本文主要是介绍采用单片通用有源滤波器,快速模拟前端设计---凯利讯半导体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在设计IoT时,它看起来很简单——只需将传感器或射频信号转换为数字,然后在那里工作。但也不是那么快:它仍然是一个模拟世界,那些模拟数字转换器(adc)的输入必须是带限制的,以防止混叠。同样,数字-模拟转换器(DACs)的输出也需要被过滤,以减少谐波和消除“峰值”。
然而,虽然市场和模拟技术的时间都越来越有限,但在过滤类型、滚出、可靠性和准确性方面的设计限制仍然存在,并且不能被破坏。
为了满足性能和设计要求,通用主动滤波器是一个很好的解决方案。这些标准的模拟过滤器模块提供了灵活的过滤器拓扑结构、快速的设计周期和有效的带宽限制来解决无数带宽限制的要求。
本文将描述主动前端过滤的需求及其典型的设计需求、约束和权衡。然后,它将引入三种通用的主动滤波器类型,它们的显著特征,以及如何恰当地使用它们以获得最佳结果。
应用过滤器
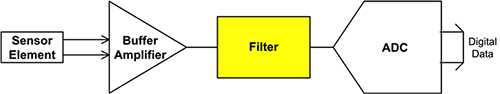
应在传感器的缓冲放大器和ADC之间安装反混叠滤波器或带阻滤波器(图1)。
传感器与ADC之间的滤波图
图1:传感器与ADC之间的滤波在IoT中起到了关键的作用,防止了伪信号的混叠和消除,从而提高了信号的质量。(图片来源:凯利讯半导体电子)
过滤器必须放在传感器的ADC之前,以限制ADC输入的带宽。在传感器缓冲器后放置它,使传感器上的任何负载最小化。在此位置,滤波器能限制传感器输出,消除虚假信号。
混叠
对模拟信号进行数字化,需要以比信号中最高频率分量两倍以上的速率进行采样,以便在没有错误的情况下恢复信号。如果模拟信号的采样频率小于其最高频率的两倍,则会产生失真的频谱(图2)。
在频域的采样过程图
这篇关于采用单片通用有源滤波器,快速模拟前端设计---凯利讯半导体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!