本文主要是介绍React 第十六章 Ref转发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在 React 中,ref 是用来获取组件或者 DOM 元素的引用的一种机制。通过 ref ,你可以在函数组件中直接访问子组件的实例或者访问 DOM 元素。
然而,在某些情况下,你可能需要将 ref 传递给组件中的子组件,或者将 ref 传递到具有特定方法的 DOM 元素上。这就是 React ref 转发的作用。
React ref 转发允许某个组件接收一个 ref,并将其转发给其子组件中指定的 DOM 元素或组件。这样,你就可以在父组件中通过 ref 直接访问子组件的 DOM 元素或实例。
要实现 ref 转发,你需要在子组件中使用 React.forwardRef() 方法来创建一个新的组件,该方法接收一个回调函数作为参数。在这个回调函数中,你可以将传递给子组件的 ref 转发到子组件内部的某个 DOM 元素或子组件上。
下面是一个使用 React ref 转发的示例:
import React, { Component } from 'react'import withLogin from "./HOC/withLog";
import ChildCom1 from "./components/ChildCom1"
const NewChild = withLogin(ChildCom1);export default class App extends Component {constructor() {super();this.comRef = React.createRef();this.state = {show: true}}clickHandle = () => {// 查看当前的 Ref 所关联的组件console.log(this.comRef);}render() {return (<div><button onClick={() => this.setState({show: !this.state.show})}>show/hide</button><button onClick={this.clickHandle}>触发子组件方法</button>{this.state.show ? <NewChild ref={this.comRef} /> : null}</div>)}
}
// withLog.js
import { Component } from "react";
import { formatDate } from "../utils/tools";// 高阶组件是一个函数,接收一个组件作为参数
// 返回一个新的组件
function withLog(Com) {// 返回的新组件return class extends Component {constructor(props) {super(props);this.state = { n: 1 };}componentDidMount() {console.log(`日志:组件${Com.name}已经创建,创建时间${formatDate(Date.now(),"year-time")}`);}componentWillUnmount() {console.log(`日志:组件${Com.name}已经销毁,销毁时间${formatDate(Date.now(),"year-time")}`);}render() {return <Com {...this.props} />;}};
}export default withLog;
// ChildCom1.jsx
import React, { Component } from 'react'export default class ChildCom1 extends Component {test = () => {console.log("这是子组件的 test 方法");}render() {return (<div>ChildCom1</div>)}
}
在上面的三段代码中,我们使用了 withLog 这个高阶组件来包裹 ChildCom1 子组件,从而添加日志功能。在使用由高阶组件返回的增强组件时,我们传递了一个 Ref,我们的本意是想要这个 Ref 关联原本的子组件,从而可以触发子组件里面的方法。
但是我们会发现 Ref 关联的是高阶组件中返回增强组件,而非原来的子组件。

要解决这个问题就会涉及到 Ref 的转发。说直白一点就是 Ref 的向下传递给子组件。
这里 React 官方为我们提供了一个 React.forwardRef API。我们需要修改的仅仅是高阶组件:
import React, { Component } from "react";
import { formatDate } from "../utils/tools";// 高阶组件是一个函数,接收一个组件作为参数
// 返回一个新的组件
function withLog(Com) {// 返回的新组件class WithLogCom extends Component {constructor(props) {super(props);this.state = { n: 1 };}componentDidMount() {console.log(`日志:组件${Com.name}已经创建,创建时间${formatDate(Date.now(),"year-time")}`);}componentWillUnmount() {console.log(`日志:组件${Com.name}已经销毁,销毁时间${formatDate(Date.now(),"year-time")}`);}render() {// 通过 this.props 能够拿到传递下来的 ref// 然后和子组件进行关联const {forwardedRef, ...rest} = this.props;return <Com ref={forwardedRef} {...rest} />;}}return React.forwardRef((props, ref) => {// 这里是关键,渲染函数会自动传入 ref,然后我们将 ref 继续往下传递return <WithLogCom {...props} forwardedRef={ref} />;});
}export default withLog;
在上面的代码中,React.forwardRef 接受一个渲染函数,该函数接收 props 和 ref 参数并返回原本我们直接返回的增强组件。
接下来我们在增强组件的 render 方法中,通过 this.props 拿到 ref 继续传递给子组件。
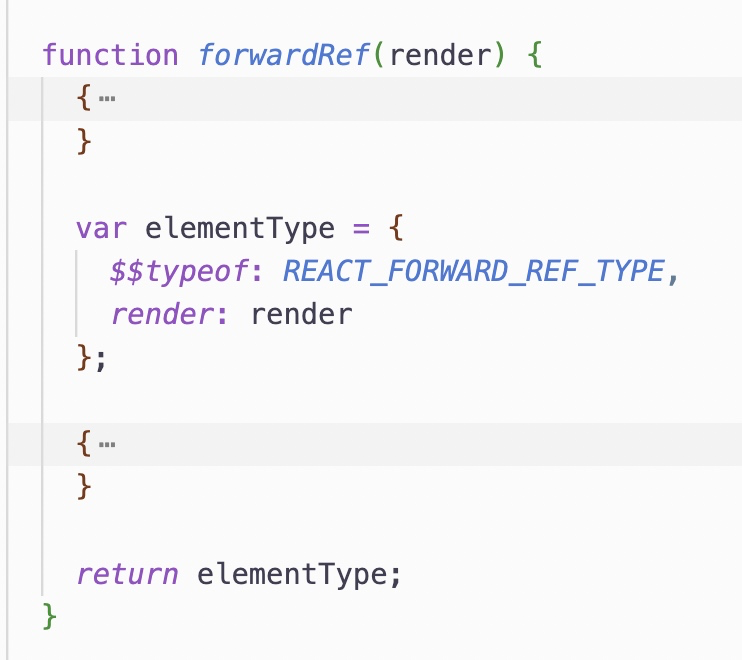
那么 React.forwardRef 究竟做了啥呢?源码如下:

可以看到,实际上 forwardRef 这个静态方法实际上也就是返回一个 elementType 的对象而已,该对象包含一个 render 方法,也就是我们在使用 React.forwardRef 时传入的渲染函数。
之所以要这么多此一举,是因为该渲染函数会自动传入 props 和 ref,关键点就在这里,拿到 ref 后,后我们就可以将 ref 继续往下面传递给子组件。
总结来说,React ref 转发是一种将 ref 从一个组件传递到另一个组件的技术,通过它可以在父组件中直接访问子组件的 DOM 元素或实例。
这篇关于React 第十六章 Ref转发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






