本文主要是介绍PHP基于vscode医院安全不良事件管理系统源码(AEMS)前端vue2+element+后端laravel8不良事件上报与闭环管理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
PHP基于vscode医院安全不良事件管理系统源码(AEMS)前端vue2+element+后端laravel8不良事件上报与闭环管理

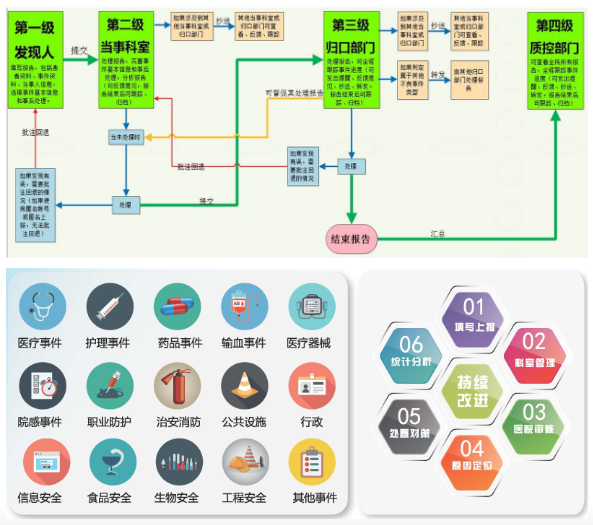
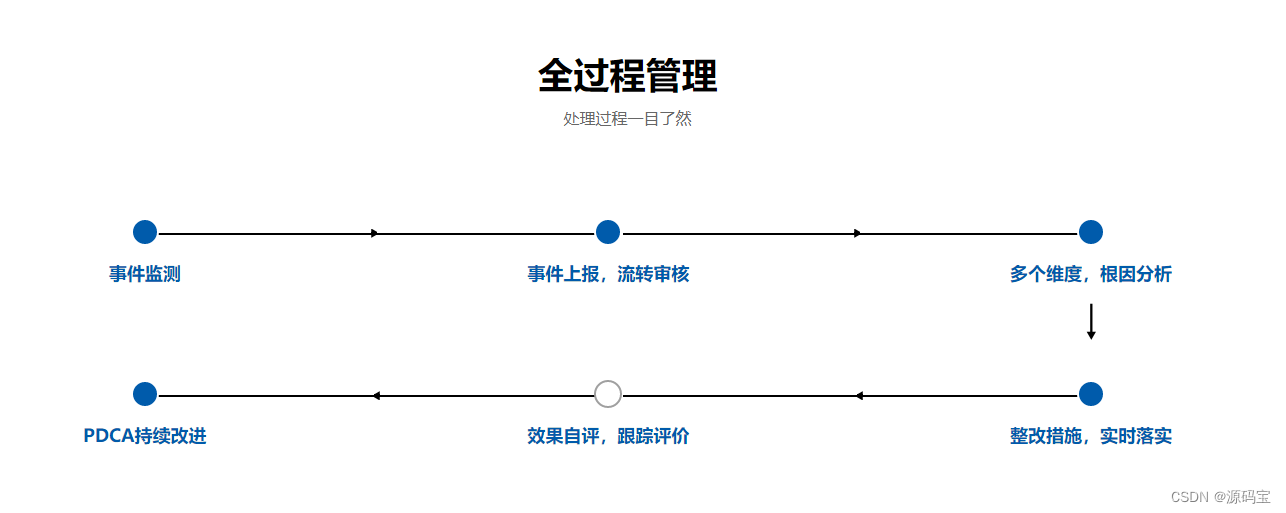
医院不良事件上报与管理系统结合现代医院管理思路,遵照PDCA全面质量循环管理方法而设计,并在多家大型三甲医院成熟运用。系统从事件上报、基于人、机、料、法 、环的RCA分析、事件整改、效果评估实现了结构化、标准化、智能化的管理和分析,满足医院可追溯化、全流程闭环管理要求,满足等级医院评审细则要求,大力提高医院不良事件上报的效率,保障事件分析的准确性,促进医疗安全的提高,避免同类事件再次发生,改善整个医院医疗安全,从而实现医院安全医疗的目标。

医院(安全)不良事件系统可根据医院需求自定义扩展事件类型:
护理相关事件:(跌倒事件,坠床事件,压疮事件,管路滑脱事件,给药差错事件,烧伤/烫伤事件,输液反应事件,病人自杀事件,病人走失事件,消毒供应事件,其他事件)
医疗相关事件:(手术事件,麻醉事件,诊疗相关事件,医德医风相关,病案管理事件,院内不预期心跳停止事件, 给药错误,近似给药错误,医嘱或处方错误)
药物相关事件:(药物存储相关,药物不良反应)
设备相关事件:(医疗器械报告)
院感相关事件:(院感聚集,职业暴露,医疗废物泄露事件)
输血相关事件:(用血安全、输血不良反应)
医技相关事件:(医技相关、检验事件、病理切片事件)
安保后勤事件:(公共意外事件、治安伤害事件、后勤相关事件)
信息相关事件:(信息相关事件)
其他事件:(费用事件、窗口服务事件)

要提高不良事件上报的准确率,医院可以采取以下措施:
一、明确上报标准与流程:
制定详细的不良事件上报标准和流程,明确什么样的事件需要上报,以及上报的具体步骤。
确保所有员工都清楚了解并遵循这些标准和流程。
二、加强培训与教育:
定期对医护人员进行不良事件上报的培训,包括如何识别不良事件、如何准确描述事件、如何选择合适的上报渠道等。
通过培训,增强医护人员对不良事件上报重要性的认识,提高他们上报的积极性和主动性。

三。建立激励机制:
对及时、准确上报不良事件的医护人员进行表彰和奖励,激发他们的积极性。
将不良事件上报纳入绩效考核体系,对上报质量高、贡献突出的个人和团队给予一定的物质奖励和精神鼓励。
四、提供便捷的上报工具:
引入电子化的不良事件上报系统,方便医护人员随时随地上报不良事件。
确保上报系统界面友好、操作简便,降低上报难度。
五、强化数据审核与验证:
设立专门的数据审核团队或部门,对上报的不良事件数据进行审核和验证。
对于存在疑问或不明确的数据,及时与上报人进行沟通和确认,确保数据的准确性。
六、建立反馈机制:
及时将审核结果反馈给上报人,对于存在问题的上报进行指导和纠正。
鼓励上报人提出改进意见和建议,不断优化上报流程和标准。
七、加强与其他系统的联动:
将不良事件上报系统与医院的其他管理系统(如病历系统、医嘱系统等)进行联动。
通过与其他系统的数据比对和验证,提高不良事件上报的准确率。
八、营造积极的上报氛围:
建立非惩罚性的不良事件上报文化,鼓励医护人员积极上报不良事件。
对于上报人进行保护和支持,避免因为上报不良事件而受到不公正的待遇或惩罚。
通过以上措施的实施,医院可以提高不良事件上报的准确率,为医院的安全管理和医疗质量提升提供有力支持。

这篇关于PHP基于vscode医院安全不良事件管理系统源码(AEMS)前端vue2+element+后端laravel8不良事件上报与闭环管理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







