本文主要是介绍48. UE5 RPG 实现攻击伤害数字显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在前面的文章中,我们实现了对敌人的攻击的受击效果,并且能够降低目标的血量,实现死亡效果。相对于正常的游戏,我们还需要实现技能或者攻击对敌人造成的伤害数值,并直观的显示出来。
所以,接下来,我们要实现一个用户控件,来设置伤害数值的UI表现。并且我们还需要一个用户控件的组件来修改伤害UI显示的数值。在创建完成这些以后,我们还需要实现从AttributeSet里面实现在目标位置(也就是受到伤害的角色位置)创建组件,并实现在每个客户端上面显示数值。
创建伤害用户控件
首先,我们先创建一个用户控件用于显示造成伤害的数值,并且在用户控件里创建一个动画,用于数值伤害的显示。
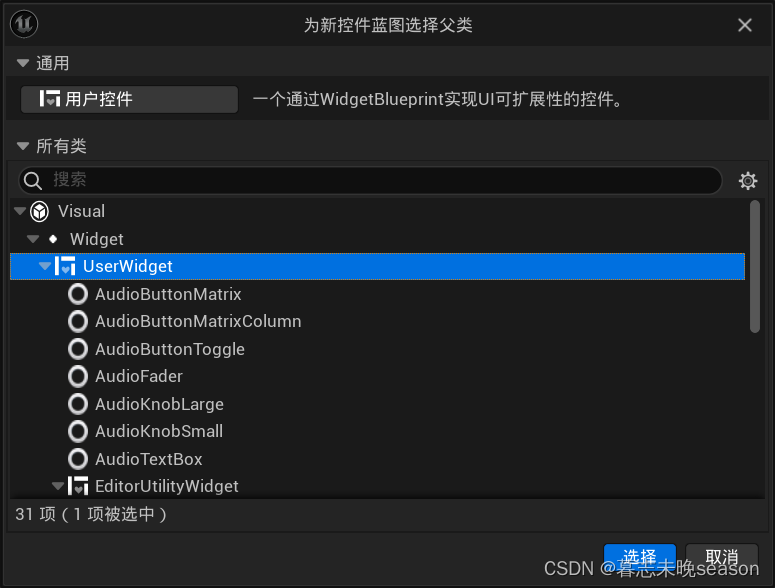
我们新建一个控件蓝图,这里不需要其它脚本直接基于UserWidget创建即可。我们将其命名为WBP_DamageText

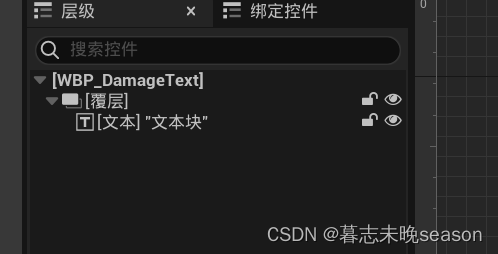
在控件里面增加一个覆层,覆层下面添加一个文本显示文字

在控件尺寸这里,我们使用自定义,来设置一个固定的尺寸,这样它的尺寸不会乱动,不会在更新时频繁修改尺寸影响性能。

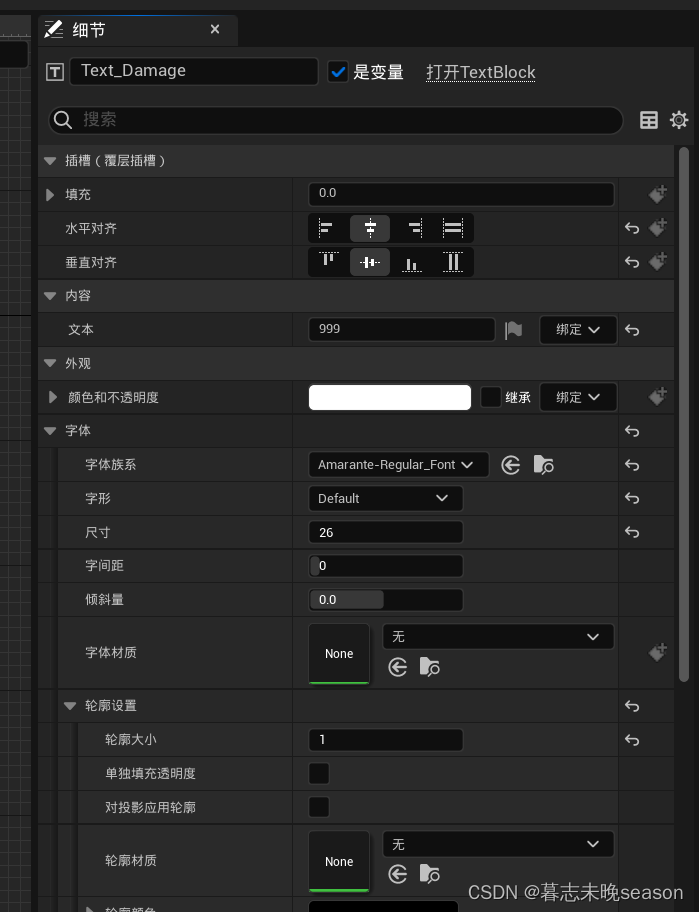
然后设置文本的样式,并将其设置为变量,方便后期修改其显示的内容

创建伤害文字动画
有了文字的显示,正常游戏里面,数字都是需要动起来,我们创建一个动画来让文字动起来。
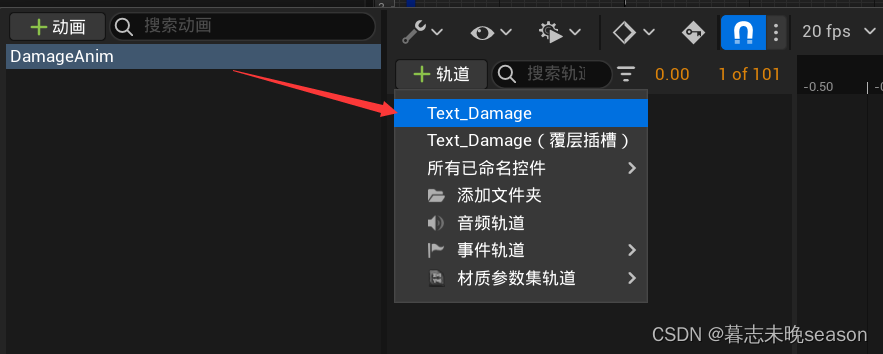
我们打开动画,创建一个新的动画,并把文本作为轨道添加进去

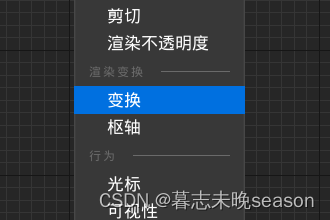
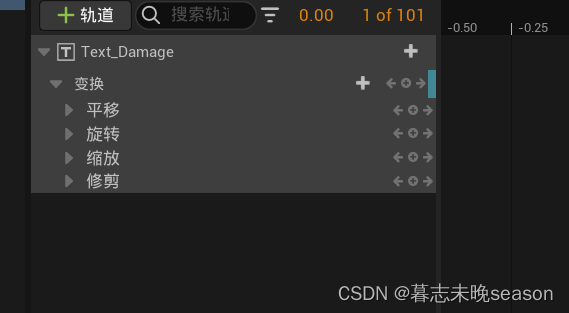
添加文本的变换

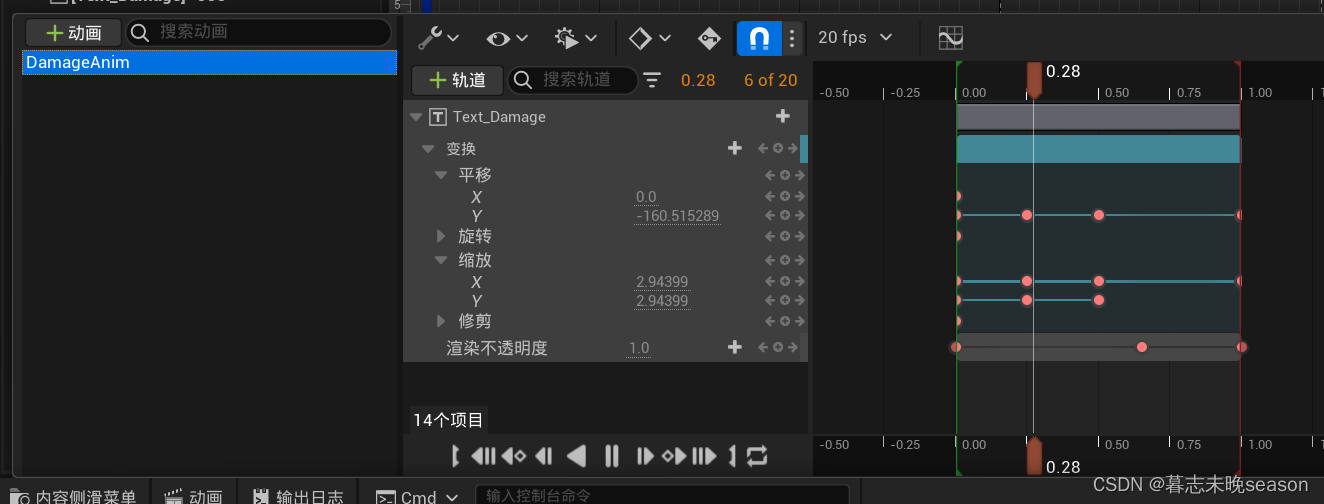
我们通过修改变换的平移和缩放来实现它的动画

然后增加一个半透明渐变,具体效果自己调整就行,最好找个游戏比着做。我们制作一个一秒的动画

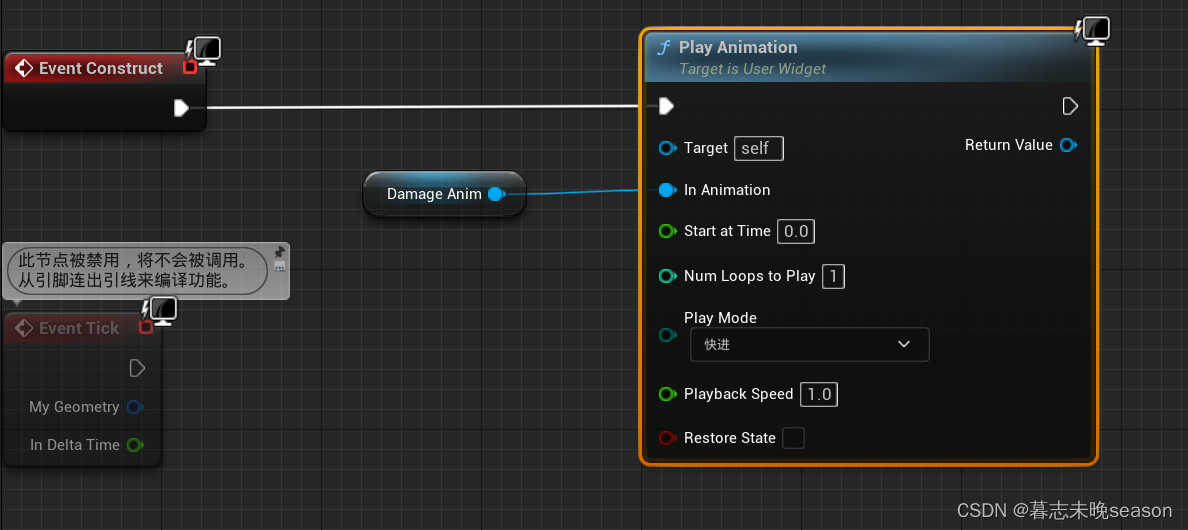
动画创建完成后,在事件构造时调用动画播放

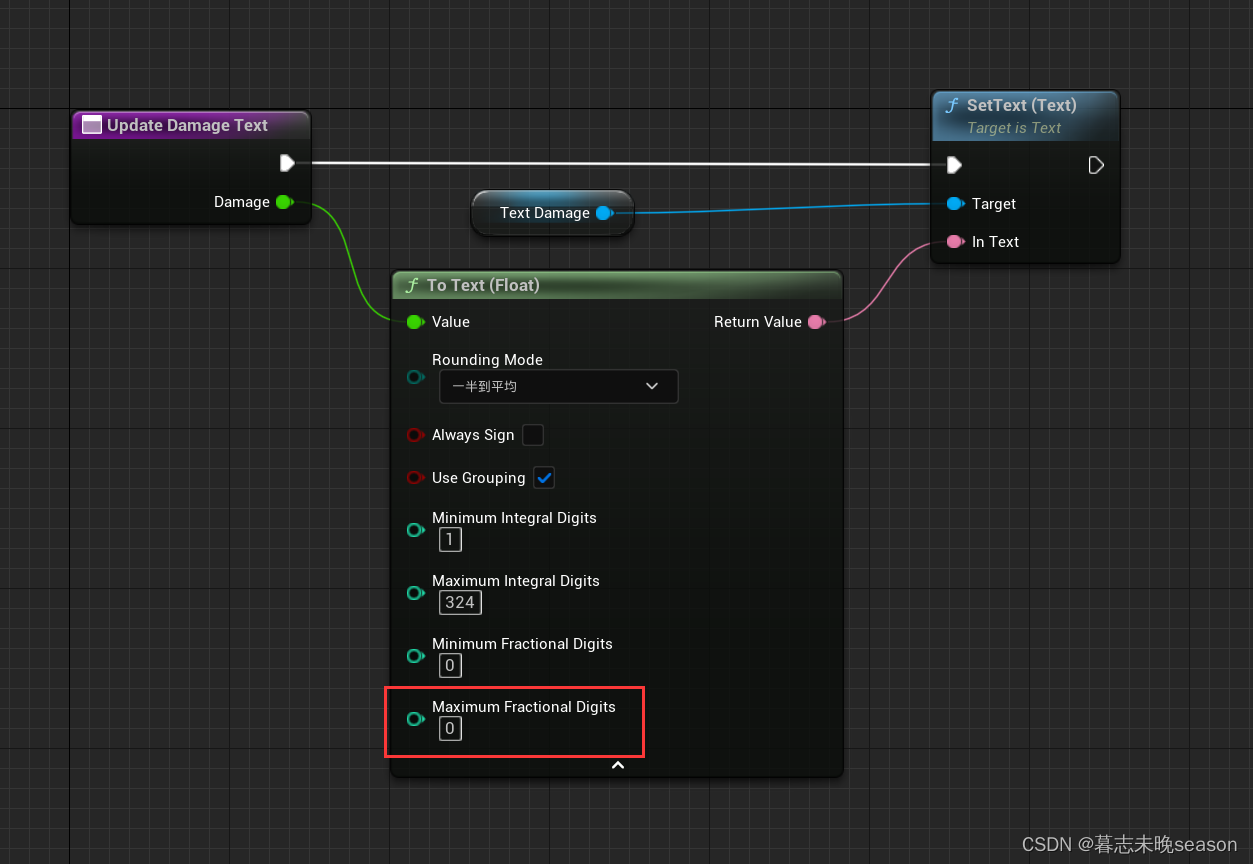
然后我们再增加一个设置伤害数值的函数在函数内将浮点数转成文本时,如果我们将Maximun Fractional Digits设置为0,将取0位小数点,也就是整数。

创建用户控件组件
用户控件创建完成,我们还需要创建用户控件组件,用于实现用户控件的实例化并播放动画。
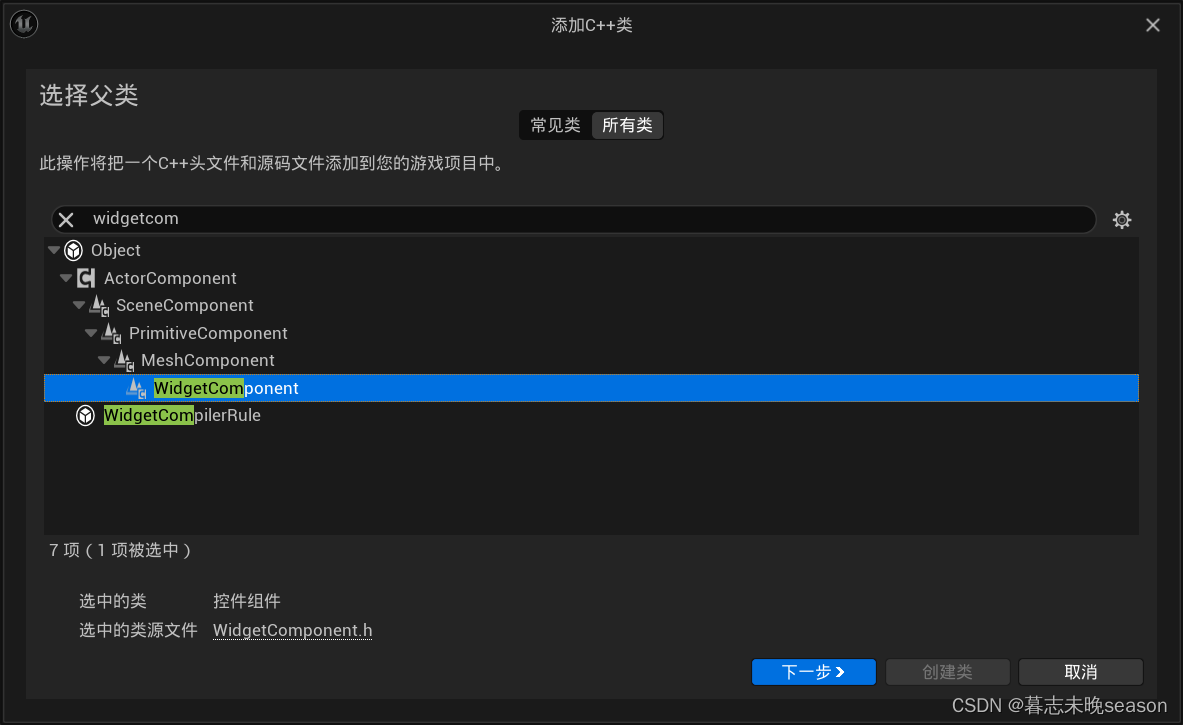
所以,我们接下来要创建一个用户组件的控件,创建基于最基本的组件即可,我们不需要从控制器获取内容,只需要一个设置显示数字的方法即可。

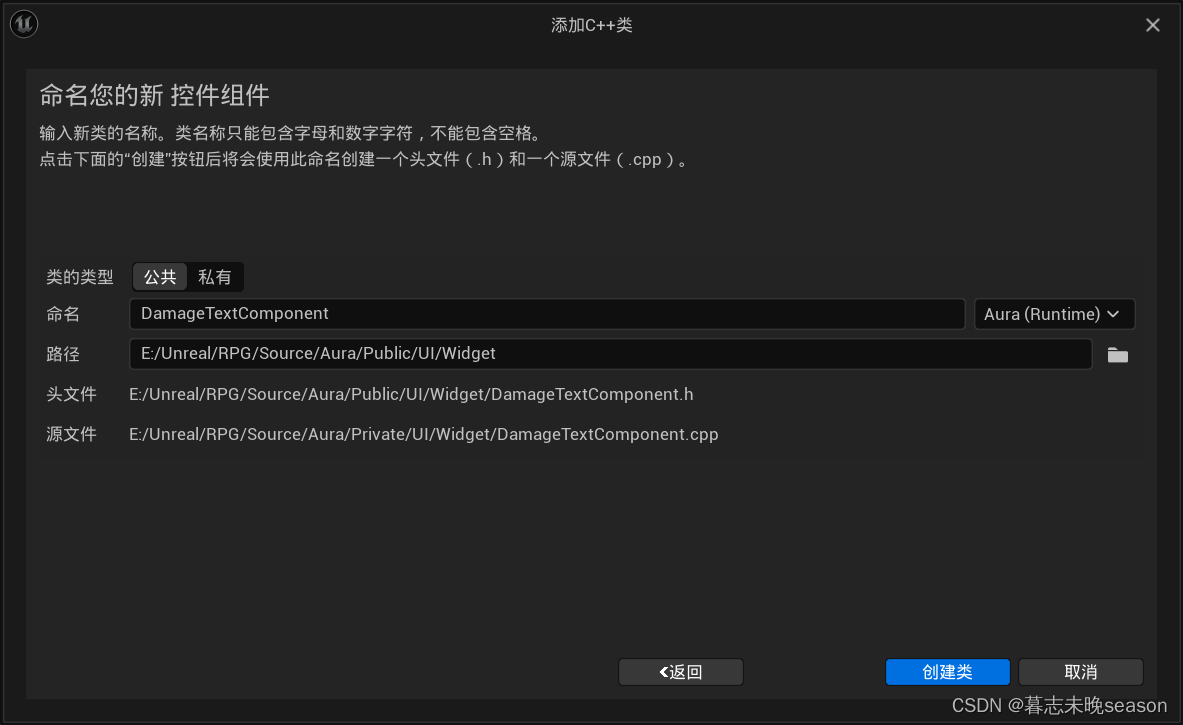
命名为DamageTextComponent

在代码里,我们只需要增加一个函数,设置伤害的数值,可以在蓝图内实现此函数,并且可以在蓝图内调用
public:UFUNCTION(BlueprintImplementableEvent, BlueprintCallable)void SetDamageText(float Damage); //设置伤害文字
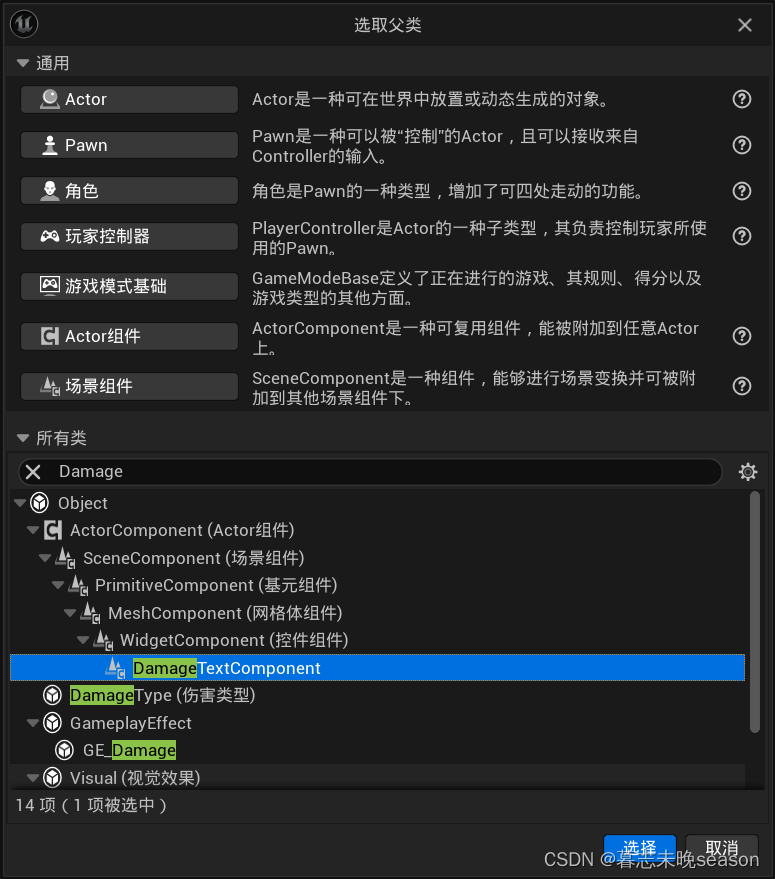
然后基于此类创建一个蓝图类,命名为BP_DamageTextComponent

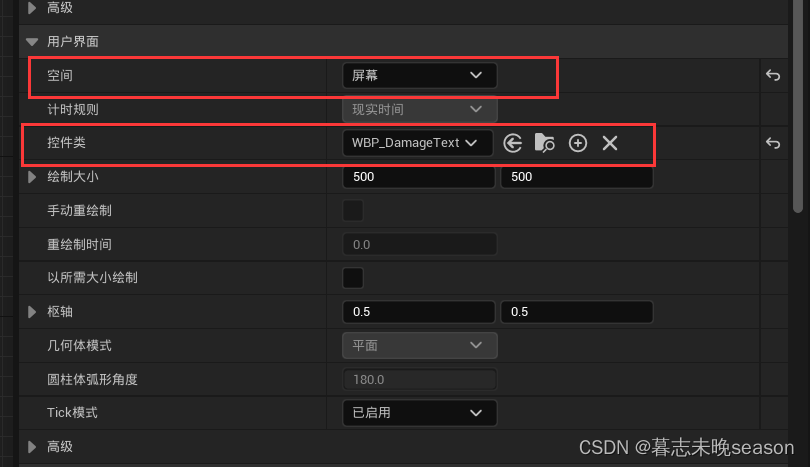
现在这个蓝图相当于一个未挂载在对象上面的组件类,但是我们可以设置它的默认参数。我们将空间修改为屏幕空间,并将创建的用户控件设置上去

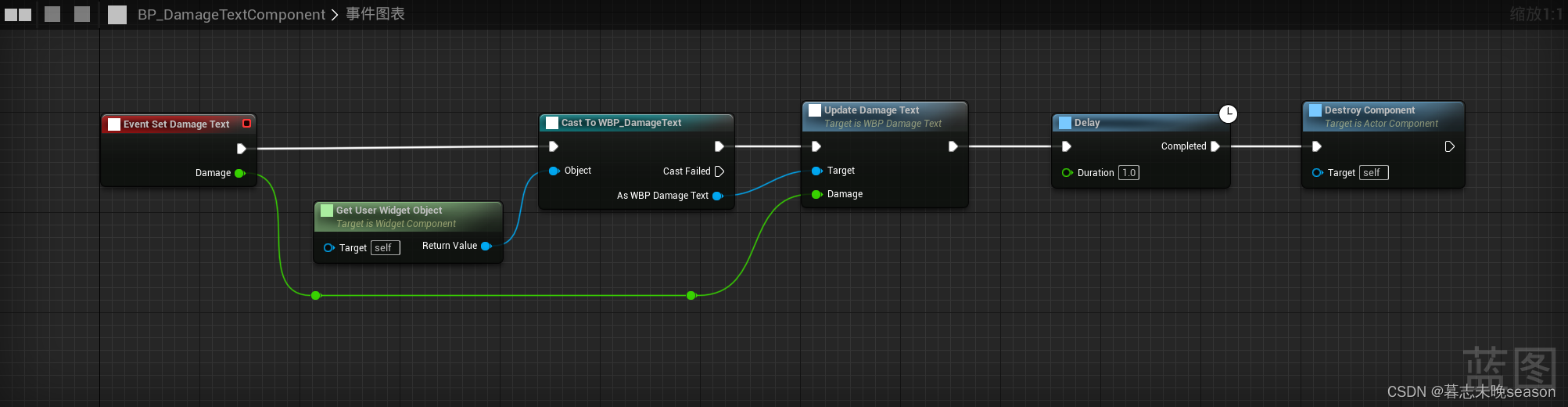
在蓝图内,我们实现SetDamageText,将设置的类型转换为我们创建的用户组件类型,调用它的更新数字方法,然后在延迟一秒钟(动画播放一秒钟)后,将自身销毁,组件也会跟随销毁。

调用实现伤害显示
现在,我们有了显示伤害数值的用户控件和组件,接下来就要考虑实现如何调用并显示对应的内容。
现在有个问题,就是我们是通过在AttributeSet里面通过元属性获取到当前的伤害的,它是在服务器上运行的,因此,我们要实现在AttributeSet里面去调用函数生成,并且,还需要获取到玩家控制器,因为你需要将数值显示给玩家查看得,所以,我们将数值在玩家控制器里面实现在每个客户端上面调用是一个很好的选择。
所以,我们打开玩家控制器的基类,在里面增加一个函数,用于复制到每个客户端,并且只会在客户端执行所以我们设置了Client (只在客户端执行)
在函数内部实现在目标角色身上显示伤害数字。
UFUNCTION(Client, Reliable)void ShowDamageNumber(float DamageAmount, ACharacter* TargetCharacter); //在每个客户端显示伤害数值
然后我们创建一个用于设置显示伤害数值的组件类,后续可以使用它去实例化多个实例,显示多个伤害数值
UPROPERTY(EditDefaultsOnly)TSubclassOf<UDamageTextComponent> DamageTextComponentClass;
接下来我们就需要实现ShowDamageNumber的函数,首先对参数进行判断,以及对类判断,这里确保执行逻辑时,目标角色还没有被销毁
if(IsValid(TargetCharacter) && DamageTextComponentClass)
然后在内部实例化组件,并注册,在实例化时,第一个参数相当于作为此组件的父类,当PlayerController被销毁时,它也会被销毁。
UDamageTextComponent* DamageText = NewObject<UDamageTextComponent>(TargetCharacter, DamageTextComponentClass);
DamageText->RegisterComponent(); //动态创建的组件需要调用注册
然后就是设置伤害数字在何位置播放显示,这里是先附加到目标角色身上,来应用位置,保持相对,由于组件没有设置位置,所以它的位置就是现在角色所在的位置。在获取到位置后,然后将其和角色分离,防止角色移动,伤害数字也跟随移动。
DamageText->AttachToComponent(TargetCharacter->GetRootComponent(), FAttachmentTransformRules::KeepRelativeTransform); //先附加到角色身上,使用角色位置
DamageText->DetachFromComponent(FDetachmentTransformRules::KeepWorldTransform); //然后从角色身上分离,保证在一个位置播放完成动画
最后,就是调用组件设置伤害数字的函数,来实现调用蓝图内的设置的逻辑
void APlayerControllerBase::ShowDamageNumber_Implementation(float DamageAmount, ACharacter* TargetCharacter)
{//确保传入的目标没被销毁并且设置了组件类if(IsValid(TargetCharacter) && DamageTextComponentClass){UDamageTextComponent* DamageText = NewObject<UDamageTextComponent>(TargetCharacter, DamageTextComponentClass);DamageText->RegisterComponent(); //动态创建的组件需要调用注册DamageText->AttachToComponent(TargetCharacter->GetRootComponent(), FAttachmentTransformRules::KeepRelativeTransform); //先附加到角色身上,使用角色位置DamageText->DetachFromComponent(FDetachmentTransformRules::KeepWorldTransform); //然后从角色身上分离,保证在一个位置播放完成动画DamageText->SetDamageText(DamageAmount); //设置显示的伤害数字}
}
在PlayerController里面实现了函数,接下来,我们要实现在AttributeSet里面调用,在受到伤害时,我们要调用对应的函数,实现伤害数字的显示。
我们首先创建一个函数,用于处理这部分逻辑
static void ShowFloatingText(const FEffectProperties& Props, const float Damage);
在处理完成死亡和受伤的逻辑后面,我们首先判断目标和自身是否相同,我们不想将对自身造成的伤害显示出来,(如果想那就不判断)
if(Props.SourceCharacter != Props.TargetCharacter)
然后获取到目标的PlayerController,调用函数即可
void UAttributeSetBase::ShowFloatingText(const FEffectProperties& Props, const float Damage)
{//调用显示伤害数字if(Props.SourceCharacter != Props.TargetCharacter){if(APlayerControllerBase* PC = Cast<APlayerControllerBase>(UGameplayStatics::GetPlayerController(Props.SourceCharacter, 0))){PC->ShowDamageNumber(Damage, Props.TargetCharacter); //调用显示伤害数字}}
}
代码这部分就实现完成了。
测试效果
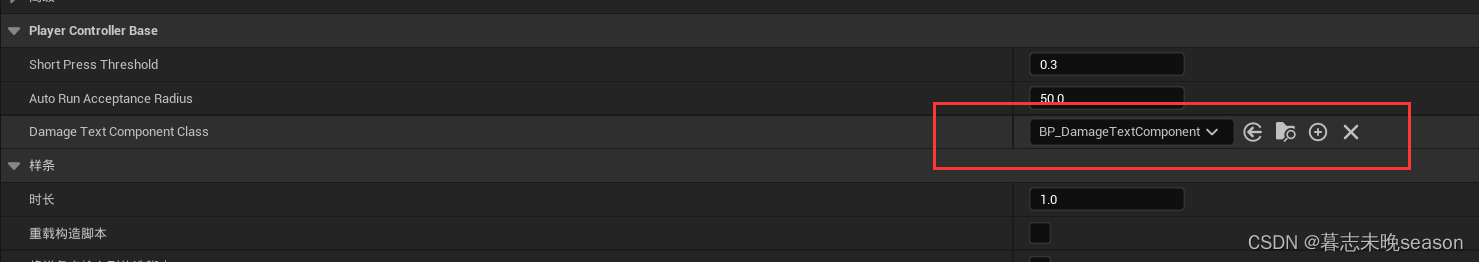
接着编译代码,处理bug,然后在UE里面打开BP_PlayerController,将我们只做的组件设置上去。

然后编译运行测试效果

这篇关于48. UE5 RPG 实现攻击伤害数字显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





