本文主要是介绍【Delphi 爬虫库 3】使用封装好的 HTML 解析库对 HTML 数据进行解析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 解析HTML的意义
- 1、简单解析HTML代码
- 2、实战解析HTML代码
解析HTML的意义
HTML是Web页面的构建语言,每个Web开发者都需要了解HTML的基础知识。但是,通过手动阅读和解析需要极大的心智和时间投入。这时候,我们就需要使用HTML在线解析工具,方便直接地解析和编辑HTML代码。
通过使用HTML在线解析工具,我们能够实现快速编辑和预览HTML代码的功能。而且,随着科技发展,HTML在线解析工具被越来越多地应用到各种软件和Web应用程序中,具有越来越广泛的应用前景。
1、简单解析HTML代码
下面是一个经典的HTML解析的例子:
<!DOCTYPE html>
<html>
<head><title>Hello, World, This is title!</title>
</head>
<body><h1>Hello, World, This is h1!</h1><p>This is a paragraph1.</p><p>This is a paragraph2.</p>
</body>
</html>
我们的目标就是利用Html解析库提取出title h1 p 中的内容.。
核心代码:
procedure TForm1.Button4Click(Sender: TObject);
varLHtml: IHtmlElement;LList: IHtmlElementList;ExtractedText: string;
beginLHtml := ParserHTML(Memo1.Text);if LHtml <> nil thenbeginExtractedText := LHtml.Find('title').Text;Memo2.Lines.Add(ExtractedText);ExtractedText := LHtml.Find('h1').Text;Memo2.Lines.Add(ExtractedText);ExtractedText := LHtml.Find('p').Text;Memo2.Lines.Add(ExtractedText);end;
end;
运行返回:
Hello, World, This is title!
Hello, World, This is h1!
This is a paragraph1.This is a paragraph2.
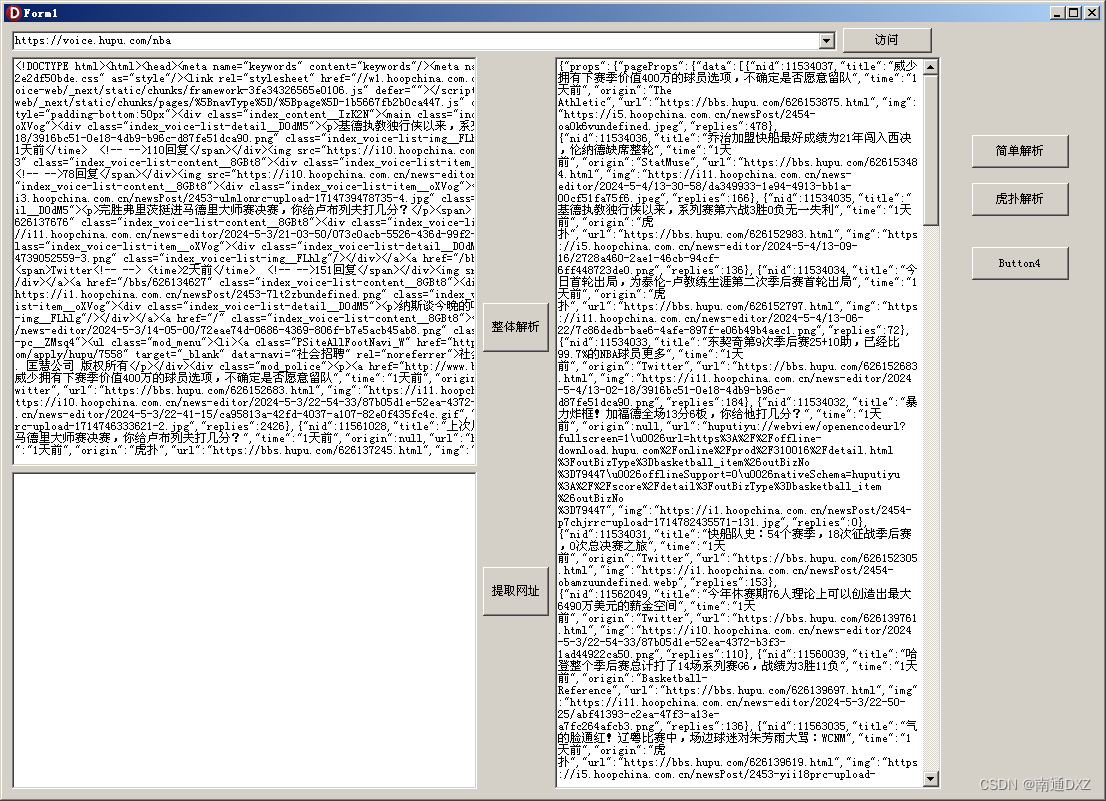
2、实战解析HTML代码
对虎扑体育中的数据进行解析
HTML源代码非常的长,这里就不贴出了,我们需要对最后的<script id="__NEXT_DATA__" type="application/json">中的json数据解析出来.
核心代码:
procedure TForm1.Button5Click(Sender: TObject);
varLHtml: IHtmlElement;LList: IHtmlElementList;Json: string;
beginLHtml := ParserHTML(Memo1.Text);if LHtml <> nil thenbeginLList := LHtml.Find('SCRIPT');for LHtml in LList dobeginif LHtml.Orignal = '<script id="__NEXT_DATA__" type="application/json">' thenbeginJson:= LHtml.InnerHtml;Memo2.Lines.Add(Json);end;end;end;
end;
运行返回:

成功解析提取出Json,至于对Json怎么解析上一篇文章已经讲过了。
这篇关于【Delphi 爬虫库 3】使用封装好的 HTML 解析库对 HTML 数据进行解析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



