本文主要是介绍Vue v-cloak指令隐藏未编译的Mustache标签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
v-cloak这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>[v-cloak] {display: none;}</style>
</head>
<body><div id="app"><input type="text" v-model="msg"><p v-text="msg"></p><div v-cloak> {{ msg }}</div></div><script src="node_modules/vue/dist/vue.js"></script><script>new Vue({el: '#app',data() {return {msg: ''}}})</script>
</body>
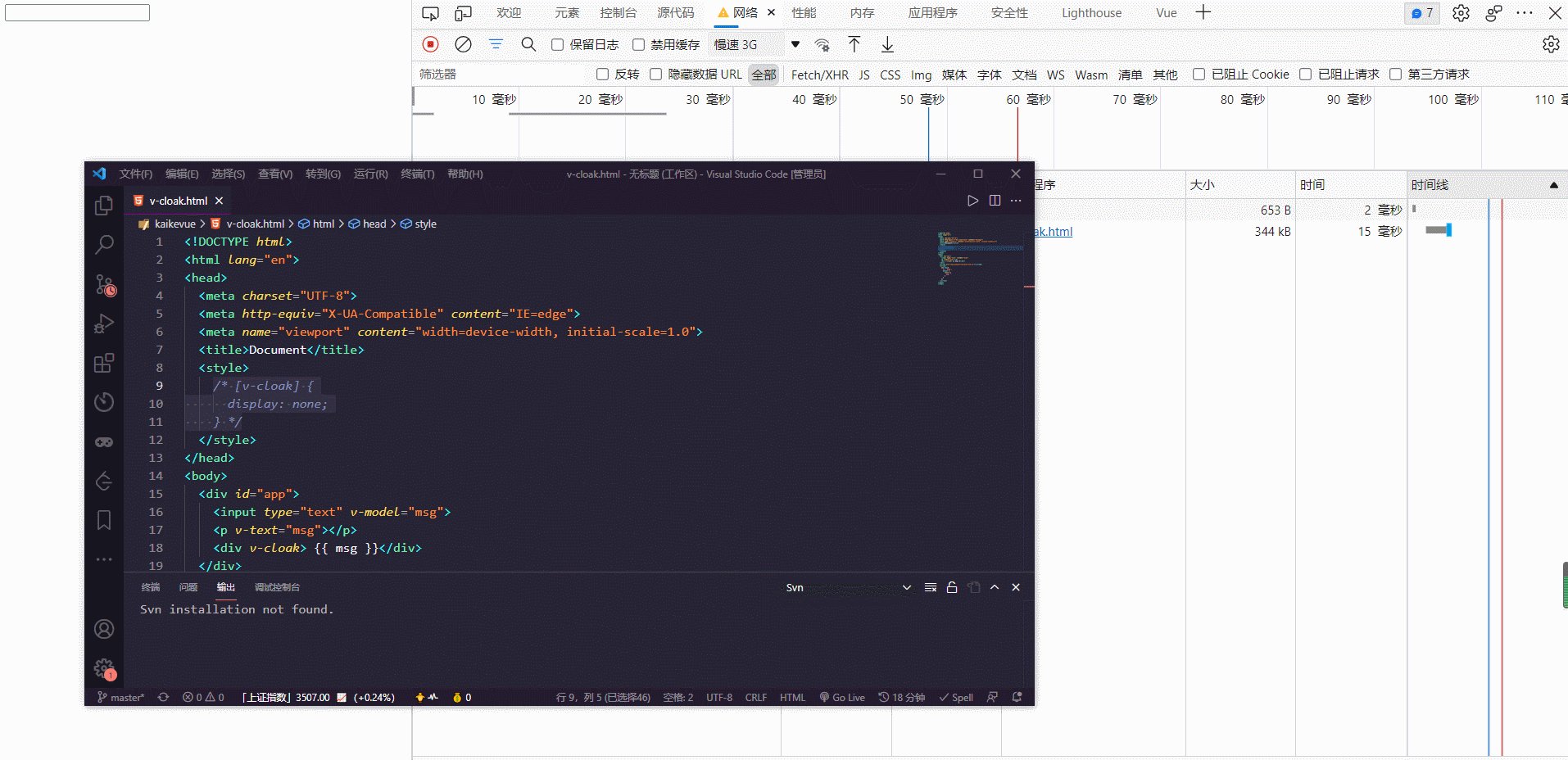
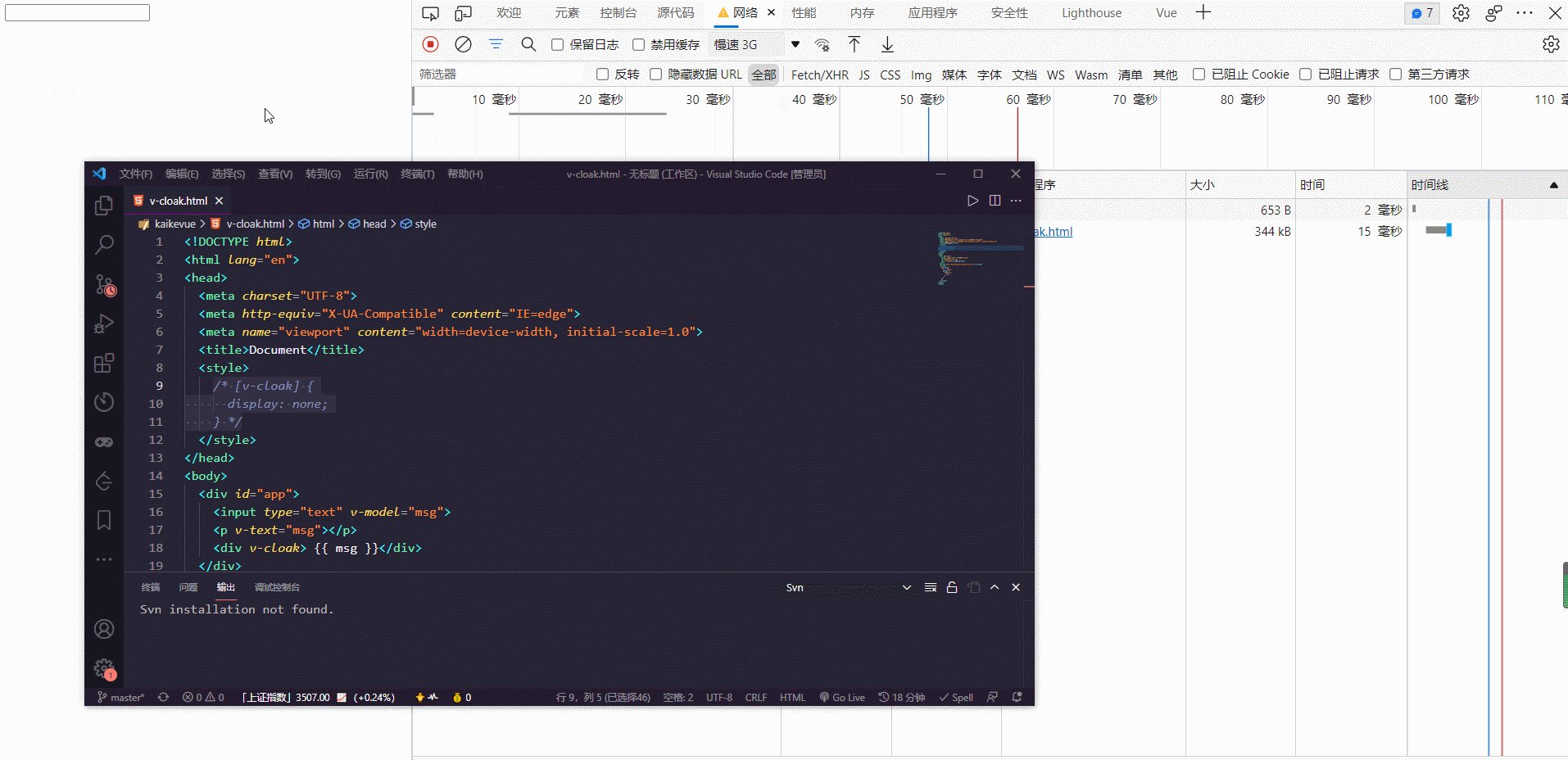
</html> 如果不使用 CSS 规则,打开浏览器开发者工具,将网络“禁用缓存”勾选去掉,选择为“慢速3G”,刷新浏览器,视觉上仍然可以看到未编译的Mustache标签,但是录制软件未捕捉到,可自行在浏览器中测试:
具体操作如下:

这篇关于Vue v-cloak指令隐藏未编译的Mustache标签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





