本文主要是介绍taro3兼容支付宝/微信小程序的自定义拖拽排序组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
描述:列表可以完成拖拽排序
此组件是根据支付宝原生文档改编成taro-vue3的形式,只保留了拖拽的部分,其他功能都去除了,测试下来可以兼容支付宝和微信小程序。
支付宝原生文档: https://opendocs.alipay.com/support/01rb28
一、布局
分成三块:list, 拖拽按钮浮层,拖拽时移动clone数据的movable-area/movable-view(movable-view里面的item和list中的一样)

二、思路
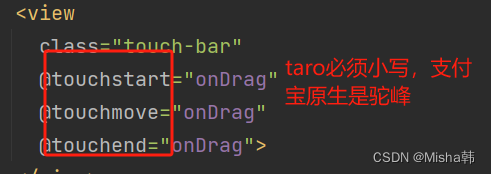
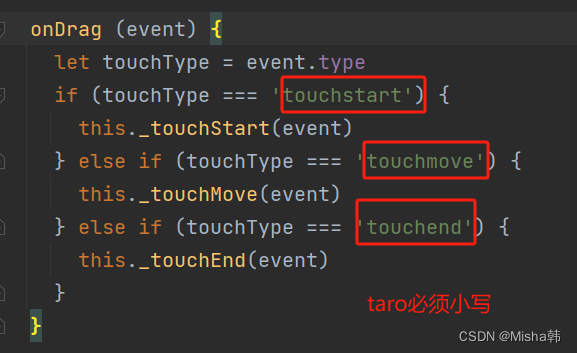
- 拖拽浮层上的事件touchstart、touchmove、touchend,用event.type判断
- event.type = touchstart时,根据触发点的pageX、pageY获取当前的item, 在根据pageY算出movable-view的y(x=0)
- event.type = touchmove时
a. 根据不断变化的pageY计算movable-view的y
b. 根据clientY判断是向上还是向下滑动及所到item的处理 - event.type = touchend时,确定list数据,隐藏movable-view部分
三、原生转taro-vue3时的差异
1、touch事件的大小写区别


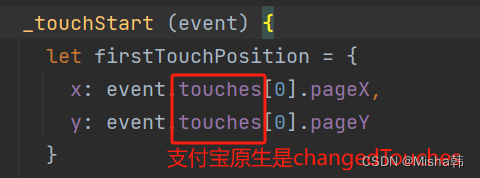
2、touch事件中获取坐标

3、样式中的高度-- 有几个固定高度
a. 如果list上方还有其他元素,这个元素的高度必须是固定的
b. list中item的高度必须是固定的
c. movable-view和里面的item高度必须是固定的
d. 这个组件的list不长,所以把scroll-view高度也固定了,如果超过一屏,可以看原生中的处理
!!!注意:这些固定的高度是写在行内的,而且是按设计稿375的尺寸设置,单位px, 如果写在css文件中,按750的尺寸,页面渲染后的尺寸就有差异,计算就不准
这篇关于taro3兼容支付宝/微信小程序的自定义拖拽排序组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






