mustache专题
过滤器:Vue.js允许你自定义过滤器,可用于常见的文本格式化。过滤器可以用在两个地方:mustache插值和v-bind表达式
简介 Vue.js过滤器的概念 在Vue.js中,过滤器是一些用于处理和转换文本的函数。它们可以用在模板中的两个地方:mustache插值和v-bind表达式。过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号表示。 过滤器的作用和优点 过滤器的主要作用是在不改变原始数据的情况下,对用户看到的输出进行一些处理或格式化。比如,你常常会看到这样的需求:货币格式化、日期格
VUE源码分析4 -- Mustache简介 和重写Scanner
下面我们说Vue Dom实现,vue dom 兼容mustache项目。这个链接是mustache官方工程 mustache github地址 请看官方mustahce语法文档,变量前后添加两个大括号{{}},代表要侦测的数据。Vue官方也是兼容改特性。 下面我们要重零开始写Mustache,为什么要重零开始写mustache呢,因为我们追踪vue dom底层,mustache是跑不了的。
Vue v-cloak指令隐藏未编译的Mustache标签
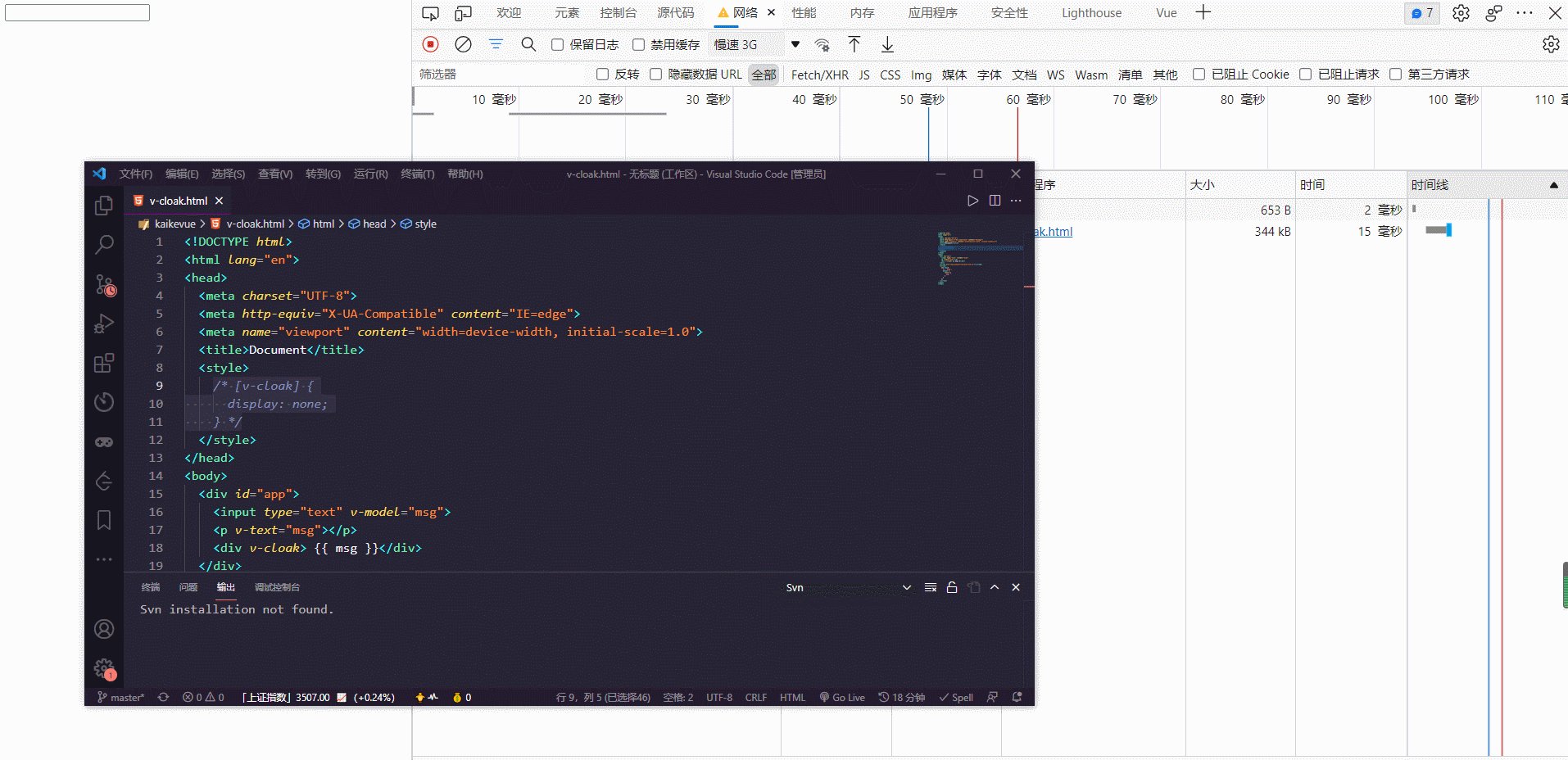
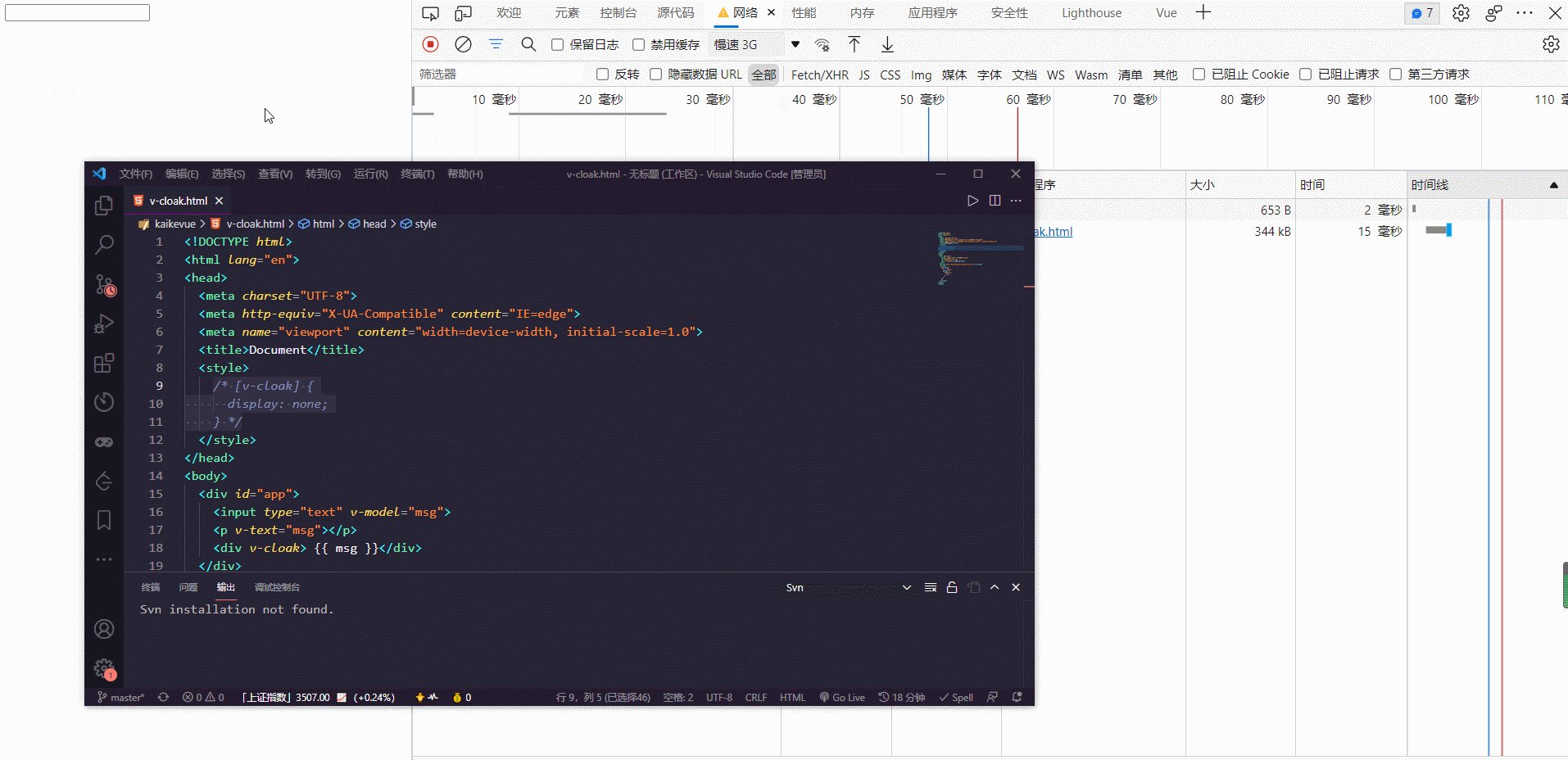
v-cloak这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-C
js模板引擎mustache介绍及实例
亲测可用,若有疑问请私信 在Javascript中 mustache.js是实现mustache模板系统。 Mustache是一种没有逻辑的模板语法。它可以应用于HTML、配置文件、源代码等任何地方。 它通过使用散列或对象中提供的值在模板中展开标记来工作。 我们称它为没有逻辑的模板,是因为它没有if语句、else子句和for循环,它只有标签。一些标签被替换为值或什么也没有或者一系列的值。 不能在
mustache模板引擎学习记录
0.历史上曾经出现的数据变为视图的方法 1.纯DOM法 let arr = [{"name":"张三","age":18,"sex":"男"},]let list = document.querySelector('#list')for (let i = 0; i < arr.length; i++) {let li = document.createElement('l
JS模板引擎Mustache
1. Mustache 概述 Mustache是基于JavaScript实现的模版引擎,类似于jQuery Template,但是这个模版更加的轻量级,语法更加的简单易用,很容易上手。 2. Mustache 具体的使用 下面就具体讲一下Mustache的使用。在开始讲之前,需要先从Git hub上获取相关的mustache.js文件,获取文件之后,新建一个解决方案,目录如下:
微信小程序 Mustache
微信小程序 Mustache语法详解 最近微信小程序非常火,对于前端开发的程序员是个利好的消息,这里主要记录下微信小程序 Mustache语法。 小程序开发的wxml里,用到了Mustache语法。所以,非常有必要把Mustache研究下。 什么是Mustache?Mustache是一个logic-less(轻逻辑)模板解析引擎,它是为了使用户界面与业务数据(内容)分离而产生的,
bootstrap+jquery+mustache+springmvc+idworker整合demo代码
原文:bootstrap+jquery+mustache+springmvc+idworker整合demo代码 源代码下载地址:http://www.zuidaima.com/share/1550463719148544.htm 简单实现的一个发表评论的代码,麻雀虽小五脏俱全,请有需要的牛人下载,另外最代码决定用mustache来做js的模板。 maven的工程,需要转换成
0125-2-Vue深入学习1—mustache模板引擎原理
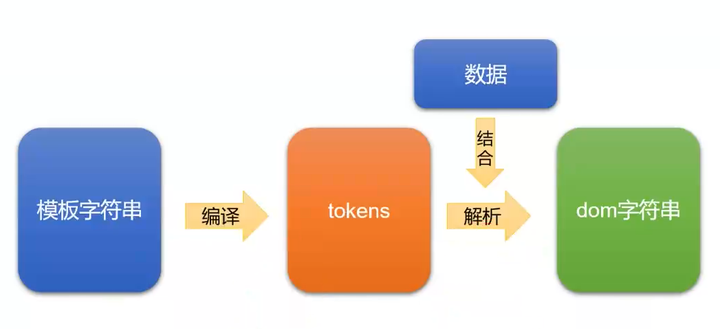
[mustache] 是 “胡子”的意思,因为它的嵌入标记 {{ }} 旋转过来很像[胡子],Vue中的 {{ }} 语法也引用了mustache,这也是我深入学习的目的。 1、原始js方式使 数据 变为视图 <ul id="list"></ul><script>var arr = [{"name":"张三", "age":12, "sex":"男"},{"name":"李四"
Js模板引擎mustache.js的使用方法,打狗棒法之《挑拨狗爪》
本文转载Javascript模板引擎mustache.js详解 写的不错,后面部分代码经过注释和加工。 mustache.js是一个简单强大的Javascript模板引擎,使用它可以简化在js代码中的html编写,压缩后只有9KB,非常值得在项目中使用。本文总结它的使用方法和一些使用心得,内容不算很高深,纯粹是入门内容,看看即可。不过要是你还没有用过此类的javascript引擎库,那么本文还是