本文主要是介绍初步探索CKEditor,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
CKEditor是一款网页在线文字编辑器
代码
步骤1: 上官网下载需要的文件官网在此
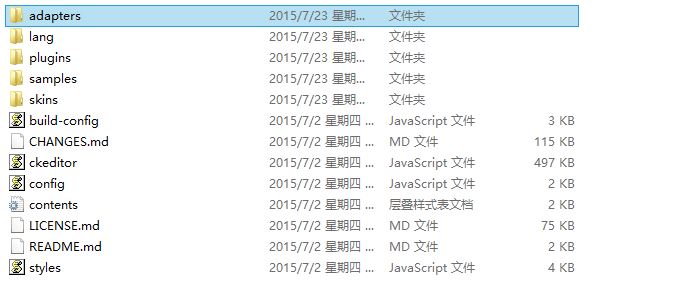
解压后如下:
步骤2. 将以上文件放到工程项目WebContent下
步骤3. 在jsp中引入两行代码
<script type="text/javascript" src="${pageContext.request.contextPath}/ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/ckeditor/lang/zh-cn.js"></script>
步骤4. 写一个富文本标签,id很重要
<textarea id="notice" name="notice" style="margin:0 auto;"></textarea>步骤5. 写js代码
var ckeditor_Object;
$(function(){/*根据id将富文本初始化为CKEDITOR */ckeditor_Object = CKEDITOR.replace('notice', {language: "zh-cn",width : document.body.offsetWidth*0.8,height:200 /* 200是组件中文本的高度,不是整个组件的高度 */});
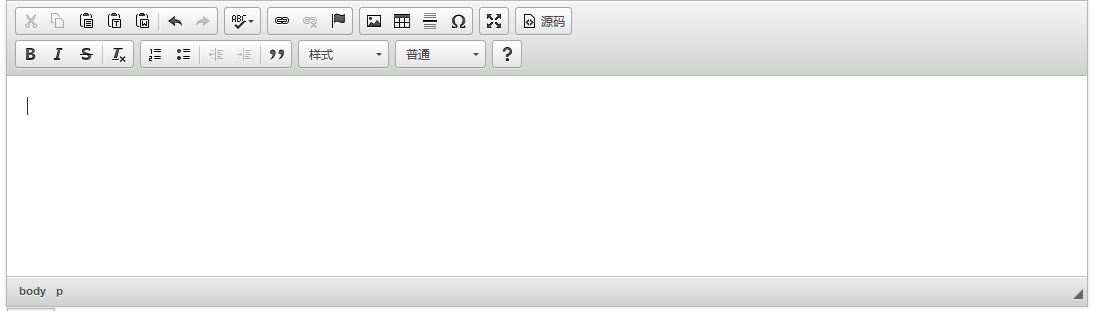
});步骤6. 以上代码就ok了,可以运行页面,看到编辑器了
步骤7. 上面的文本内容在数据库是怎么保存的呢?
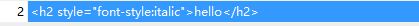
如果在编辑器中打hello,则在数据库中是
步骤8. 思考一下,如何在js中获取编辑器中的内容呢?
javafunction getValue1(){var data = CKEDITOR.instances.notice.getData();//alert("获取ckEditor中内容方法1:" + data);console.info("获取ckEditor中内容方法1:" + data); return true;
}function getValue2(){var data2 = ckeditor_Object.getData();//alert("获取ckEditor中内容方法2:" + data2);console.info("获取ckEditor中内容方法2:" + data2);return true;
}function getValue3(){var data3 = ckeditor_Object.document.getBody().getHtml();//alert("获取ckEditor中内容方法3:" + data3);console.info("获取ckEditor中内容方法3:" + data3);return true;
}这篇关于初步探索CKEditor的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!