ckeditor专题
ckeditor 去除自带的p标签
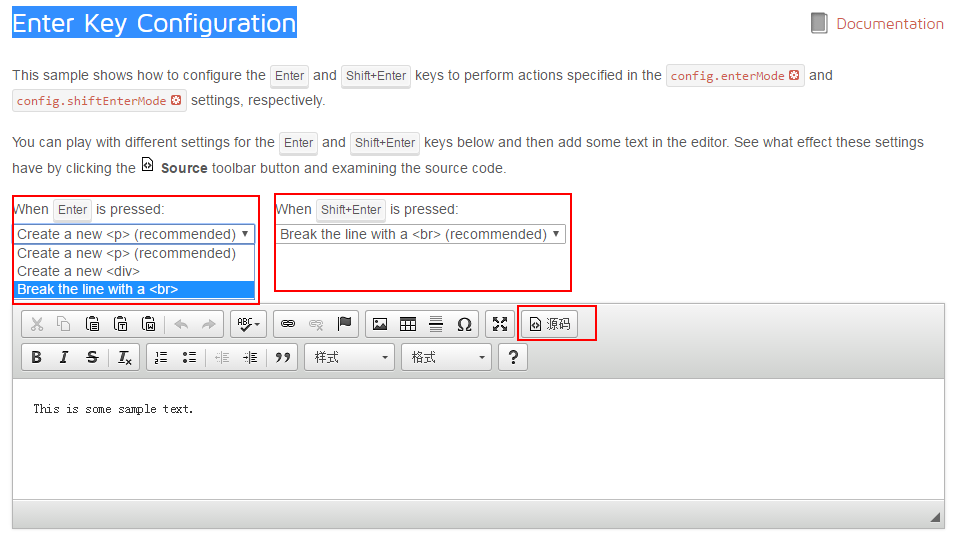
要想去掉 body p的显示,只需要在配置文件ckeditor.js中加入: config.removePlugins = 'elementspath'; 这个只是不显示body和p标签,并没有去掉自动增加的p标签 点击“源码”后,依然存在 这个时候,我们就要在ckeditor.js配置: config.enterMode = CKEDITOR.ENTER_BR; con
ckeditor协同kcfinder实现图片的远程管理和图文并茂的内容发布
Ckeditor kcfinder 整合配置: Ckeditor ----à强大的富文本编辑器 官方推出了ckfinder 在线文件管理模块配合,但是该模块并不是和ckeditor一样开源免费使用;不过还好有另外一款文件管理器可与其配合使用,实现你想要的功能,即:kcfinder。这是其他组织开发的远程文件管理模块,可以用它来协同ckeditor 做文件上传、实现图文并茂的文章发布和远程管理文件资
CKEditor配置属性
http://www.cnblogs.com/Setme/archive/2012/06/05/2536568.html 一、使用方法: 1、在页面<head>中引入ckeditor核心文件ckeditor.js <script type="text/javascript"src="ckeditor/ckeditor.js"></script> 2、在使用编辑器的地方插入HTML控件<
django利用ckeditor富文本编辑器实现修改文章
之前用django-ckeditor作富文本编辑器,想实现文章修改,不知道怎么网富文本编辑器中填充原有的文章。 然后用原生的ckeditor实现了。 1、下载ckeditor4到django静态文件夹 2、在更新文章的模板中或者base.html中引入ckeditor.js文件 <script src="{% static 'ckeditor4/ckeditor.js' %}"></scr
终于解决ckeditor弄不好的原因
在群里提问,感谢群主Anthony耐心排查。 原来,在<head>部分,我写的是: <script type="text/script" src="{{url_for('static',filename='ckeditor/ckeditor.js')}}"></script> 咋一看,没发现啥问题。 事实上,应该改为: <script type="text/javascr
java与ckeditor和ckfinder整…
注意把网站上下文配到BaseURL中 否则插入文本的url有问题 原文地址:java与ckeditor和ckfinder整合后实现上传图片功能 作者:daring的美丽人生 最近在java项目中要用到图片上传功能,因为之前没接触过ckeditor在线编辑器,在网上也搜索了很多例子和使用方法,结合自己的项目做了出来,在此总结出来,希望对大家有所帮助 1,下载ckeditor_3.6.2.
Resin下ckeditor乱码问题处理
前段时间在Resin下部署Web项目中遇到如下问题,现写出来记录一下: 在Web项目中使用了ckeditor,但启动后发现ckeditor中文显示乱码,如下图: 明显就是编码不对应造成的问题,查询了好多地方,最终找到了解决方案 修改方法如下: 1、修改Resin下 配置文件 conf/app-default.xml把其中的 <servlet servlet-name="resin-fi
django中使用ckeditor 直接显示html代码的问题
django中使用ckeditor 直接显示html代码的问题 ckeditor是一个非常优秀的嵌入到网页中的编辑器,使用非常简单,但是在django中使用的时候却出现了问题。输入的时候还好,输出的时候会直接显示html源码而不是拥有格式的文本。 为什么会这样呢?这是因为django的模板系统默认会对输出进行转义,比如把<p>转义成了<p> ,然后再显示出来的时候就如实地显示为<
初步探索CKEditor
简介 CKEditor是一款网页在线文字编辑器 代码 步骤1: 上官网下载需要的文件官网在此 解压后如下: 步骤2. 将以上文件放到工程项目WebContent下 步骤3. 在jsp中引入两行代码 <script type="text/javascript" src="${pageContext.request.contextPath}/ckeditor/ckeditor.j
CKEditor编辑器的简单使用方法,取值,赋值
先从官网下载包。CKEditor 4 - Download Latest Version. 一:在项目里引用JQ基础包和CK的JS包 <script src="/JS/jquery-3.4.1.js?v=1.0"></script><script src="/ckeditor/ckeditor.js"></script> 二:在表单内声明CK <textarea name="editor1
vue2 引入ckeditor富文本
编辑器测试 npm install @ckeditor/ckeditor5-vue2npm install ckeditor5-lvjiajia-zsdl-v2 components/Ckedit/index.vue <template><div id="app"><ckeditor:editor="editor"v-model="editorData":config="edi
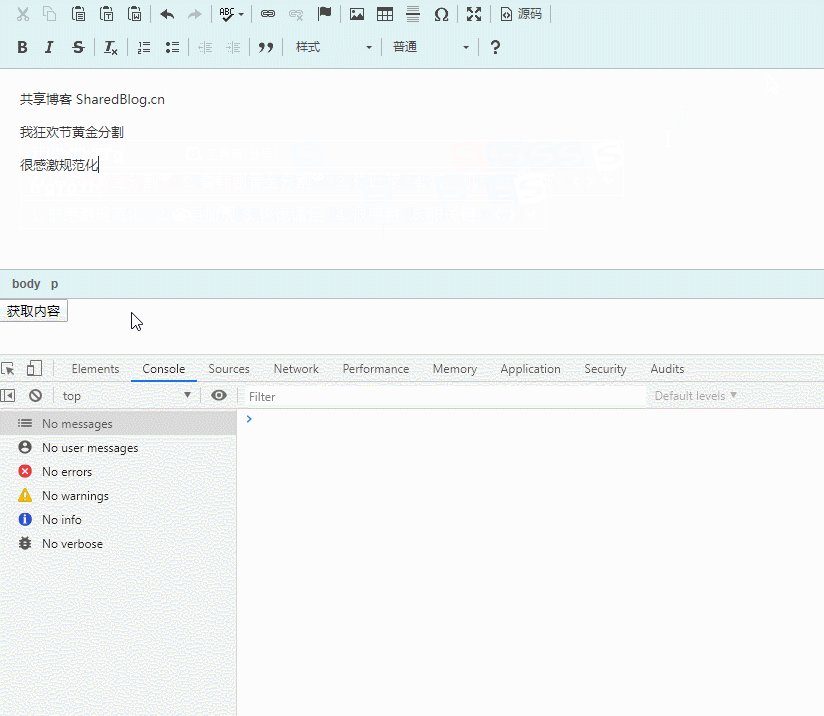
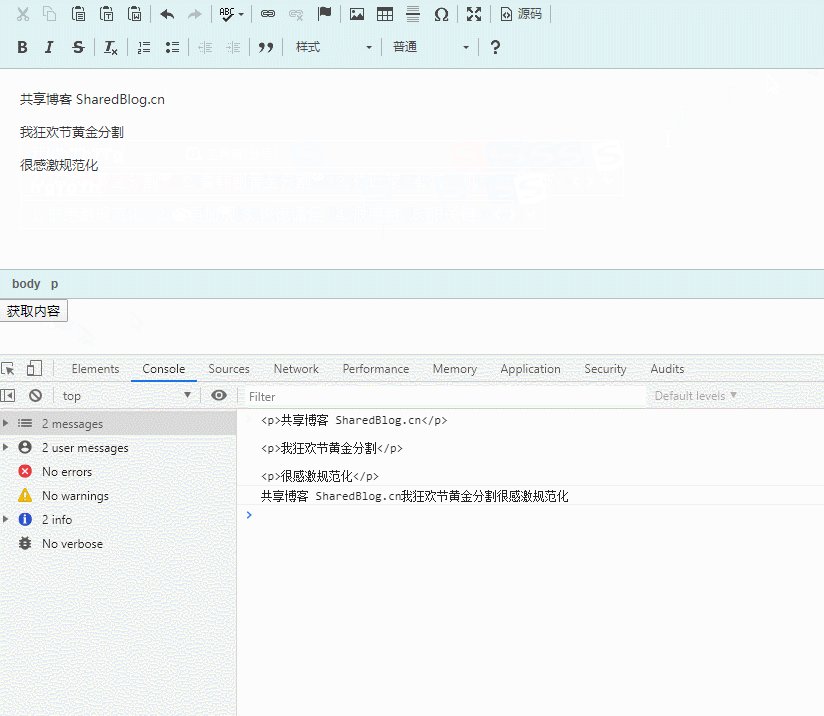
ckeditor编辑器插件 点击提交 获取编辑器的内容 定义ckeditor编辑器的默认内容
大家自行下载引入 ckeditor.js,下面给大家分享一下 ckeditor 获取编辑器的内容,和定义编辑器的默认内容。 <body><textarea name="editor1" id="editor1" rows="10" cols="80"></textarea><button id="GetBtn">获取内容</button></body> <script>CKEDIT
ckeditor + ckfinder 404 处理
最近网站中用到了图文混排的功能,按照网上步骤配置好了后,始终不能正常使用,各种调试,最后发现了问题所在。 根据网上教程配置好ckeditor + ckfinder后,如果点击浏览服务器还是出现404,检查ckfinder-jar包有没有打包到target的lib下,我遇到的情况是ckfinder-jar没有用maven依赖,部署的时候jar包没有打包到target。 其
javascript获取ckeditor编辑器的值
CKeditor编辑器是FCKeditor的升级版本 想对于FCK来说,确实比较好用,加载速度也比较快 以下是如果通过JS获取CKeditor编辑器的值,用于表单验证 if(CKEDITOR.instances.content.getData()==""){ alert("内容不能为空!"); return false; } content是textarea的name 下次发下CKeditor
ckeditor5 图片不能编辑 图片不失去焦点 ckeditor5图片bug ckeditor5遇到的坑 ckeditor列表不管用
遇到的问题 首先声明一下,我面临的问题,以及我所处的环境:当前项目是后台管理系统项目, 主要用的是vue、iview、ckeditor5等。新建demo中ckeditor5运行完好, 功能都很棒,可是!搬到项目中,竟然出现很多bug,主要问题有以下几个: 1、上传图片问题:图片上传后不会出现编辑图片的按钮,一直处于聚焦状态; 2、第一个问题解决后,又发现……,图片可编辑了,但是!!!如果当前编辑
CKeditor 配置使用
CKeditor 配置使用 一、使用方法: 1、在页面<head>中引入ckeditor核心文件ckeditor.js <script type="text/javascript" src="ckeditor/ckeditor.js"></script> 2、在使用编辑器的地方插入HTML控件<textarea> <textarea id="TextArea1" c
CKEDITOR的使用与配置
安装: 下载CKEDITOR的文件,解压后复制到工程的WEBROOT目录下就OK! 引用CKEDITOR的JS文件: 新建JSP页面,添加其JS文件<script type="text/javascript" src="ckeditor/ckeditor.js"></script> 注意:1.src的路径。 2.不要写成<script type="tex
php中ckeditor的配置方法
ckeditor 编辑器php正确配置方法 1. 下载安装 CKEditor: http://ckeditor.com/ 解压下载到的CKEditor放到网站的路径中即可 2. 下载安装 CKFinder: http://ckfinder.com/download 解压下载到的CKFinder放到与CKEditor同一目录中即可 3. 在网页中使用 CKEditor 和 CKFinder:
CKeditor上传图片的实现
原文:CKeditor上传图片的实现 源代码下载地址:http://www.zuidaima.com/share/1551734815624192.htm CKeditor上传图片的实现。很简单的一个例子。貌似是大二的时候写的吧~ 浏览已上传的图片 选择已上传的图片 项目截图 java build path需要设置为自己的jdk
PHP下CKeditor 在线编辑器的使用
CKeditor是一款在线编辑器,可用于博客、新闻发布等的文本编辑框,利用它可以很方便地实现对文章的排版。它是一款开源工具,可以在我们的网站中使用它增强编辑功能,显得专业和装B。原来它叫FCKeditor,后来改名叫CKeiditor,感谢开源软件的开发者,他们是最帅的! 一、下载 官网下载:http://ckeditor.com/download/ 解压之后直接放在网站根目录里就可
FCKeditor更名为CKeditor,3.0版本尝鲜
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"></script> FCKeditor于8月21日发布新版本了,并更名为CKeditor ,版本号延续为3.0。
简要的CKeditor使用说明
准备: 一、下载ckeditor_3.6.4.zip 二、下载ckeditor-java-core-3.5.3.zip 基础配置: 一、将ckeditor-java-core-3.5.3.zip解压后,将其中ckeditor-java-core-3.5.3.jar放于你的项目的WebContent/WEB-INF/lib文件夹下; 二、将ckeditor_3.6.4.zip解压后,整个文件
关于ckeditor编辑器的问题.为什么会在源码里自动添加p标签
去除CKEditor自动添加的<p></p>标签的方法,其实很简单,有两种办法:1.在ckeditor目录下的config.js添加以下配置参数即可:config.enterMode = CKEDITOR.ENTER_BR;(去掉BR)config.shiftEnterMode = CKEDITOR.ENTER_P;(去掉P)2.直接更改编辑器默认模式为源代码模式,在ckeditor目录下的con
vue 使用CKEditor 4
基本用法 安装项目依赖: npm install ckeditor4-vue 全局使用:在man.js里引入启用 import CKEditor from 'ckeditor4-vue';Vue.use( CKEditor ); 单页面调用: import CKEditor from 'ckeditor4-vue'components: {ckeditor: CKEditor.
ckeditor、jhtmareal获取内容的方法
ckeditor 方法一:var data_tc = CKEDITOR.instances.editor1.getData(); //editor为<textarea>的id,无法实现动态获取 方法二:var data_tc = CKEDITOR.instances[“editor1”].getData(); //动态获取 jhtmareal $(this).htmlarea('to
ckeditor学习(二)
部署: 将CKeditor下载下来,解压网站/ckeditor/下面(当然名字可以修改,只是需要修改相应config文件来设置新路径) 调用: 在页面的head中调用 <script type="text/javascript"src="/ckeditor/ckeditor.js"></script> 然后在需要编辑器的地方放置一下代码: 复制代码 代码如下: <textar