瞬间变身黏土艺术。 一、Remini:黏土滤镜的先驱者 这是一款功能强大的修图应用,近期凭借其独特的黏土滤镜功能在社交媒体上引发了热烈讨论。这它包含了老照片修
Ps 滤镜:深色线条
Ps菜单:滤镜/滤镜库/画笔描边/深色线条 Filter Gallery/Brush Strokes/Dark Strokes 深色线条 Dark Strokes滤镜通过以独特的线条风格重绘图像的暗部和亮部来增强图像的视觉效果,适用于创作具有强烈对比和动态线条效果的艺术作品。 “深色线条”滤镜可以分析图像的亮度分布,然后将暗区用短而紧的黑色线条绘制,而亮区则用较长的白色线条描绘,创建出一种动态
camera2 opengl实现滤镜效果录制视频 目录
最近研究opengl和 camera2,实现了滤镜功能和录像功能 camera2 opengl实现滤镜效果录制视频 一 相机预览 camera2 opengl实现滤镜效果录制视频 二 双SurfaceView渲染 camera2 opengl实现滤镜效果录制视频 三 录音 camera2 opengl实现滤镜效果录制视频 四 录像 camera2 opengl实现滤镜效果录制视频 五 音
黏土滤镜制作方法:探索黏土特效制作的魅力
在数字时代,图像处理已经成为我们生活的一部分,无论是社交媒体上的照片分享,还是专业设计领域的创作,都离不开对图像的精心处理。而黏土滤镜,作为一种独特而富有艺术感的图像处理效果,受到了越来越多人的喜爱。本文将探讨如何使用抠图改图王和其他软件来制作黏土滤镜,并领略它们各自的魅力。 一、黏土滤镜的魅力 黏土滤镜使图片中的人物或物体呈现出一种黏土般的质感,仿佛是从一个精致的黏土模型中拍摄出来的。这种效
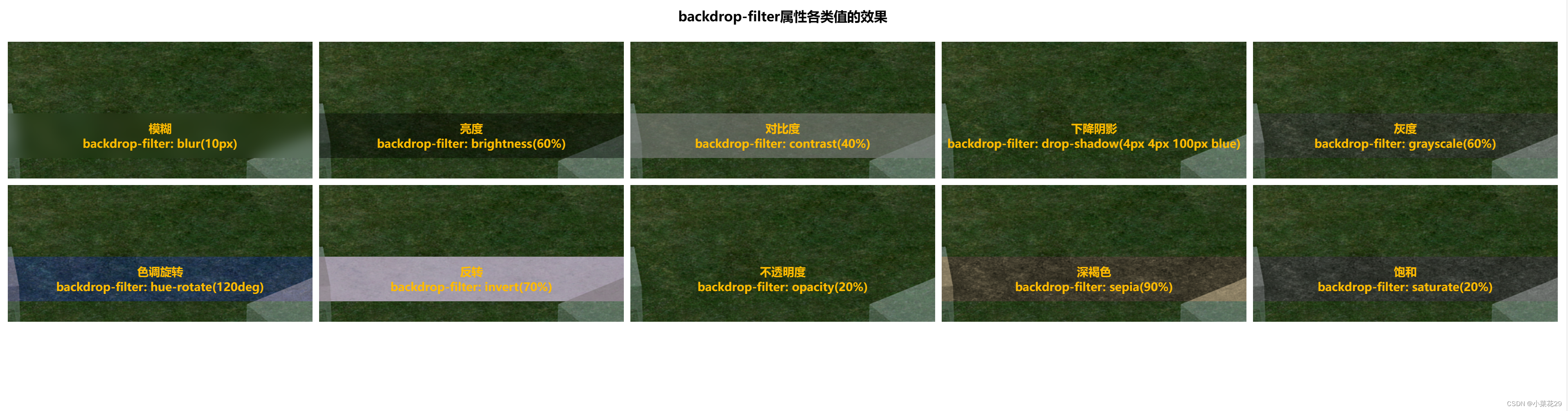
css backdrop-filter 实现背景滤镜
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。 大致分为以下10种: backdrop-filter: blur(2px);backdrop-filter: brightness(60%);backdrop-filter: contrast(40
OpenGL 入门(三)—— OpenGL 与 OpenCV 共同打造大眼滤镜
从本篇开始,会在上一篇搭建的滤镜框架的基础上,介绍具体的滤镜效果该如何制作。本篇会先介绍大眼滤镜,先来看一下效果,原图如下: 使用手机后置摄像头对眼部放大后的效果: 制作大眼滤镜所需的主要知识点: OpenCV 人脸定位SeetaFace 五官定位OpenGL 绘制大眼特效 下面让我们一步步来实现这个效果吧。 1、项目配置 要对眼部进行放大,那么一定需要识别到图像中眼睛的位置,
[前端] canvas进阶之常用滤镜
在操作之前先上一张初始预览图,页面的布局结果就是这样,然后就是对各种滤镜效果的转换 主要的实现原理是改变像素 rgb的值 接下来进入正题,进入代码操作 HTML布局: <div style="overflow: hidden;"><canvas id="canvasa" width="455" height="248" style="display:block;f
[前端] css3滤镜效果
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果。今天终于抽出时间学习这个CSS3的Filter。不整不知道呀,一整才让我感到吃惊,太强大了。大家先来看个效果吧: 我想光看上面的效果就能吸引你了,要是你自己动手的话,我想您更会感到神奇。细一看,这些效果就像是photoshop整出来的一样,其实是真是这样的,有很多效果都是类似于photoshop中的特效。不过有一点
Android滤镜效果实现及原理分析
https://cloud.tencent.com/developer/article/1038865 Android滤镜效果实现及原理分析 用户1148531发表于向治洪 380 在这篇文章中: 色彩矩阵分析 初始颜色矩阵图像的色光属性 Android实例常用颜色矩阵GPUImage滤镜 Android在处理图片时,最常使用到的数据结构是位图(Bitmap),它包含





















![[前端] canvas进阶之常用滤镜](https://img-blog.csdn.net/20151012114114754)
![[前端] css3滤镜效果](http://cdn2.w3cplus.com/cdn/farfuture/S2vY58pTRRHy-KPxLT5WPc3rqXoDxdIKY1e5rwGbqx0/mtime:1341237690/sites/default/files/filter-custom.png)
