本文主要是介绍Revit模型用来做运维展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
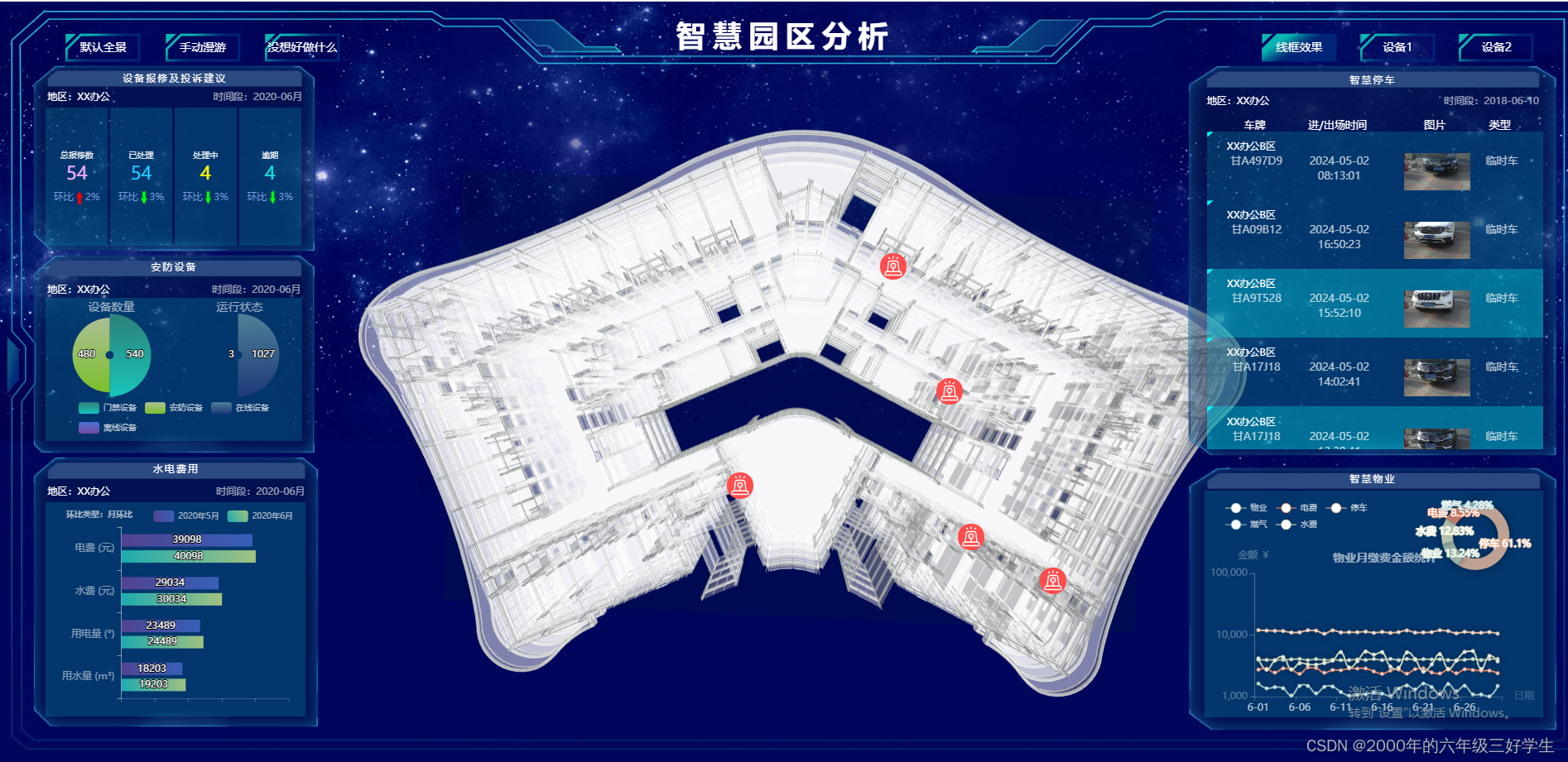
rt先上菜,做菜时间不到1小时。效果图如下。链接地址:随便写一个大屏


随便写一个大屏
本示例基于QModel编写,在原生环境下引用qmodel.js。模型美观度凑合,运维所需要的控制展示基本齐全了。
完整的代码可以查看链接,通过F12查看,真正的控制代码没几行。
例如首先,通过web端引入的qmodel组件,打开Revit轻量化后的模型
window.onload = function() {var qmodel = new QModelX.QModel();//暴露到控制台一个qmodel对象,用于控制台的驱动接口程序。window.qmodel = qmodel;loadModel("10F-RF-AR.rvt");window.addEventListener("resize", updateClientRects, false);};直射光增强,加边缘线
//本模型稍微调一下效果。太阳光拉满qmodel.set_dir_light(0xffffff, 1);//加一点线框qmodel.add_edge();插件css3d标签,并且增加一些点击回调。
//最开始的时候就放2个3D面板.point, normal, dom, markIdGlobolData.css3dMarkElements.push({id: '3dmark001',dom: createCss3DMark('QModel', '少点焦虑<br>热爱生活', 996)});GlobolData.css3dMarkElements.push({id: '3dmark002',dom: createCss3DMark('QModel', '早点下班<br>吃点好的', 9527)});qmodel.insert_3d_Mark({"x": 13.833107996103934,"y": 150.17760712521152,"z": 239.1745931183721}, {"x": -0.42675330859186644,"y": 0.9043680741854476,"z": 0}, GlobolData.css3dMarkElements[0].dom, GlobolData.css3dMarkElements[0].id);qmodel.insert_3d_Mark({"x": -9.910936174828393,"y": 75.05071216684287,"z": 155.4260858237206}, {"x": 0.42665767358341944,"y": 0.9044131962617444,"z": 0}, GlobolData.css3dMarkElements[1].dom, GlobolData.css3dMarkElements[1].id);qmodel.set_mark_click_callback(function(cmpId, markId) {console.log('标记信息', cmpId, markId);alert('标记点击,id=' + markId);});相机飞行到指定位置(就一行代码,不过相机的点位可以从demo中先移好,再使用get方法取出来用。
qmodel.set_camera_json(GlobolData.defaultCamera);仅显示指定的楼层,然后飞到该楼层开始漫游。
qmodel.set_all_comps_visiblity(false, false);qmodel.set_tree_visiblity(0, 208015, 0, true)qmodel.set_camera_json(GlobolData.startWalkCamera);//相机飞行内置固定1秒钟。setTimeout(() => {qmodel.set_walk_statu(true);}, 1000);显示设备点位和图标,包括报警图标时,也是2行代码。先放个剖面,更清楚的看到模型的内部,然后在内部去显示2D精灵标注,永远查向相机。点击时同样也会触发前面点击事件效果。方便进一步深化开发。
qmodel.set_clip(5, true, 212);//先放个剖面吧。qmodel.reset_marks(JSON.stringify(GlobolData.itoPositions1));这篇关于Revit模型用来做运维展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









