本文主要是介绍Nodejs实现微信网页授权及正确配置JS-SDK接口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文链接:《Nodejs实现微信网页授权及正确配置JS-SDK接口》- 陈帅华
帅华君将在本文介绍基于Nodejs实现微信网页授权以及如何正确在前后端配置JS-SDK接口。
微信网页授权
准备工作
-
根据微信公众号接口权限说明,只有认证服务号才有获取用户openid及用户基本信息的权限,因此,开发者需要在微信公众号后台开发者工具找到公众平台测试账号:
-
拿到微信公众平台的测试账号后,进一步设置与网页授权相关的选项,在测试账号页面下方的体验接口权限列表中,找到网页服务-网页账号-网页授权获取用户基本信息,并点击右侧修改按钮,添加外网能够访问到的远程服务器的域名(下方是帅华君在natapp申请的域名,利用内网穿透技术,无需反复将Nodejs脚本传输到远程服务器,即可让微信服务器通过外网访问到Nodejs搭建的监听任意端口号的本地服务器,当然如果你不怕调试的麻烦,可以填写您购买的远程服务器域名),如此即完成了微信网页授权的准备工作:
HTTPs请求
-
帅华君使用必填的
appid、redirect_uri、response_type、scope查询参数与锚点#wechat_redirect获取CODE值https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect如果用户同意授权,页面将会跳转至
redirect_uri/?code=CODE&state=STATE,其中CODE值只能使用一次,5分钟未被使用自动过期。 -
帅华君使用
appid、secret、CODE获取access_tokenhttps://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code微信服务器返回如下内容表示正确获取到access_token:
{"access_token":"ACCESS_TOKEN","expires_in":7200,"refresh_token":"REFRESH_TOKEN","openid":"OPENID","scope":"SCOPE" }帅华君的做法是将access_token存储到数据库中,用户的openid作为表中的一个字段保证了每条记录的唯一性,并且在新增一个openid时记录当前时间为最近一次更新access_token的时间戳,当监测到最近一更新时间加上7200秒(即微信定义的过期时间)则更新获取access_toen,并更新最近一次更新时间戳。
-
帅华君使用
access_token、openid获取用户基本信息https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
帅华君要提醒各位开发者的是,正如微信官方所说:
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
因此,以上三个步骤中的后两个必须在服务器端完成,对于帅华君来说是通过Nodejs服务器完成的,由于微信规定请求URI的协议是 https,因此,在Nodejs服务端发起的是HTTPS请求,使用的是Nodejs的HTTPs内建模块。
微信JS-SDK
准备工作
- 与微信网页授权类似,调用JS-SDK接口也许配置安全域名,这里帅华君使用相同的域名
- 下载微信提供的用于调用JS-SDK各种接口的js文件,这里帅华君采用前后端分离的开发模式,我会在
wx.config()函数调用之前向服务端发送Ajax请求获取配置js-sdk必须的参数,需要填写的参数如下:
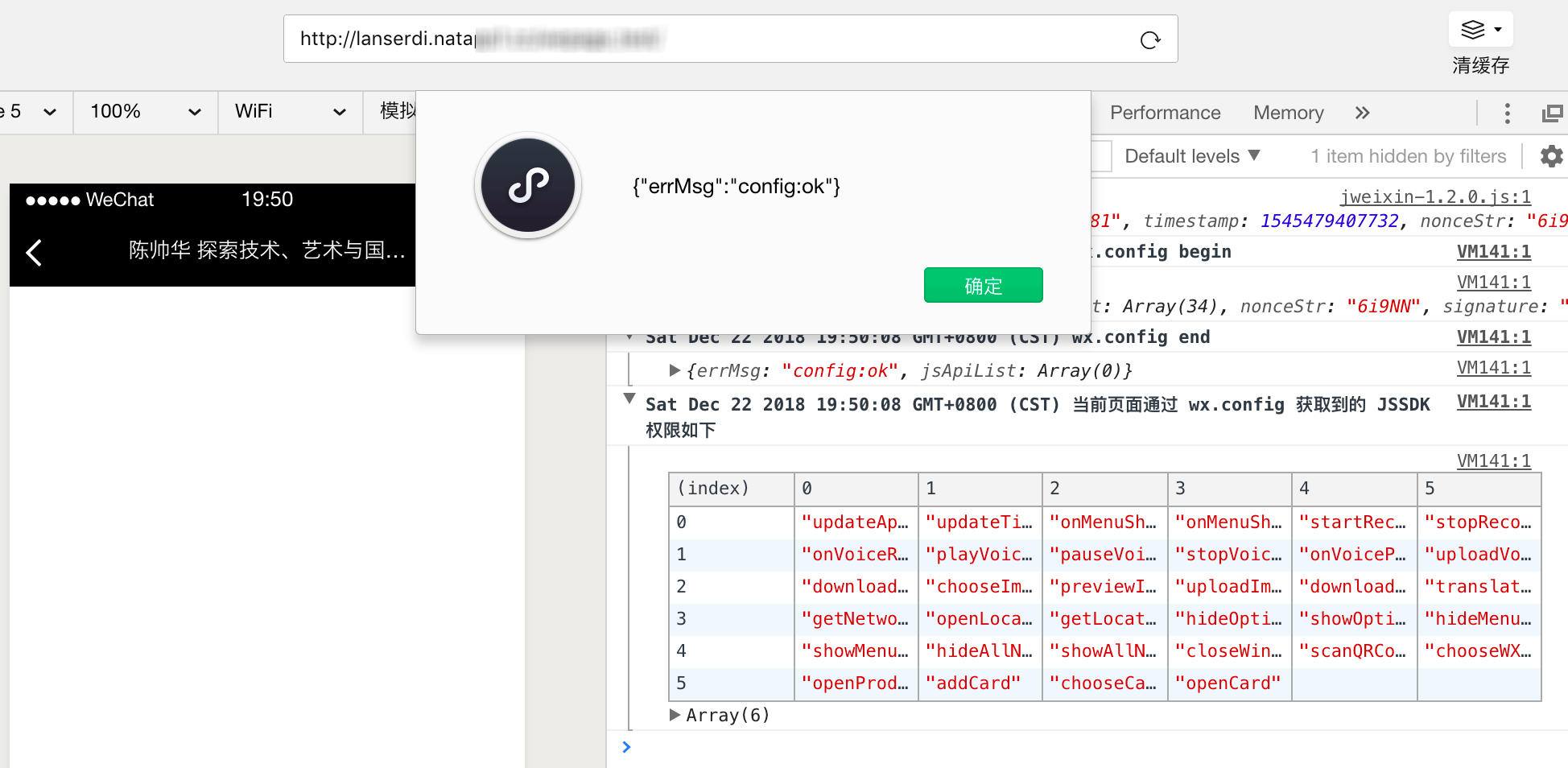
既然前端需要获取wx.config({debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '', // 必填,公众号的唯一标识timestamp: , // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名jsApiList: [] // 必填,需要使用的JS接口列表 });appid、timestamp、nonceStr、signature参数值,那么接下来主要任务是后端写一个接口用以让前端通过Ajax请求获取到这些值。
API
接下来就是后端的事情了,后端同样采用Nodejs开发。
想要拿到参数传给前端,倒推到上一步骤就是获取jsapi_ticket,下面是微信官方对jsapi_ticket的解释。
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
jsapi_ticket 和 access_token 类似,都有刷新次数的限制,因此jsapi_ticket和access_token一样需要缓存起来,帅华君的做法是,和access_token的缓存方法一样——存储到数据库中,定时的触发刷新机制。
由于获取jsapi_ticket的前提是需要提供access_token,关于如何获取微信公众平台access_token,帅华君在很早以前的文章中介绍过——《微信公众平台开发动态获取与更新access_token》
使用HTTPs模块向下方URI发起请求,请求参数只需携带ACCESS_TOKEN即可:
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
如此便可成功获取JS-SDK配置参数。
本文完
这篇关于Nodejs实现微信网页授权及正确配置JS-SDK接口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







![三方库移植之NAPI开发[2]C/C++与JS的数据类型转](https://img-blog.csdnimg.cn/direct/fc13061cceab42749569a602d07531d9.png)