本文主要是介绍使用git上传项目时,如何排除虚拟环境(将虚拟环境外的文件上传),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
📚博客主页:knighthood2001
✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下)
🎃知识星球:【认知up吧|成长|副业】介绍
❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️
🙏笔者水平有限,欢迎各位大佬指点,相互学习进步!
目录
- 具体操作
- .gitignore创建
- git上传项目
在使用Git时,通常 不建议将虚拟环境添加到版本控制中,因为它们可能会包含大量的依赖文件,占用不必要的存储空间,并且可能导致项目在不同环境中的不一致性。
我自己试过将虚拟环境上传(一开始,我想最大程度的帮助大家,因此我把虚拟环境也上传了,就不需要大家自己创建,配置了,对新手很友好),但是,时间开销很大很大,等不起呀。
为了排除虚拟环境,你可以使用.gitignore文件。在项目的根目录下创建一个.gitignore文件,并添加虚拟环境的文件夹名称,例如venv/或env/(具体取决于你的虚拟环境的名称)。这样,在执行git add时,Git将忽略这些文件夹。
具体操作
.gitignore创建

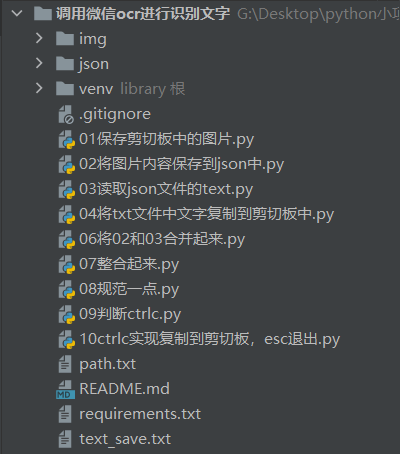
我项目架构如上图。
可以看到我这里有个虚拟环境,叫做venv。
我需要排除这个虚拟环境进行上传文件。
因此我新建了一个.gitignore文件。

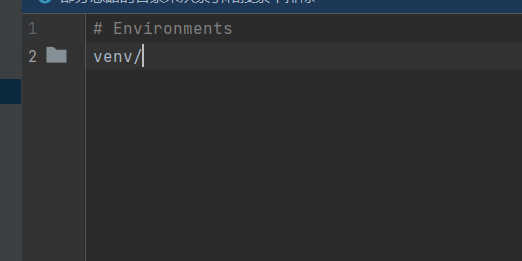
里面可以放上这样的内容,# Environments可加可不加,venv/表示的就是你虚拟环境。
# Environments
venv/
通过这样一个操作,你使用git add . 的时候,就会把虚拟环境给踢出去。节省很大的资源。
git上传项目
做好上面这一步后,你就可以通过git上传项目了。
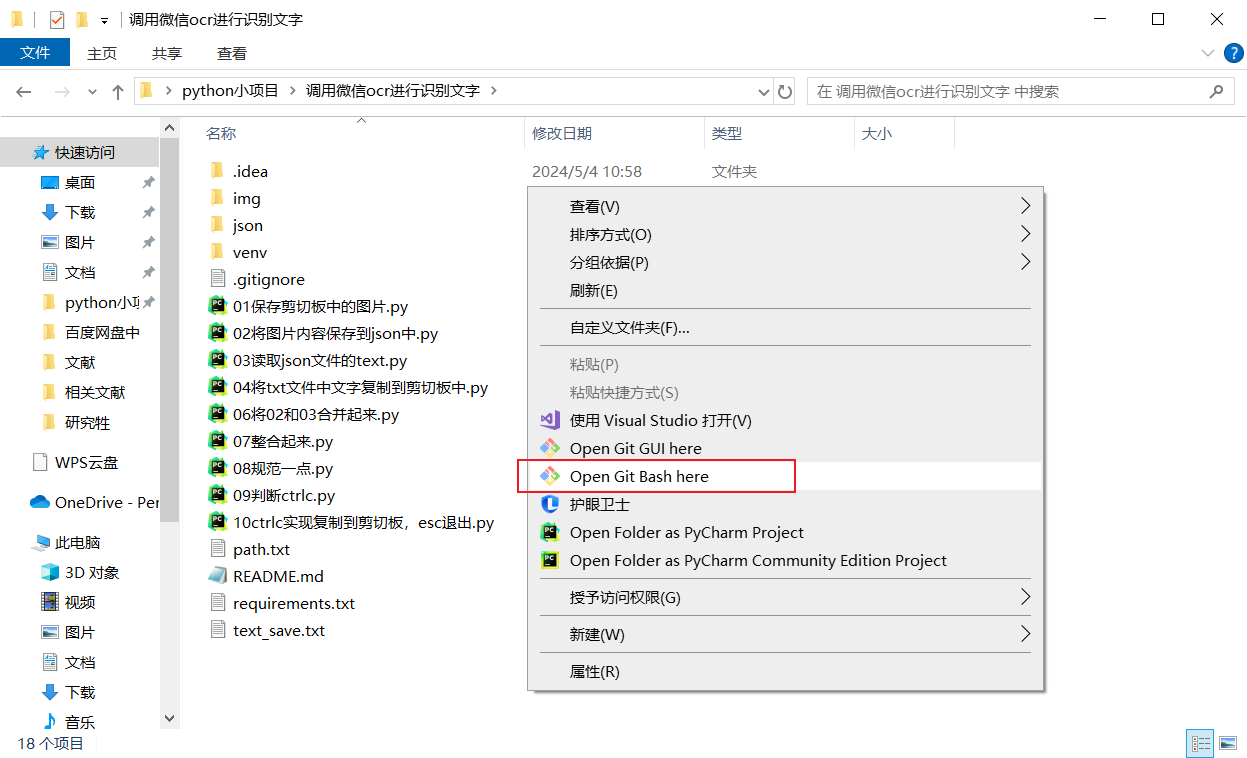
在你的项目文件夹下面,右键,然后点击open Git Bash here

然后你输入下面的命令
git init

剩下的命令我就不解释了
git add .
git commit -m "提交"
git push -m 你的项目在gitee或者github上的ssh地址 master
这篇关于使用git上传项目时,如何排除虚拟环境(将虚拟环境外的文件上传)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!