本文主要是介绍泛微E9开发 选择项目类型,自动带出该类项目的预计金额(即下拉框联动浮点型数据),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、功能背景
在用户进行项目类型选择时,自动带出其余的标准数据(样例中的预计金额),如对员工进行表彰奖励时,不同的表彰有不同的奖励金额,那么我们就可以使用以下的方式来进行操作。
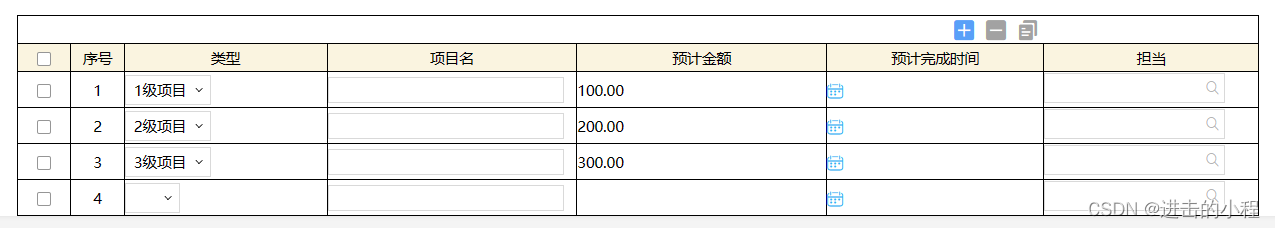
2、展示效果

3、实现方法
<script>var xmlx_F = WfForm.convertFieldNameToId("lx","detail_1"); //类型var yjje_F = WfForm.convertFieldNameToId("yjje","detail_1"); //预计金额debugger;jQuery(document).ready(function(){//绑定明细表值触发WfForm.bindDetailFieldChangeEvent(xmlx_F,function(id,rowIndex,value){var je ;if(value == "0"){je = 100.00;}else if(value == "1"){je = 200.00;}else if(value == "2"){je = 300;}else{je = "";}WfForm.changeFieldValue(yjje_F+"_"+rowIndex,{value:je});});}) </script>
拓展知识
1.明细字段值变化触发事件
绑定后对新添加的明细行字段以及加载的已有行明细字段,值变更触发所绑定的事件
格式:bindDetailFieldChangeEvent: function(fieldMarkStr,funobj)
参数说明
| 参数 | 类型 | 参数必须 | 说明 |
|---|---|---|---|
| fieldMarkStr | String | 是 | 绑定的明细字段标示,不能有下划线标示,可多个拼接逗号隔开,例如:field110,field111 |
| funobj | Function | 是 | 字段值变更触发自定义函数,函数默认传递以下三个参数,参数1:字段标示(field27583),参数2:行标示,参数3:修改后的值 |
样例
1.jQuery(document).ready(function(){
2. WfForm.bindDetailFieldChangeEvent("field27583,field27584",function(id,rowIndex,value){
3. console.log("WfForm.bindDetailFieldChangeEvent--",id,rowIndex,value);
4. });
5.});
2.修改单个字段值(不支持附件类型)
此方法修改的字段如果涉及到触发联动、单元格格式化等,修改完值会自动触发联动/格式化
格式:changeFieldValue: function(fieldMark, valueInfo)*
参数说明
| 参数 | 类型 | 参数必须 | 说明 |
|---|---|---|---|
| fieldMark | String | 是 | 字段标示,格式fieldKaTeX parse error: Expected group after '_' at position 7: {字段ID}_̲{明细行号} |
| valueInfo | JSON | 是 | 字段值信息,非浏览按钮字段格式为{value:”修改的值”};specialobj为浏览按钮信息,数组格式;showhtml属性只在单行文本类型且只读情况下生效 |
样例
1.jQuery(document).ready(function(){ //修改文本框、多行文本、选择框等字段类型
2. WfForm.changeFieldValue("field123", {value:"1.234"});//修改浏览框字段的值,必须有specialobj数组结构对象
3. WfForm.changeFieldValue("field11_2", {
4. value: "2,3",
5. specialobj:[
6. {id:"2",name:"张三"},
7. {id:"3",name:"李四"}
8. ]
9. }); //修改check框字段(0不勾选、1勾选)
10. WfForm.changeFieldValue("field123", {value:"1"}); //针对单行文本框字段类型,只读情况,支持显示值跟入库值不一致
11. WfForm.changeFieldValue("field123", {
12. value: "入库真实值",
13. specialobj: {
14. showhtml: "界面显示值"
15. }
16. });
17.});
这篇关于泛微E9开发 选择项目类型,自动带出该类项目的预计金额(即下拉框联动浮点型数据)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





