本文主要是介绍【Unity常用插件】Dotween插件API详解【一】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:UI_Unity专栏

⭐Dotween⭐
文章目录
- ⭐Dotween⭐
- 🎶前言
- 🎶(==1==)Dotween的基础API
- 🎶(==2==)Dotween的操作API
- 🎶(==3==)Dotween的实践API
- 🎶(==4==)Dotween的事件函数
- ⭐相关文章⭐
🎶前言
Dotween是一个用于Unity游戏引擎的强大的补间动画插件。它提供了许多实用的功能,使开发人员能够轻松地创建各种类型的动画效果,包括平移、缩放、旋转等。Dotween还具有良好的性能和易用性,使开发人员能够快速高效地实现复杂的动画效果。它支持多种补间动画类型和曲线类型,以及多个对象同时进行动画。除了动画效果,Dotween还提供了一些额外的功能,例如循环动画、延迟动画、动画事件回调等。总体而言,Dotween是一个非常有用的工具,可以帮助开发人员在游戏开发中实现各种动画效果。
- 那么讲到Dotween呢我们也会联想到itween ,那么它们的区别是什么?
iTween和DOTween是两个常用的动画插件,它们有以下区别:
1. 功能和特性:iTween是一个功能丰富但相对简单的插件,提供了多个预置的动画效果和路径动画功能。而DOTween则是一个功能强大且高度可定制的插件,它允许开发者创建各种复杂的动画效果,包括缓动、路径动画、动画序列等。
2. 性能:DOTween在性能方面表现更好。它使用了一种高度优化的引擎,能够在大量动画同时播放时保持流畅的性能表现。而iTween在处理大量动画时可能会出现性能瓶颈。
3. API和语法:iTween使用一种相对简单的API和语法,适合初学者使用。而DOTween则使用一种更加灵活且面向对象的API,需要一定的编程经验来使用。
4. 平台支持:DOTween支持更多的平台,包括PC、移动设备、主机游戏机等。而iTween的平台支持相对较少。
总体来说,如果你需要一个功能丰富且性能优秀的动画插件,并且对编程有一定的了解,那么DOTween是一个更好的选择。但如果你只需要一些基本的动画效果,并且想要一个简单易用的插件,那么iTween可能更适合你。
🅰️ DoTween
🎶(1)Dotween的基础API
前提是引用:using DG.Tweening;
- DOMove在2s内将目标从当前位置移动到目标位置
transform.DOMove(new Vector3(1, 1, 1), 2);
- DOMoveX在1s内将目标从当前位置移动到目标位置5
transform.DOMoveX(5, 1);
本地坐标上移动:transform.DOLocalMove
- DORotate在1s内将目标从当前位置旋转到目标位置
transform.DORotate(new Vector3(0,0,88), 1);
transform.DOLocalRotateQuaternion(new Quaternion(0.1f, 0.1f, 0.1f, 0.1f), 2);————以四元数为目标运动
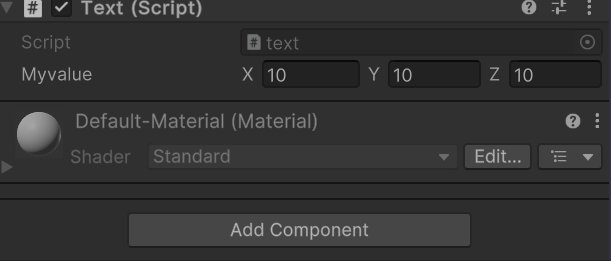
- DOTween.To将某点在一定时间内渐变到某点
public Vector3 myvalue = new Vector3(0,0,0) ;void Start(){//前面两个参数为固定写法DOTween.To(() => myvalue, x => myvalue = x, new Vector3(10, 10, 10), 2);}

本地坐标上旋转:transform.DOLocalRotate
- From(true) 从距离当前位置6个单位的位置在1s内移动到当前位置
transform.DOMoveX(6,1).From(true );
- From(fasle) 从第6个单位的位置在1s内移动到当前位置
transform.DOMoveX(6,1).From(flase);
- DOPlayBackwards ,DOPlayForward 倒放和前放
void Start(){Tweener tweener = transform.DOMoveX(6,1);//由于DomoveAPI在Start力执行后会自动消除。后续倒放的逻辑获取不到//所以用 补间参数 Tweener来储存其返回值tweener.SetAutoKill(false);//该API为取消自动销毁} void Update(){//按下鼠标左键之后进行倒放if( Input.GetMouseButtonDown(0) ){transform.DOPlayBackwards();}//按下鼠标右键之后进行前放else if( Input .GetMouseButtonDown(1)){transform.DOPlayForward();}}
-
Pause、DOPlay、DORestart
动画暂停、动画播放、动画重新播放(若用的可视化编辑,需取消AutoKill) -
DOScale 缩放在2s内变换到目标大小
transform.DOScale(new Vector3(2, 2, 2), 2);
transform.DOScaleX(3, 2);——同上为轴缩放
- DOlookAt 看向
在给定时间内,平滑的让自身的z轴正方向指向目标点
transform.DOLookAt(new Vector3(0, 0, 0), 2);
🎶(2)Dotween的操作API
- 1.Dotween.Sequence——队列动画_【多个Tween(补间)动画】——在实际的需求中,一个动画一般都包含对多个物体的操作
Dotween.Sequence.Append( 操作)
Append加入的Tween是顺序播放的

Dotween.Sequence.Insert( 延时的时间 , 操作 )
Insert加入的Tween是并行播放的

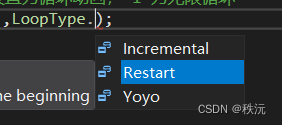
- 2.三种循坏模式——setLoop(-1 ,LoopType.XX)

Yoyo, Restart , Incremental(叠加效果)
分别如下动图所示



🎶(3)Dotween的实践API
- 屏幕震动——DOShakePosition 一般挂载摄像机上面,有屏幕震动的效果
transform.DOShakePosition(3,2,30);//1.时间 ,2.强度 ,3.次数
可应用在发生碰撞时屏幕抖动

文本动画相关一般用在UGUI的文本组件上
- 淡入淡出——DOFade :在6秒内将文字的透明度从0变为1
texts.DOFade(1,6);
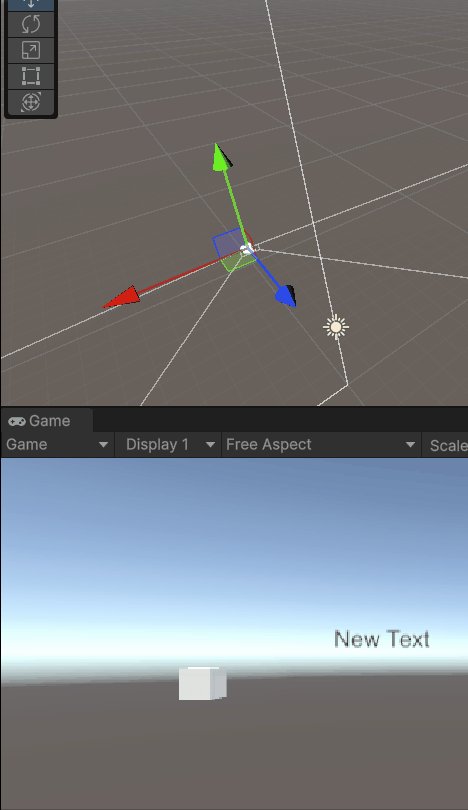
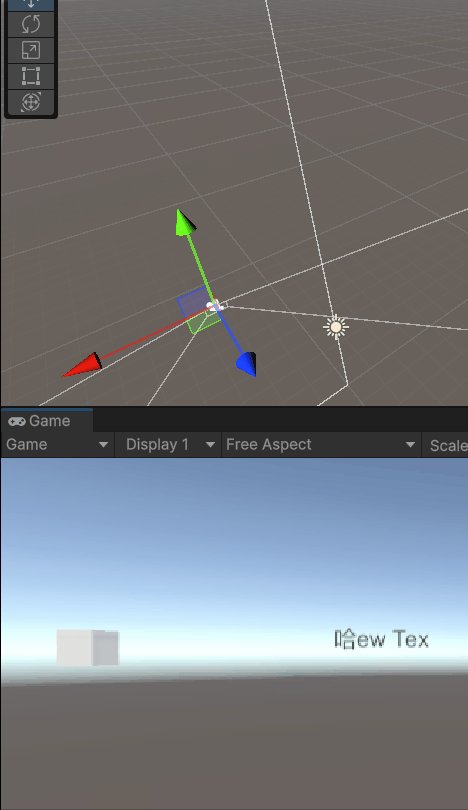
- 显示文字——DOText : 在3秒内逐个显示文字
texts.DOText(“哈喽沃德”,3);
·
- 颜色渐变——DOColor : 在5秒内将文字颜色变为红色
texts.DOColor(Color.red,5);
- 频闪,闪红动画—XX.DOFade(0, 1).SetLoops(-1 ,LoopType.Yoyo); 主要挂载在图片上,让其具有频闪的动画效果
texts = GetComponent();
texts.DOFade(0, 1).SetLoops(-1 ,LoopType.Yoyo);
//首先将其1秒内变成透明,然后将其设置为循环动画,-1 为无限循环
//loopType为循环模式,yoyo为像乒乓球一样的循坏效果
🎶(4)Dotween的事件函数
- 各种情况下的回调函数
OnComplete(TweenCallback 回调)
OnKill(TweenCallback 回调)
OnPlay(TweenCallback 回调)
OnPause(TweenCallback 回调)
OnRewind(TweenCallback 回调)
OnStart(TweenCallback 回调)
OnStepComplete(TweenCallback 回调)
OnUpdate(TweenCallback 回调)
OnWaypointChange(TweenCallback 回调)
动画播放完成事件函数
- tweener.OnComplete (你的方法);
动画销毁调用事件函数
- tweener.OnKill (你的方法);
动画播放时调用事件函数(一直调用)
- tweener.OnPlay (你的方法);
动画暂停时调用事件函数
- tweener.OnPause (你的方法);
动画重置时调用事件函数
- tweener.OnRewind (你的方法);
动画开始播放时调用事件函数
- tweener.OnStart (你的方法);
动画播放时调用事件函数(一次)
- tweener.OnPlay (你的方法);
⭐相关文章⭐
⭐ 软件设计师高频考点大全⭐
⭐ unity之c#专题篇—系统强基⭐
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!
这篇关于【Unity常用插件】Dotween插件API详解【一】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!