本文主要是介绍[前端] canvas进阶之绘制彩色图像,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本章主要介绍使用canvas来绘制彩色图像
HTML布局:
<canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;">您的浏览器尚不支持canvas
</canvas>
JS脚本:
<script>var canvas = document.getElementById("canvas");var context = canvas.getContext("2d");window.onload = function(){canvas.width = 800;canvas.height = 800;var imageData = context.createImageData( canvas.width , canvas.height );var pixelData = imageData.data; for( var i = 0 ; i < canvas.height ; i ++ )for( var j = 0 ; j < canvas.width ; j ++ ){var p = i*canvas.width+j;pixelData[4*p+0] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2),2)*255);pixelData[4*p+1] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2-2*Math.acos(-1)/3),2)*255);pixelData[4*p+2] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2+2*Math.acos(-1)/3),2)*255);pixelData[4*p+3] = 255;}context.putImageData( imageData , 0 , 0 , 0 , 0 , canvas.width , canvas.height );}
</script>
效果:
知识点:
1、createImageData(width, height, imageData) 方法参数详解
| 参数 | 描述 |
|---|---|
| width | ImageData 对象的宽度,以像素计。 |
| height | ImageData 对象的高度,以像素计。 |
| imageData | 另一个 ImageData 对象。 |
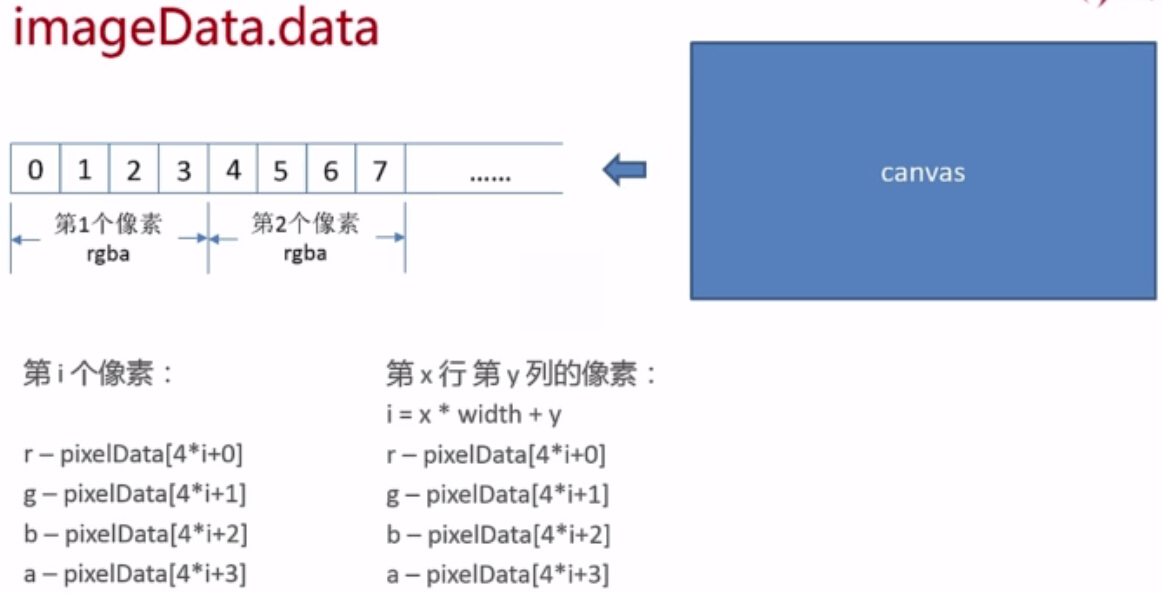
下面来看下imageData对象的data属性
var imageData = context.createImageData( canvas.width , canvas.height );
var pixelData = imageData.data;
imageData.data获取图像像素的相关信息,具体如图:
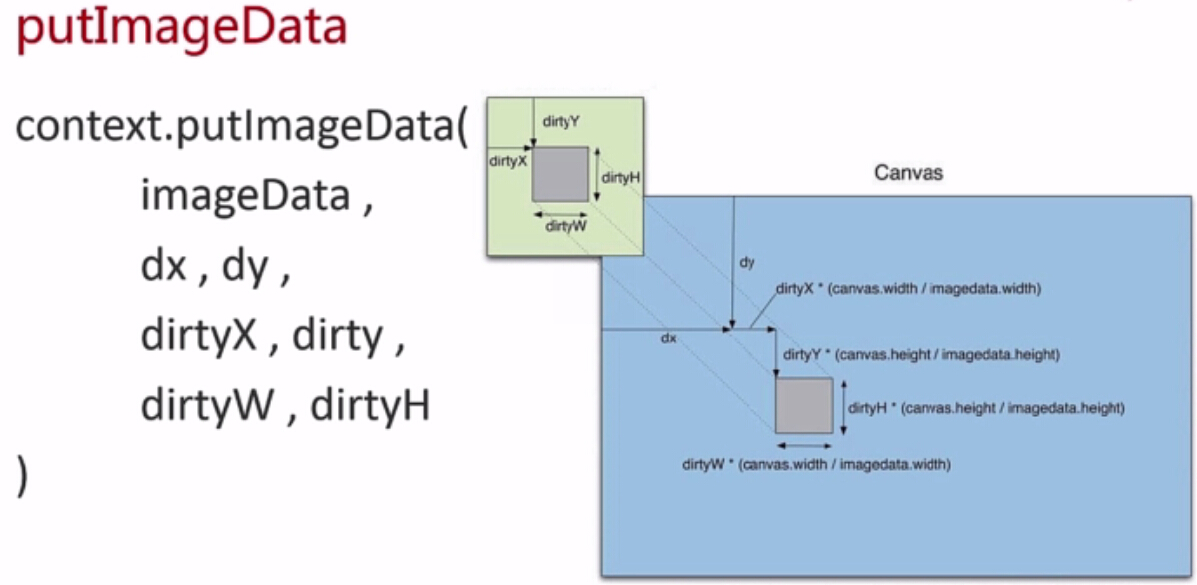
2、putImageData(imgData, x, y, dirtyX, dirtyY, dirtyWidth, dirtyHeight) 方法参数详解
| 参数 | 描述 |
|---|---|
| imgData | 规定要放回画布的 ImageData 对象。 |
| x | ImageData 对象左上角的 x 坐标,以像素计。 |
| y | ImageData 对象左上角的 y 坐标,以像素计。 |
| dirtyX | 可选。水平值(x),以像素计,在画布上放置图像的位置。 |
| dirtyY | 可选。水平值(y),以像素计,在画布上放置图像的位置。 |
| dirtyWidth | 可选。在画布上绘制图像所使用的宽度。 |
| dirtyHeight | 可选。在画布上绘制图像所使用的高度。 |
图解:
3、pow() 函数方法可返回 x 的 y 次幂的值
| 参数 | 描述 |
|---|---|
| x | 必需。底数。必须是数字。 |
| y | 必需。幂数。必须是数字。 |
例: pow(2, 4) 为 16
4、acos() 方法可返回一个数的反余弦
| 参数 | 描述 |
|---|---|
| x | 必需。必须是 -1.0 ~ 1.0 之间的数。 |
例:Math.acos(0.64) 为 0.8762980611683406
欢迎关注技术开发分享录:http://fenxianglu.cn/
这篇关于[前端] canvas进阶之绘制彩色图像的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!